こんにちわ。れとるときゃりー(@retoruto_carry)と申します。
1年前からwebを勉強しはじめて、ひとりでwebサービスを作りまくっている大学3年生です。
新しくwebサービスをリリースしたので、
- 何を作ったか
- どうして作ったか
- どういう技術を使ったか
- 苦労したこと
- 感想
等を書いていこうと思います。
作ったもの
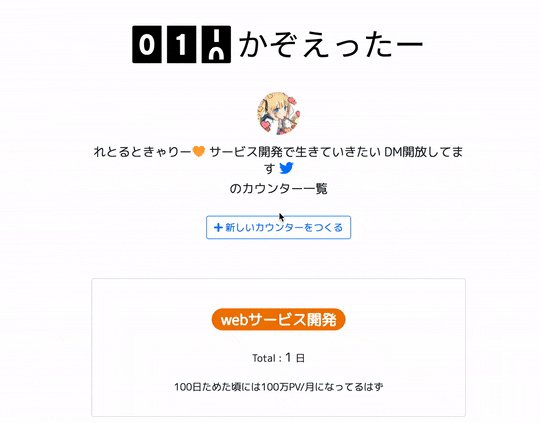
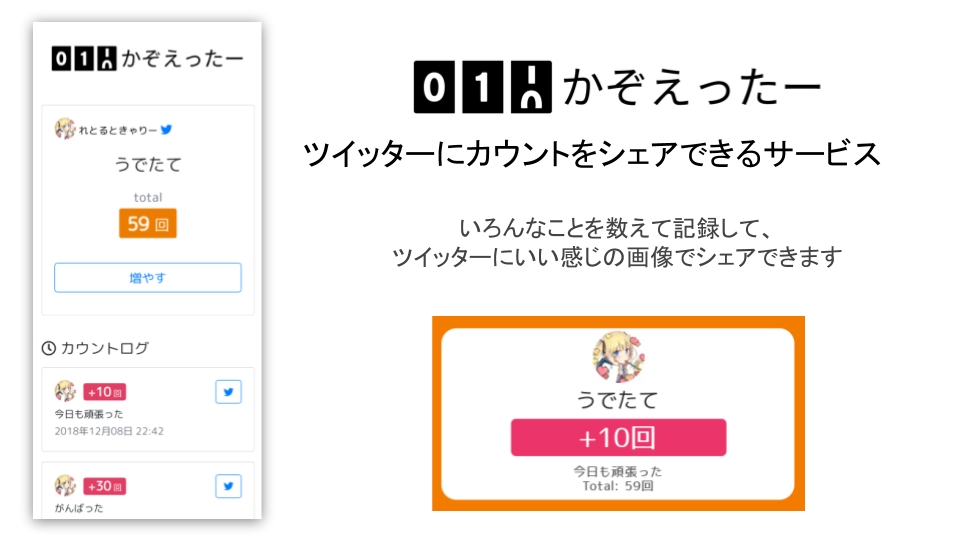
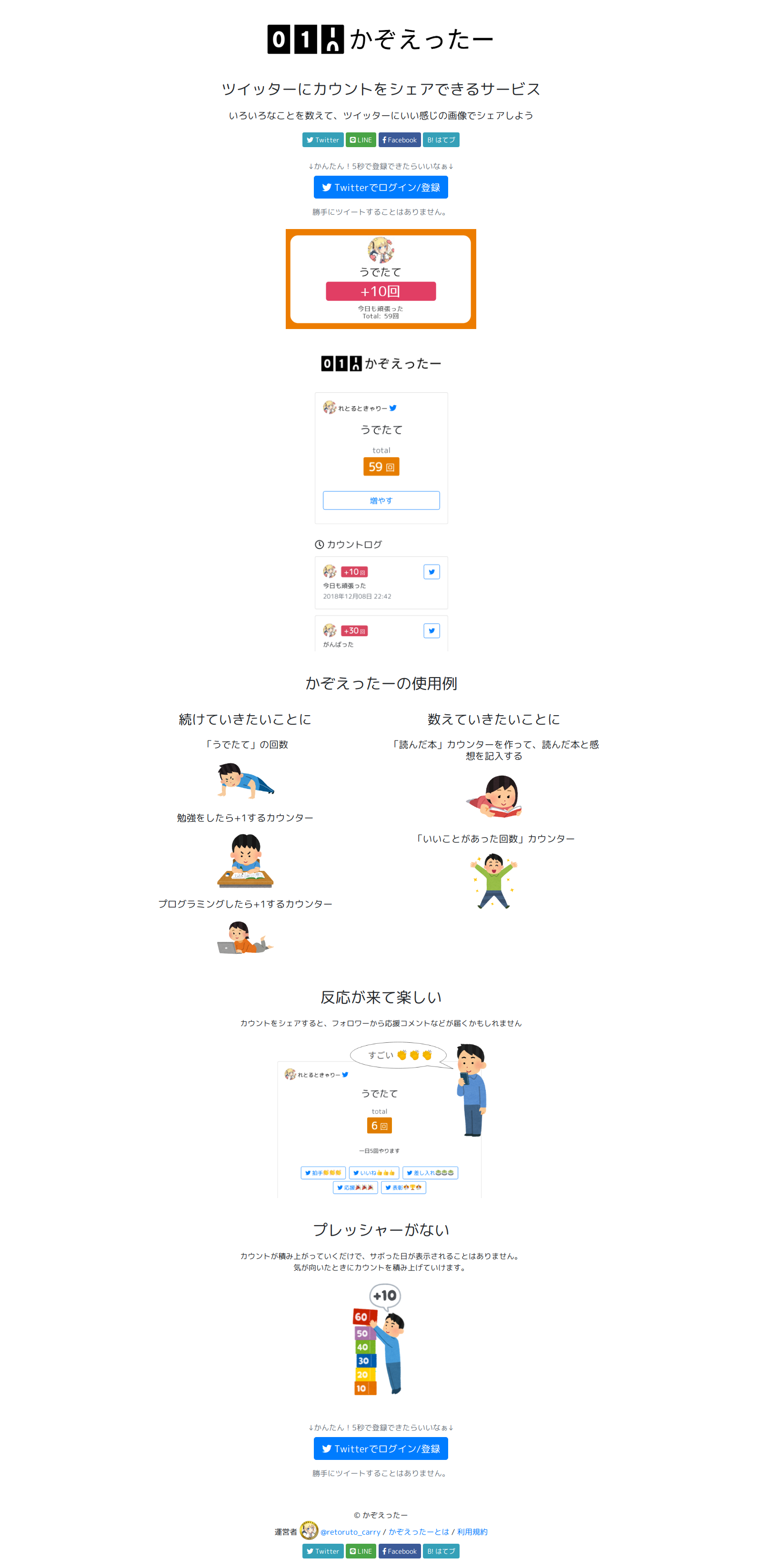
かぞえったーというwebサービスを作りました。
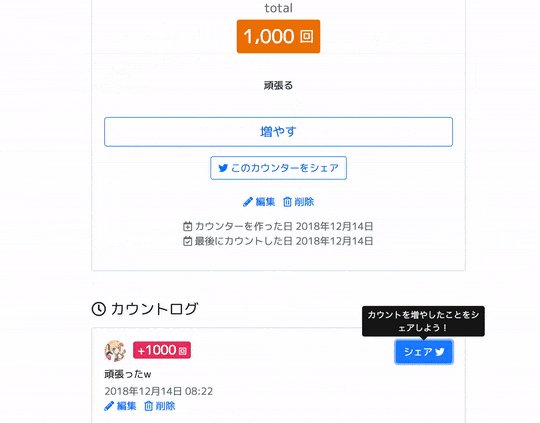
ツイッターに、カウントをツイッターにシェアできるサービスです。
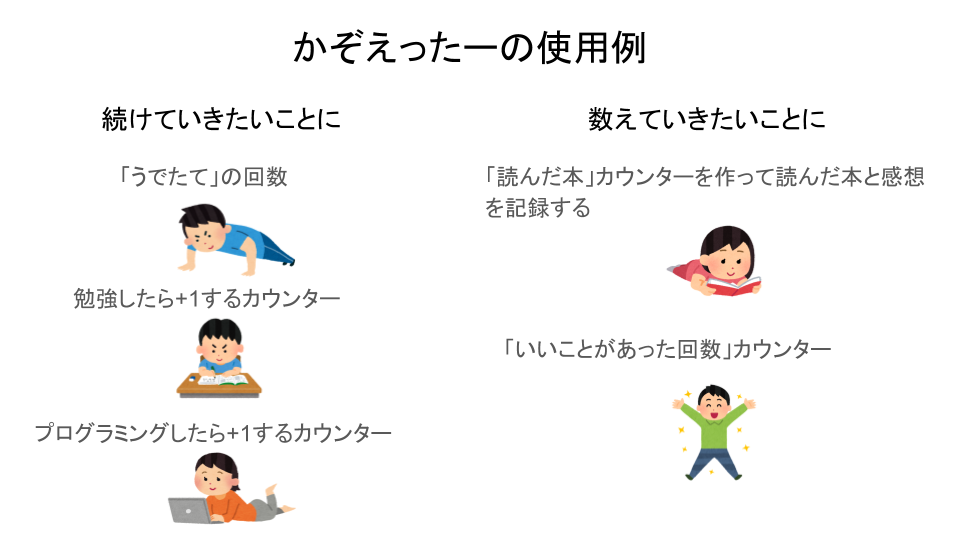
「うでたて」「勉強」「プログラミング」「つらいときに押すカウンター」など、なんでも数えてツイッターにシェアできます!
例えば、こういう感じで使ってくれています!
「おげんこう」のカウントを1増やしました。
— rinrin (@rinrindarinko) 2018年12月13日
#かぞえったー
https://t.co/7mba6mlfol
朝の分
え、すごい頑張ってるなにこれすごい
12/13【Day6】
— かしい@技術書典6でたい (@rubys8arks) 2018年12月13日
・ジョブ修正
・フライヤー一覧機能作成(WIP)
