kintone 関連テーブルの機能拡張版プラグインです。
標準機能には無い、集計機能、項目計算結果の表示などをプラグイン設定するだけで表示できます。
- 数値の集計機能。
- 条件別書式設定。
- 検索条件に、来月の期間なども指定可能
- 納期まで何日という計算と表示も指定可能。
- ヘッダ部項目ラベルをクリックすると、ソート。
- SVG指定により、レコード内容によりアイコン表示を変更可能。
※動作環境は、PCです。
rex0220 storesで、販売中です。
Ver.35
・プラグイン設定画面で、参照アプリを管理権限無しで実行可能に変更
※参照アプリの「動作テスト環境の設定情報」から「運用環境の設定情報」に変更
Ver.34
・プラグイン設定画面で、「保存する」クリック時に検索条件・表示項目のエラーチェック追加
・セルにツールチップ表示追加
応用例
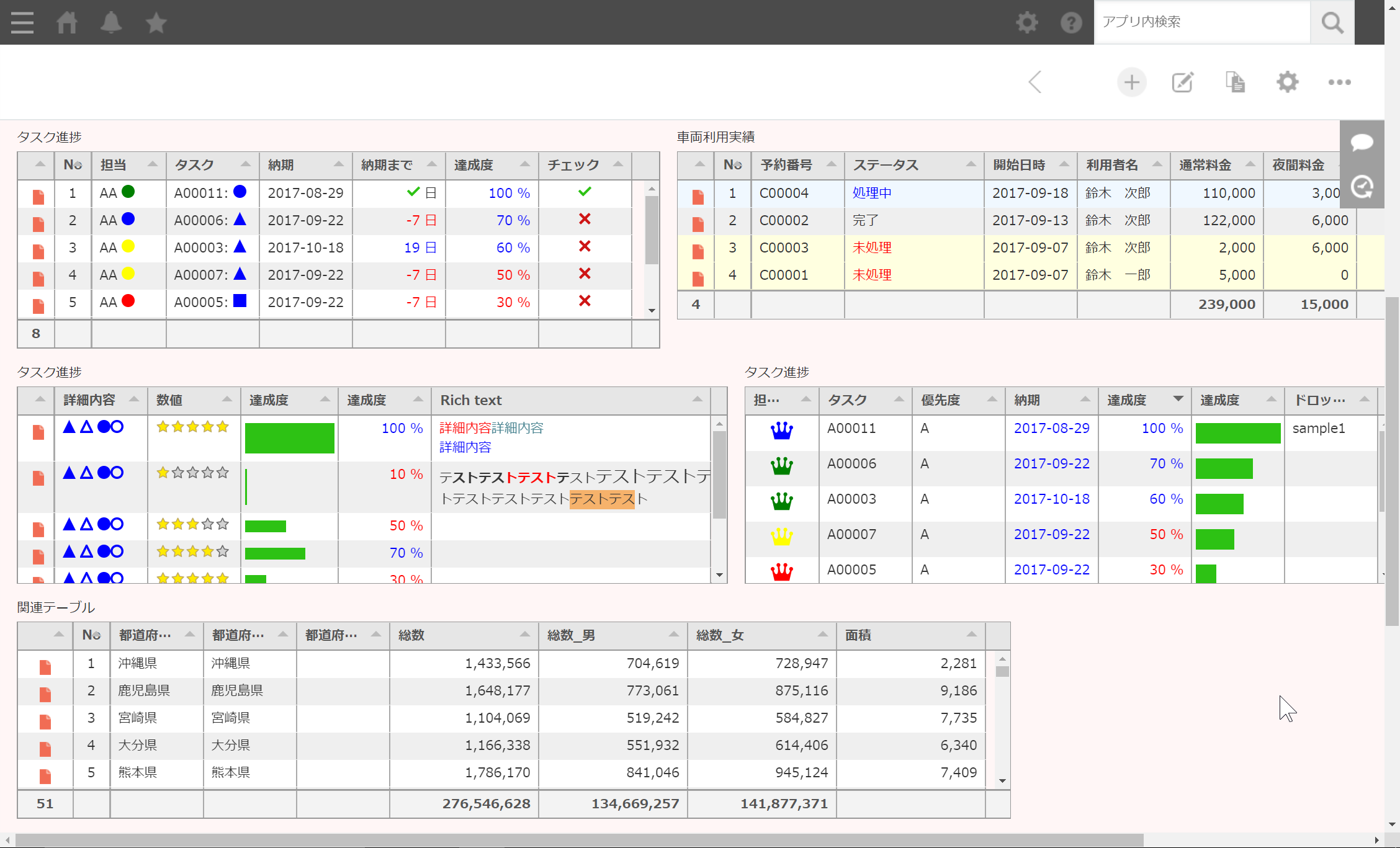
関連テーブルプラグイン表示例
書式指定およびアイコン表示が可能です。
- 詳細画面表示例

