こんにちわ。れとるときゃりー(@retoruto_carry)です。
新幹線の移動時間でサービスを作ってリリースみたいな記事がQiitaでバズっていたので、自分も勝手にひとりでWebサービス開発RTAをやってみました。
※RTAとはリアルタイムアタックの略です。ゲームスタートからクリアまでの時間の短さを競うことを意味します。
ツイッターで実況しつつやりました。
今からくっそ簡単なアプリをつくるRTAやります!!
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年11月26日
タグはこれで!#webサービス開発RTA
作ったサービス
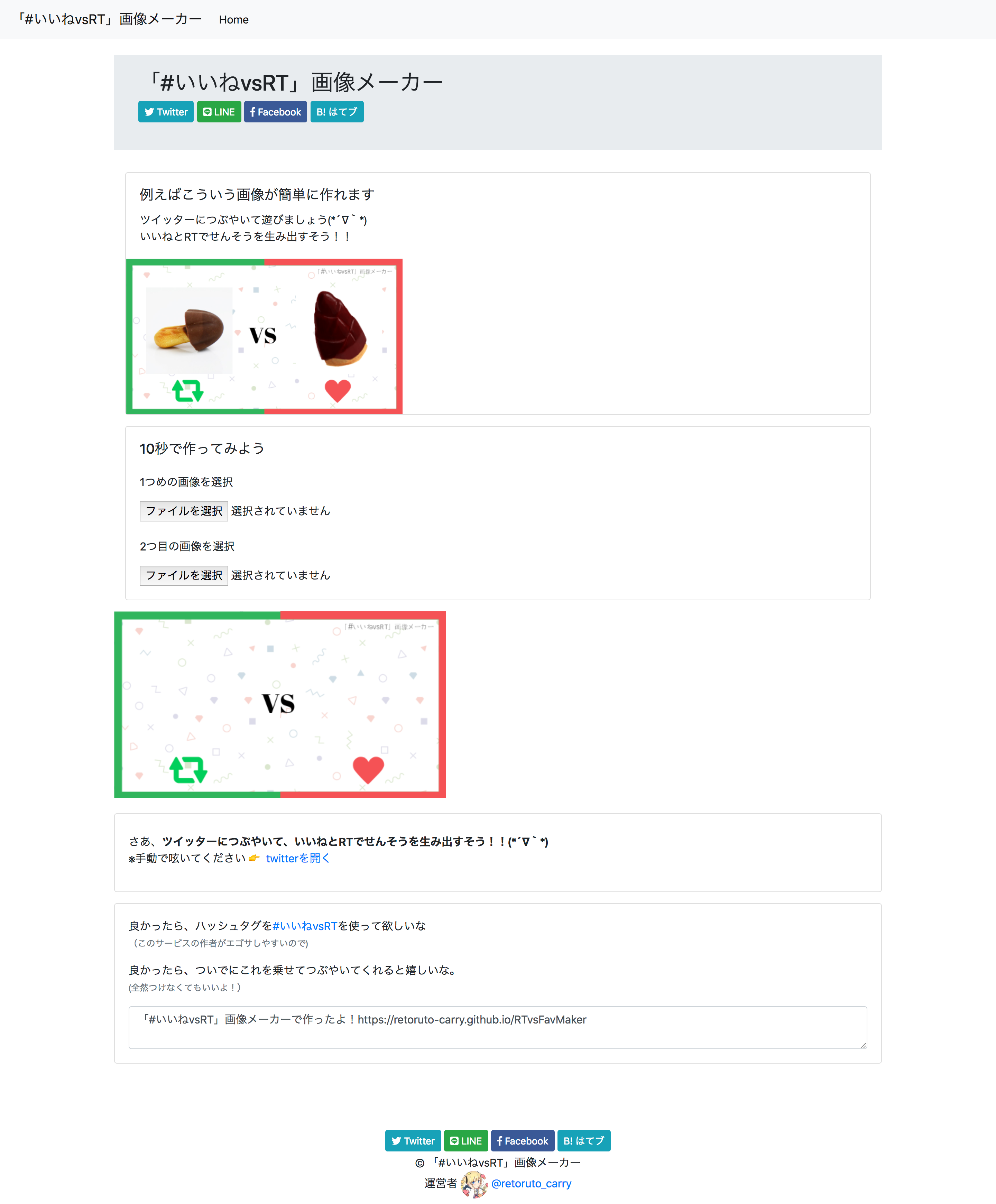
こういう画像を簡単に作れるサービスを作りました!!!
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年11月27日
簡単にいいねとRTでせんそうを生み出す画像を作れるサービスです
いいねやRTしてくださると嬉しいです!😊🙏https://t.co/iy4Mh1hqVm pic.twitter.com/EHsyC3c6Ek
ぜひ、みなさん使って遊んでみてください!!!
「#いいねvsRT」画像メーカー
使った技術
-
canvas
- ブラウザ上に図を描くために策定された仕様
- これを使って画像を合成する
- javascript
- 画像をfile inputから受け取る
- canvasを操作する
- 画像を描画する
- ダウンロードリンクを生成する
-
bootstrap4
- cssフレームワーク
- cssを書かずに良さげなデザインにできるやつ
-
GithubPages
- GitHubで管理している静的サイトをホスティングできる
- 無料&簡単!
コードはここに置いてます
何をしたか
1日目
今からくっそ簡単なアプリをつくるRTAやります!!
