計算式プラグインで、リッチエディターへ文字列を設定してみます。
概要
リッチエディター項目は、html のタグで構成された文字列を設定することが出来ます。
計算式のタグ関数を使うと動的に文字列を生成できます。
※ Ver.86 以降で動作
- 文字列複数行の HTML 文字列をそのままセット
- リッチエディターから文字列複数行へで取得した HTML 文字列
- 計算式のタグ関数で作成した HTML文字列
- リッチエディターから文字列複数行へで取得した 計算式
- 計算式のタグ関数をループ処理した HTML文字列
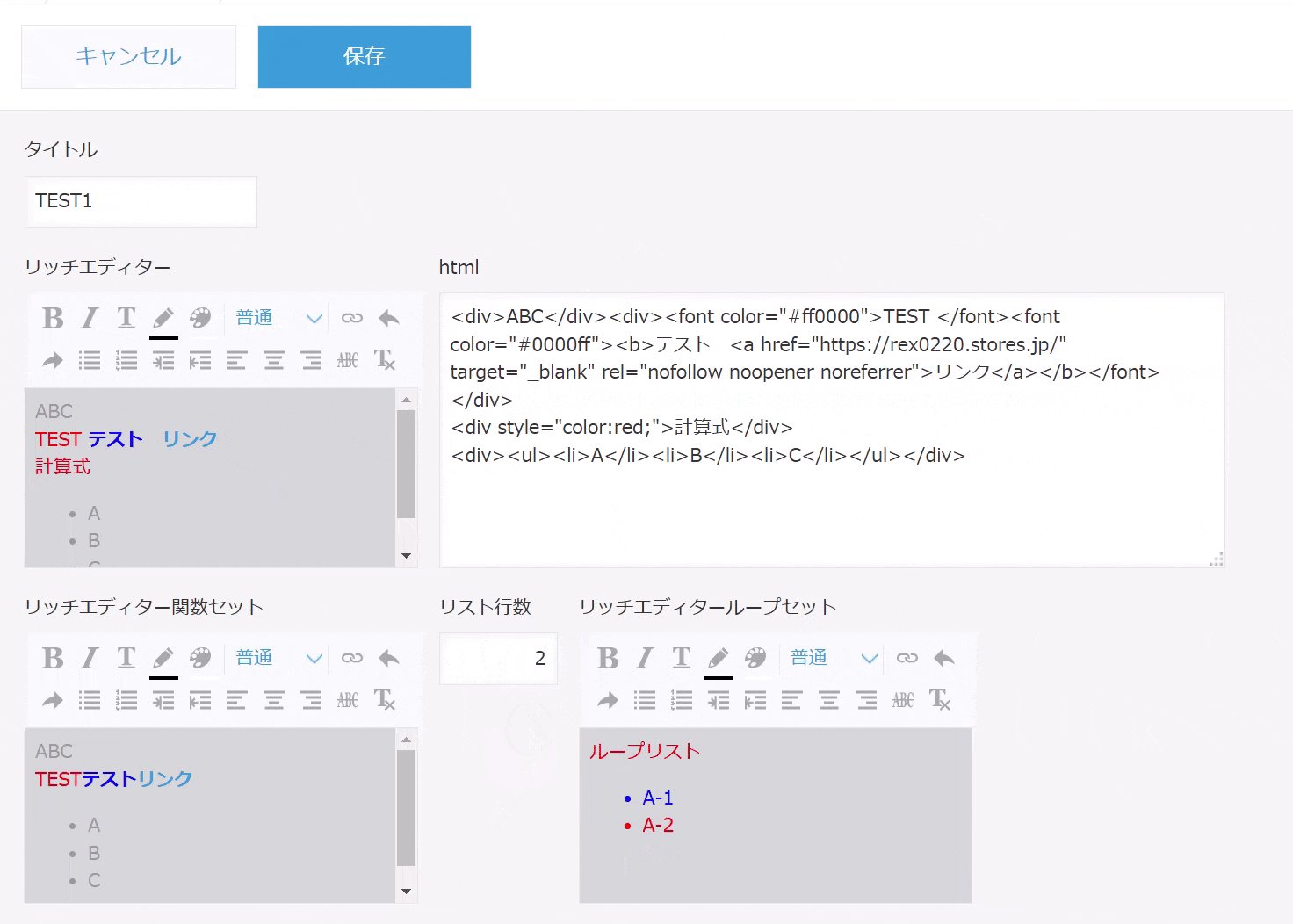
操作例
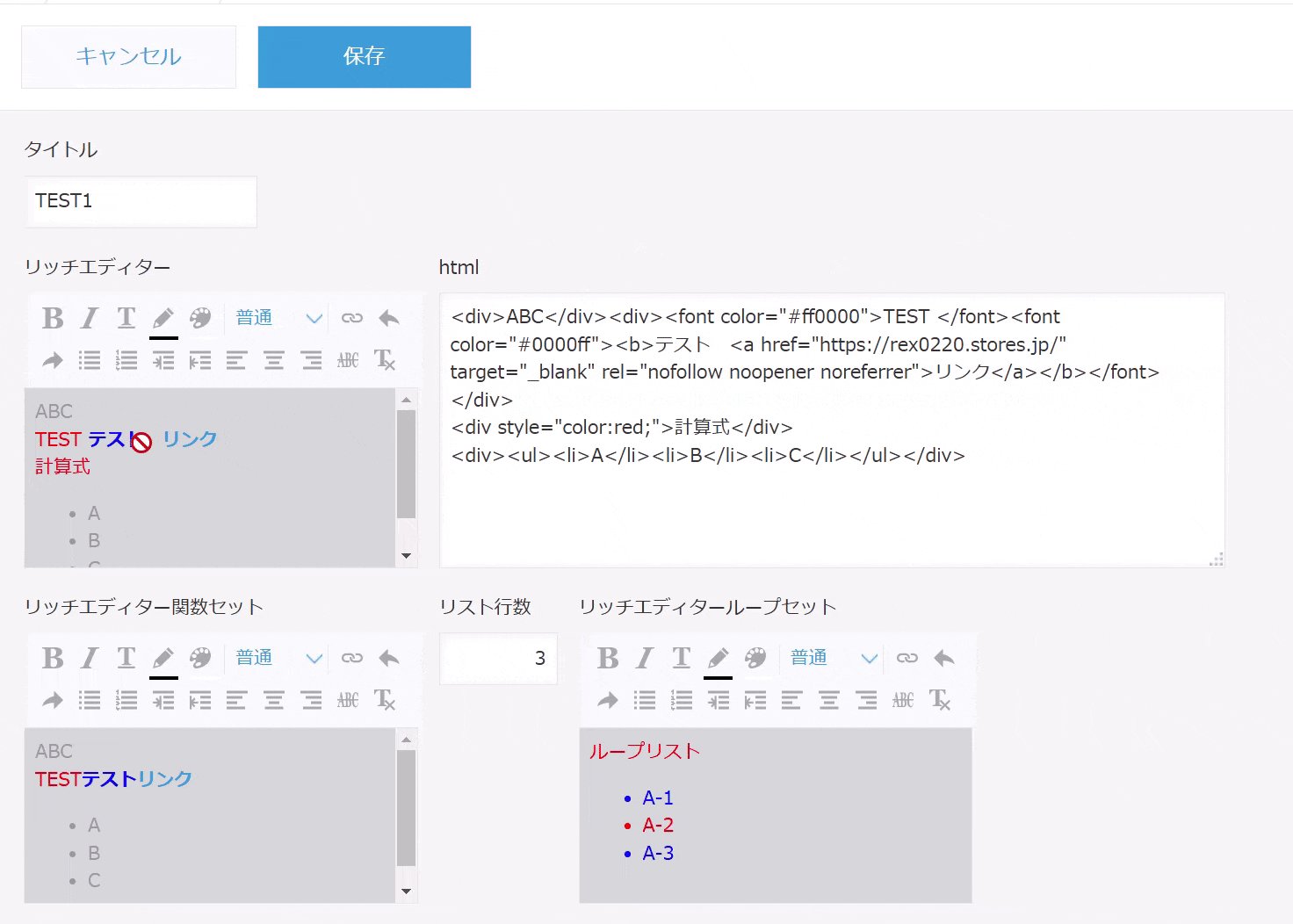
html を変更して、リッチエディターを書き換えます。
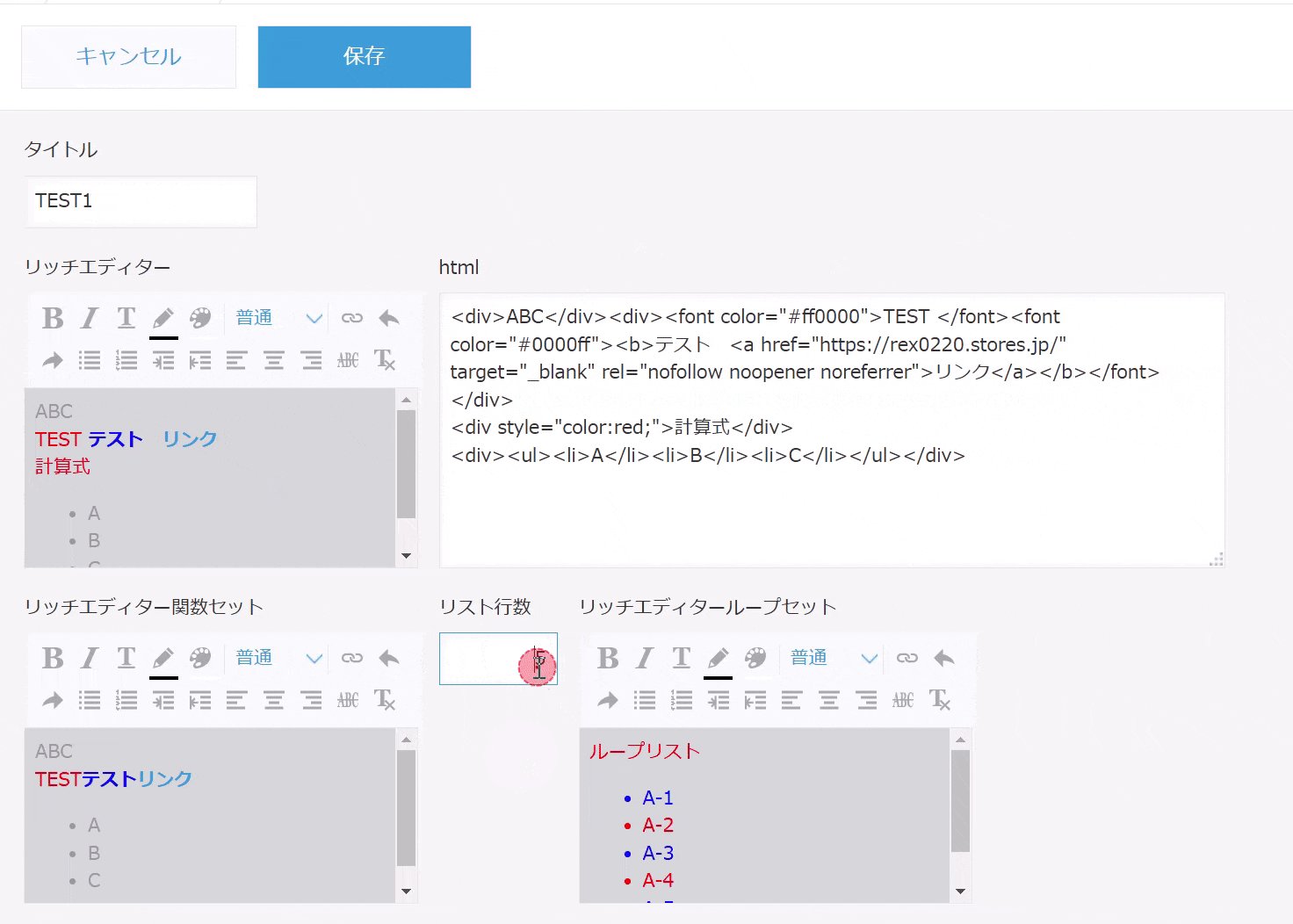
リスト行数を変更して、リッチエディターの行数を変更できます。