関連テーブルプラグイン設定手順
- 下記のようなシンプルな関連テーブルを設定する手順です

アプリにスペース項目の追加
- アプリ設定のフォームタブでスペース項目を追加
画面上に、関連テーブルを表示するスペース項目を追加します。
複数の関連テーブルを表示する場合は、スペース項目も複数追加します。

- スペース項目に要素IDを設定
設定後に「フォームを保存」します。

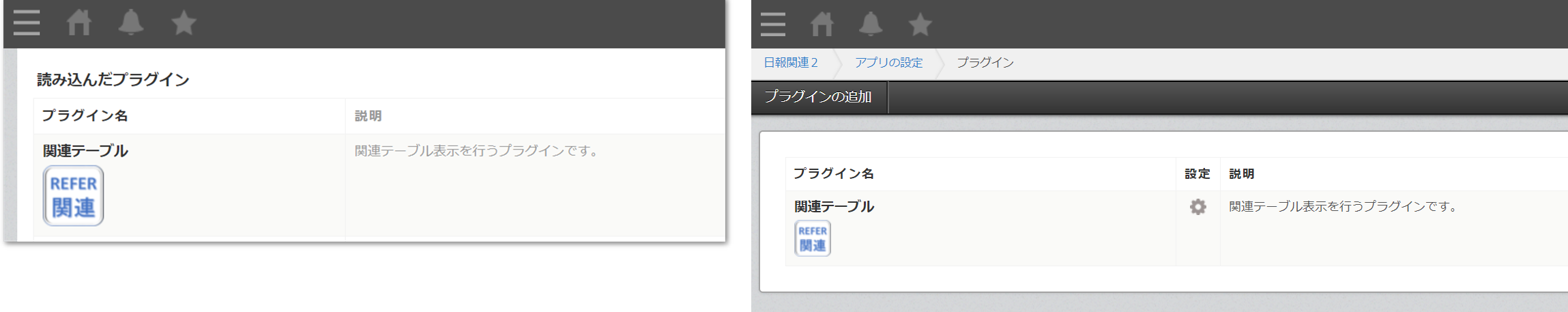
プラグインの追加
- 「kintone システム管理 > プラグイン」で追加します。
- 「アプリの設定 > プラグイン」で、アプリに追加します。

プラグインの設定
対象アプリで関連テーブルを表示するスペースを選択して、表示アプリと項目を設定します。
- プラグイン有効:有効・無効を指定します
- グリッド自動更新
- 対象アプリ条件で指定した計算式に指定された項目の値が変更された時に自動更新を行う
- ※ レコード取得の REST API で、アプリ毎に1万回/1日の回数制限があります
- PDFビューア: PDFファイルをブラウザーのビューア表示
- ラベル:関連テーブルのラベル表示を指定します
- アプリ:対象アプリを選択します
- 行数:表示する行数を指定します(最大2,000行)
- ※実際に取得するレコード数の最大値
- 固定列:表示時に固定評される列数を指定します
- 集計:フッター部に集計行を表示するかを指定します
- ページ:ページ制御表示を行う場合に指定します
- 検索条件:「編集」ボタンで、検索条件を指定します
- 表示項目:「編集」ボタンで、表示項目を指定します
- 権限:「編集」ボタンで、表示権限を指定します
対象アプリのフィルター機能
フィルター機能で対象アプリを絞れます。

検索条件の指定
対象アプリから、レコードを抽出する条件を指定します。
条件なしでも、OKです。
- 参照アプリの項目:対象項目を選択します
- 条件:検索条件を指定します
- 条件値:条件値を指定します。
定数・項目および計算式を指定できます- in, not in 条件の場合は、配列で値を指定します
- 例: ARRAY("A","B")
- "A"または"B"を指定
- 計算式には、計算式プラグインと同様の式を指定可能です


