Microsoft Web Template Studio
オープンソースの「Visual Studio Code」拡張機能の「Microsoft Web Template Studio」を試してみました。
Github
- WebTemplateStudio
https://github.com/microsoft/WebTemplateStudio - VisualStudioCode
https://github.com/microsoft/vscode
Visual Studio Codeのインストール
Visual Studio Codeは以下からダウンロード+インストールしてください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Microsoft Web Template Studioのインストール
以下のショートカットで拡張機能を表示します。
| OS | ショートカット |
|---|---|
| Mac | ⇧⌘X |
| Windows | Ctrl+Shift+X |
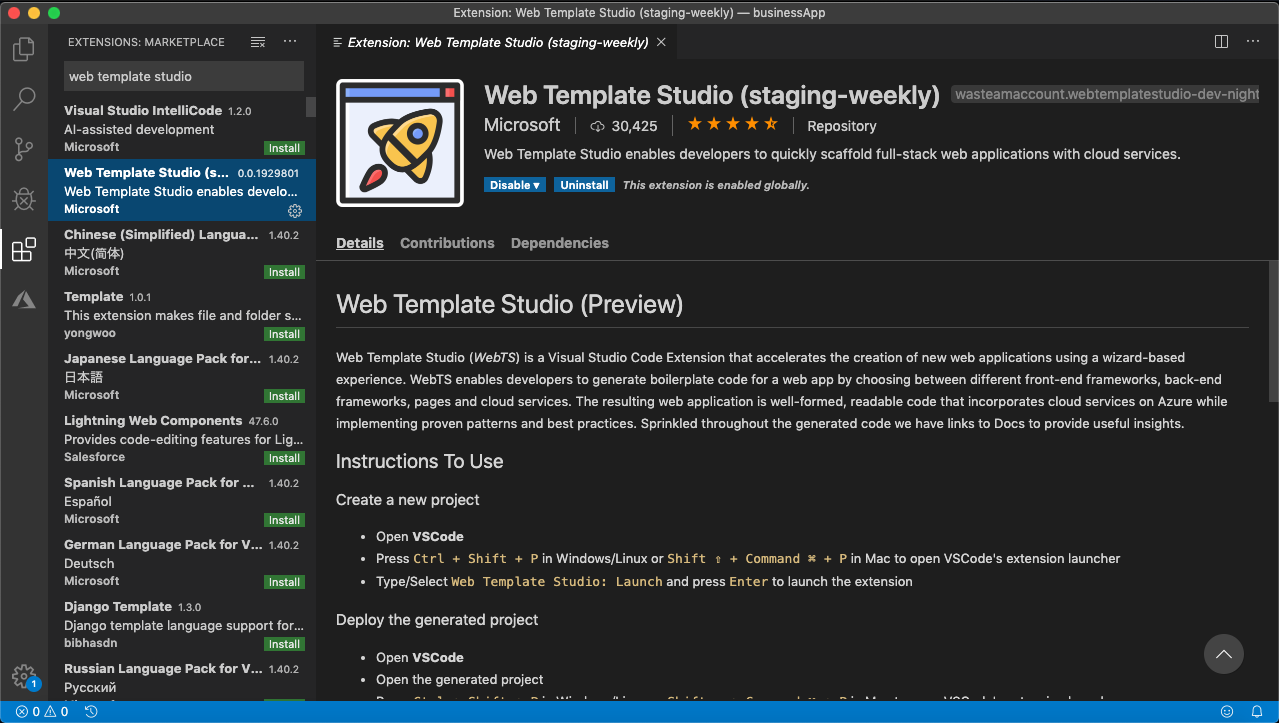