「ジョブが動いてないな〜」と思ったら単純にrake taskの名前が間違ってました。。こういううっかりバグがたくさんある個人開発。。。#100DaysOfCode #かぞえったーhttps://t.co/QYf5Qo77Qv
「読んだお話」のカウントを1増やしました。
— みすみ@供給過多 (@misuuuumi) 2018年12月13日
谷崎潤一郎「泉先生と私」(青空文庫)
谷崎が泉鏡花との関...
#かぞえったー
https://t.co/tM6m6UcwN2
「アウトプット大全を読み進める」のカウントを1増やしました。
— だーすー@マシュマロの中の人 (@Neko_Inu_) 2018年12月13日
#かぞえったー
https://t.co/9OBWNciOl8
私のカウンター
「webサービス開発」のカウントを1増やしました。
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年12月13日
作業通話しつつ、かぞえったーの記事を書いた。レイアウトのバグを修正。 明日はクイズを作るぞ。
#かぞえったー
https://t.co/JaHOrWMidS
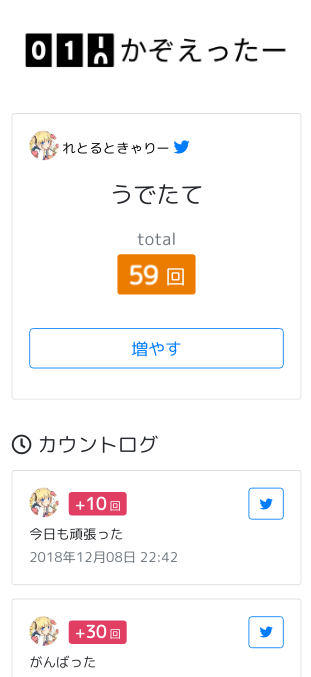
ここから、みんながどんな感じで使っているのか見ることが出来ます。
試してみてください👉 かぞえったー
どうしてこのサービスを作ったか
少し前にみんなのボタンメーカーというサービスを作りました。
【おしらせ】「#みんなのボタンメーカー」というサービスをつくりました!🎉🎉✨