参照アプリの検索項目指定
- フィルター機能で対象項目を絞れます。
- 参照アプリ上の関連テーブル項目を指定できます。

参照アプリの検索条件指定
- クリックすると指定可能な条件が表示されます。

参照アプリの検索条件値
定数・項目および計算式を指定します。
-
定数
-
文字: "" で、囲みます。
"株式会社", "個" -
数字: 数字をそのまま記述
0, 123, 1000
-
-
項目:アプリ内項目のフィールドコードを指定します。
-
2番目以降の条件: and, or を指定します。
- and:「すべての条件を満たす」
- or:「いずれかの条件を満たす」
フィールドコード入力支援
編集エリア内で「:」(コロン)を入力すると、項目一覧(項目名:フィールドコード)が表示されます。
項目をクリックすると編集エリアにフィールドコードが入力されます。

- 計算式には、計算式プラグインと同様の式を指定可能です。
来月の指定例:
来月の一日:DATE_STARTOF(DATE_ADD("TODAY",1,"month", "YYYY-MM-DD"),"month","YYYY-MM-DD")
来月の月末:DATE_ENDOF(DATE_ADD("TODAY",1,"month", "YYYY-MM-DD"),"month","YYYY-MM-DD")
- 関数入力支援
編集エリア内で「?」を入力すると、指定可能な関数一覧が表示されます。
関数をクリックすると編集エリアに関数名が入力されます。

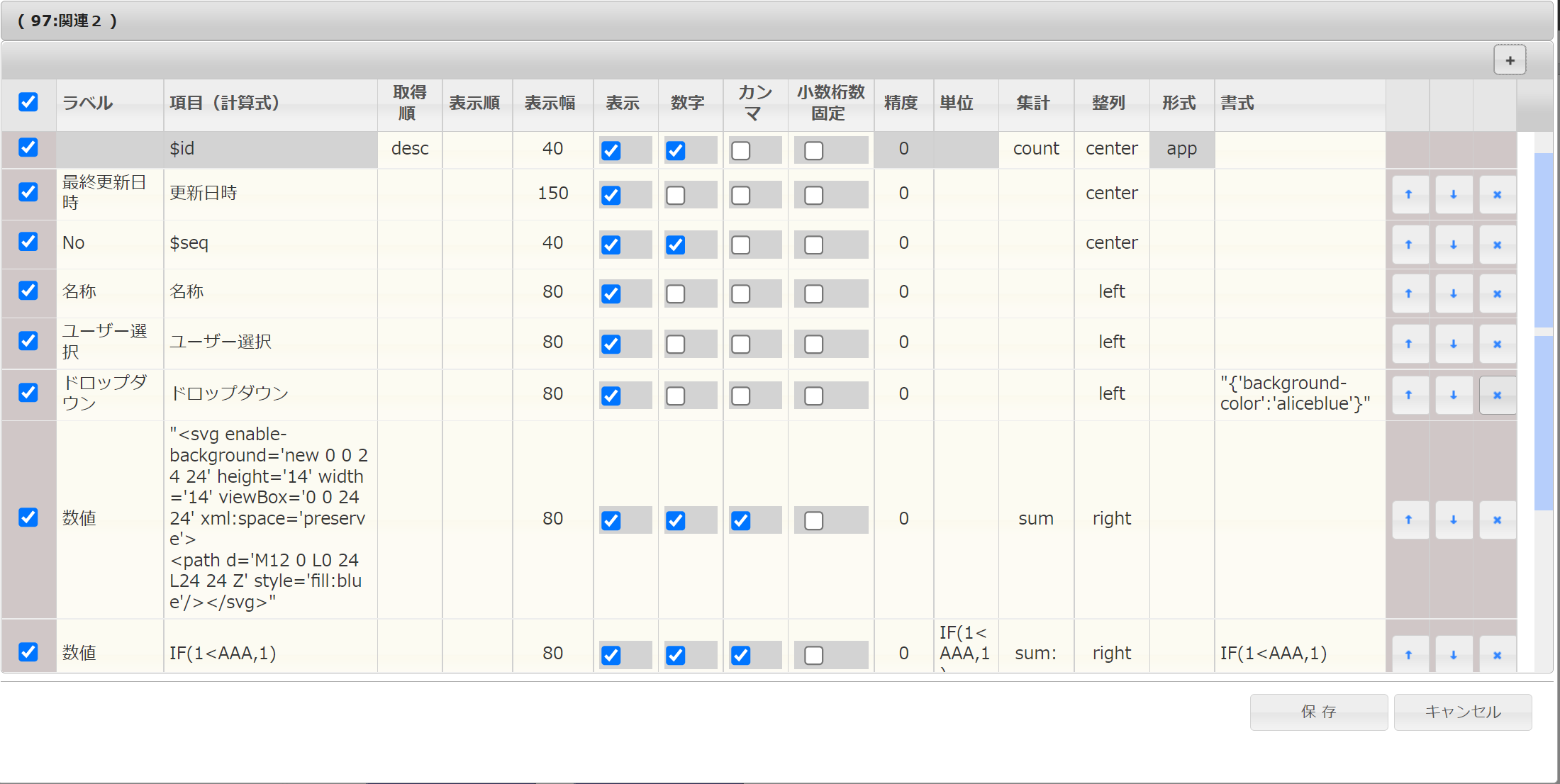
参照アプリの表示項目
各項目の表示方法を指定します。
- ラベル: 項目ラベル
- 項目(計算式):表示する項目または計算式
- 取得順:レコード取得順。asc 昇順、desc 降順
- 表示順:取得したレコード内で表示する順番。asc 昇順、desc 降順
- 表示幅:項目の表示幅
- 表示:項目表示の有無。レコード取得順のみ適用したい場合に非表示にします
- 数字:グリッド表示で数字としてソートするかどうかを指定
- カンマ:数字項目をカンマ表示
- 小数固定表示:精度で指定された小数点以下の桁数を固定表示
- 精度:小数点以下の桁数
- 単位:項目の後ろに表示する単位。計算式を指定可能
- 集計:sum, count, ave, max, min 集計を指定。sum: 等は、合計値の前に sum: 表示
- 整列:項目の整列指定。center, left, right
- 形式:textarea, tick, tickCross, color, star, progress, date, datetime, html, file, image を指定
- 書式:スタイルを指定。計算式を指定可能
※先頭行の $id は、参照アプリへのリンク表示になります。
先頭行の書式指定は、行全体への書式設定になります。
2行目の $seq は、取得レコードの順番(1~)を表示します。

