こんにちは、Wordpressで「つみたてシータ」というブログを運営しているシータです。
先日、以下のツイートを見かけてPWAに興味をもったので、WordpressブログをPWA化してみました。
もうPWAのままGoogle Playに登録できるのか!
— a-ki 🎸 (@akisfactory) 2019年4月28日
めっちゃ希望の星。 https://t.co/QpfLJLTbM9
この記事では、PWA化の手順をメモとして残しておきます。
WordpressをPWA対応させる手順
WordpressならPWA対応できるプラグインがいくつかあります。
ここでは比較的PWAで利用されている「Super Progressive Web Apps」でPWA化していきます。
- プラグイン「Super Progressive Web Apps」をインストール
- 事前準備:192x192pngアイコンと512x512pngアイコンを用意する
- 「Super Progressive Web Apps」の設定をする
- 動作確認する
前提条件:PWA対応にはサイトのHTTPS化が必要
PWA対応にはサイトのHTTPS化が必須です。
まだHTTPS対応ができていない場合は、先にそちらから済ませましょう。
プラグイン「Super Progressive Web Apps」をインストール
Wordpress管理画面から「プラグイン > 新規追加」と遷移し、検索窓に「Super Progressive Web Apps」を打ち込んでください。
以下のリンクからDownloadしてもOKです。
Super Progressive Web Apps
インストール->有効化まで済ませます。
事前準備:192x192pngアイコンと512x512pngアイコンを用意する
PWAに対応すると、スマホのホーム画面からアプリと同じような感覚でWebサイトへアクセスできるようになります。
PWAでは、次の2つのアイコンが必要になります。
- アプリアイコン:
- スマホホーム画面に表示されるアイコン
- ファイル形式:png
- サイズ:192x192
- スプラッシュアイコン:
- アプリ起動直後に表示されるアイコン(iOSはまだ表示されない)
- ファイル形式:png
- サイズ:512x512
うちのブログではこんなアイコンを用意しました。
192x192アイコン

かわいいアイコンです。
「Super Progressive Web Apps」の設定をする
プラグインのインストール、アイコン準備が済んだら、PWAの設定をしていきます。
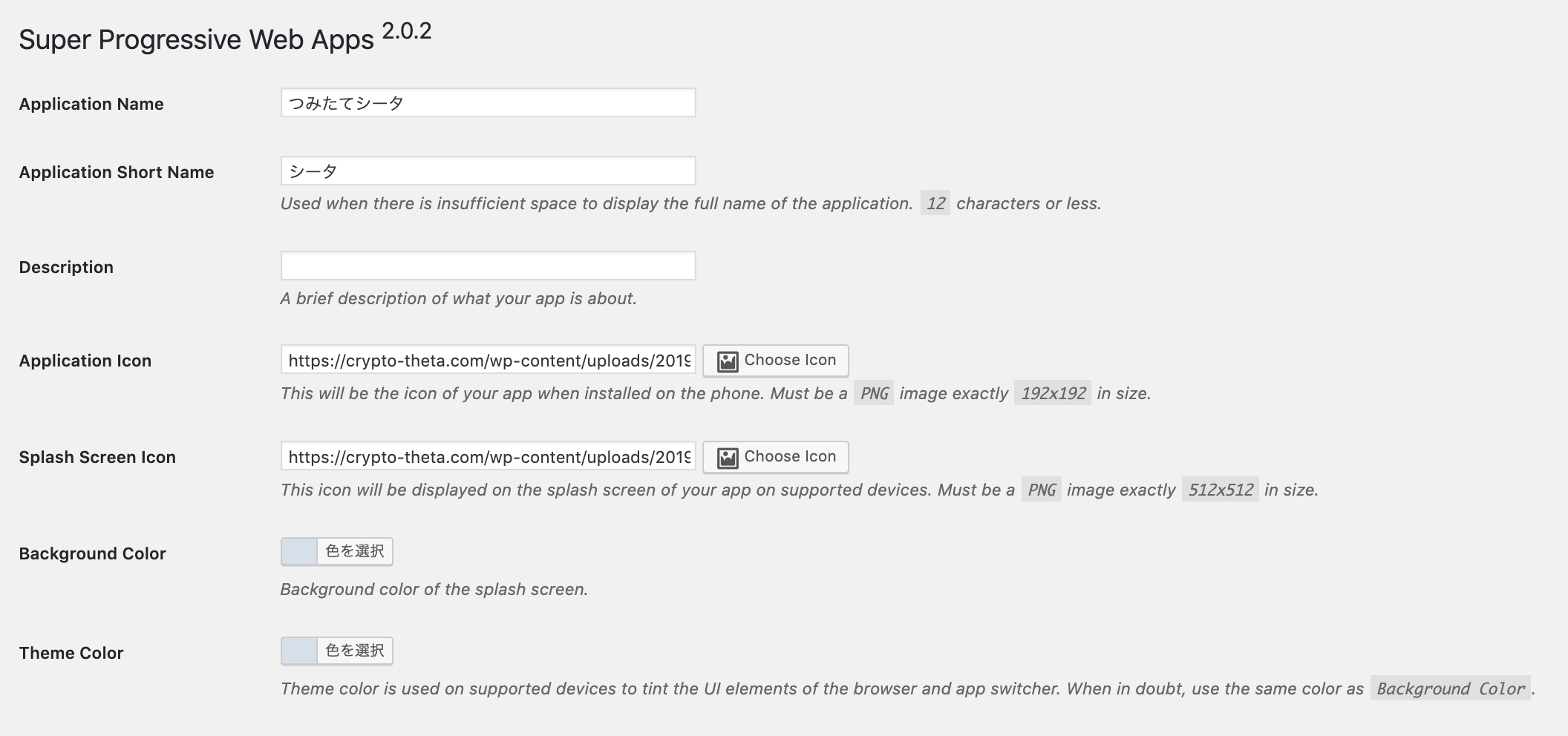
Wordpress管理画面から「SuperPWA->Settings」と進みます。