テキストボックスに「Web Template Studio」を入力します。
「Web Template Studio」が出てきたら「Install」ボタンクリックでインストールされます。
※既にインストール済みのスクショで申し訳ない
Web Template Studioでプロジェクト作成
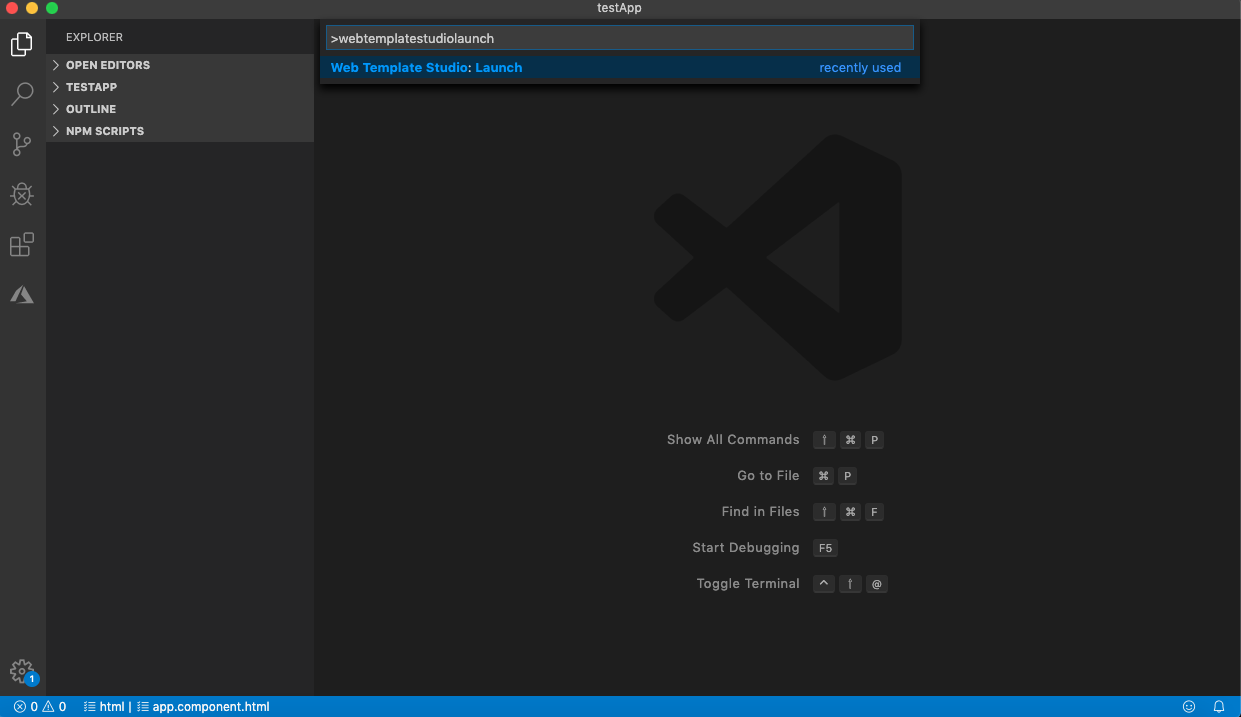
コマンドパレットから開始
以下のショートカットでコマンドパレットを表示します。
| OS | ショートカット |