- ラベル
クリックすると指定可能な項目が表示されます。フィルター機能あり。
一覧から項目をクリックすると他の計算式等にフィールドコード等を自動設定します。
任意の文字列を指定可能です。

-
項目(計算式)
-
フィールドコード入力支援
編集エリア内で「:」(コロン)を入力すると、項目一覧(項目名:フィールドコード)が表示されます。
項目をクリックすると編集エリアにフィールドコードが入力されます。 -
関数入力支援
編集エリア内で「?」を入力すると、指定可能な関数一覧が表示されます。
関数をクリックすると編集エリアに関数名が入力されます。 -
SVG 入力支援
編集エリア内で「@」を入力すると、指定可能な SVG 規定値一覧が表示されます。
SVG をクリックすると編集エリアにSVG の文字列が入力されます。
※SVG を指定する場合は、合わせて「形式」に「html」を指定します。
-

-
単位
文字列または、計算式を指定します- 文字列: " 人"
- 文字列: " 人"
-
集計
指定された集計値をフッター部に表示します- sum, sum: 合計値。sum: は、「sum: 合計」と表示されます
- count, count: 個数。count: は、「count: 個数」と表示されます
- ave, ave: 平均値。ave: は、「ave: 平均値」と表示されます
- max, max: 最大値。max: は、「max: 最大値」と表示されます
- min, min: 最小値。min: は、「min: 最小値」と表示されます。
-
形式
項目(計算値)の表示方法を指定します- textarea: 文字列(複数行)を表示
- tick, tickCross: レ・× マーク表示
- color: 色表示
- star: 1 ~ 6 の星表示
- progress: 0 - 100 % で progress 表示
- html: html 形式として、そのまま表示。SVG を指定した場合などに指定
- date: "YYYY-MM-DD" 形式で表示
- datetime: "YYYY-MM-DD HH:MM:SS" 形式で表示
- file: 添付ファイルをダウンロードする場合に指定
- image: 添付ファイルを画像表示する場合に指定
-
書式
項目(計算値)の書式を指定します。計算式を指定できます- 指定例:
- 文字の色: "{'color':'red'}"
- 背景色: "{'background-color':'aliceblue'}"
- 文字の色と背景色: "{'color':'red','background-color':'aliceblue'}"
- 文字列の折り返し: "{'white-space':'normal','word-break':'break-word'}"
- 指定例:
権限
関連テーブルを表示する権限を指定します。
プラグイン設定のダウンロード
- プラグイン設定をダウンロードできます
- 計算式を変更している場合は、変更後の設定が対象です
- ブラウザ IE については、プラグイン設定のダウンロードの動作対象外です

プラグイン設定のアップロード
- プラグイン設定をアップロードできます。
- スペース要素IDをキーにして、設定ファイルから関連テーブル設定します。
- ブラウザ IE については、プラグイン設定のアップロードの動作対象外です。

