はじめに
前職でVScodeの拡張機能であるDevcontainerを利用して開発環境を準備していました。
開発環境の準備にかかる時間的コストを圧倒的に減らすことができます。
本記事では、インストール手順から実際に開発環境を準備するまでを書いていければと思います。
前提
VScodeを利用してのコーディング経験があることを前提に記事を作成させていただいております。
事前準備
Devcontainerを利用するためには、Dockerが事前にインストールされ、起動している必要があります。
以下の公式URLの手順を参考にインストールできるため、ご確認ください。
※Docker EngineかDocker Desktopのどちらかインストール、起動できれば問題ありません。
- Docker Engineインストール手順
- Docker Desktopインストール手順
構成
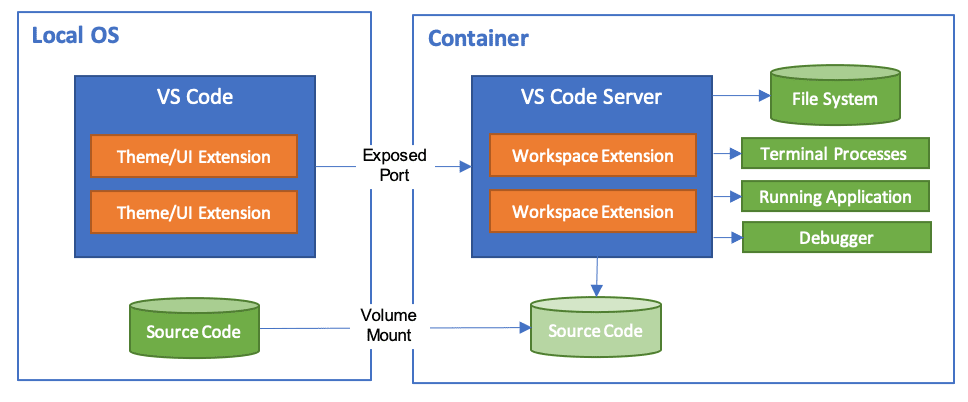
Devcontainerの構成は以下になっています。
引用元:https://code.visualstudio.com/docs/devcontainers/containers
上記の図の通りに開発環境をコンテナ上に作成することができます。
ワークスペースで開いているソースコードもDockerコンテナ上にマウントさせることができるため便利です。
Devcontainer拡張機能インストール
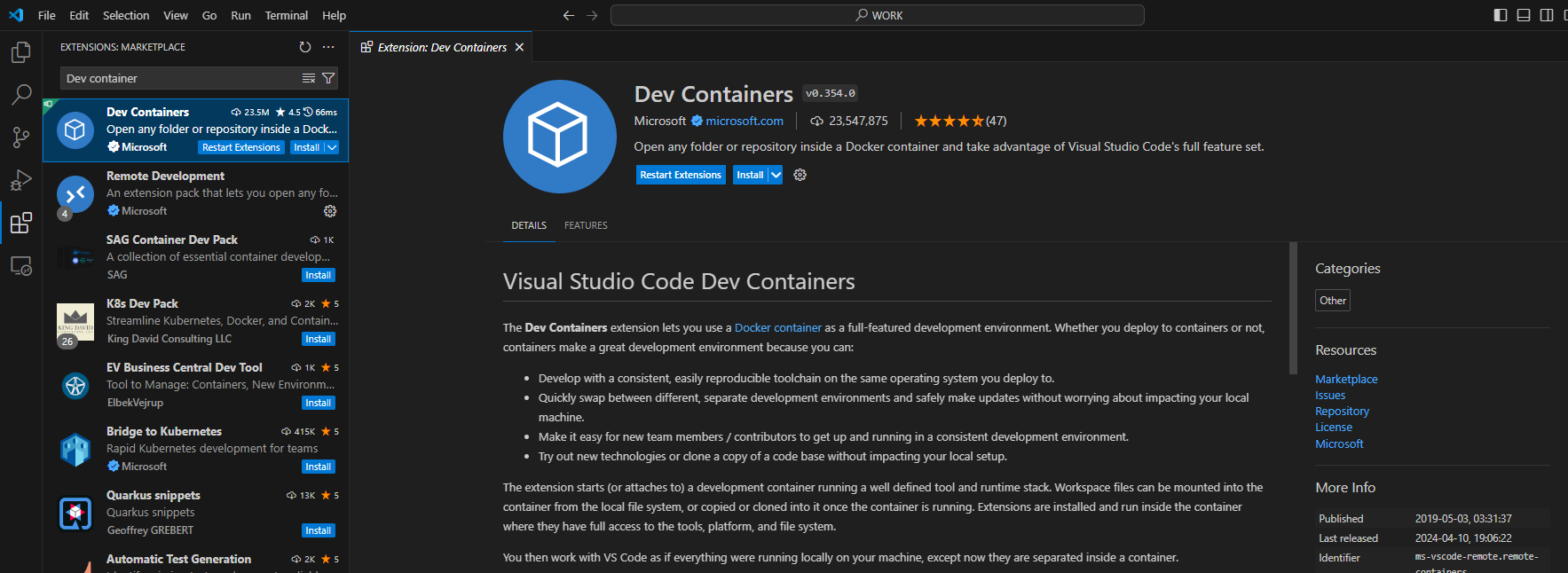
- VScodeの拡張機能の検索バーに「Dev Containers」と入力します。
- 入力後、検索結果の一覧「Dev Containers」が表示されるため、「install」ボタンをクリックします。