|---|---|
| Mac | ⇧⌘P |
| Windows | Ctrl+Shift+P |
コマンドパレットが表示されたら「Web Template Studio」を入力して開始です。

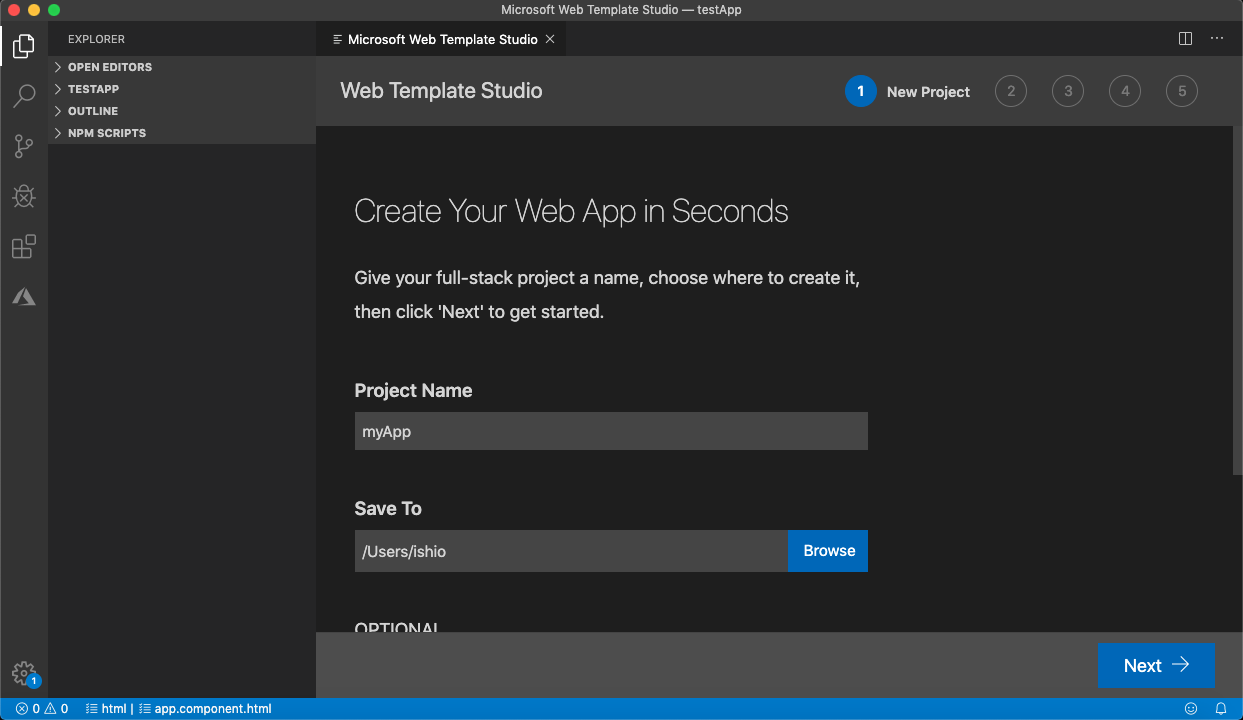
プロジェクト名+保存先設定
「Project Name」と「Save To」を設定したら「Next」をクリックします。

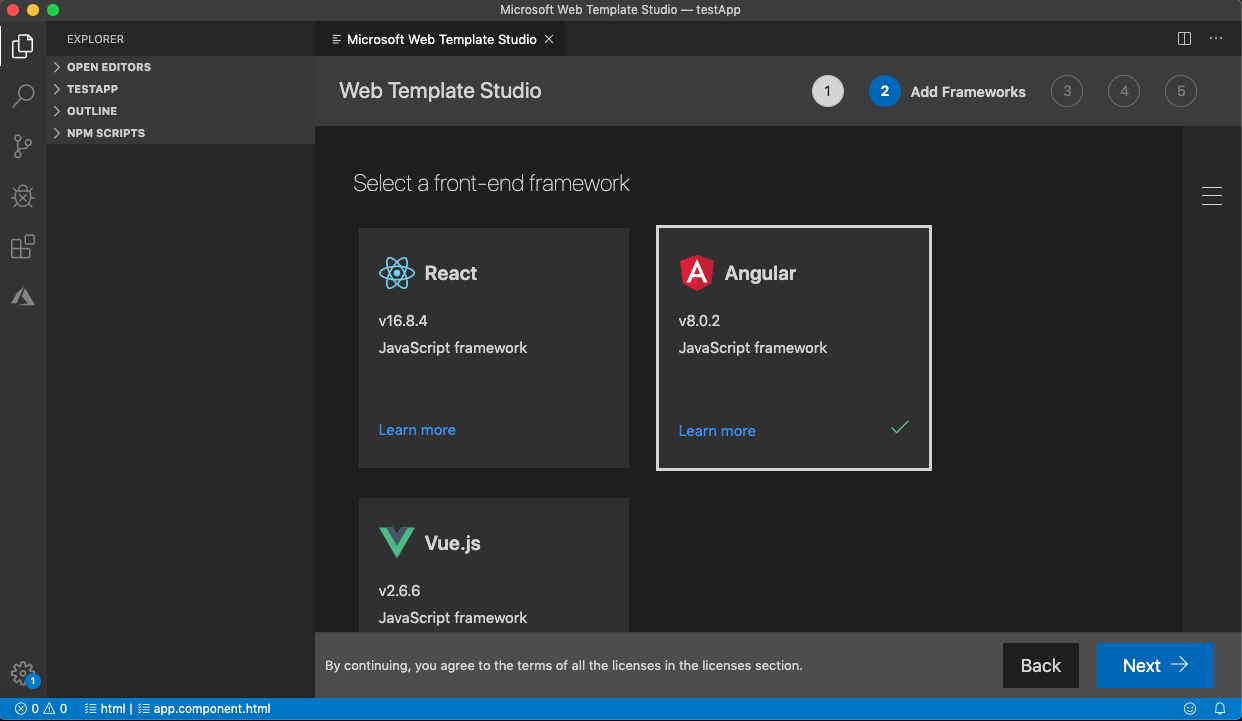
