この記事はGoogle Apps Scriptを実例交えて基礎からざっくり学ぶ Advent Calendar 2017 13日目の記事です。
本アドベントカレンダーは@rt_pの個人プロジェクトですが、筆者はAteam Brides Inc. Advent Calendar 2017にも参加しています。そちらでも出張版記事を書いているので、覗いていただけると嬉しいです。
はじめに
今回はGASでグラフを描画し、それをGoogleドライブに画像として保存したり、メールに貼り付けて送付したいと思います。
グラフを描画する
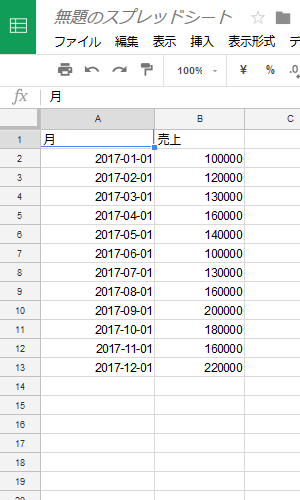
まずはデータを入力しましょう。
以下のような仮データをスプレッドシートにコピペします。
| 月 | 売上 |
|---|---|
| 2017-01-01 | 100000 |
| 2017-02-01 | 120000 |
| 2017-03-01 | 130000 |
| 2017-04-01 | 160000 |
| 2017-05-01 | 140000 |
| 2017-06-01 | 100000 |
| 2017-07-01 | 130000 |
| 2017-08-01 | 160000 |
| 2017-09-01 | 200000 |
| 2017-10-01 | 180000 |
| 2017-11-01 | 160000 |
| 2017-12-01 | 220000 |
続いてスクリプトエディタを開き、以下コードに置き換えて実行します。
スクリプトエディタの開き方や承認が必要ですメッセージが出た際の対処法が分からない場合は
アドベントカレンダー1日目のHello, world!記事をご参照ください。
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getDataRange();
var chart = sheet.newChart().addRange(range).setPosition(1, 3, 0, 0).build();
sheet.insertChart(chart);
}
newChart()
setPosition(anchorRowPos, anchorColPos, offsetX, offsetY)
insertChart(chart)
sheetオブジェクトでチャートを作り、データ範囲を指定、グラフの表示位置(行1、列3)の指定。
最後にsheetオブジェクトのinsertChartでchartオブジェクトを渡しています。
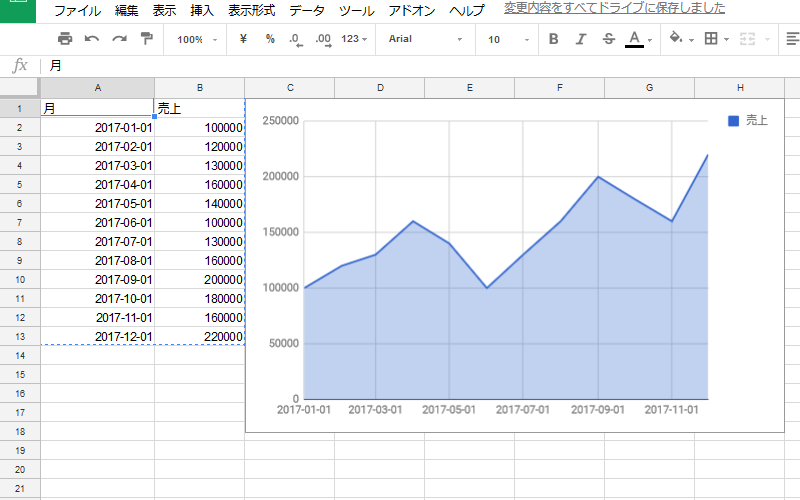
実行すると、スプレッドシートにグラフが描画されるはずです。
Googleドライブにグラフを画像として保存
グラフをドライブに保存してみましょう。
Googleドライブで新規フォルダを作成します。名前は適当でOKです。
その後、コードを以下に置き換えて実行します。
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getDataRange();
var chart = sheet.newChart().addRange(range).setPosition(1, 3, 0, 0).build();
saveGraph(chart);
}
// ドライブに保存
function saveGraph(chart) {
var folderId = 'YOUR_GOOGLE_DRIVE_FOLDER_ID'; // ここに保存先GoogleドライブID
var today = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'YYYY-MM-dd');
try {
var graphImg = chart.getBlob(); // グラフを画像に変換
var folder = DriveApp.getFolderById(folderId);