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年9月9日
こんな感じのボタンを、ログインなしでかんたんにつくれます!💪
(押すとツイートできます)
ぜひ、いろんなボタンを作ってあそんでみてください!🙏😆
拡散のためリツイートお願いします🙏https://t.co/necIxCDESq
※みんなのボタンメーカーについてはこの記事にまとめています
「ツイッターでつぶやけるボタン」を簡単に作成できるサービスをリリースしました【個人開発】
このサービスはかなりヒットして、リリースから3ヶ月間の累計で20万PVほどの規模に成長しています。
ただ、みんなのボタンメーカーのようなネタ系のコンテンツは、ユーザーの継続率があまり高くありません。
次は、ユーザーが毎日戻って来てくれるような、「継続性」を意識したサービスを作りたいなと思い、新しく作ったのが、かぞえったーというサービスです。
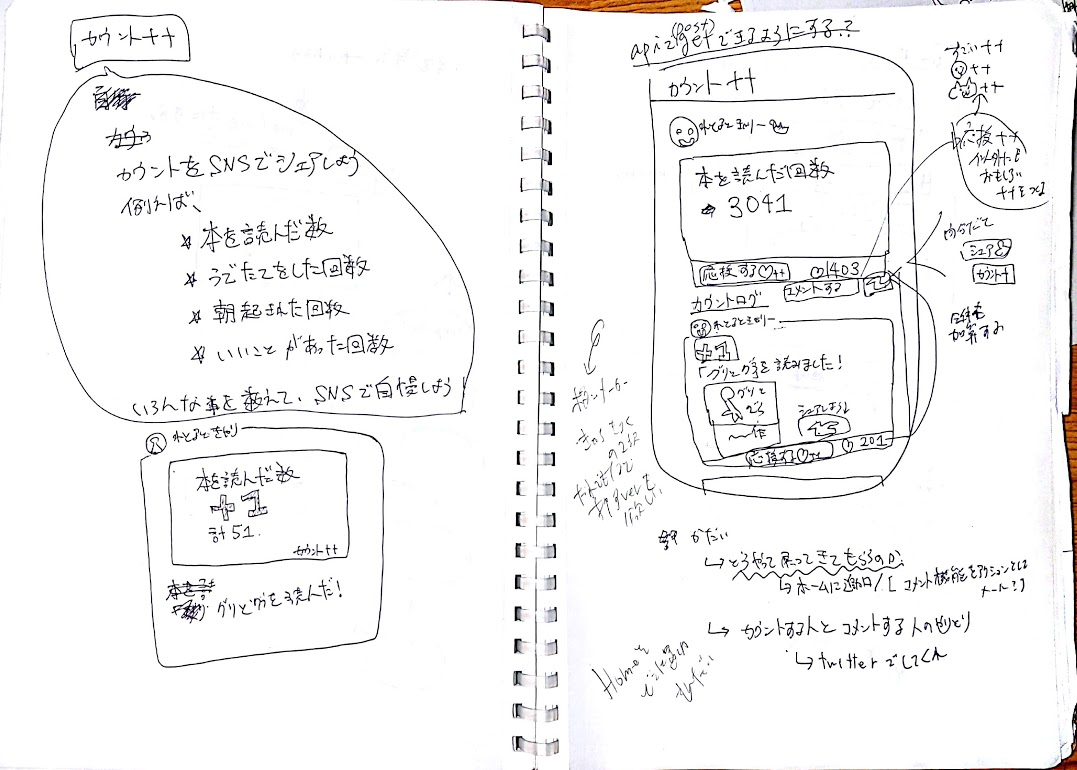
ノリと勢いで、紙にデザインを書き上げてしまって、勢いで2日間でプロトタイプを作りました。
どういう技術で動いているか
バックエンド
Laravel
超有名なphpでwebサービスを作る用のフレームワークです。いつもこれを使ってwebサービスを作ってるので、慣れています。
Laravel Socialite
laravelでtwitterログインをできるようにしています。

Intervention Image
画像生成に使っています。画像に文字を入れたり、画像を上から描写したり色々出来ます。この記事がとても参考になりました。
