React Flowについて
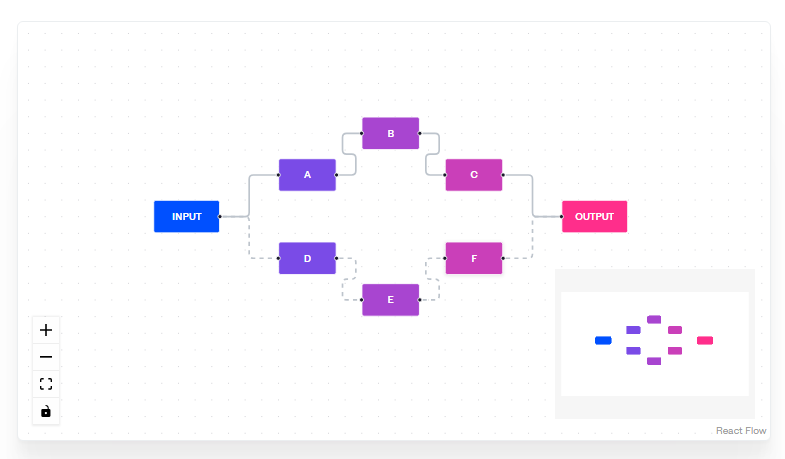
React Flowとは
React FlowはReactをベースとしたライブラリで、主にフローチャートを描画したり、ウェブアプリケーション内でユーザーがノードとエッジ(ノード間の接続)を操作できるビジュアルエディタを作成できます。
React Flowで作られているサービス
React Flowは様々なアプリで利用されています。主にオンラインホワイトボードツールなどで使用されることが多く、下のリンクのサービスは全てReact Flowを利用して開発されています。
この記事でやること
React Flowチュートリアルのcode sandboxを利用して、実際にReact Flowを表示するところと、ノードとエッジについての基本的な情報を解説します。
環境
React Flowチュートリアルのcode sandbox上でテストします
ファイル構成
基本的にはsrc配下のファイルのみ記述します
App.tsx
React Flowファイルの読み込みしているファイル。基本触らないので無視。
CustomNode.tsx
オリジナルのノード作成をするためのファイル。
Flow.tsx
ここで主にReact Flowの記述を行う。
index.tsx
Reactのアプリケーションをレンダリングしているファイル。基本触らないので無視。
style.css
ノードやエッジなどにスタイルをつけるためのファイル。
始める前に気をつけること
version11からパッケージ名がreactflowになりました。
react-flow-rendererと書かれている情報は基本的に古くなっています。
import ReactFlow from 'react-flow-renderer';
import ReactFlow from 'reactflow';
React Flowを機能させるには必須のcssインポートがあります。誤って消さないように気をつけましょう。
import 'reactflow/dist/style.css';
これらの詳細は下のリンクから見れます。
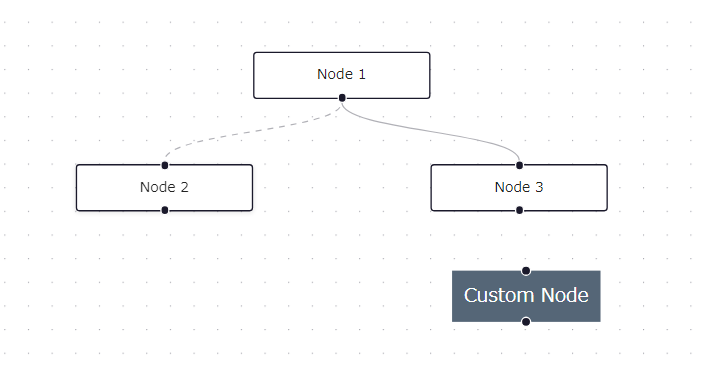
ノード
const initialNodes: Node[] = [
{
id: "1",
type: "input",
data: { label: "Node 1" },
position: { x: 250, y: 5 }
},
{ id: "2", data: { label: "Node 2" }, position: { x: 100, y: 100 } },
{ id: "3", data: { label: "Node 3" }, position: { x: 400, y: 100 } },
{
id: "4",
type: "custom",
data: { label: "Custom Node" },
position: { x: 400, y: 200 }
}
];
ここで画面に表示するノードを定義しています。
id:各ノードのid
type:typeでノードの種類を選択できます
input: InputNode
default: DefaultNode
output: OutputNode
group: GroupNode
custom: Custom ← 自分で定義したノードタイプを使うことができます。
data:ここには自由にデータを入れることができます。サンプルコードではlabelを用意して、ノードに表示する文字列を持たせています。
position:ノードを配置する場所を定義しています。
そのほかにも操作可不可や削除可不可を決められるパラメータもあります。
エッジ
const initialEdges: Edge[] = [
{ id: "e1-2", source: "1", target: "2", animated: true },
{ id: "e1-3", source: "1", target: "3" }
];
ここでは画面に表示するエッジを定義しています。
id:エッジのidです。
souce:エッジの接続元のノードidが入ります。
target:エッジの接続先のノードidが入ります。
animated:エッジのアニメーションの有無を選択できます。
React Flowの描画
これらのデータを参照してReact Flowは描画を行います。
Custom Nodeについてはほかの記事で細かく書いていこうと思います。