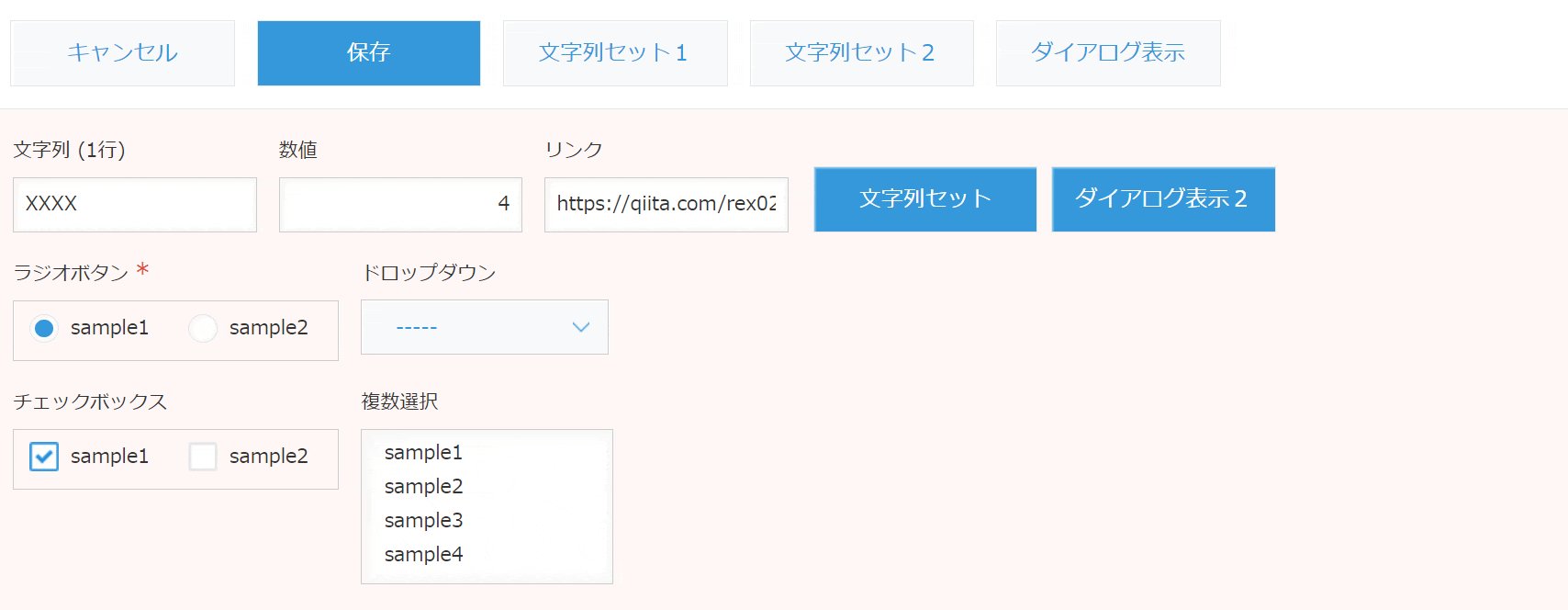
計算式プラグインで、ボタンを表示して、ボタンクリックで計算ができるようになりました。
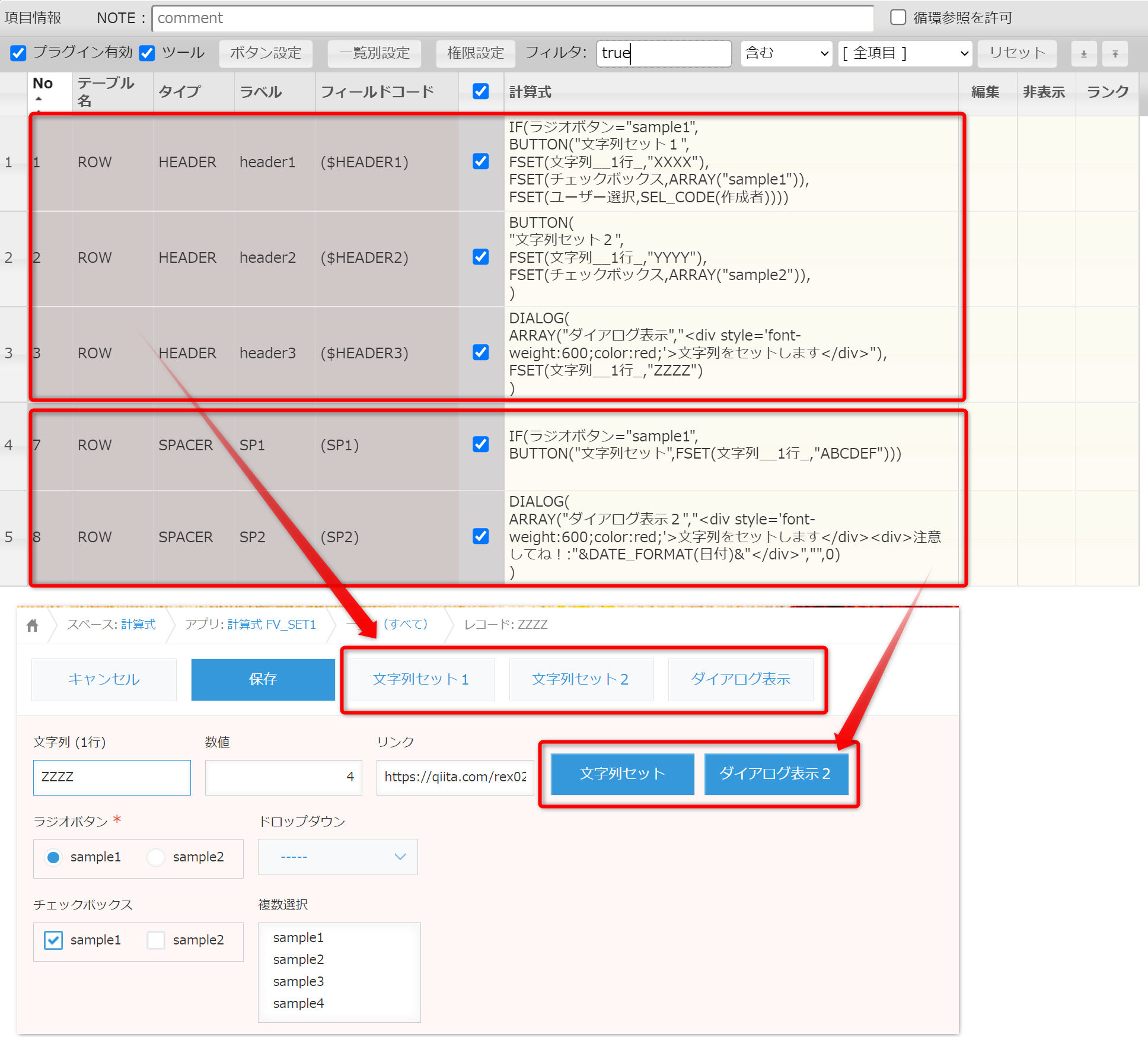
追加・編集画面で、ヘッダー部・スペースエリアにボタン表示します。
※計算式プラグイン Ver.49以降でサポート
概要
計算式プラグインでヘッダー部・スペースエリアに計算式を指定して、ボタン表示できます。