画像生成は苦労しました。そのあたりのことは、後述しています。
laravel-uuid
例えば、https://count.yaruzo.me/post/{postのid} の {postのid}をランダムなものにできます。
サービス全体での記事数等が推測されないために使っています。
フロントエンド
jQuery
bootstrap4
いい感じにレスポンシブルなサイトが作れるcssフレームワークです。いつもこれを使っています。CSS書かなくていいので最高に便利。
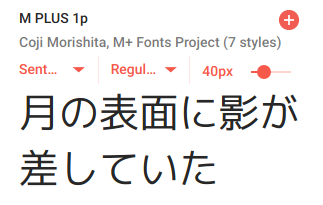
Google Fonts
サービス全体にかわいいフォントを適用しています。「M PLUS Rounded 1c」というフォントを使っています。

CSS3 Animation Cheat Sheet
CSSアニメーションのライブラリです。ボタンをふわふわさせるのに使っています。
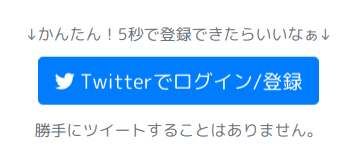
ログインやシェア等の誘導に便利です。

odometer
カウンターがくるくる回るライブラリです。カウントを増やしたときにそれっぽいアニメーションをするのに使っています。

fontawesome
アイコンライブラリです。めっちゃいっぱい種類あります。超便利です。
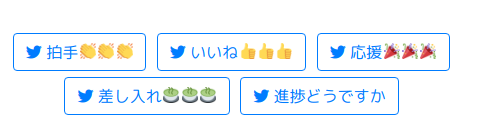
↓こんな感じで、UIにアイコンを使うと可愛くなります。

twemoji
twitter絵文字ライブラリです。twiiterの絵文字をwebサイトでも使えるようなります。