JavaScriptフレームワークの設定
React、Angular、Vue.jsから選択が可能です。
今回はAngularを選択しました。

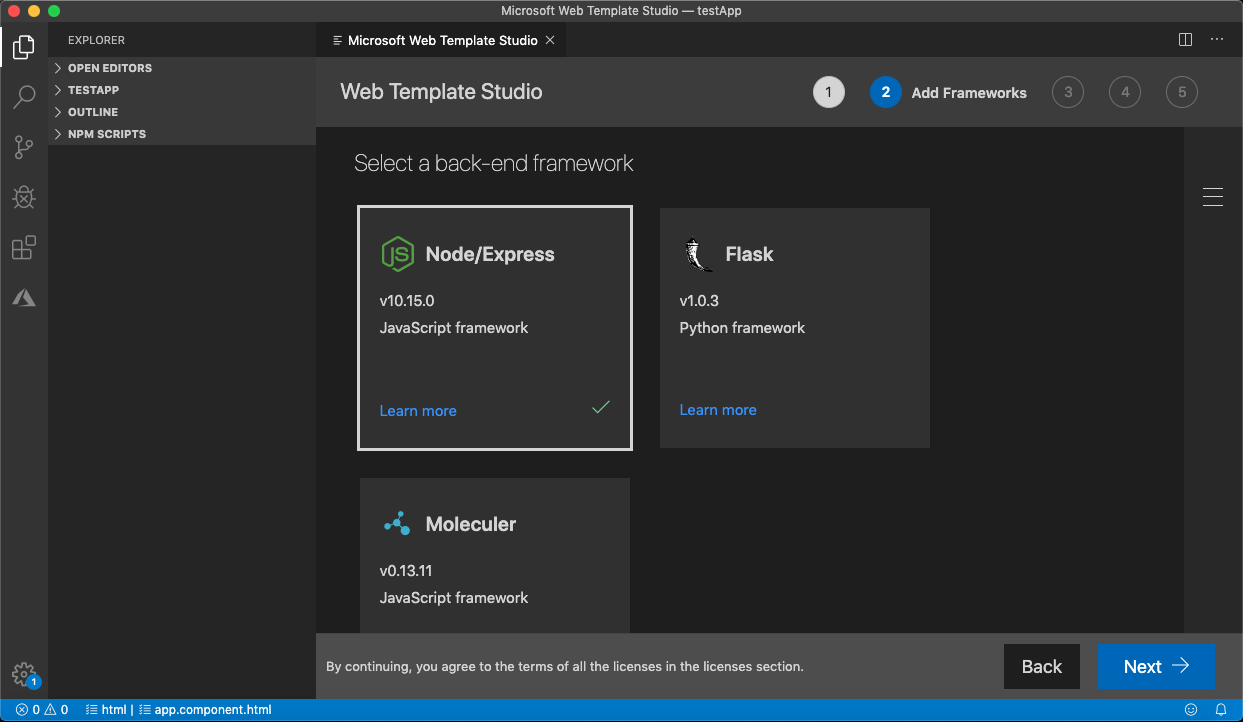
バックエンドフレームワークの選択
Node/Express、Flask、Moleculerから選択が可能です。
今回はNode/Expressを選択しました。

JavaScriptフレームワークとバックエンドフレームワークを選択したら「Next」をクリックします。