- BUTTON 関数: ヘッダー部、スペースエリアにボタン表示と、ボタンクリック時の項目設定が出来ます。
- DIALOG 関数: ヘッダー部、スペースエリアにボタン表示と、ボタンクリック時にダイアログ表示を行い、「OK」、「Cancel」で項目設定の実行を制御できます。
- FSET 関数: BUTTON 関数、DIALOG 関数で、クリック時に項目に計算値を指定
ボタン表示
計算式例: ボタンクリック時に、文字列とチェックボックスに値を設定します。
BUTTON(
"文字列セット2",
FSET(文字列,"YYYY"),
FSET(チェックボックス,ARRAY("sample2")),
)
- "文字列セット2": ボタン表示
- FSET(文字列,"YYYY"): 「文字列」項目に"YYYY" をセット
- FSET(チェックボックス,ARRAY("sample2")): チェックボックスに sample2 をセット
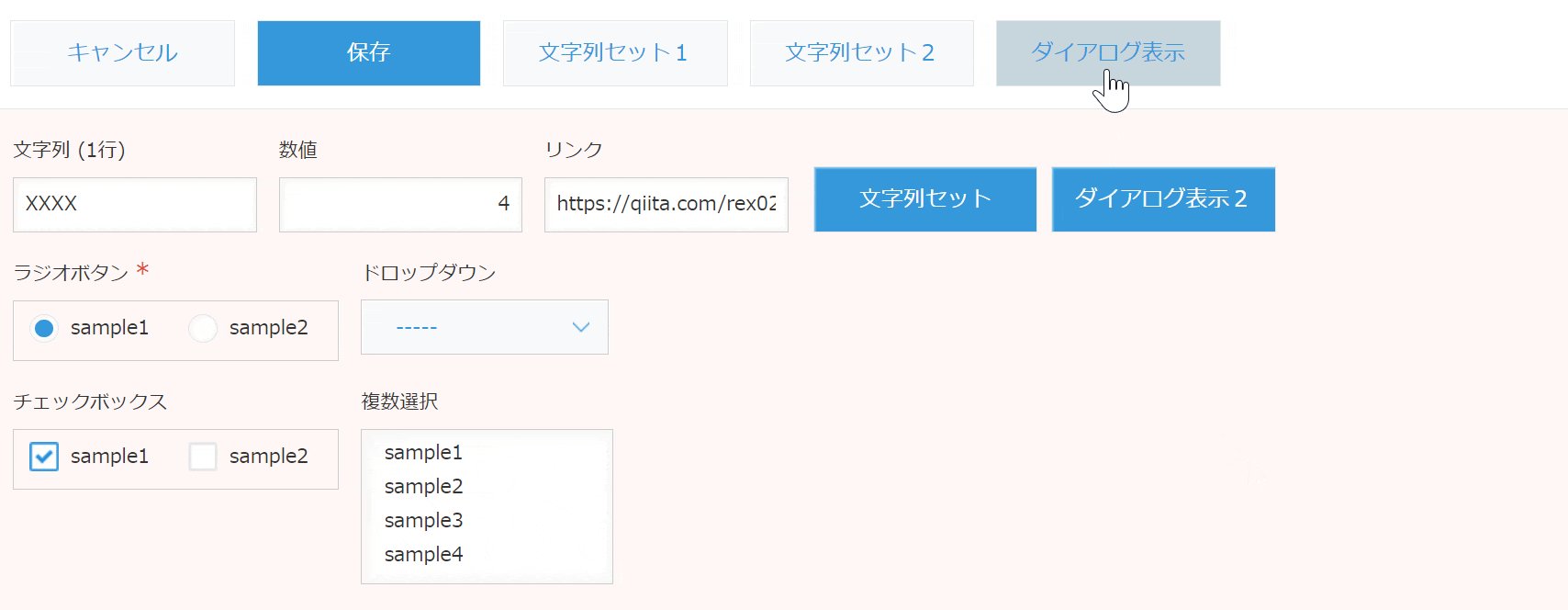