※問題なくインストールされたら「install」ボタンの表示が消えます。

テンプレートをもとに作成・起動してみる
作成するDockerコンテナには、事前にテンプレートが用意されています。
テンプレートをもとにDockerコンテナを作成・起動してみます。
どのようなテンプレートが存在するかは、以下のURLを参照してください。
https://containers.dev/templates
-
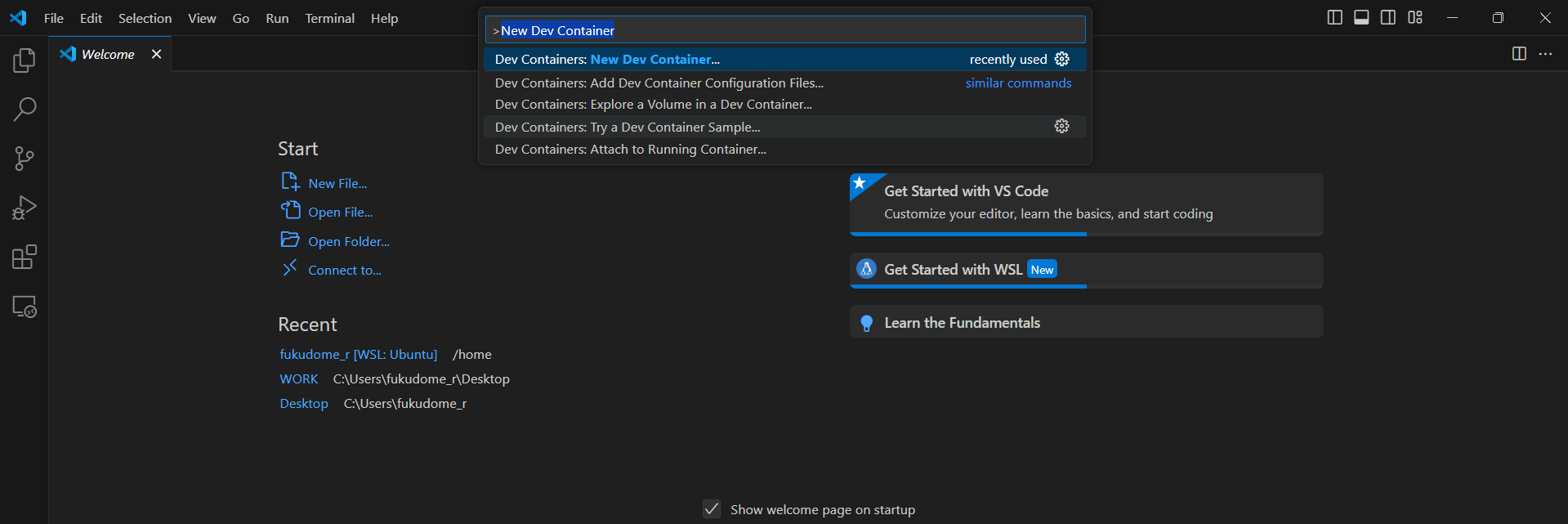
VScodeの左メニューにあるアクティビティバーからエクスプローラーを開き、「Shift」+「Ctrl」+ 「P」を同時に入力します。検索バーに
New Dev Containerと入力し該当するものをクリックします。

-
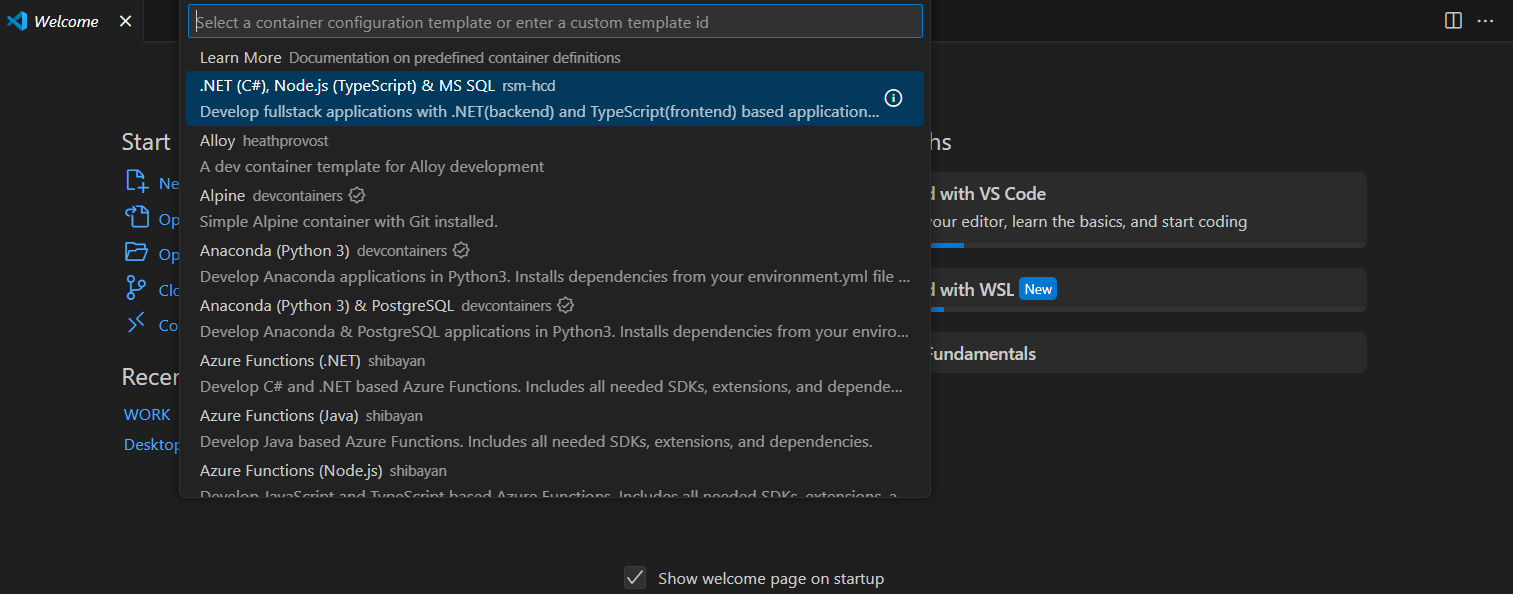