folder.createFile(graphImg).setName(today);
} catch (e) {
Browser.msgBox(e);
}
}
var folderId = 'YOUR_GOOGLE_DRIVE_FOLDER_ID'; // ここに保存先GoogleドライブID
スクリーンショットを保存したいGoogle DriveのIDを入れてください。
フォルダのURLですが、フォルダを開いてURLのfolders/以降の文字列です。
例)drive.google.com/drive/folders/hogehoge → hogehoge部分がフォルダID
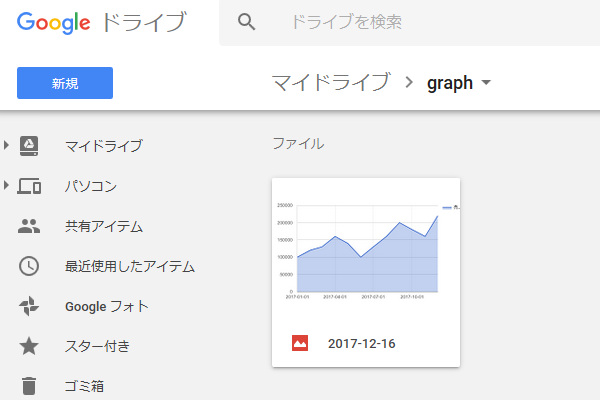
無事に保存できました。
メールに添付する
メールの送り方は昨日の記事を参考に。
コードを以下に書き換えて実行します。
var mailto = 'YOUR_EMAIL'; // ここにあなたのメールアドレス(送信先)を入力
をあなたのメールアドレスに置き換えるのを忘れないようにしてください。
**絶対に適当なメールアドレスを入れないでください。**実在するメールアドレスの場合、受信者に迷惑がかかります。
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getDataRange();
var chart = sheet.newChart().addRange(range).setPosition(1, 3, 0, 0).build();
sendMail(chart);
}
// メール送信
function sendMail(chart) {
var today = Utilities.formatDate(new Date(), 'Asia/Tokyo', 'YYYY-MM-dd');
var mailto = 'YOUR_EMAIL'; // ここにあなたのメールアドレス(送信先)を入力
var subject = today + 'レポート';
var body = '';
var htmlBody = 'グラフを添付します。ご査収ください。<img src="cid:graph" />';
var graphImg = chart.getBlob(); // グラフを画像に変換
try {
GmailApp.sendEmail(mailto, subject, body, {htmlBody: htmlBody, inlineImages: {graph: graphImg}}); // メール送信
} catch (e) {
Browser.msgBox(e);
}
}
sendEmail(recipient, subject, body, options)
第4引数にオブジェクトを渡すことであらゆるオプションが使えます。詳しくは上記URL参照。
今回はhtmlBodyでhtml用テキストを渡し、inlineImagesで画像を渡しています。
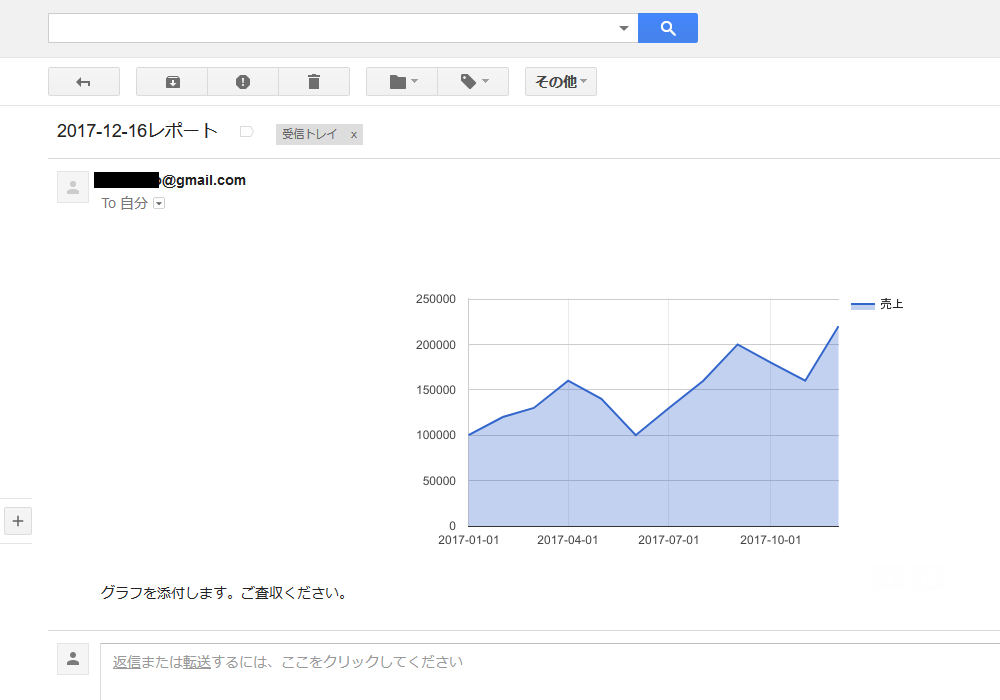
すると以下のようなメールが届くはずです。
本日は以上です。
おわりに
今回のものを使うことで、画像を自由に添付してメール送信ができます。
今回のアドベントカレンダーでは触れてはいませんが、Googleドライブのファイルを読み込むこともできるので、ドライブのファイル読み込み→メール添付→送信のようなこともできるはずです。
明日
【Google Apps Script】その14 SEO用にタイトルとディスクリプションを収集する
となります。
スプレッドシートとGASを使い、指定したURLのタイトル・ディスクリプション・H1タグの中身を一覧取得する仕組みを紹介します。
前の記事
【Google Apps Script】その12 メール送信機能を作る
次の記事
【Google Apps Script】その14 SEO用にタイトルとディスクリプションを収集する