きっかけ
- Webサイトを作ったはいいものの、どれくらいの人に見られているのかがさっぱりわからないというのもなぁと思い、ちょうど流行ってるし勉強も兼ねて導入してみようかと思いました。
困ったこと
- GoogleAnalyticsを使ってみたかっただけなのですが、調べてもよくわからず、いろいろ試行錯誤したのですが、GoogleAnalyticsは2020年10月からGoogleAnalytics4というのがスタートしていて、以前とはいくつかの変更点があるようです。
- 色々試行錯誤試したのですが、終わってみるとなんだこれだけでよかったのか、と思ったので記事にしようと思います。
- ちなみに筆者はGoogleAnalyticsを初めて導入した全くの初心者ですので、同じような方で困っている方のためになればと思っています。
やったこと
- GoogleAnalyticsの登録
- GoogleTagManagerの登録
- ソースの修正
GoogleAnalyticsの登録
※2021年7月24日現在
GoogleAnalyticsの「無料で利用する」をクリックし、
①アカウントの設定 でアカウント名を決める

②プロパティの設定 でプロパティ名(とタイムゾーンと通貨)を決める

という2ステップのみで利用開始できます。
(③ビジネスの概要は省略しても良さそうです)
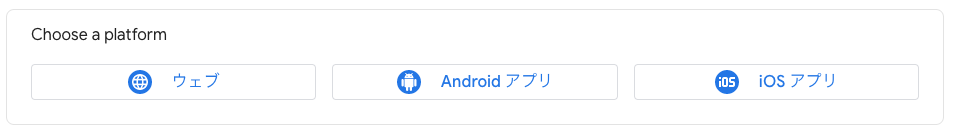
その後表示される画面で、Choose a Platformでプラットフォームを選んで(今回はウェブ)

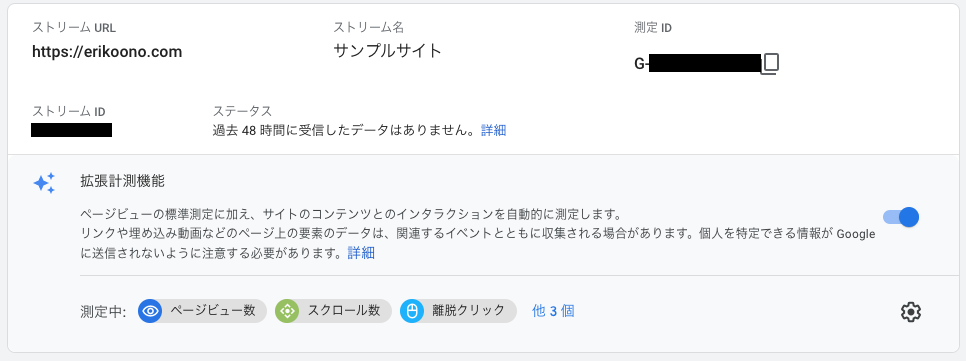
ウェブサイトのURLとストリーム名を決めてストリームの作成を押せばGoogleAnalytics上での設定は完了です。

GoogleTagManagerの登録
※2021年7月24日現在
GoogleTagManagerの「無料で利用する」をクリックし、アカウントを作成します。

アカウント名・コンテナ名(URL)を入力し、ターゲットプラットフォームを選択します。(今回はウェブ)
作成すると、ページが遷移し、次のようなモーダルが表示されるので、ソースを修正します。

ソースの修正
先程のモーダルの、<head>内に貼り付けるタグは_document.tsxに貼り付けますが、このまま貼り付けるとエラーになるので、dangerouslySetInnerHTMLを使います。
{/* Google Tag Manager */}
<script dangerouslySetInnerHTML={{
__html: `(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-******');`,
}}></script>
- 「******」はご自身のGTMのIDにしてください
<body>に貼り付けると指示のあるタグは_app.tsxに貼り付けます。
<noscript>
<iframe
src="https://www.googletagmanager.com/ns.html?id=GTM-******"
height="0"
width="0"
style={{display:'none', visibility: 'hidden'}}>
</iframe>
</noscript>
- 「******」はご自身のGTMのIDにしてください
プレビュー
上記を設定したら、GoogleTagManagerでプレビューを行います。
GoogleTagManagerのポータルの右上にある、「プレビュー」を押下します

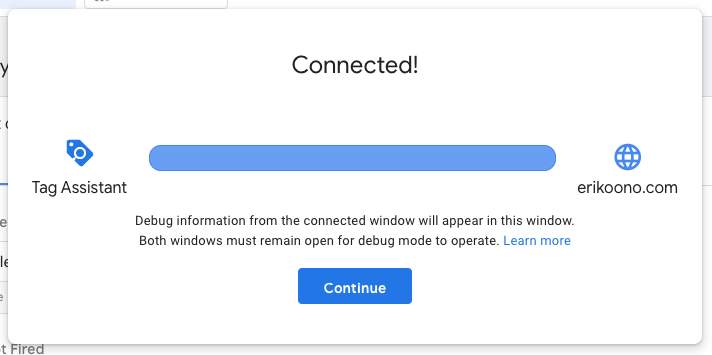
タブが開いてモーダルが表示されるので、URLを入力して「Connect」を押下します

Continueを押下すると、モーダルが閉じますが、左上に
2 Google Containers foundと表示され、GoogleAnalyticsとGoogleTagManagerのIDが表示されていることを確認します。
GoogleAnalyticsに戻り、レポート > リアルタイム で分析が始まっていることを確認してください。
感想
- GoogleAnalyticsの導入について調べると、様々な方法がたくさん出てきました。ずーっとそれらを試していたのですが、全くつながらず困り果てていました
。が、GoogleTagManagerを使うとあっという間に簡単にできました。 - 以上、GoogleAnalyticsをNext.jsで作ったWebサイトに導入する方法でした。
- 読んでくださりありがとうございました。