はじめに
今回はReactを使用してメモアプリを作成します。ただReactの知識も乏しいところからスタートするので少しずつの更新になります。今回は少しでも使い方に慣れていくように基本的な操作を練習していきます。
プログラム
今回組んだプログラムは以下の通りです。順を追って説明していきます。
import React from 'react';
import ReactDOM from 'react-dom';
import { Card } from 'react-onsenui';
import { Toolbar, Page, Button } from 'react-onsenui';
import { useState } from 'react/cjs/react.production.min';
import SecondPage from './SecondPage'
let middle;
const handleChange = (e) => {
console.log(e.target.value);
middle = e.target.value;
}
const MemoItem = (props) => {
console.log(props.text);
return (
<Card>
<div>メモの内容:{props.text}</div>
<div>{props.long}</div>
</Card>
);
}
export default class MainPage extends React.Component {
constructor(props) {
super(props);
this.state = {
items: [{memo: "hello"},
{memo: "good bye"},
{memo: "thank you"}]
};
}
saveMemo() {
console.log('10');
alert(middle);
}
pushPage() {
this.props.navigator.pushPage({ component: SecondPage });
}
renderToolbar() {
return (
<Toolbar>
<div className="center">Navigator</div>
</Toolbar>
);
}
render() {
console.log('aaa');
return (
<Page renderToolbar={this.renderToolbar}>
<input onChange={handleChange} type="text"/>
<Button onClick={this.saveMemo.bind()}></Button>
<p style={{ textAlign: 'center' }}>
<Button onClick={this.pushPage.bind(this)}>次ページ</Button>
</p>
{
this.state.items.map(item =>
<MemoItem text={item.memo} long={this.state.items.length} />)
}
</Page>
);
}
}
ちなみに今回はmonacaのNavigationテンプレートをもとに作成しました。
mapで配列表示
配列を一括で表示する際にはmapを使用します。
this.state = {
items: [{memo: "hello"},
{memo: "good bye"},
{memo: "thank you"}]
};
{
this.state.items.map(item =>
<MemoItem text={item.memo} long={this.state.items.length} />)
}
items配列のすべてを表示したいのでmapを使用し、表示として一回ずつMemoItemを呼び出します。
const MemoItem = (props) => {
console.log(props.text);
return (
<Card>
<div>メモの内容:{props.text}</div>
<div>{props.long}</div>
</Card>
);
}
MemoItemでは引数全体を表すpropsからメモ内容などを受け取り表示させます。Cardを使うとよりそれっぽくなります。

入力
文字の入力には共通してinputを使いますが、入力フォームに何か変化があったときに呼び出されるhandleChangeを使用し、呼び出されるたびに変数middleに文字を入れ込みます。middleは後で配列に追加するために使用します。
<input onChange={handleChange} type="text"/>
let middle;
const handleChange = (e) => {
console.log(e.target.value);
middle = e.target.value;
}
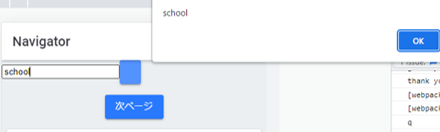
配列を追加するためにsaveMemo関数を作ります、今回はmiddleの確認のみ。
saveMemo() {
alert(middle);
}
次回からはmiddleからitems配列に追加をする処理やメモ内容をsupabaseに保存されるようにします。