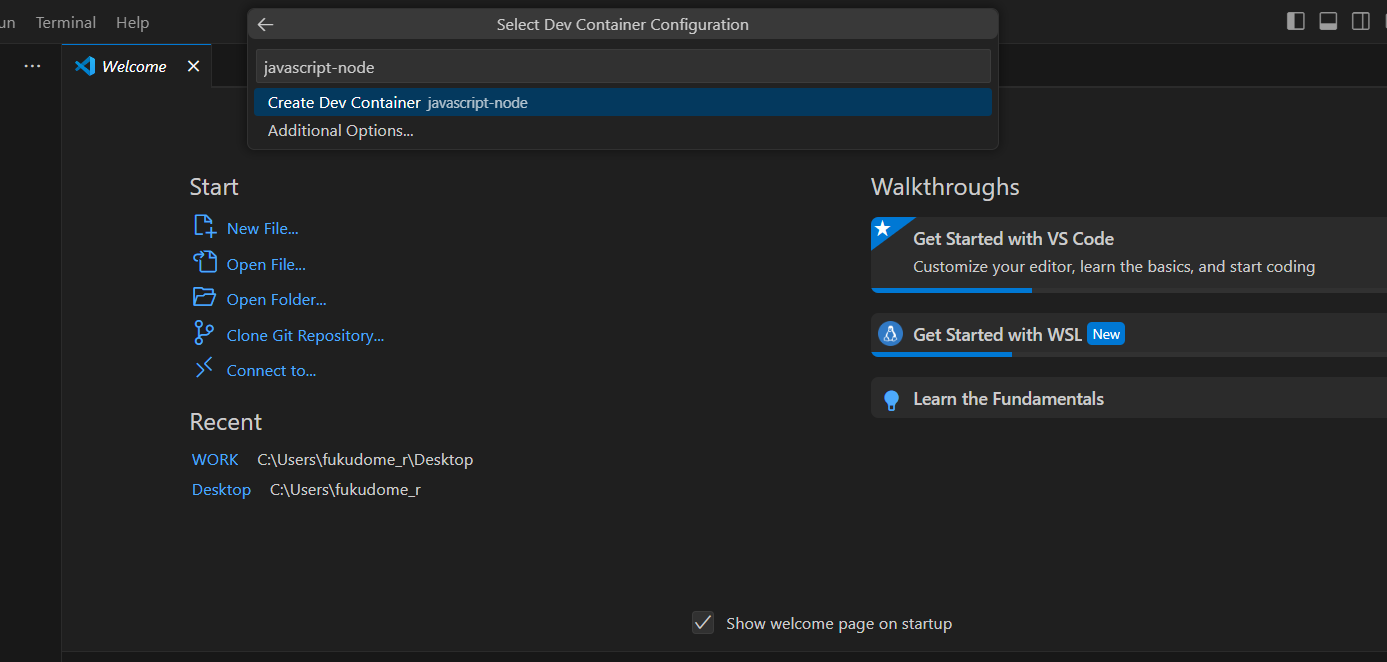
選択すると任意のコンテナ名(※Node.js & Javascriptでは、デフォルトでjavascript-node)が入力されているます。必要に応じて書き換え、その後
Create Dev ContainerをクリックしてDockerコンテナを作成します。

-
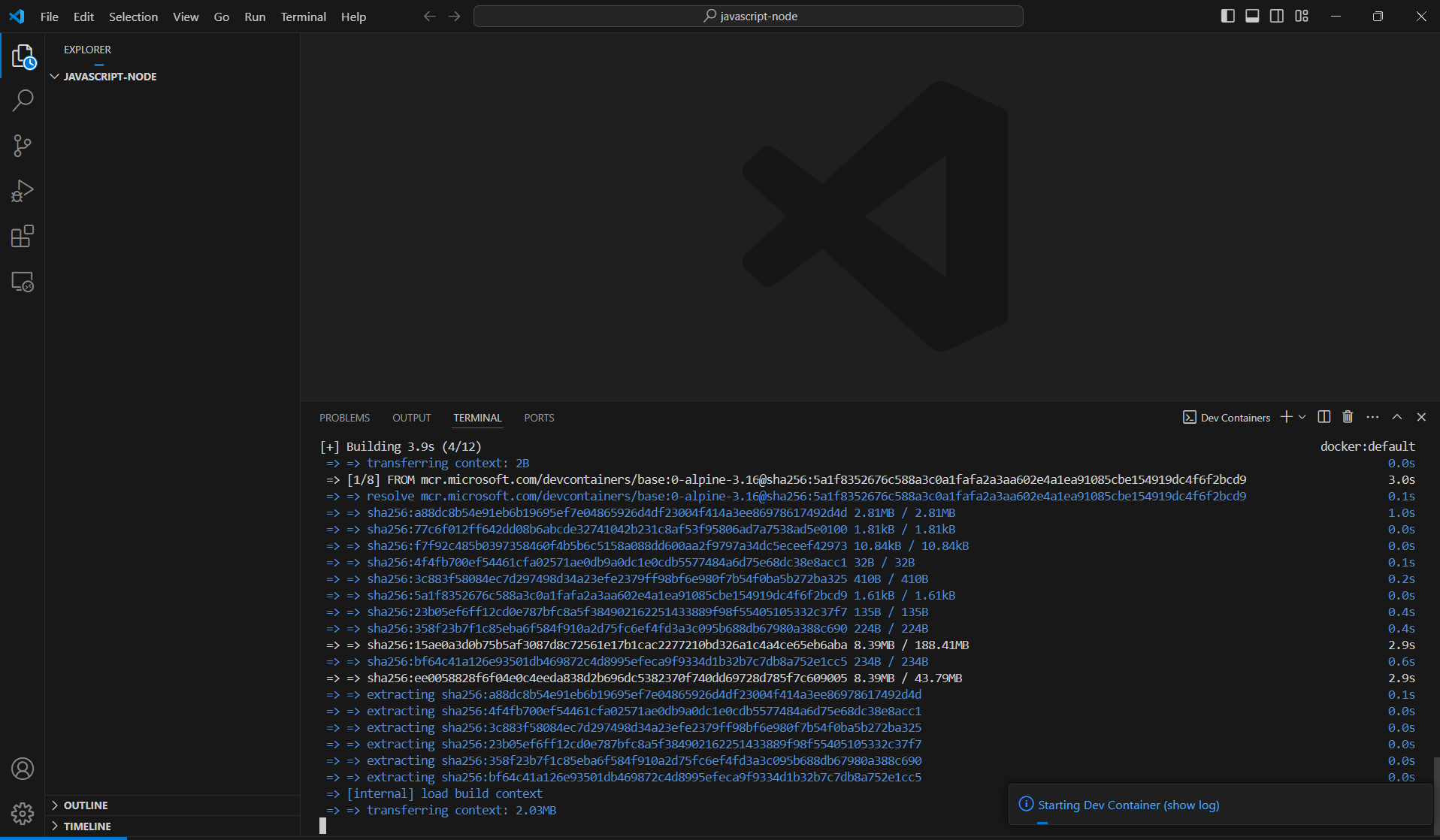
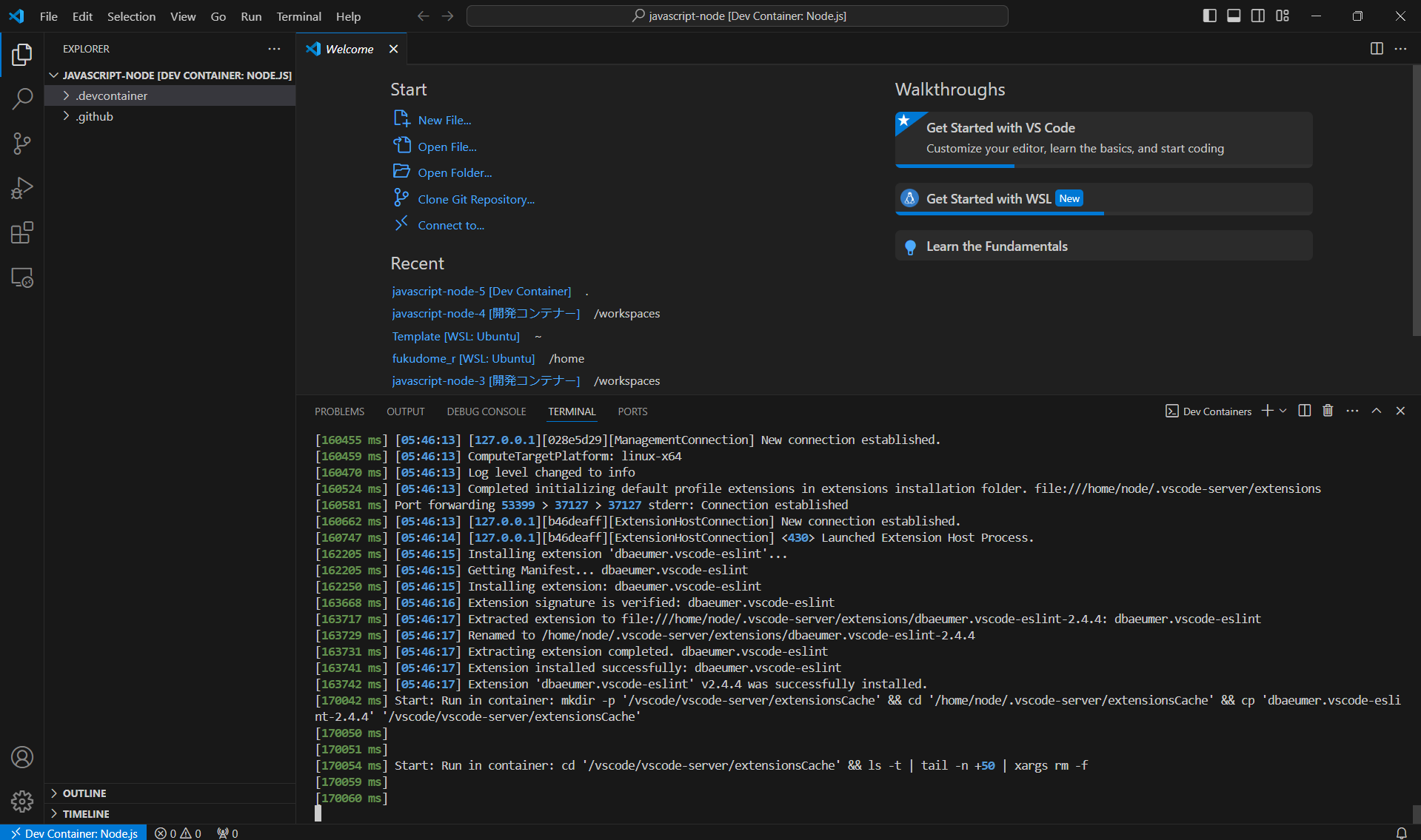
問題なくDockerコンテナが作成された場合、ターミナルに
Start: Run in container: XXXXが表示されます。

-
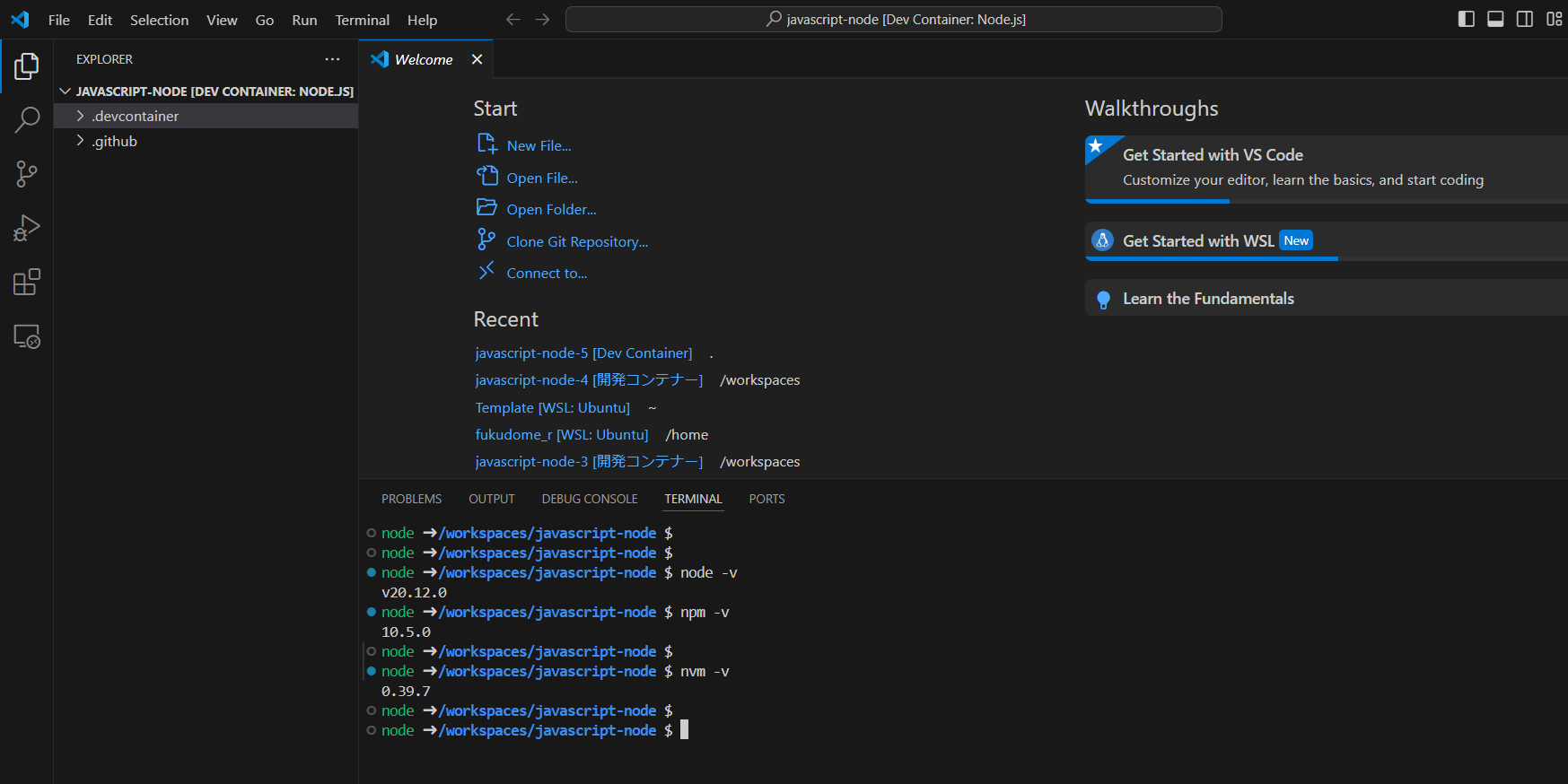
