clearfixで解除
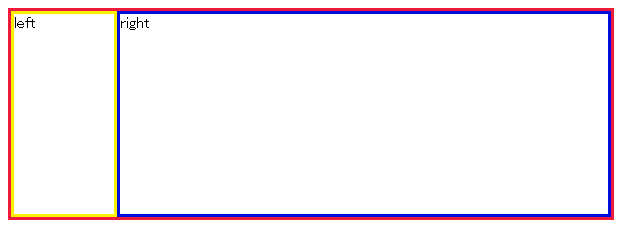
こうしたい!
htmlは
<html>
<head>
<title></title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="content">
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>
CSSはこんな感じで
@charset "UTF-8";
.content{
width: 600px;
height: auto;
border: 3px solid #ED1A3D;
}
# left{
width: 100px;
height: 200px;
float: left;
border: 3px solid #fff000;
}
# right{
width: 488px;
height: 200px;
float: left;
border: 3px solid #000ddd;
}
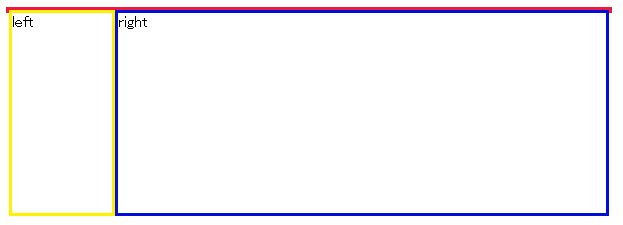
だが、こうなってしまう。
それは
floatプロパティ指定しているボックスが浮かび、
通常のボックスのフローから外されてしまう。から。
通常のフローから外されたボックスは親のボックスの高さを認識できなくなるため、
高さによって領域が決まる背景が表示されなくなる。
解決方法
floatしている要素を囲っている親要素divにclearfixを入れる。
<html>
<head>
<title></title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="content clearfix">
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>
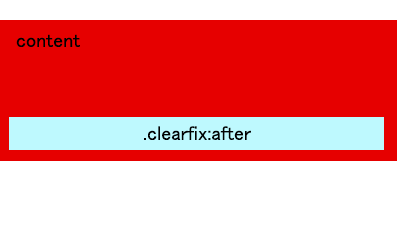
clearfixは、疑似要素のafterとcontentプロパティを一緒に使うことで、
ボックス内の末尾に、新たなインラインボックスを生成する。
@charset "UTF-8";
.content{
width: 600px;
height: auto;
border: 3px solid #ED1A3D;
}
# left{
width: 100px;
height: 200px;
float: left;
border: 3px solid #fff000;
}
# right{
width: 488px;
height: 200px;
float: left;
border: 3px solid #000ddd;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { display: inline-table; }
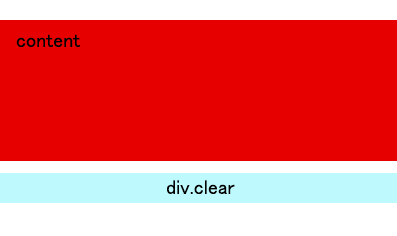
afterによって生成されたボックスに
display:blockとclear:bothを設定すると、div.clearと同じことになります。
こんな感じ
これと同じ状態↑↓
最近のclearfix:micro clearfix
clearfixの短縮版です。
コードが短くていいですね。
.cf:before,
.cf:after{
content:"";
display: table;
}
.cf:after{
clear:both;
}
/*IE6,7対策 (haslayout対策)*/
.cf{
*zoom:1;
}
対応ブラウザ
・IE7+
・firefox/chrome最新版
(14/08/18現在)
以上は正常なレイアウトを確認済みです。
IE6だと少し崩れてしまいました。
overflowで解除
overflowでも解除は可能です。
解除したいfloatの親要素に(今回でいう.contentのdiv)
overflow:visible;以外の値を設定することで、解除することができます。
overflowで解決
クラスをつくって(.overflow_h)、
@charset "UTF-8";
.content{
width: 600px;
height: auto;
border: 3px solid #ED1A3D;
}
# left{
width: 100px;
height: 200px;
float: left;
border: 3px solid #fff000;
}
# right{
width: 488px;
height: 200px;
float: left;
border: 3px solid #000ddd;
}
.overflow_h{
overflow: hidden;
zoom: 1; /* IE6,7対策 */
}
htmlはfloatの親要素にクラスを入れる
<html>
<head>
<title></title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="content overflow_h">
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>
overflow注意点
float要素にoverflow:visible;を設定しなくてはいけない場合は、clearfixを使います。
また、印刷する場合、overflowでfloatをclearしたものは、切れてしまうらしいので、注意が必要です。