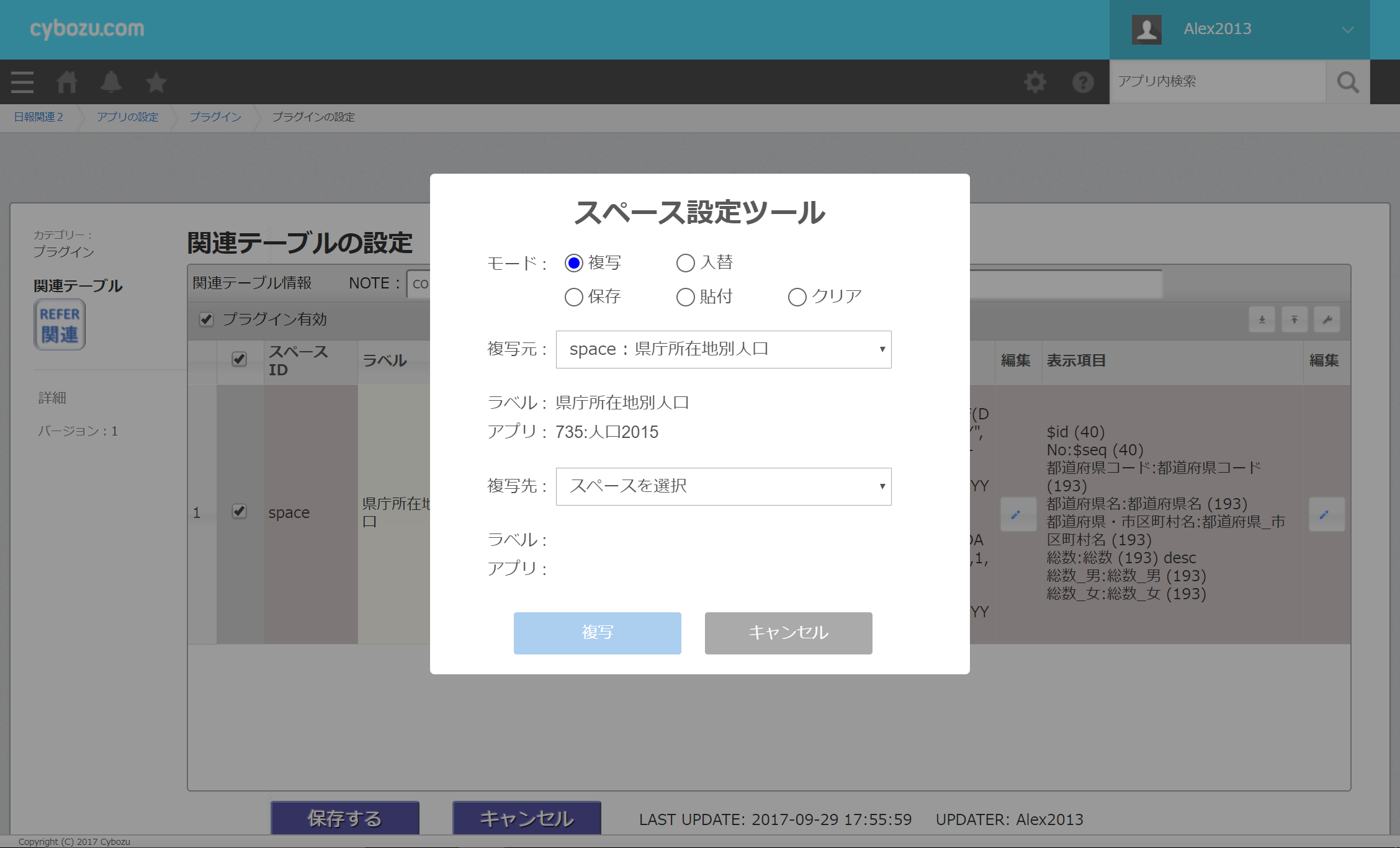
プラグイン設定ツール
- プラグイン設定をスペース単位に操作できます。
- 複写: スペースの設定内容を他のスペース設定に複写します。
- 入替: スペースの設定内容を入れ替えます。
- 保存: スペースの設定内容をセッションストレージに一時保管します。
- 貼付: セッションストレージからスペース設定を貼り付けます。
- クリア: スペース設定をクリアします。
- ブラウザ IE については、プラグイン設定のアップロードの動作対象外です。

#注意事項
- 既に、JavaScript によるカスタマイズを行っているアプリの場合、処理が競合して、エラーになる場合があります。その場合は、該当するアプリでプラグインの使用を中止してください。