- Application Name:ブログ名を入れる
- Application Short Name:スマホのホーム画面で表示される名前。(日本語だと4文字までしか入力できなかった)
- Description:お好みで
- Application Icon:事前準備で用意したアイコンを指定
- Splash Screen Icon:事前準備で用意したアイコンを指定
- Backgroud Color、Theme Color:お好みで

- Start Page:アプリ起動後に表示される画面。ブログならHomepageで良いと思う
- Offline Page:オフラインのときに表示される画面。ここもブログならHomepage(Defalut)で良いと思う
- Orientation:画面の向き。縦向きがいいなら「Portrait」を、横向きがいいなら「Landscape」を指定
- Display:デフォルトでOK。
ここまで設定したら「Save Settings」で保存しておく。
ステータスを管理画面から確認する
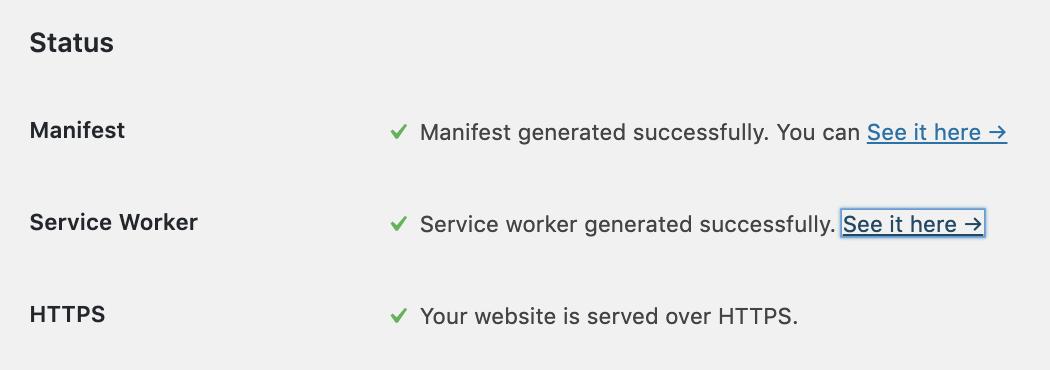
設定画面の一番下に「ステータス」が表示されてるので、ここをみてみます。

以下の3つ、すべてに緑色のチェックマークが入っていたらOKです。
- Manifest
- Service Worker
- HTTPS
iOSで確認する
ちゃんとできているか、実機で確認してみます。
僕はAndroidを持っていないので、iPhoneで確認します。
自分のブログへiPhoneからアクセスし、画面下の真ん中にあるアイコンをタップします。

