計算式プラグインで、リッチエディターから文字列複数行へ値をセットしてみます。
概要
リッチエディターは、文字列の大きさ・色などをタグで指定されています。
文字列複数行にリッチエディターのテキスト部分をセットしてみます。
※ Ver.86 以降で動作
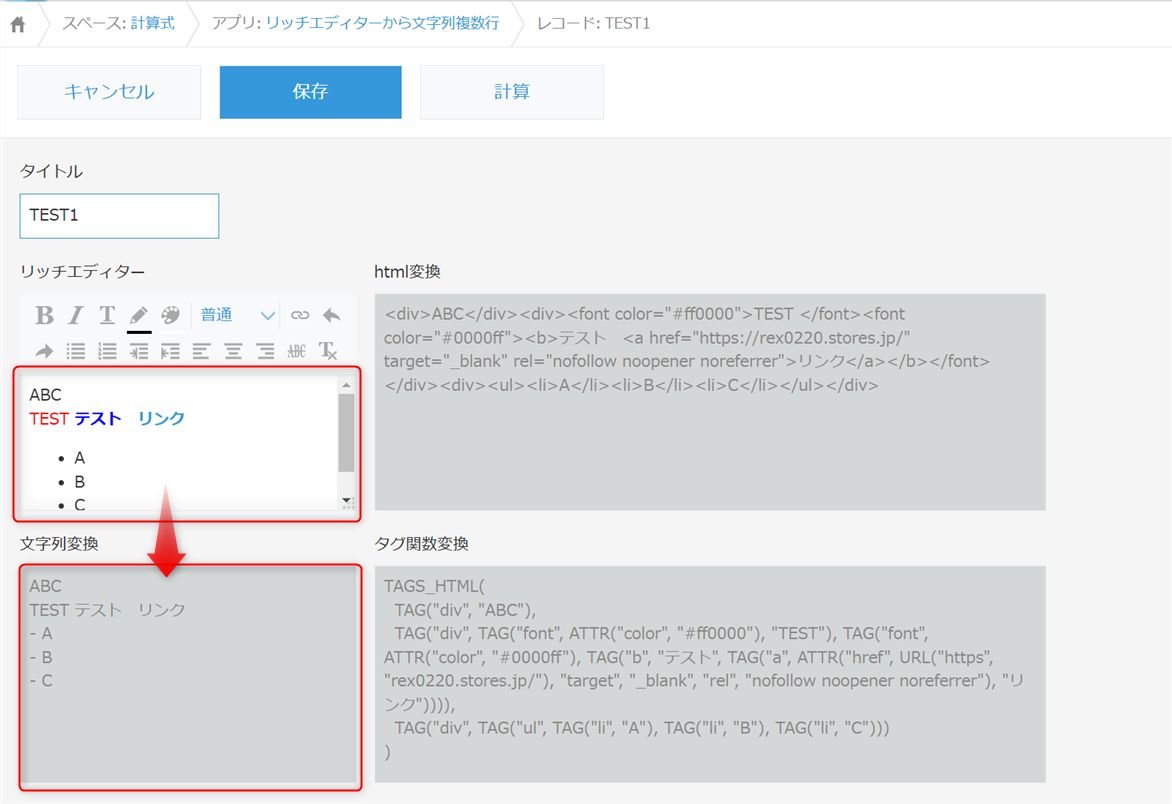
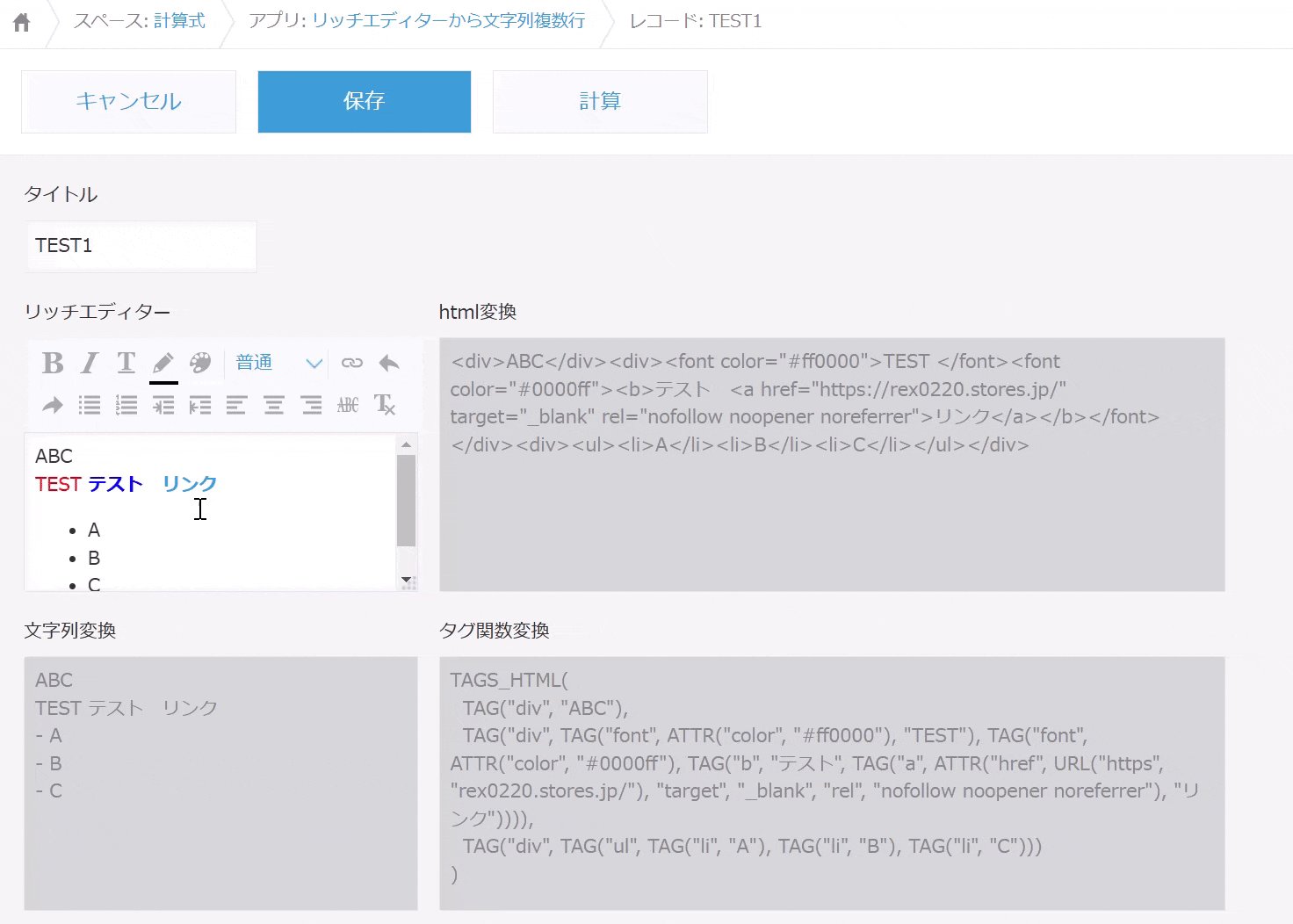
