計算式プラグインで、ボタンを表示して、ボタンクリックで日付項目を設定してみます。
追加・編集画面で、スペースエリアに設定ボタンとクリアボタンを表示します。
概要
計算式プラグインでヘッダー部・スペースエリアに計算式を指定して、ボタン表示できます。
レコード追加・編集画面でボタン表示されます。
今回は、日付項目に翌月末をセットとクリアするボタンを表示してみます。
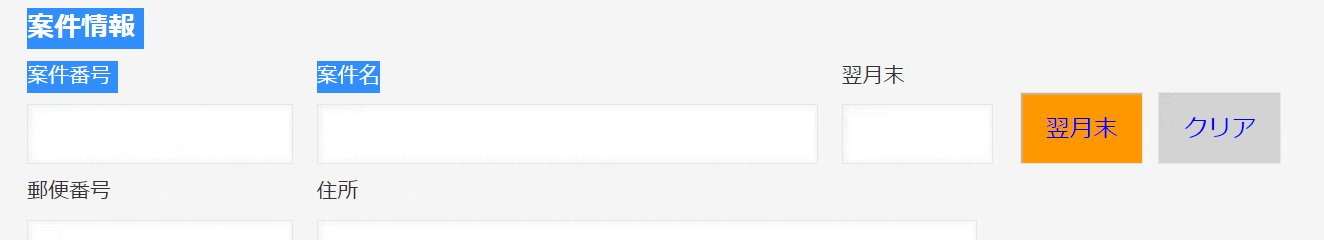
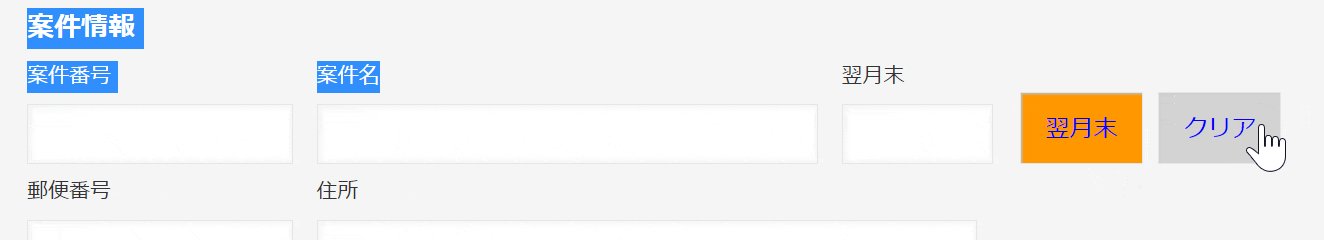
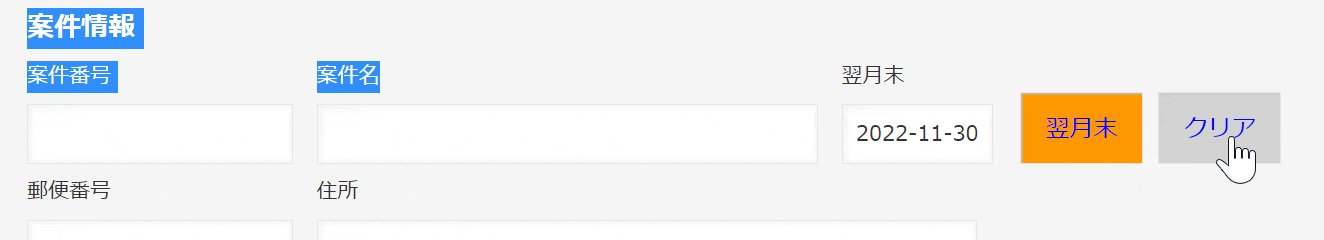
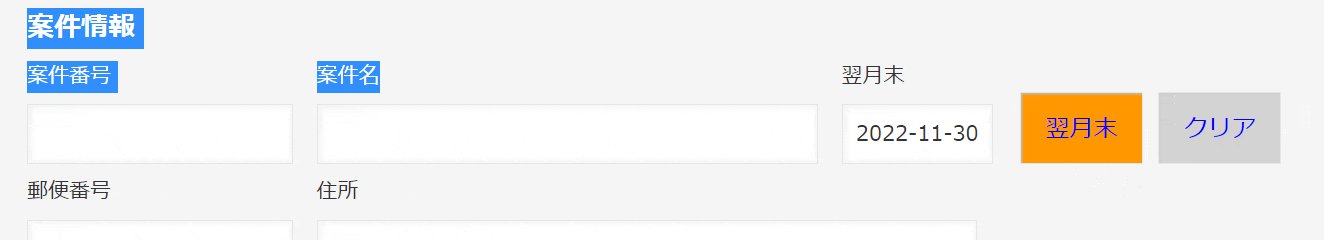
ボタン操作例
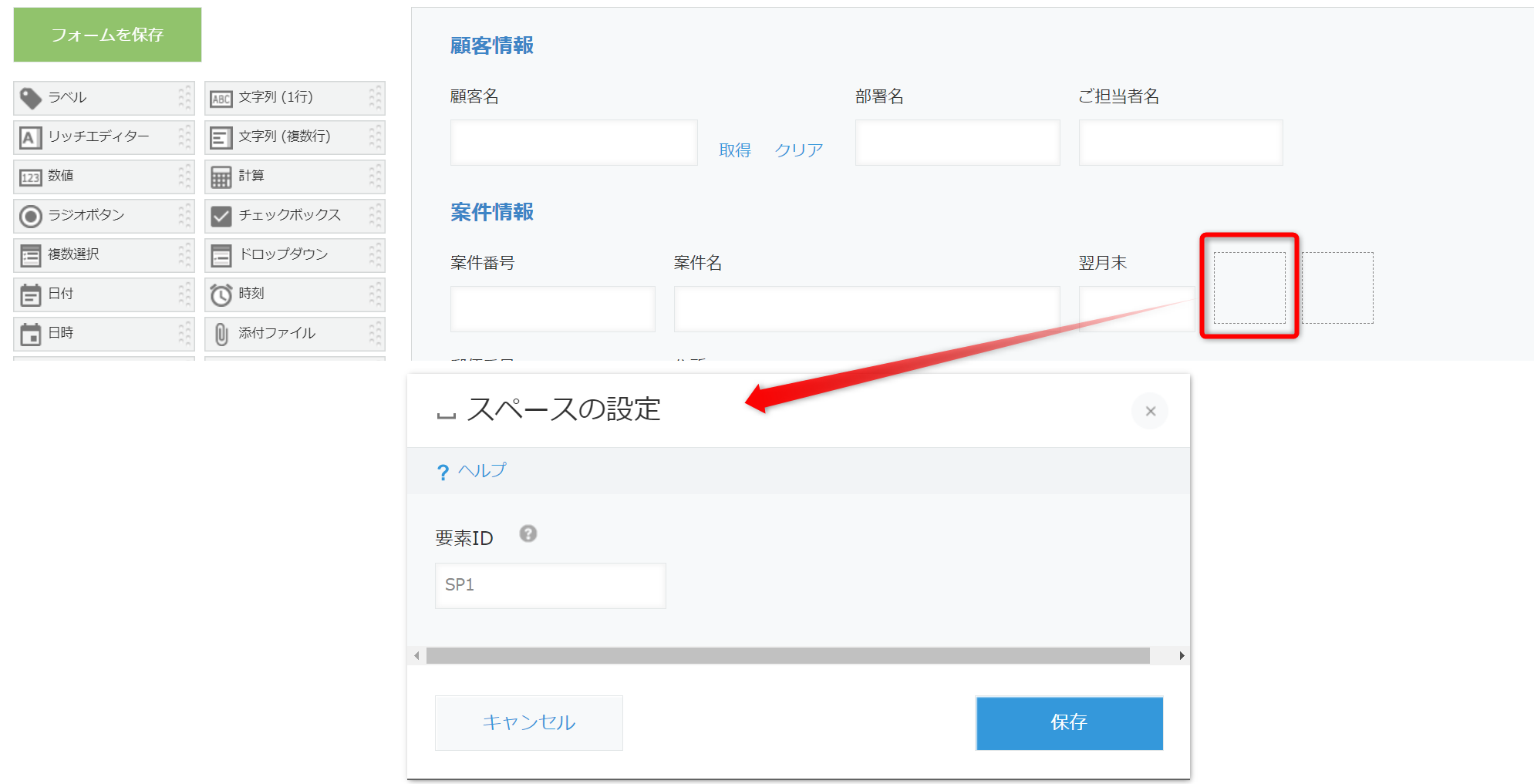
スペース項目の設定
フォーム設定画面で、スペース項目を2個追加し、要素ID (SP1, SP2)を設定

計算式プラグインの設定
- SP1: 翌月末設定ボタン
BUTTON(
BOPT("TITLE","翌月末",
"CSS","{'color':'blue',
'background-color':'#ff9800',
'box-shadow':'inset 1px 1px 1px #c7bbaa',
'min-width':'auto'}"),
FSET(翌月末,
DATE_ENDOF(
DATE_ADD("TODAY",1,"month"),"month")))
「翌月末」をボタン表示
ボタンクリック時に、当日の翌月末を計算
CSS は、ボタンの色や大きさを調整
- SP2: 翌月末クリアボタン
BUTTON(
BOPT("TITLE","クリア",
"CSS","{'color':'blue',
'background-color':'lightgray',
'box-shadow':'inset 1px 1px 1px #d1cdcd',
'min-width':'auto'}"),
FSET(翌月末,""))
「クリア」をボタン表示
ボタンクリック時に、当日の翌月末をクリア
ボタン設定の応用
日付項目だけでなく、いろいろなタイプの項目を設定できます。
またFSET 関数を並べることにより、一度に複数項目の設定もできます。