すると、下からぬるっとメニューが出てくるので、「ホーム画面に追加」をタップしましょう。

「ホーム画面に追加」画面になります。「アイコン」や「アイコンショート名」が正しく表示されているかを確認します。

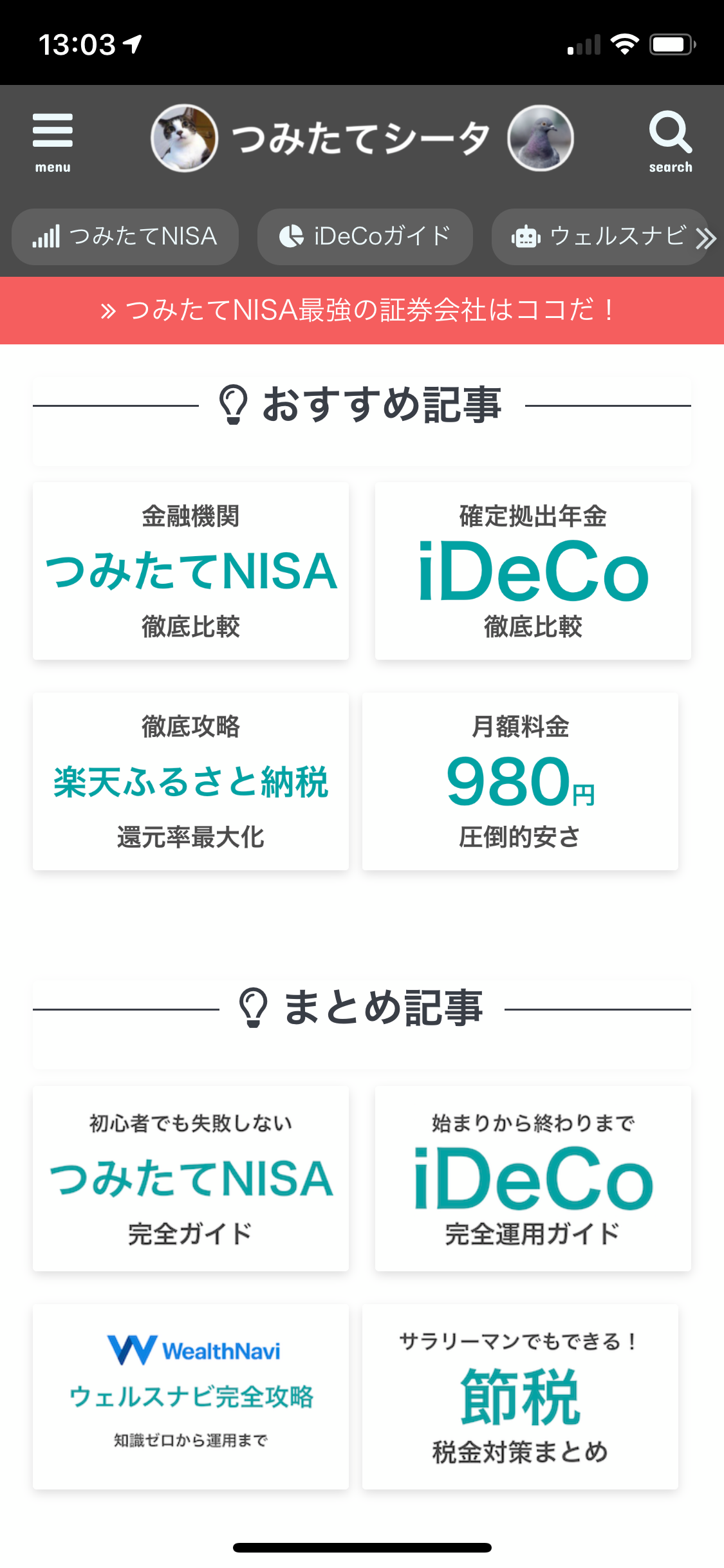
「追加」できるとこんな感じでホーム画面にアイコンが並びます。(かわいい猫がホーム画面に並ぶと気分がよくなります)

アプリアイコンをタップすると、こんな感じに全画面でブログが表示されるはずです。(URLバーがない)