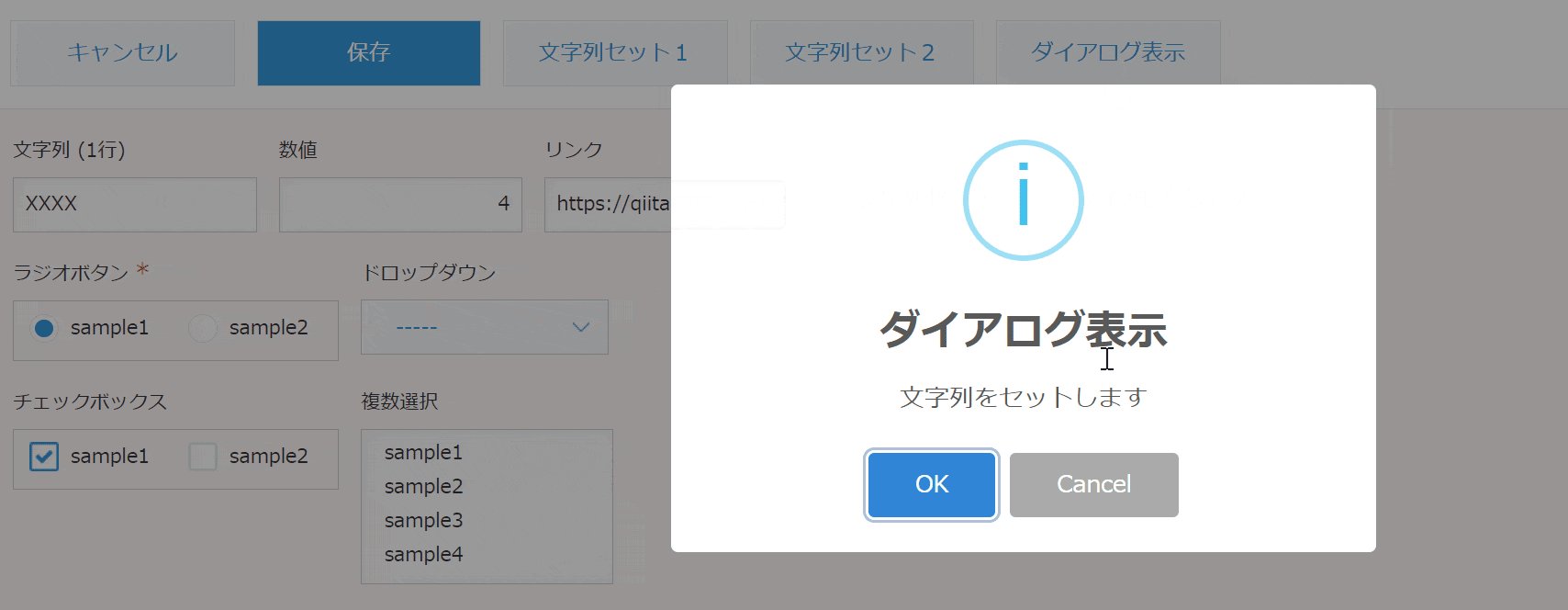
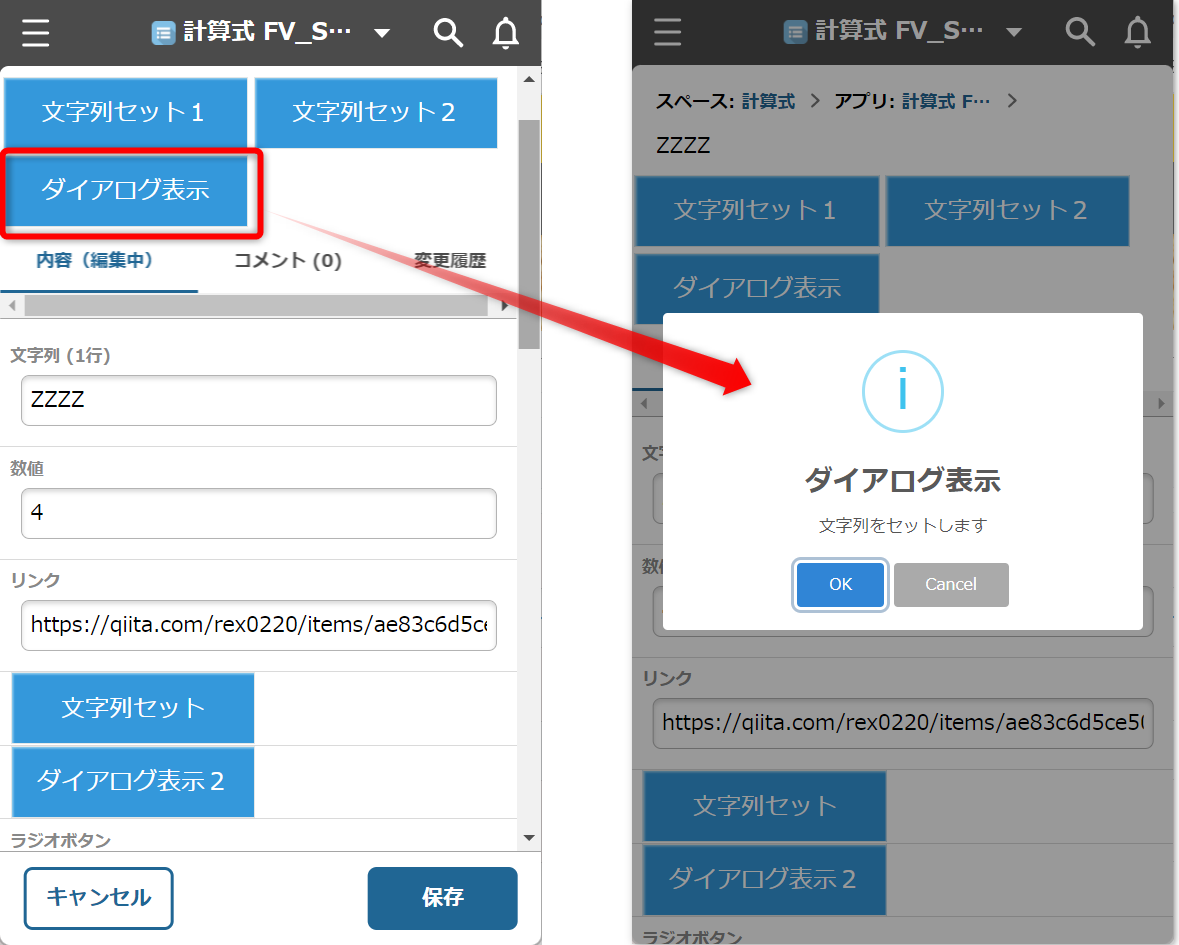
ダイアログ表示
DIALOG(
ARRAY("ダイアログ表示","文字列をセットします"),
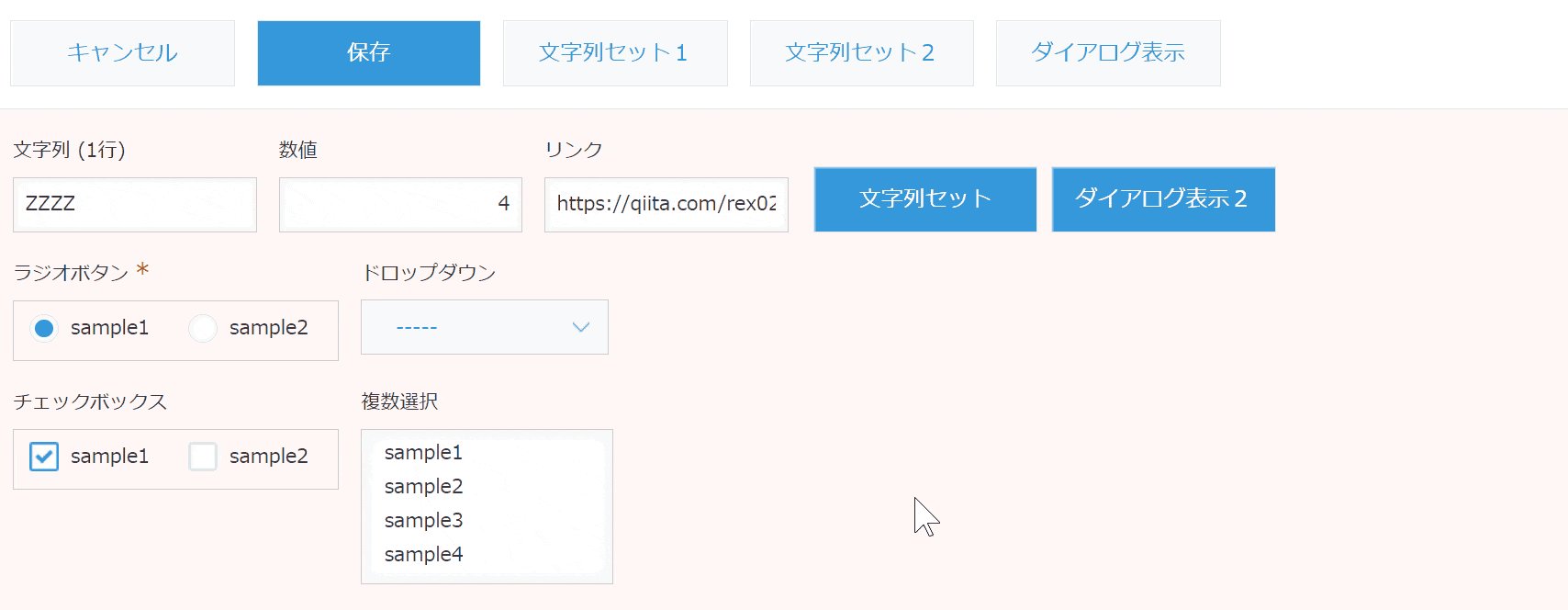
FSET(文字列,"ZZZZ")
)
- ARRAY("ダイアログ表示","文字列をセットします")
- "ダイアログ表示": ボタン表示とダイアログのタイトル表示