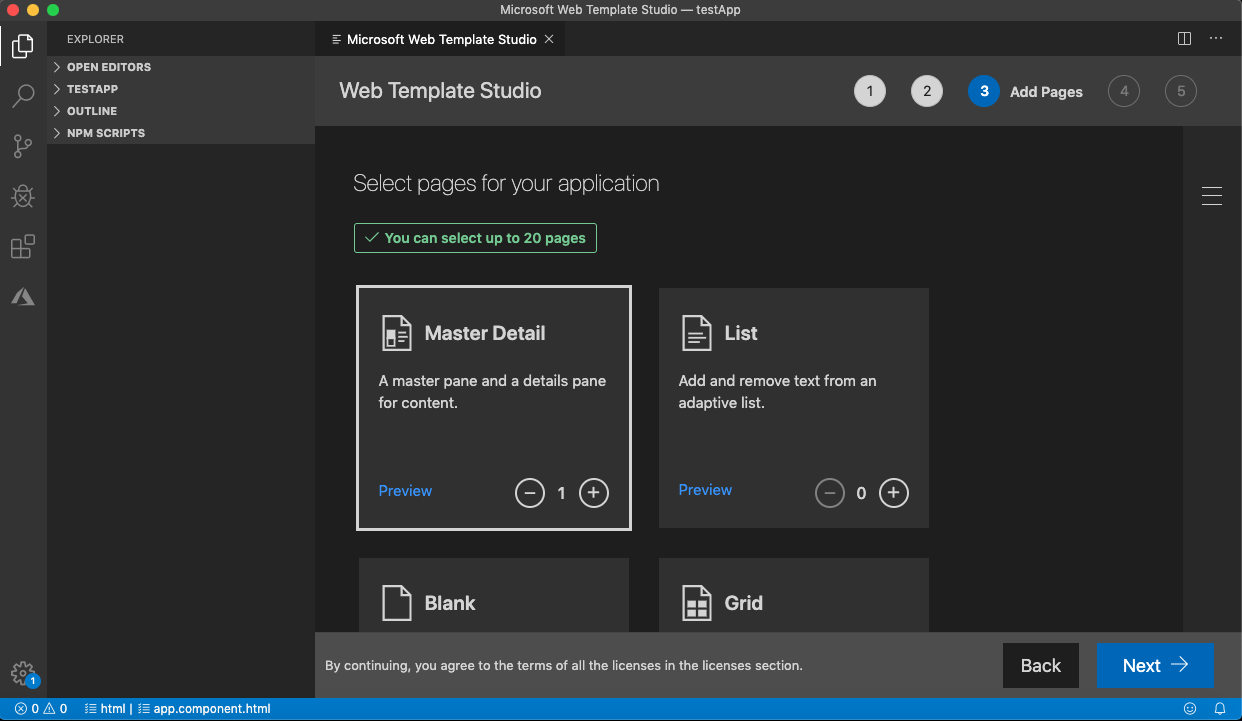
ページテンプレートの選択
とりあえずなんでもいいかなと思ったので、選ばれているやつをそのままにして「Next」をクリックします。
※好みのを選択・追加して下さい

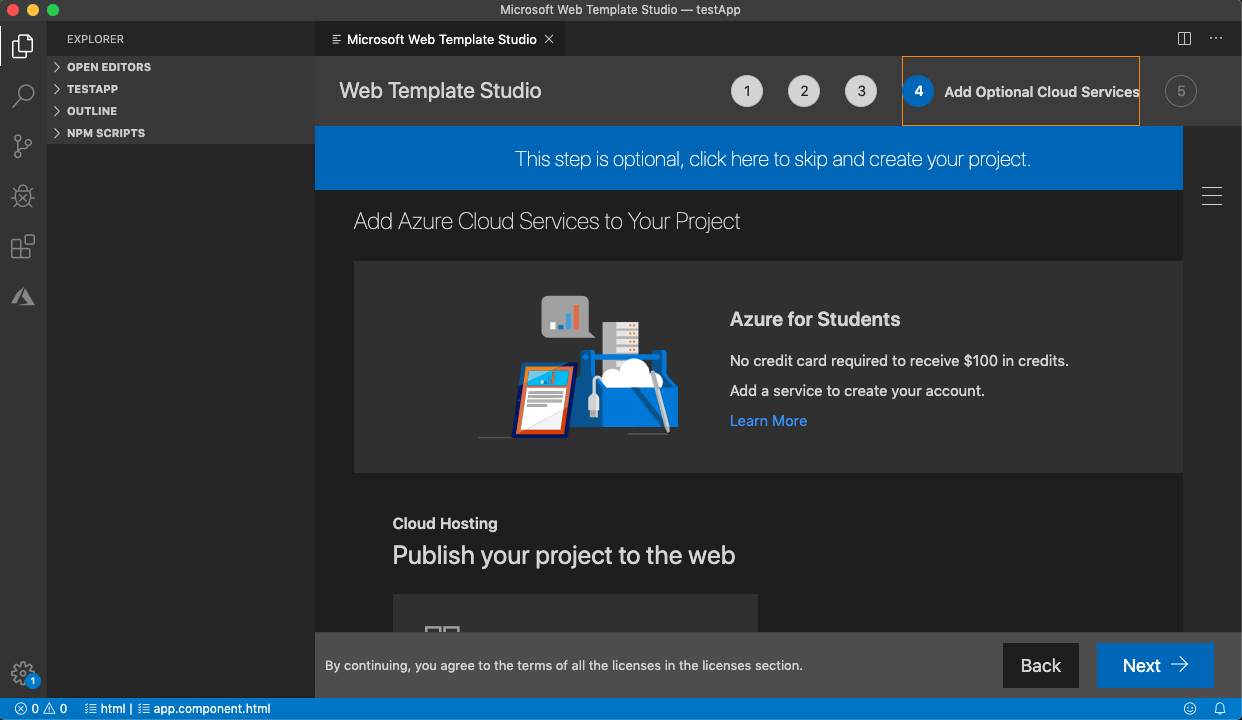
Azure Cloudの設定
とりあえず今の所スルーでいいかなと思ったので、「Next」をクリックして次へ。

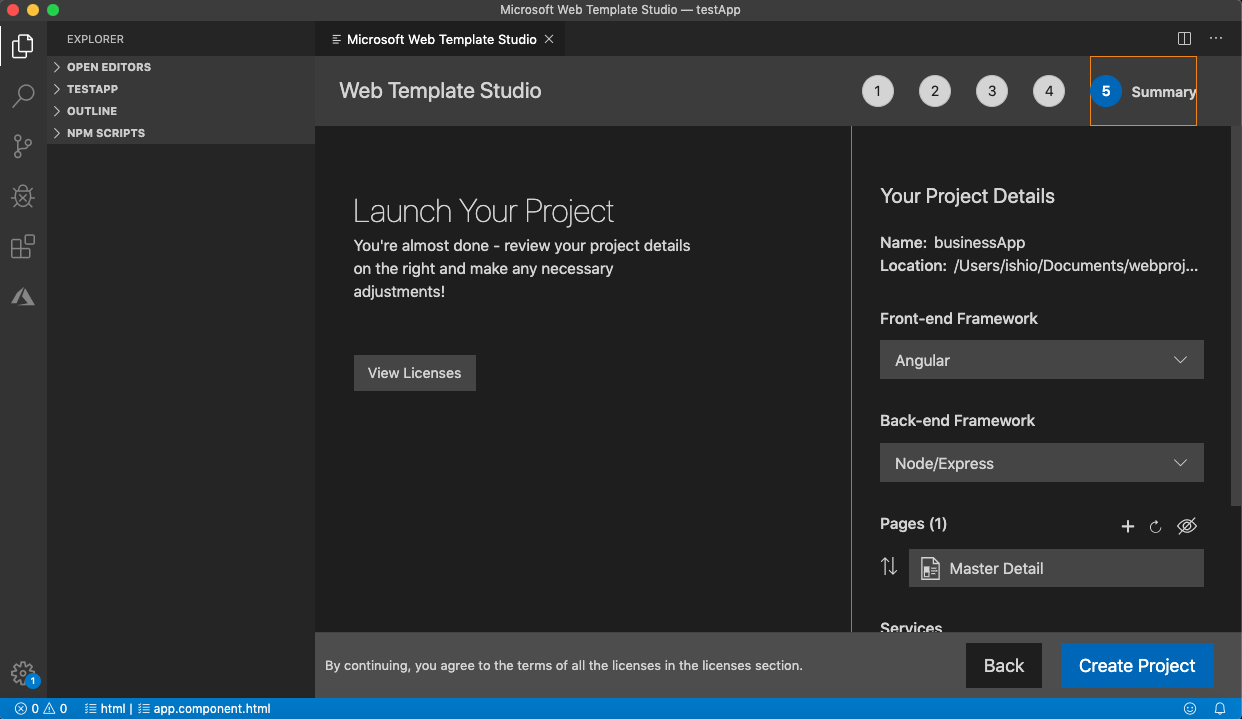
プロジェクト作成!