ここまで見れたら基本動作はOKです。
補足
iOSでアイコンが表示されない場合、Add-OnsからApple Touch Iconsを有効にする
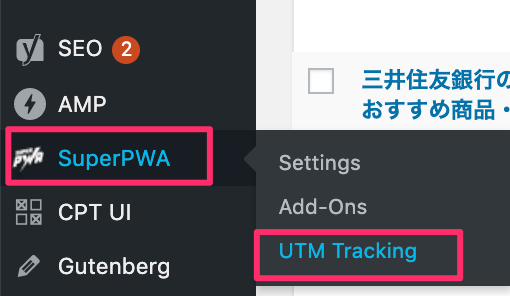
アドオンはWordpress管理画面の「SuperPWA > Add-Ons」から有効にできます。

アドオン画面に入ると「Apple Touch Icons」があるので、有効化します。

これで僕の場合は、iOSでアイコンが表示されるようになりました。
UTM Trackingも有効にしておくとGoogle Analyticsでアクセスが見れるようになる
特に理由がなければAdd-Onsにある「UTM Tracking」も有効にしておくといいと思います。
「UTM Tracking」を有効にすると、Google Analyticsからアクセスを見れるようになります。
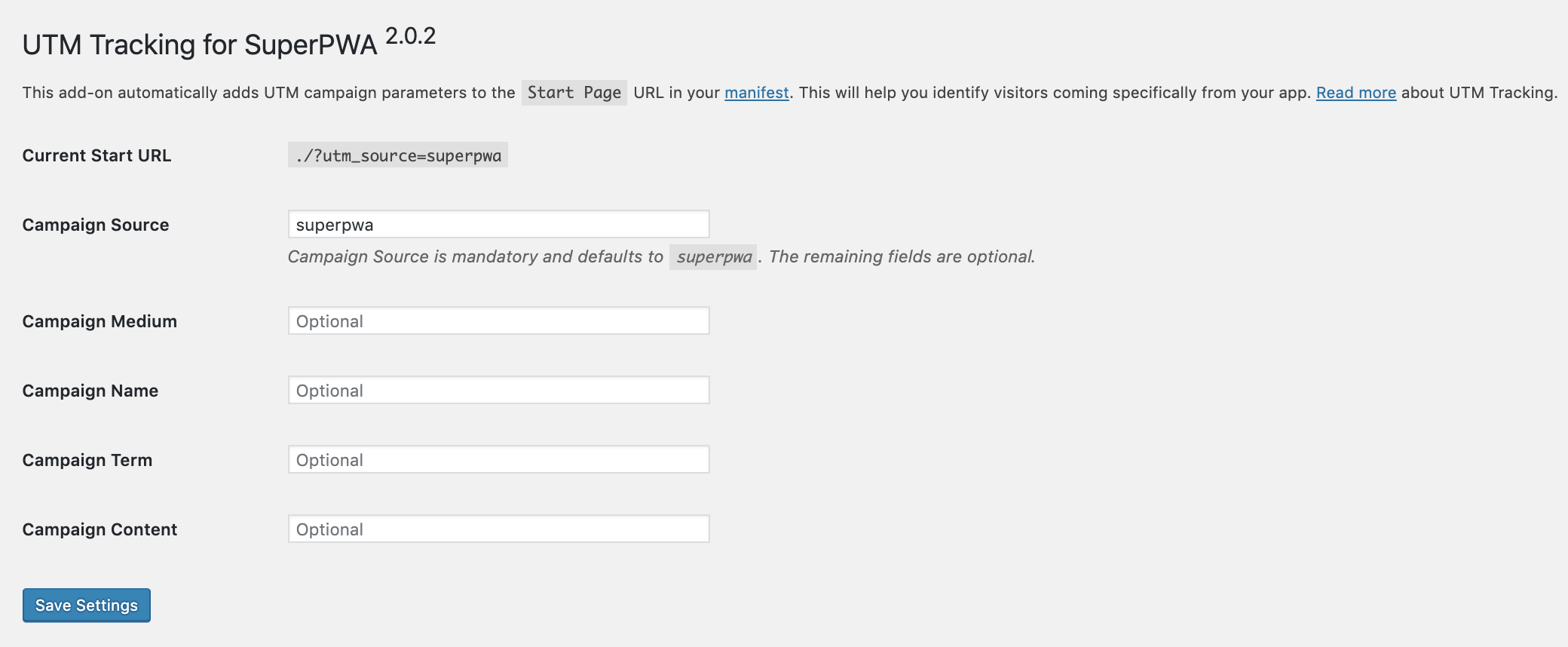
「UTM Tracking」はWordpress管理画面の「SuperPWA > UTM Tracking」から設定できます。