↓このへんの絵文字に使っています。

googleアナリティクス
アクセス解析に使うやつです。
PWA(Service Worker)
「ホーム画面に追加」だけできるようにしました。通知とかは実装してないです。
これを参考にしてやりました。めっちゃ簡単でした。

インフラ
ConoHaのVPS
バーチャルホストを使って、一つのサーバーで複数サイトを運営しています。サーバー代が節約できて良いです。
ConoHaは最低価格月額630円で安いしデポジット制で楽です。
同一サーバーにてみんなのボタンメーカーや、やるぞ宣言という別サービスも運用しています。
deployer
PHP製のデプロイツールです。コマンド一発でデプロイできます。
AWS S3
画像を保存するのに使っています。Laravelとの連携が容易です。
これを参考にして、cloudflareに通してリクエストを抑えてるつもりだけど、効果のほどは不明です。
flysystem-aws-s3-v3というlaravelが公式で出しているAWS S3用プラグインを使ってlaravelと連携できます。
頑張ったこと
デザイン
画像生成
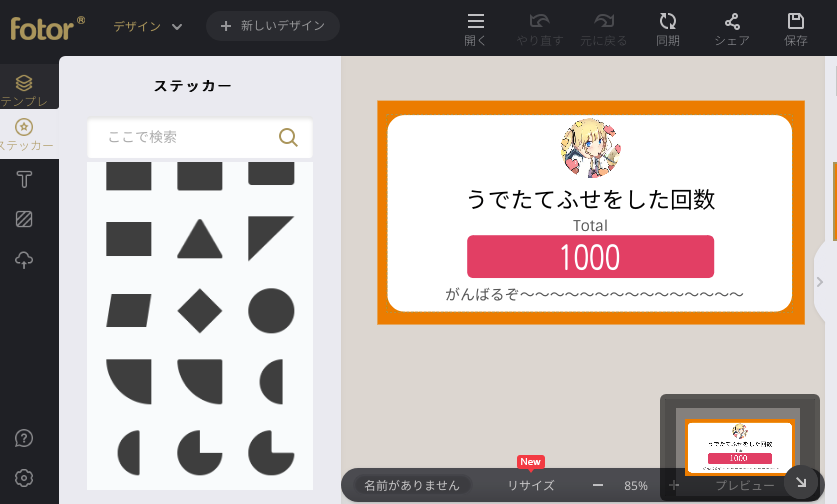
自動生成される画像のデザインにめっちゃ悩みました。
↓こういうやつ↓

デザインを先にオンライン画像編集ツールで「あーでもないこーでもない」といいながら頑張って作りました。

また、自動生成される画像の中の文字がはみ出ないように調整していい感じにピッタリハマるようにするのが大変でした。
結局、以下のようなコードを書いて無理やり解決しました...