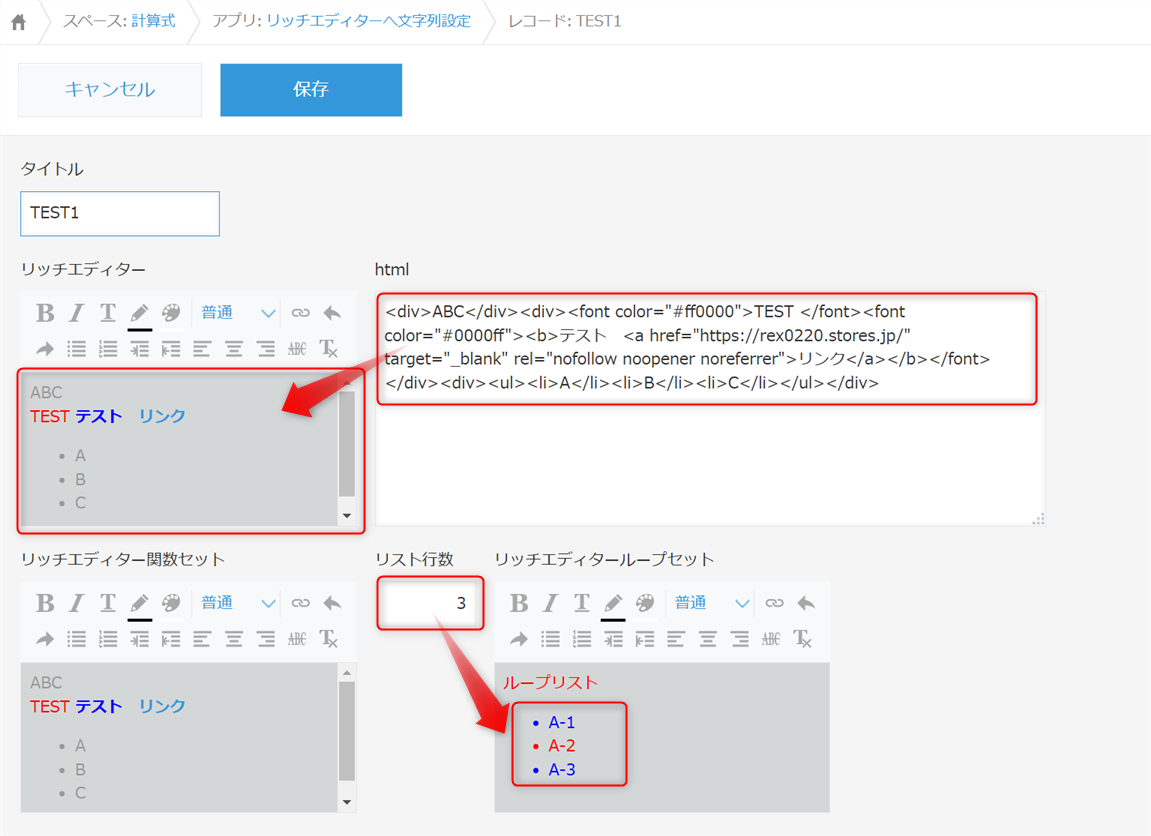
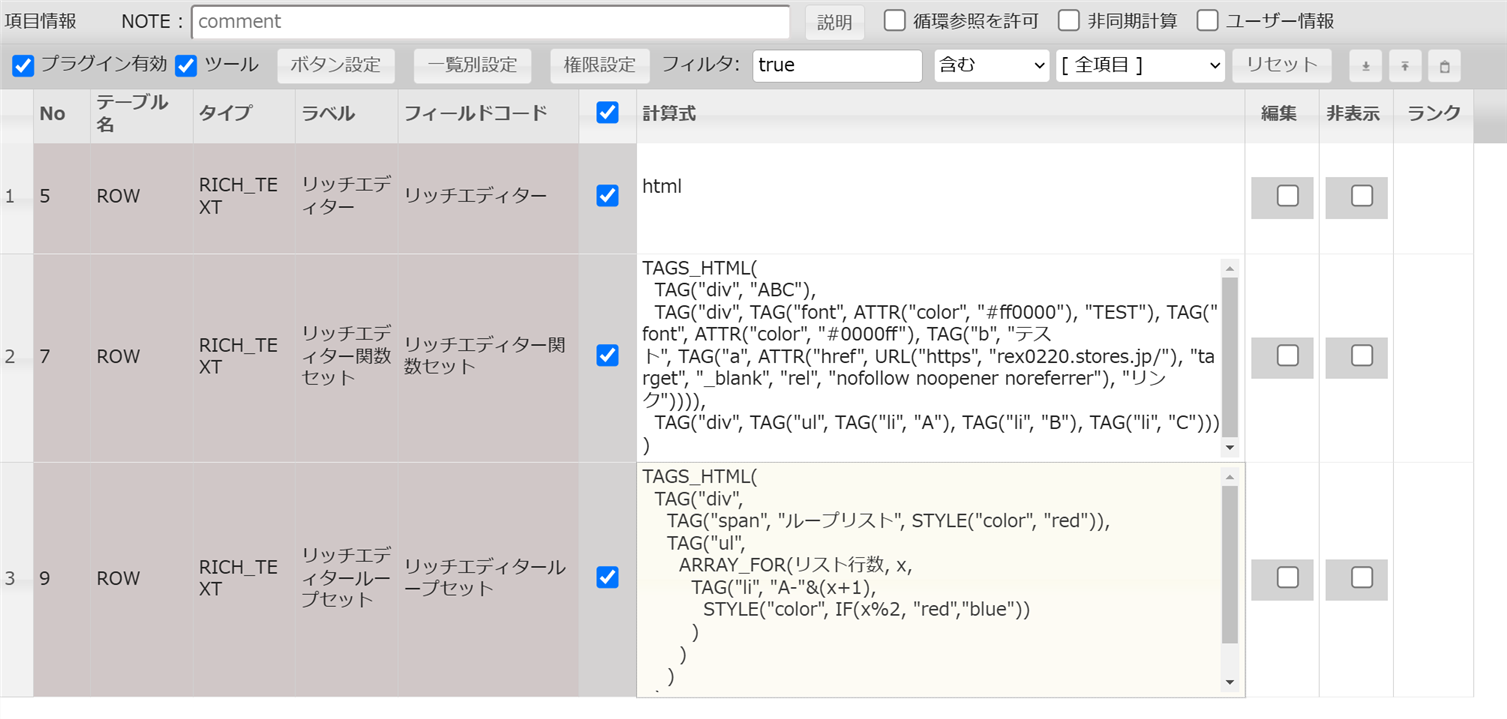
計算式プラグイン設定
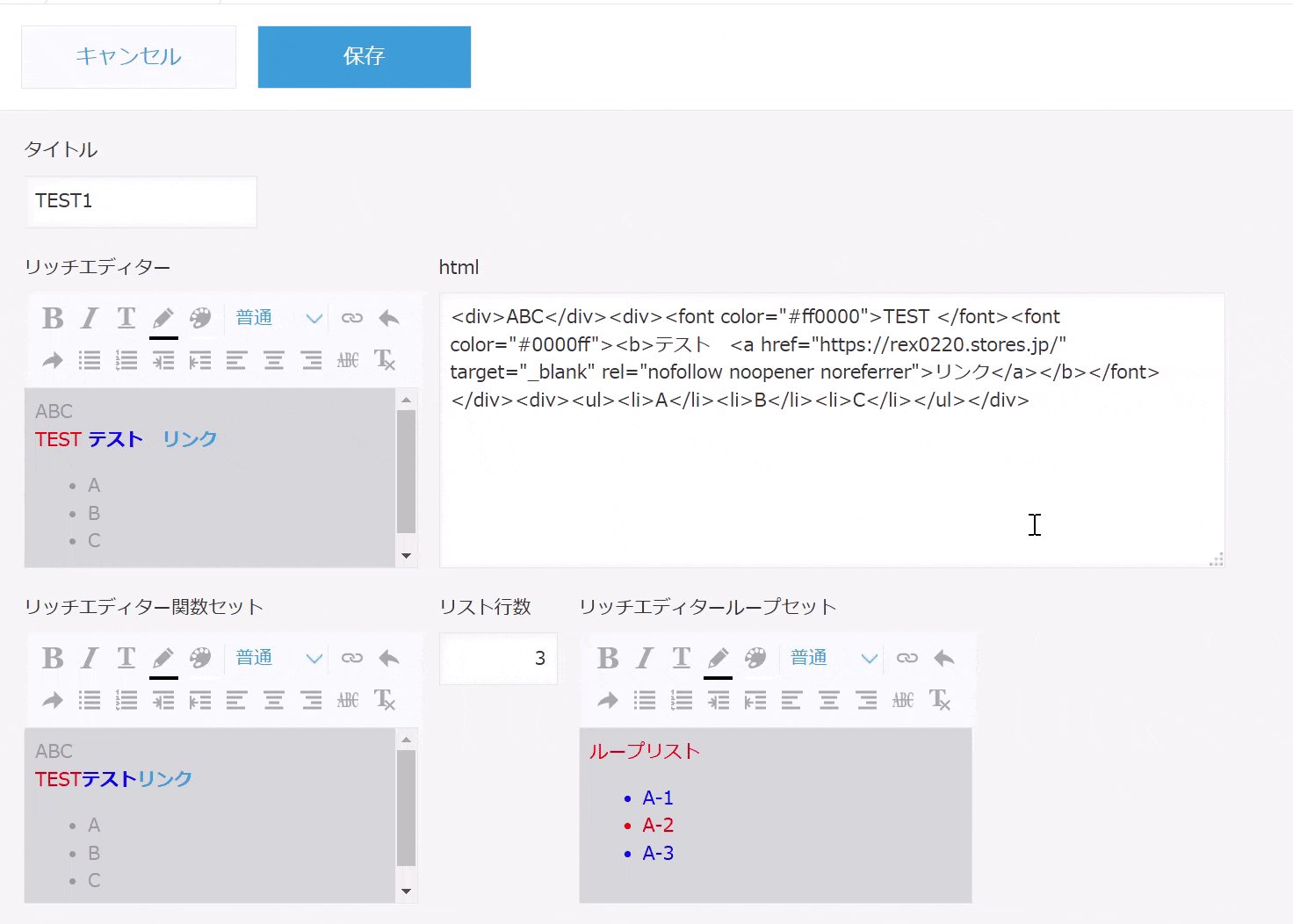
- リッチエディター: html の文字列をそのままセット
- リッチエディター関数セット: タグ関数で HTML 文字列を生成
- リッチエディターループセット: リスト行数で指定された行数を生成
- 行番号で文字色を指定
