#熱海に、観光に+α!! アプリ内容編
こちらは、**「+あたみ」**のアプリ内容の記事です。
アプリは**「monaca education」**を使用して作りました。
HTML,CSS,JSは、いろいろなサイトを参考にしながら作成しました。
※今回載せているコードはHTMLのコードを一部だけ載せてあります。
またこれから表示されるアプリ画面の写真は、「monaca education」を参照しています。
#目次
ローディング画面
ホーム画面
地図画面
カレンダー画面
ペット施設画面
メモ画面
設定画面
#ローディング画面
アプリを起動して、ホーム画面が映るまでの間、数秒間流されます。
+あたみのキャラクターカモメたちを跳ねさせたり、
loadingの文字を動かすアニメーションをつけました。
###「画面」

###「コード」
<div id="load"style="position:absolute; top:95px; left:100px">
<div>G</div>
<div>N</div>
<div>I</div>
<div>D</div>
<div>A</div>
<div>O</div>
<div>L</div>
</div>
・・・
#ホーム画面
loading画面の後に表示されます。
青い丸ボタンの上に白のイラストと文字を入れてわかりやすくしました。
4つの項目から自分が知りたい所をクリックします。
≪ボタンの説明≫
黄色・・・設定画面に移動します
ピンク・・・メニューです
・地図(左上)・・・ホテルと観光地の場所を知ることができます
・カレンダー(右上)・・・熱海のイベントを知ることができます
・ペット(左下)・・・ペット施設やペット旅行の情報を知ることができます
・メモ(右下)・・・旅行の記録や持ち物などをメモすることができます
###「画面」

###「コード」
<a href="settei.html" class="btn-circle-stitch1"style="position:absolute; top:7px; left:310px"><a href="settei.html"style="position:absolute; top:7px; left:312px"><img src="settei.png"alt="設定イラスト" width="50px" height="50px"></a></a>
<a href="map.html" class="btn-circle-stitch" style="position:absolute; top:150px; left:30px">地図</a>
・・・
#地図画面
熱海市の地図が表示されます。
ホテルの場所と観光場所の地図が表示されます。
ピンをクリックすると、「施設名・電話番号・施設情報」などが載せてあります。
この地図は、**「OpenStreetMap」**を使用して作成しました。
≪ボタンの説明≫
黄色・・・観光場所の地図に変わります
(観光場所の地図を見ている場合は、ホテルの場所の地図に変わります)
ピンク・・・メニューです
黄緑・・・設定画面に移動します
<h3> ホテルの場所
<a href=map1.html><button class="Button-style"><b>観光場所</b></button></a><a href="settei.html" class="btn-circle-stitch"style="position:absolute; top:9px; left:300px">
<a href="settei.html"style="position:absolute; top:9px; left:302px"><img src="settei.png"alt="設定イラスト" width="50px" height="50px"></a></a>
</h3>
<!-- 地図を表示するブロック要素 -->
<div id="mymap" style="width:device-width;height:500px;"></div>
・・・
#カレンダー画面
月が替わると自動的にイベントカレンダーが変わります。
真ん中に表示されるイベントカレンダーです。
≪ボタンの説明≫
黄色・・・現在行われているイベントカレンダーです
ピンク・・・前の月、次の月に移動できます
黄緑・・・設定画面に移動します
青・・・メニューです
<script type="text/javascript">
var myimg = new Array();
myimg[0] = '<img src="1gatu.png" alt="1月" width="300" height="215">';
myimg[1] = '<img src="2gatu.png"2月" width="300" height="215">';
myimg[2] = '<img src="3gatu.png" alt="3月" width="300" height="217">';
myimg[3] = '<img src="4gatu.png" alt="4月" width="300" height="218">';
var mynow = new Date();
var mymonth = mynow.getMonth();
document.write("<center><img 'src="+myimg[mymonth ]+"</center>");
</script> </p>
・・・
#ペット施設画面
熱海市にあるペットサロンと動物病院の場所を知ることができます。
また、少しでも参考になるように、ペット旅行の知識や持ち物を記載しました。
≪ボタンの説明≫
黄色・・・その他のメニューです
黄緑・・・設定画面に移動します
ピンク・・・ペット施設画面のメニューです
・ペットサロン(左上)・・・ペットサロンの場所を地図に記載しました
・動物病院・・・(右上)動物病院の場所を地図に記載しました
・旅行の知識・・・(左下)ペット旅行を考えている方向けに、
旅行前や旅行中などの知識、ペットの旅行持ち物を記載しました
・店舗一覧(右下)・・・ペットと一緒に入れる店舗を記載しました
<div class="wrapper">
<p>
<a href="petsaron.html" class="btn-circle-stitch3"style="position:absolute; top:150px; left:40px" >ペットサロン</a>
<a href="doubutubyouin.html" class="btn-circle-stitch3"style="position:absolute; top:150px; left:220px" >動物病院</a>
・・・
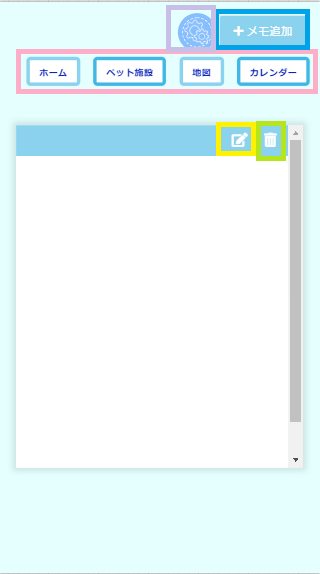
#メモ画面
旅行の準備をしているときに、必要なものをメモしたり、
旅行先で、気になったことや感想などをメモすることができます。
メモは何枚も追加することができます。
≪ボタンの説明≫
ピンク・・・メニューです
黄色・・・メモの確定や修正をすることができます
黄緑・・・メモを削除します
青・・・メモを追加します
紫・・・設定画面に移動します
<button class="add" id="add">
<i class="fas fa-plus"></i> Add note
</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/1.2.2/marked.min.js"></script>
<script src="components/memo.js"></script>
・・・
#設定画面
アプリの使い方と利用規約を見ることができます。
≪ボタンの説明≫
ピンク・・・アプリの使い方について記載しています
黄色・・・利用規約について記載しています
黄緑・・・メニューです
<body>
<div class="wrapper">
<p>
<a href=tukaikata.html><button class="btn-gradient-3d-simple"><b><h2> アプリの使い方 </h2></b></button></a>
<br></br>
<a href=riyoukiyaku.html><button class="btn-gradient-3d-simple"><b><h2> 利用規約 </h2></b></button></a>
</p>
・・・
##おわり
今回の載せたHTMLコードなどは、一部のみを載せてあります。
また、使用しているコードはネット検索したものをアレンジしています。
##完成したアプリはこちらです
####カメラでこちらのQRコードを読み取ってください。

URL:https://shimashor3.github.io/atami/
(このQRコードはIOS版となっております。)

URL:https://play.google.com/store/apps/details?id=com.atami
(こちらのQRコードはAndroid版となっております。)