クソコードなのは理解している。
public function calcTitleFontSize($title_mb_length)
{
//割と適当
if ($title_mb_length < 34) {
$fontsize = 27;
} elseif ($title_mb_length < 38) {
$fontsize = 24;
} elseif ($title_mb_length < 42 ) {
$fontsize = 22;
} elseif ($title_mb_length < 48 ) {
$fontsize = 20;
} elseif ($title_mb_length < 54 ) {
$fontsize = 18;
} elseif ($title_mb_length < 58 ) {
$fontsize = 17;
} elseif ($title_mb_length < 62) {
$fontsize = 16;
} elseif ($title_mb_length < 66) {
$fontsize = 14.3;
} else {
$fontsize = 13.6;
}
return $fontsize;
}
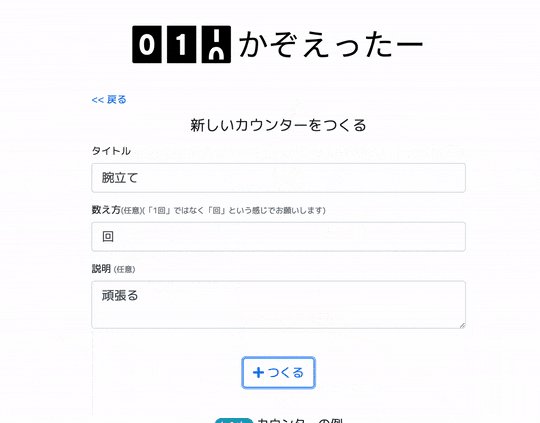
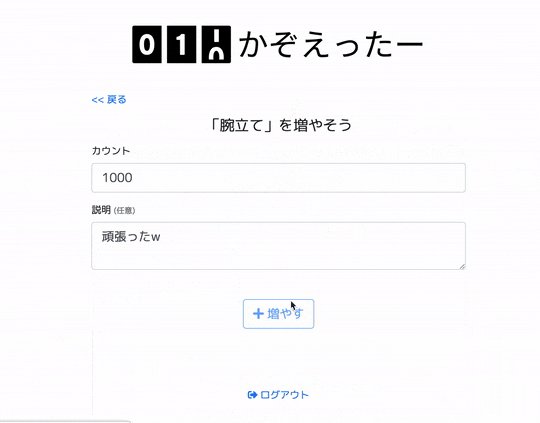
トップページ
かぞえったーのトップページはいらすとやを駆使して作りました。
コーディングしながらデザインを考えるのはしんどすぎたので、以下のやりかたで作りました。
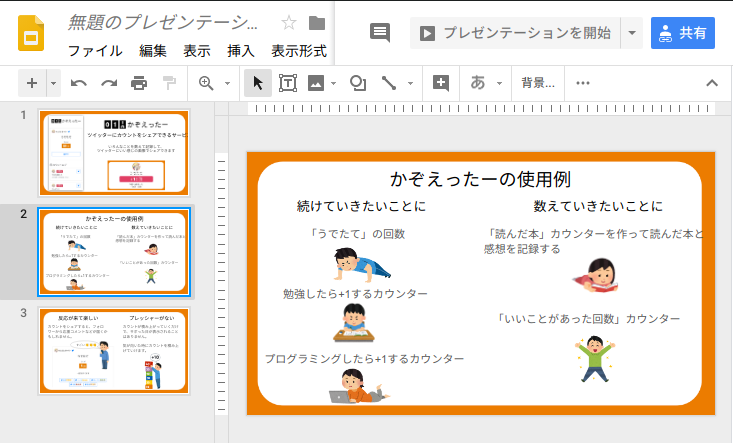
流れとしては
①紙で考える
②パワポで考える
③コードに落とし込む
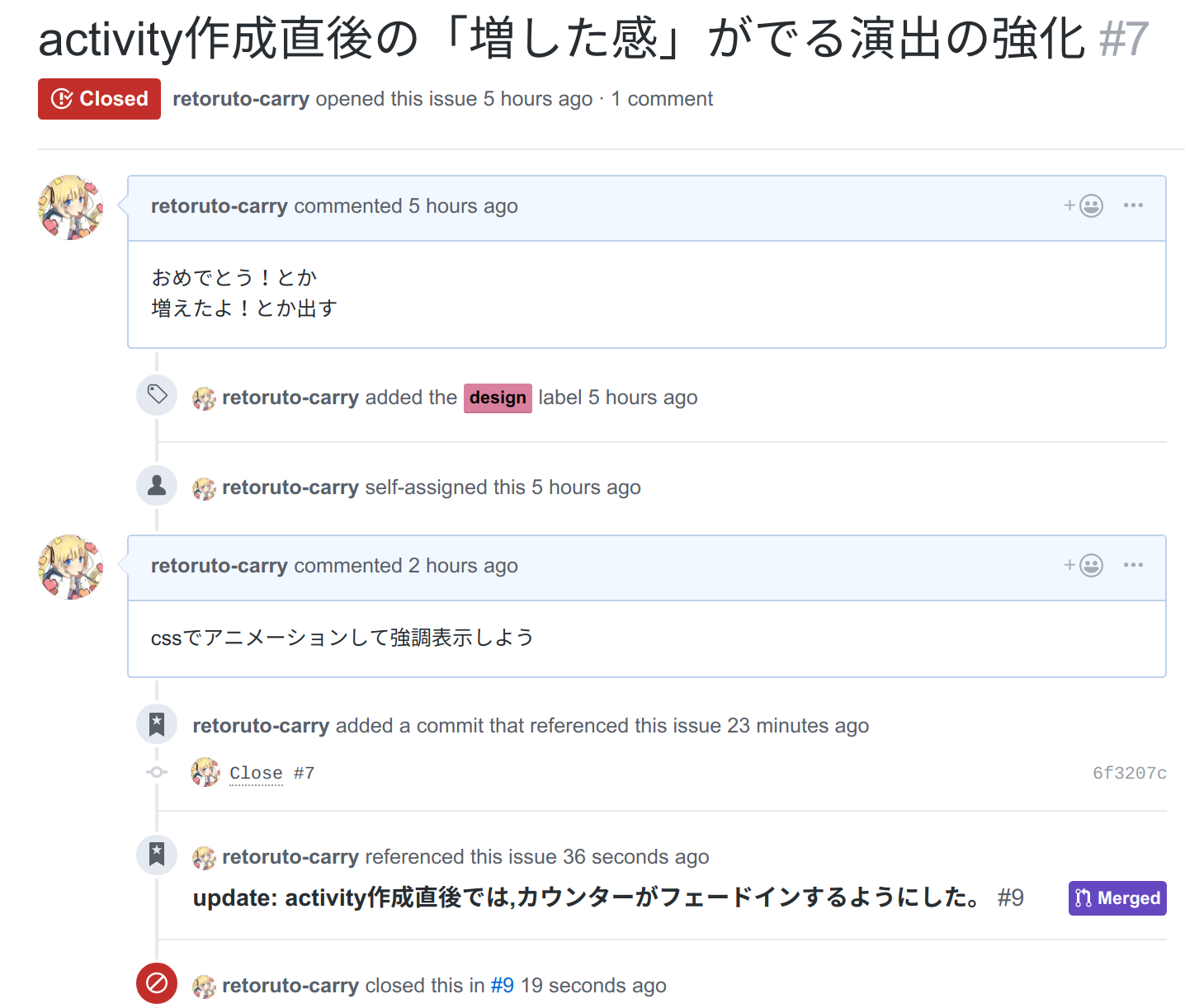
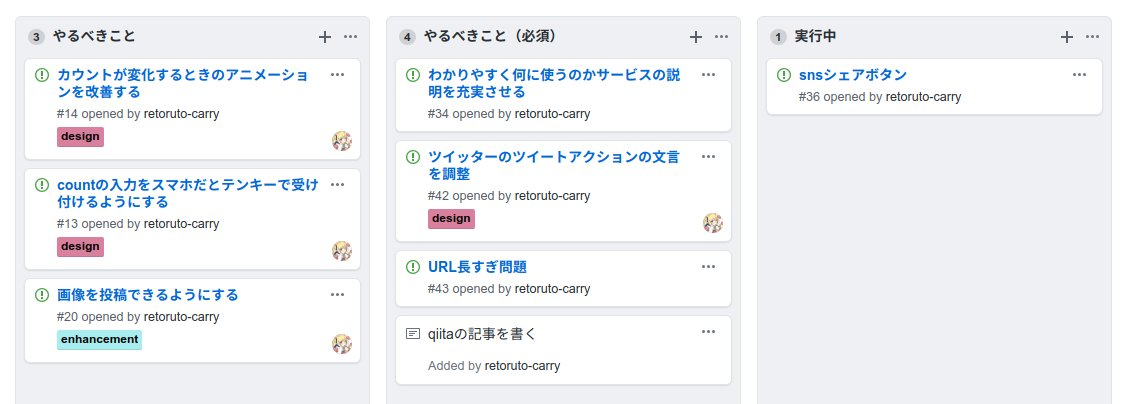
GitHubをかなり活用して開発した
個人開発あるある