UTM Trackingは初期設定でこんな感じになっています。

「Campaign Source」に「superpwa」が指定されていますね。これがGoogle Analyticsでアクセス元を識別する名前になります。
Google AnalyticsでPWA経由のアクセスを確認する
Google Analyticsを開いて、「集客 > すべてのトラフィック > チャネル」をクリックします。

チャネルグループが並んでいると思いますが、「Other」の中にPWA経由のアクセスが記録されているので、「Other」をクリックします。
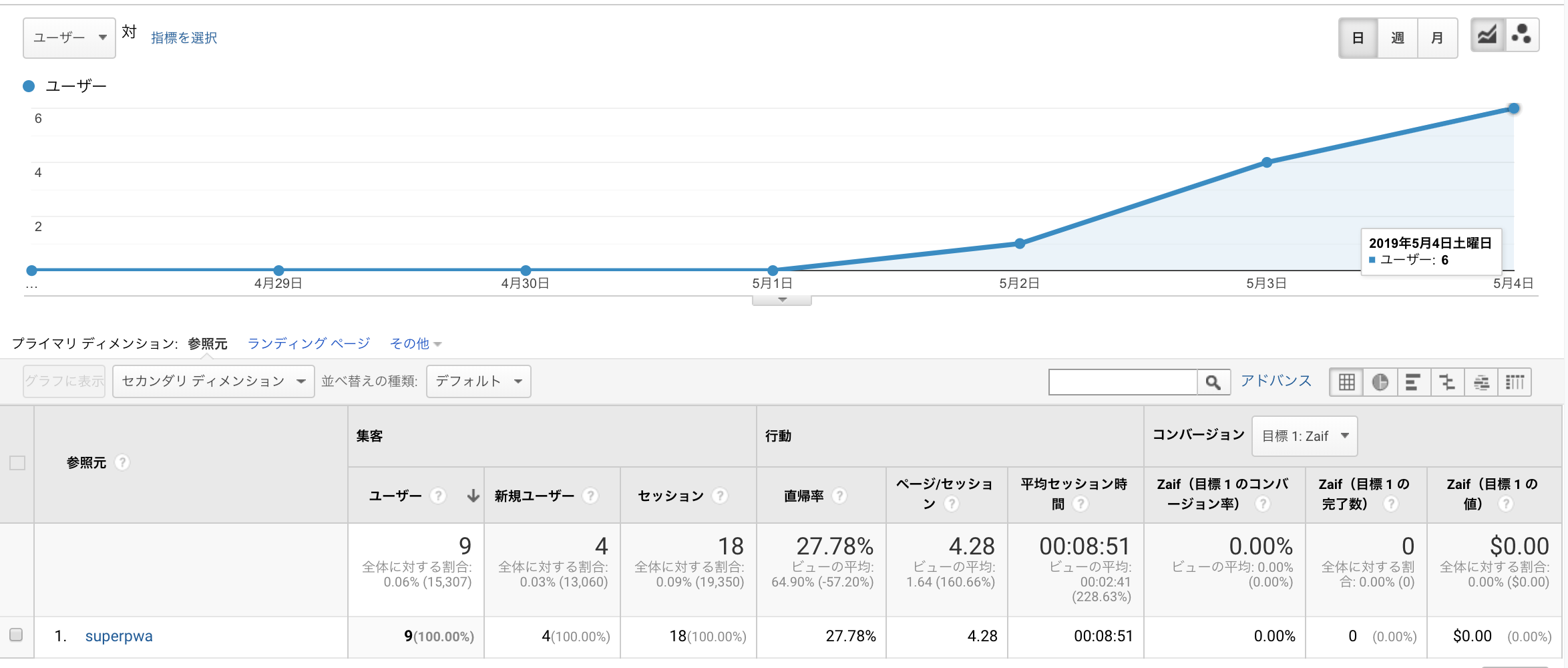
すると、こんな感じで参照元が「superpwa」となっているアクセスを確認できます。

GW中に設定をしたのですが、少しずつPWAでアクセスしてもらえていることが確認できて嬉しかったです。
まだまだPWAで何がどう変わるのか勉強していかねばですが、今後が楽しみです。