設定したものに問題がなけれ、「Create Project」をクリックしてプロジェクト作成を完了します。

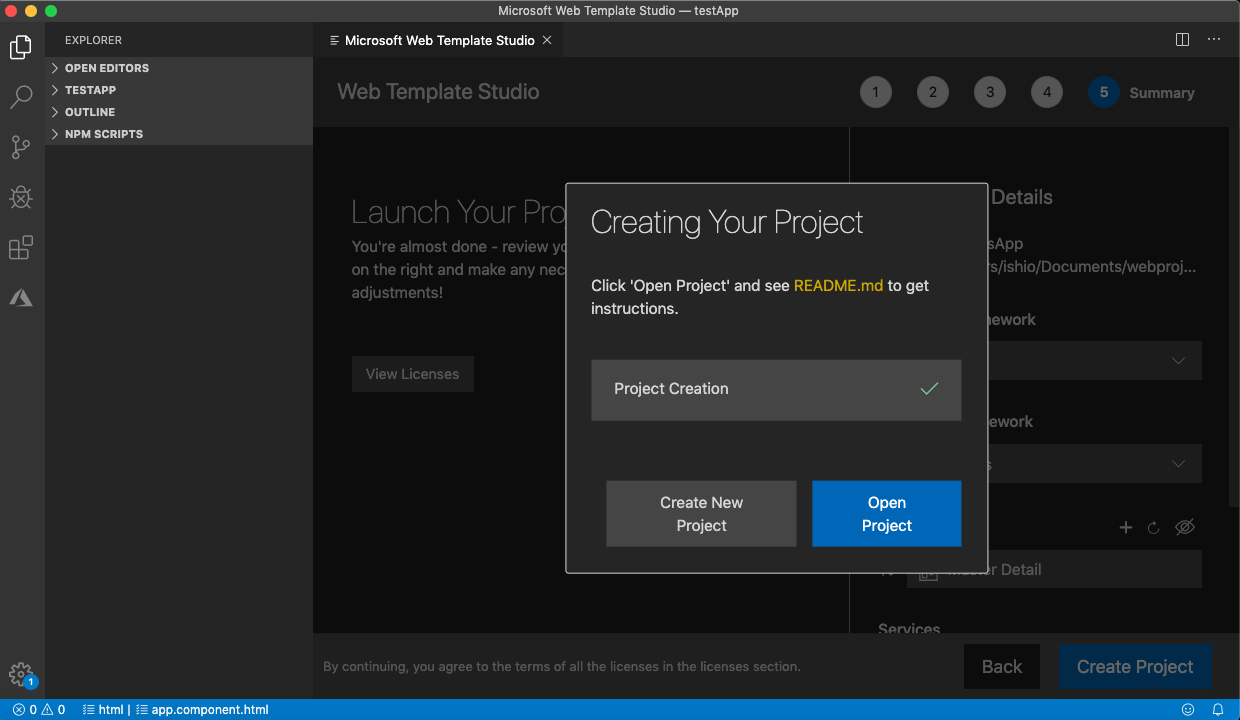
プロジェクト作成が完了すると以下のウィンドウが表示されるので、「Open Project」をクリックします。

サーバーを起動する
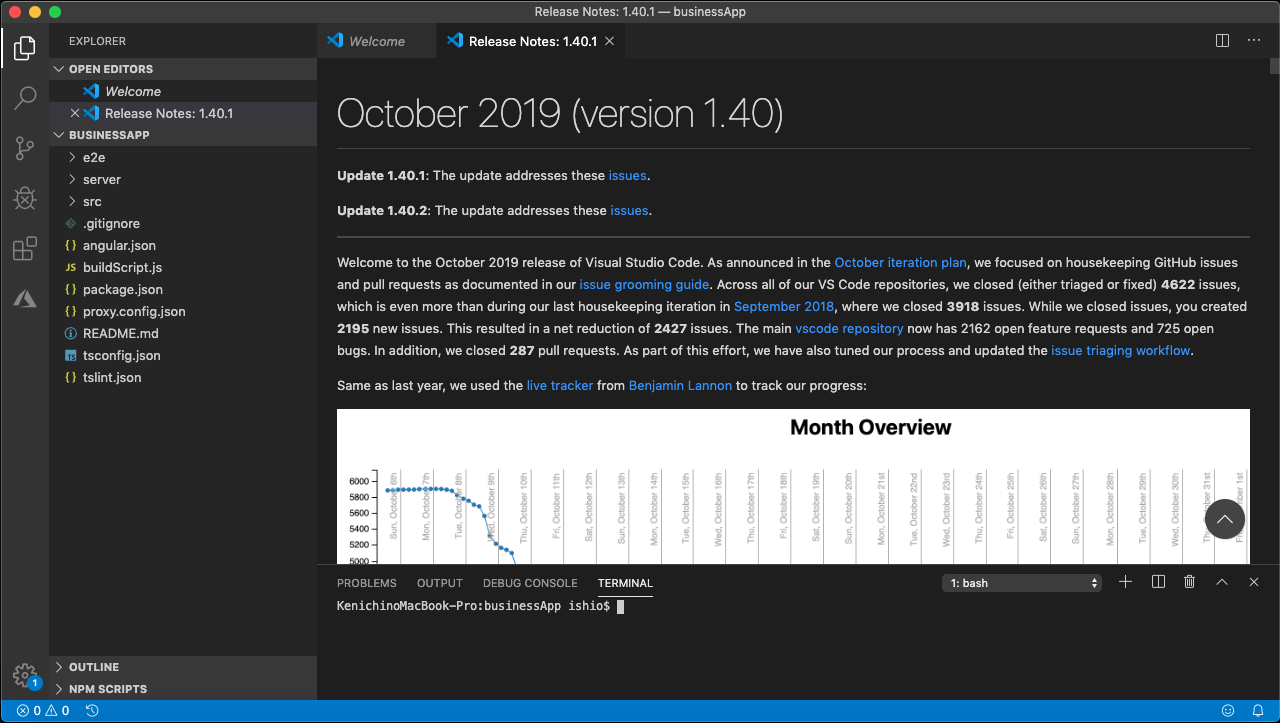
ターミナルを起動
以下のショートカットでターミナルを表示します。
| OS | ショートカット |
|---|---|
| Mac | ⇧⌃` |
| Windows | Ctrl+Shift+` |
npmを初期化
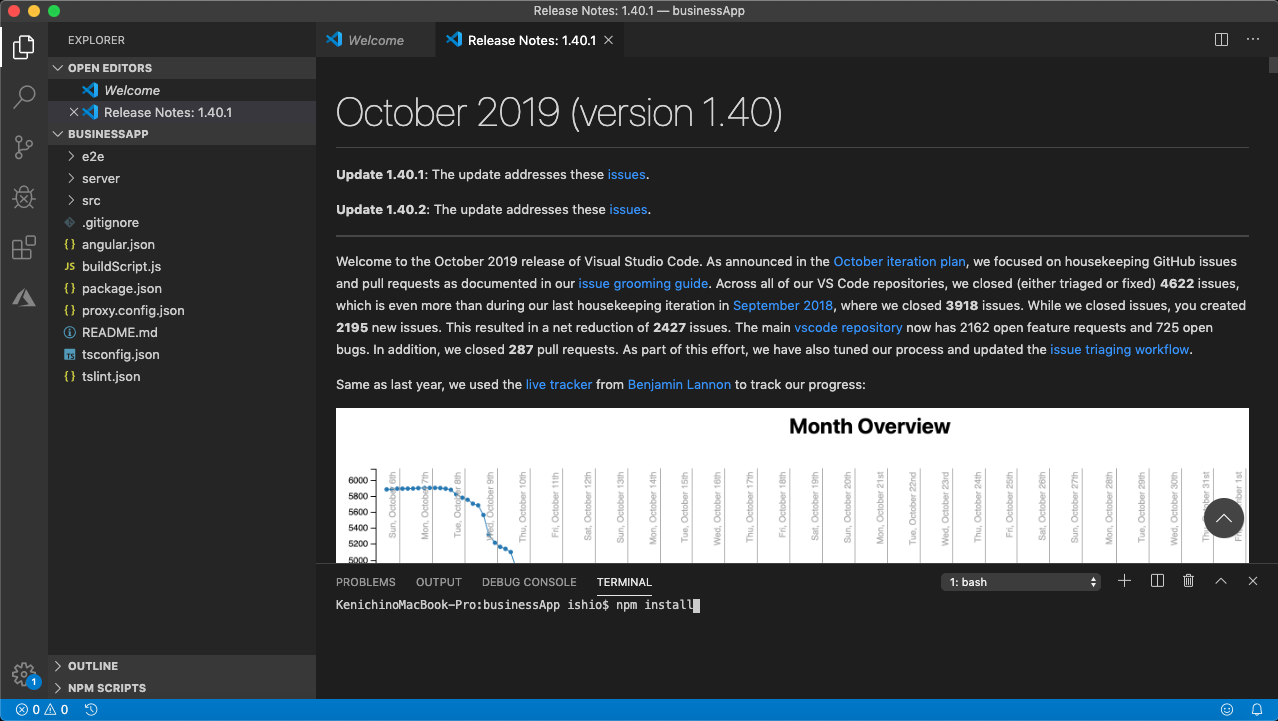
表示されたターミナルで以下のコマンドを入力し実行します。
npm install
npmでサーバー起動
npmでサーバーを起動するコマンドを入力し実行します。
npm run start
サーバー起動完了!!
あとは、以下のURLにアクセスすれば良いです。
http://localhost:3000/
感想
楽だなと思うのですよ。
最初から全て入れようとしたら
nodeインストールして
フレームワークインストールして
フォルダ構成考えて
etc・・・
となんやかんややらなきゃいけないのを手軽にWebページ表示(ローカル)できるので便利です。
いいオモチャを手に入れた気分です。
※nodeインストールとか最初だけだけど
とりあえず今回はここまで。![]()