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年12月9日
ひとりでissue立てて、自分をアサインして、ひとりでコメント書いて、ひとりでプルリク送って、ひとりでマージして、ひとりで👍する虚しさ
こんな感じで開発していました。
GitHubのプロジェクト機能がとても便利で、カンバン方式でissueを管理して開発を進めました。
開発期間など
かぞえったーの開発期間は、2ヶ月間です。
しかし実際にコードを書いていたのは、17日間です。
途中で謎のエラーが解決できず、やる気なくし1ヶ月半ほど放置していました。
結局、エラーが出ていてたツールをすべて切り捨てて、イケてない案の方のツールに変えて再開しました。
ちなみに、放置してた間は、webサービス開発RTAをしておふざけサービスを作ったり、ポートフォリオサイトを作ったりして遊んでました。
不安
正直、サービスが本当に使ってもらえるか心配でした。
「みんな何につかうのか思いつかなくてスルーするんじゃないのか」みたいな気持ちが大きかったです。
人に聞いてもいまいちな反応しか帰ってこないですし、どんどん自信がなくってやる気が完全になくなりました。
ただ、結局やりきらないと気がすまない性格なので、最後までやりきりました。
リリースしてみてどうだったか
思ったより、たくさんの人の目にかぞえったーに触れてもらうことはできました。
記事を書いてる時点で、リリース報告のツイートは1000いいねを超えました。
ツイッターにカウントをシェアできるwebサービスを開発しました!
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年12月11日
「うでたて」「勉強」「プログラミング」「つらいときに押すカウンター」など
なんでも数えてツイッターにシェアできます!
ぜひ使ってみてください!
広めていただけると嬉しいです...!https://t.co/BboIWBGb7N pic.twitter.com/GKnua2hbDo