.js
計算式プラグイン
APP: リッチエディターへ文字列設定 (3347)
NOTE:
OPTION:
// リッチエディター RICH_TEXT
html
// リッチエディター関数セット RICH_TEXT
TAGS_HTML(
TAG("div", "ABC"),
TAG("div", TAG("font", ATTR("color", "#ff0000"), "TEST "), TAG("font", ATTR("color", "#0000ff"), TAG("b", "テスト ", TAG("a", ATTR("href", URL("https", "rex0220.stores.jp/"), "target", "_blank", "rel", "nofollow noopener noreferrer"), "リンク")))),
TAG("div", TAG("ul", TAG("li", "A"), TAG("li", "B"), TAG("li", "C")))
)
// リッチエディターループセット RICH_TEXT
TAGS_HTML(
TAG("div",
TAG("span", "ループリスト", STYLE("color", "red")),
TAG("ul",
ARRAY_FOR(リスト行数, x,
TAG("li", "A-"&(x+1),
STYLE("color", IF(x%2, "red","blue"))
)
)
)
)
)
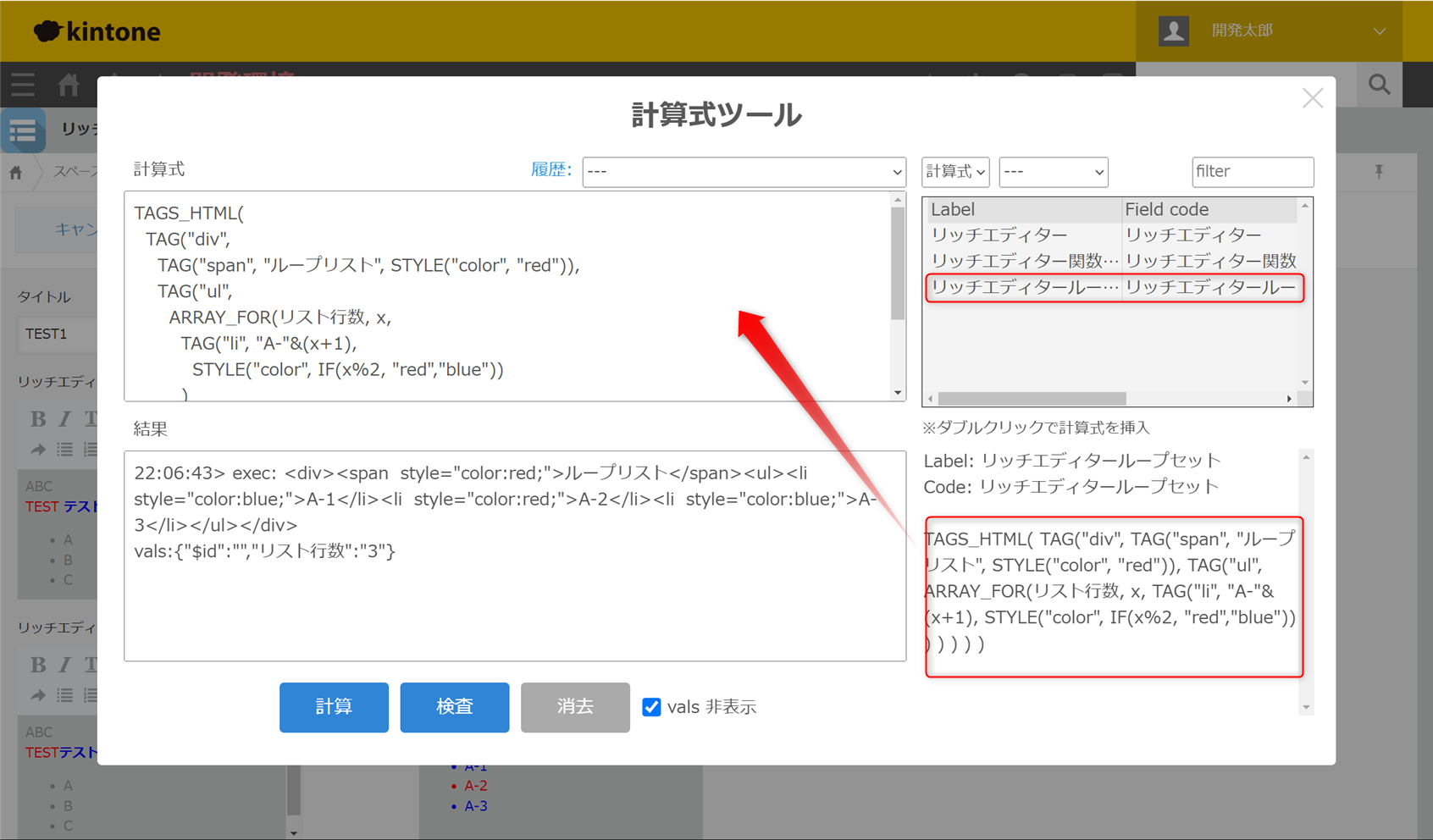
タグ関数の HTML 文字列を確認
計算式ツールで、タグ関数の HTML 文字列を確認できます。
※VSCODEで、フォーマット済み
<div><span style="color:red;">ループリスト</span>
<ul>
<li style="color:blue;">A-1</li>
<li style="color:red;">A-2</li>
<li style="color:blue;">A-3</li>
</ul>
</div>