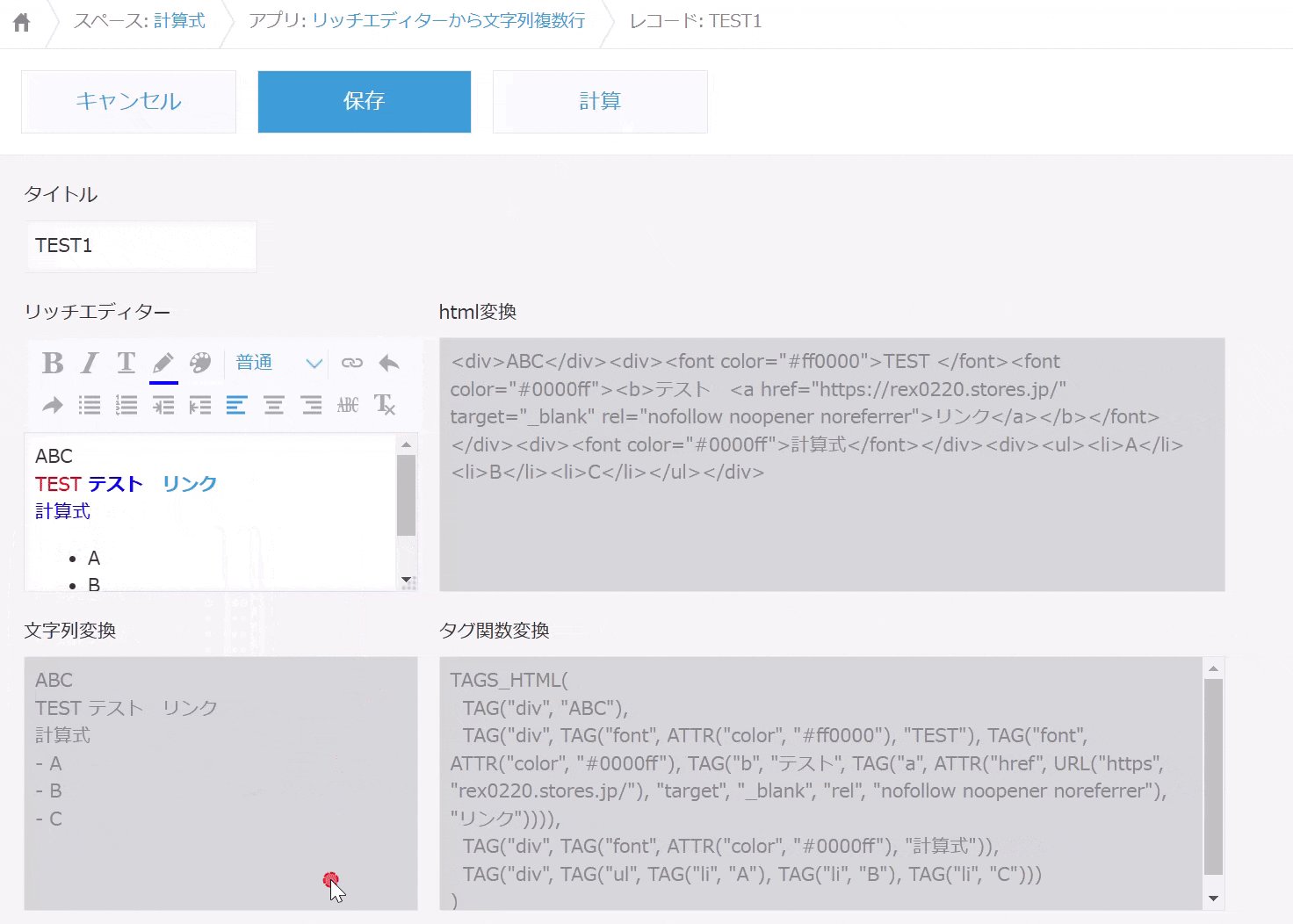
- html 変換: リッチエディターの設定内容
- リッチエディターは、font タグなど古い形式が使われている
- 文字列変換: リッチエディターのテキスト部分
- リスト部分は、「- 」に変換
- タグ関数変換: リッチエディターの設定内容を計算式プラグインのタグ関数に変換