(良かったらこのツイートをいいね/RTしていただけると嬉しいです)
作られたカウンターは、原稿やイラストを書いてる人のカウンターが以外と多くてびっくりしました。
あまり予想していなかったです。
また、想定通り、読書や勉強、プログラミングに使ってくれている人もいます。
しかし、やはり懸念していた通り、「面白そうだけど何に使っていいのかわからない」みたいな人が少し多かった印象です。
「なんにでも使っていいよ」というサービスより、何に使うかを絞って提供するほうがいいんだろうな、という知見を得ました。
一方で、「こういうサービスが欲しかった!ありがとう!」とわざわざリプライを送ってくれる利用者の方もいました。
幸せな気持ちになれました。
感想
「このサービスは本当にウケるんだろうか」「今私はゴミを作っているのではないのか」という不安に苛まれながらサービスを作っていました。
しかし、結局のところ「サービスは出してみなければ世の中の人が使ってくれるかなんてわからない」という面が大きいことを実感しました。
作る前に悩んだり、人にアイデアのよしあしを聞くより、開発サイクルを早めて、どんどんリリースしてバットを降る回数をふやすことこそが、個人開発者にとって効率が良いのではないかと思います。
今回もたくさんの知見と経験が身につきました。
これからもどんどんバットを振っていきたいです。
ここまで読んでくれた方へ
ここまで読んでくださりありがとうございます。
かぞえったーでカウンターを作ってみて遊んでください。
- プログラミングしたら押すカウンター
- 作業したらおすカウンター
- にゃーん
- つらいときに押すカウンター
- うでたて
- イラスト
など、何でもいいので試してみてください
フィードバックやバグがあればツイッター: @retoruto_carryまで報告してくれると喜びます。
いいねやコメント、SNSでの共有等をしてくださると、今後の励みになります。よろしくお願いします。
良かったらツイッター(@retoruto_carry)もフォローしてね