- "文字列をセットします": ダイアログに表示
- FSET(文字列,"ZZZZ"): 「文字列」項目に"ZZZZ" をセット
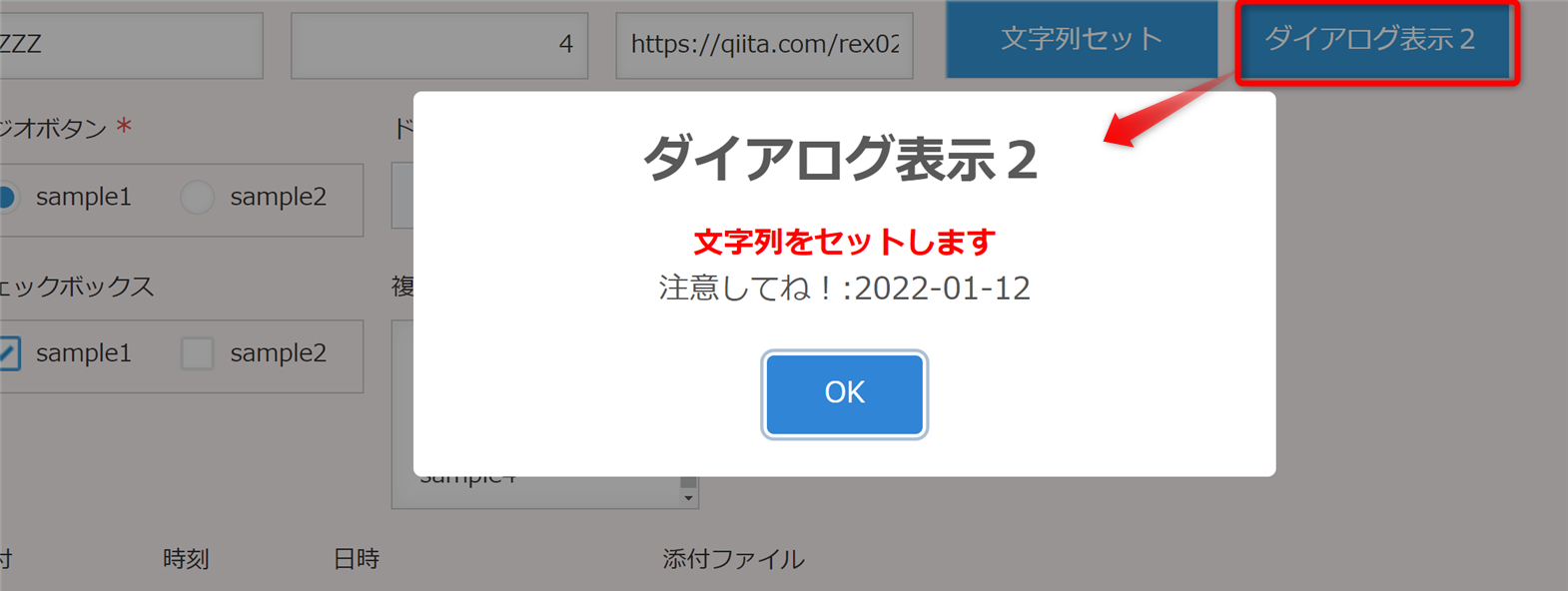
ダイアログ表示 スタイル指定
DIALOG(
ARRAY("ダイアログ表示2",
"<div style='font-weight:600;color:red;'>文字列をセットします</div>
<div>注意してね!:"&DATE_FORMAT(日付)&"</div>",
"",0)
FSET(文字列,"YYYY")
)
- "ダイアログ表示2"
- "<div style='font-weight:600;color:red;'>文字列をセットします</div><div>注意してね!:"&DATE_FORMAT(日付)&"</div>"
- "": ICON 非表示
- 0 : Cancel ボタン非表示
- FSET(文字列,"ZZZZ"): 「文字列」項目に"ZZZZ" をセット