- 同じ書式でリッチエディターに設定する計算式へ変換
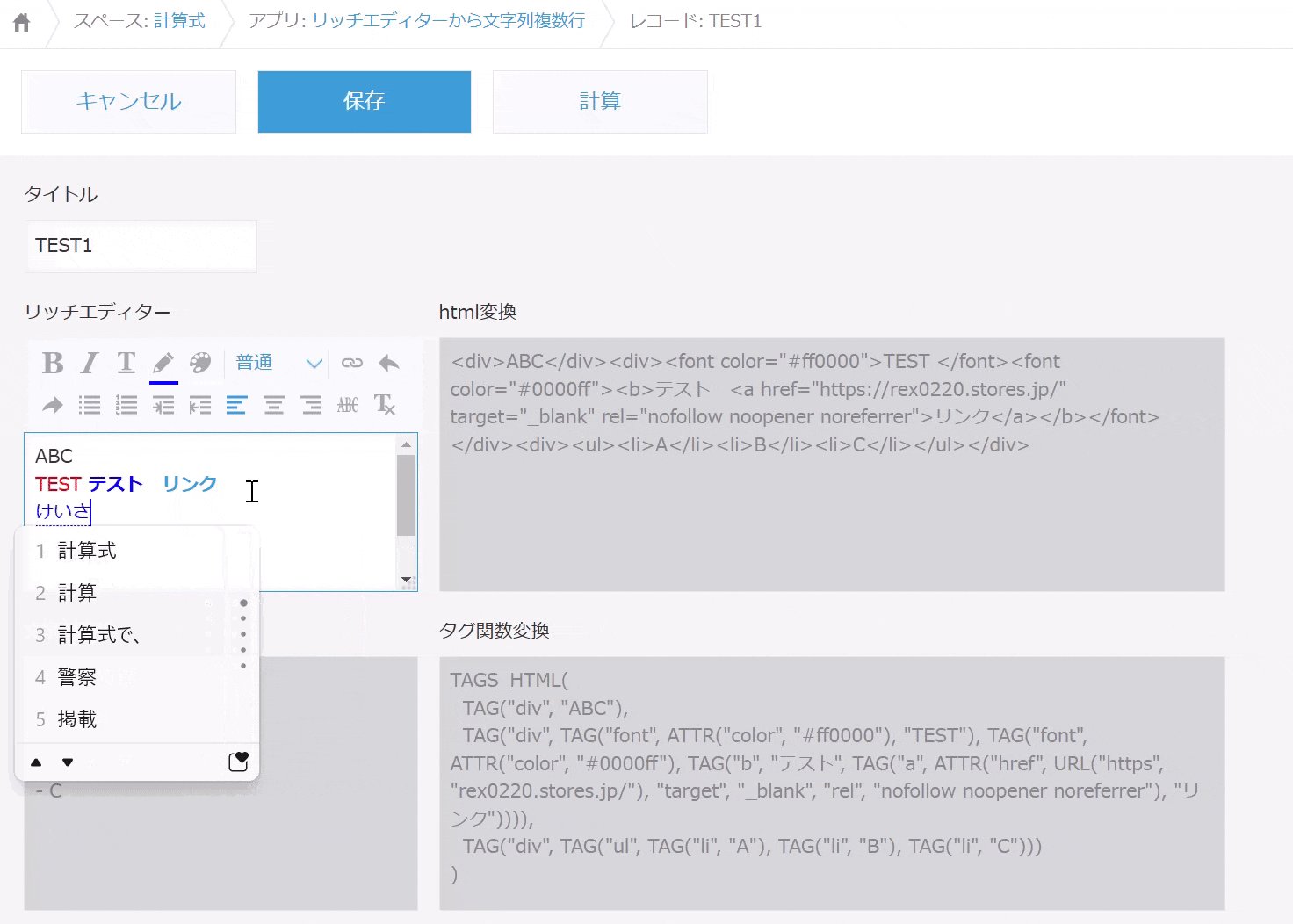
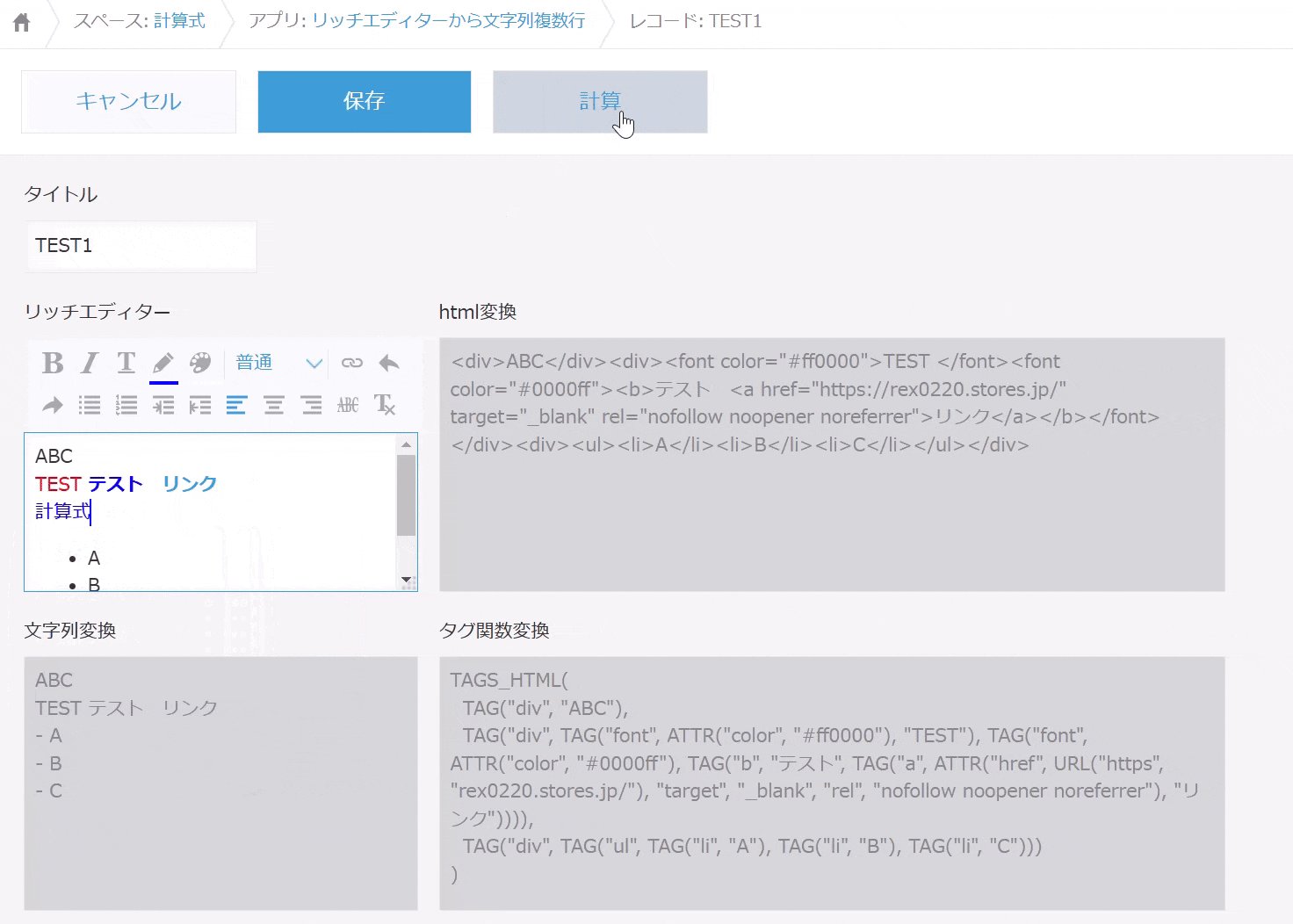
操作例
リッチエディターは、値変更イベントが発生しないので、計算ボタンをクリックして、最新の値を文字列複数行に反映します。
通常は、他の計算式で使われている項目の変更時やレコード保存時に反映されます。
計算式プラグイン設定
- header1: 手動で計算するためのボタンを配置
- html変換: リッチエディター項目をそのまま指定
- 文字列変換: STRIP_TAGS 関数で、タグ情報を除いてテキスト部分を取り出す
- タグ関数変換 : HTML_TAGS 関数で、計算式プラグインのタグ関数に変換
.js
OPTION:
// header1:($HEADER1) HEADER
BUTTON("計算","")
// html変換 MULTI_LINE_TEXT
リッチエディター
// 文字列変換 MULTI_LINE_TEXT
STRIP_TAGS(リッチエディター)
// タグ関数変換 MULTI_LINE_TEXT
HTML_TAGS(リッチエディター)