環境を確認してみます。ここでは Node.js & Javascriptの環境を確認してみます。
シェルを新しく立ち上げ、以下コマンドを入力するとnodeなどのバージョンが確認できると思います。

-
Vueのアプリケーションを作成してローカルのブラウザから確認してみます。
詳細は以下の公式URLを参照してください。
https://vuejs.org/guide/quick-start
VScode上のターミナルからnpm run dev実行するとポートフォワーディングされます。npm run dev > frontend@0.0.0 dev > vite VITE v5.2.8 ready in 233 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h + enter to show help
デスクトップ上からブラウザを起動して、対象のURL(ここでは、 http://localhost:5173/ )を入力すると以下の通りサイトを確認することができます。

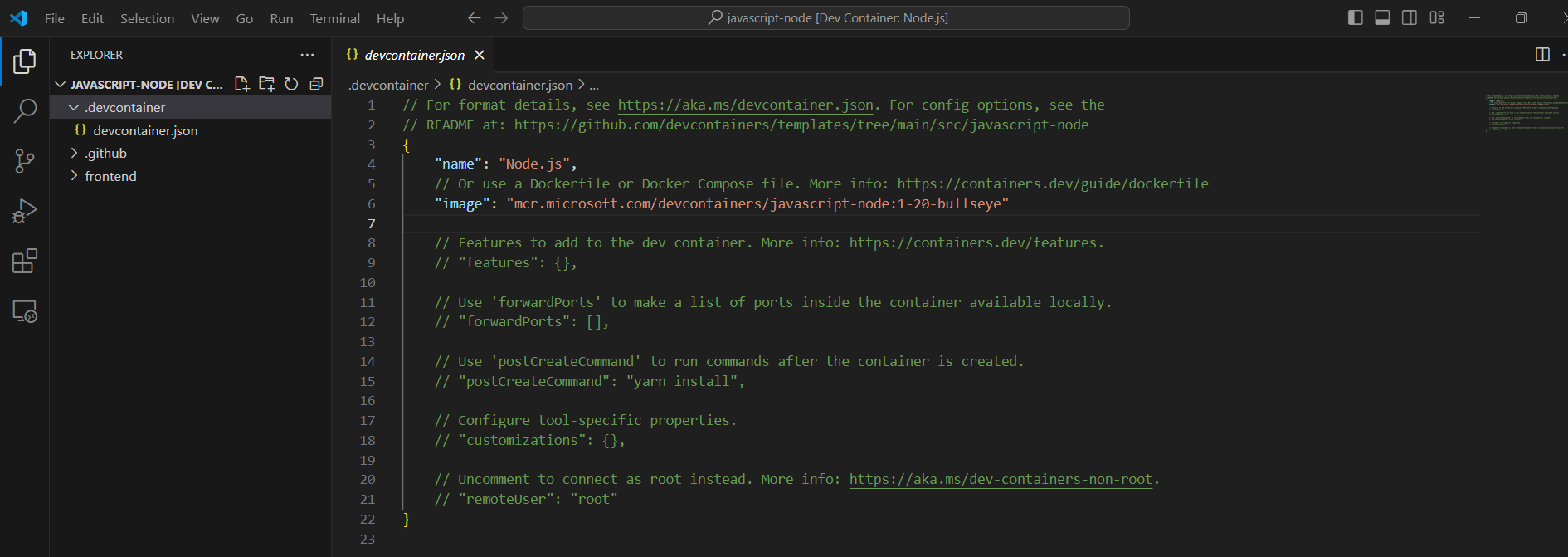
Devcontainerの設定情報を見る
- 上記のテンプレートの設定情報は、
.devcontainer/devcontainer.jsonに記載されています。
以下を書き換えることで作成されるDockerコンテナの構成情報を変更することができます。
※Node.js & Javascriptのdevcontainer.jsonを見るとDockerコンテナのイメージにjavascript-node:1-20-bullseyeが設定されていることが分かります。

具体的に設定できるパラメータは、以下の公式URLからご確認ください。
https://containers.dev/implementors/json_reference/
利用上の注意点
利用時にいくつか気をつけるところを以下に記載します。
- Devcontainerで起動しているDockerコンテナは、ターミナルにて
docker psコマンドから確認することができます。Dockerコンテナになるため、構成情報(コンテナ名やポートなど)が重複するする場合は、コンテナを作成することができないため注意してください。XXXX@XXXX:~$ docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES d5c72524fede mcr.microsoft.com/devcontainers/javascript-node:1-20-bullseye "/bin/sh -c 'echo Co…" 2 hours ago Up 2 hours wizardly_tharp - VScodeから接続できるDockerコンテナは1つのみです。
別のDockerコンテナに接続したい場合は、切り替える必要があります。 - Devcontainerにて起動したDockerコンテナは、OS停止と
docker stopコマンドにて停止しない限り起動したままになります。別のDockerコンテナに接続する場合は、もともとのDockerコンテナを停止するようにしてください。
最後に
DevcontainerはDockerfileやdocker-compose.ymlを読み込んでDockerコンテナを作成し、接続することができます。本記事では記載しませんが今後タイミングがあれば書いていこうかなと思っています。
Devcontainerからぜひ快適な開発環境ライフをお過ごしください!