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年11月26日
タグはこれで!#webサービス開発RTA
最初は紙の上で、どんな画面にするのかを考えました
ここで欲張ってたくさん機能を詰め込みすぎないのが、webサービス開発RTAにおいてはかなり重要です。

次にプロトタイプを作ることを目指しました
デザインは完全に無視して、「とりあえず動くもの」を作ることを目指します。
canvasが使えそうだと思ったので、これで行く事にしました。
使ったことがなかったので、色々サンプルコードを探して読みました。
また、Github pagesを使ってホスティングしているので、ページを先に公開してリアルタイムで開発を進めていきます。
仮の背景画像をフリー画像編集ソフトGimpで雑に作りました。

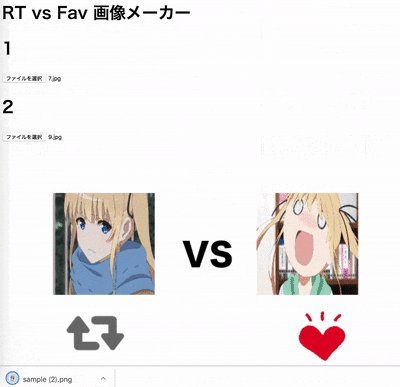
こうして、頑張って作ったプロトタイプがこちらです。
2日目
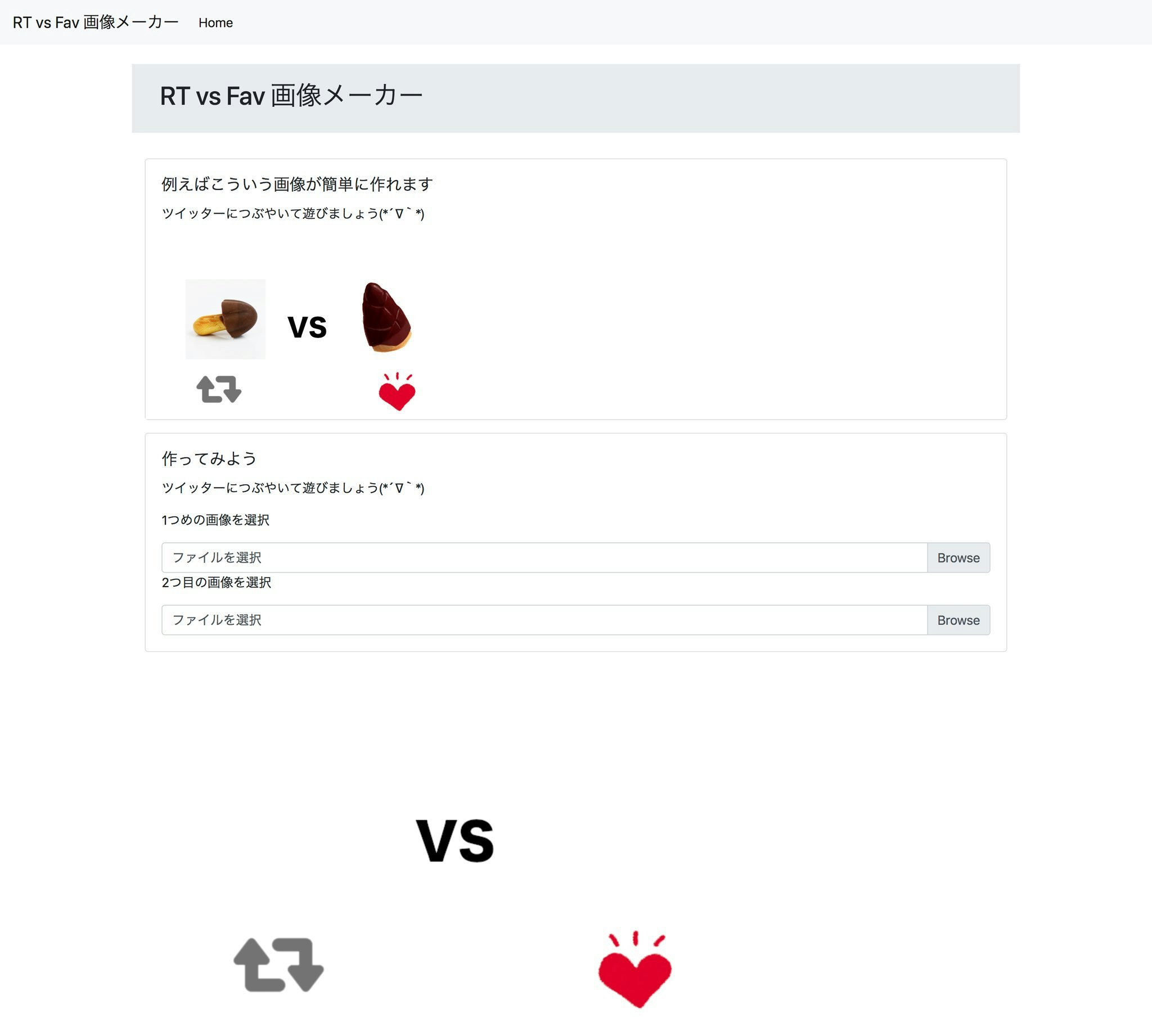
bootstrap4を追加して、デザインの調整をしました
画像合成の調整をしました
また、プロトタイプでは画像の幅を決め打ちでこちらで決めていたので、いい感じの場所・大きさで画像を合成してくれるようにコードを修正しました。
サービス名を決めました
仮のサービス名は「RT vs Fav 画像メーカー」だったのですが、分かりにくのでちゃんとしたサービス名を考え直しました。
「#いいねvsRT」画像メーカーというサービス名にしようかな
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年11月27日
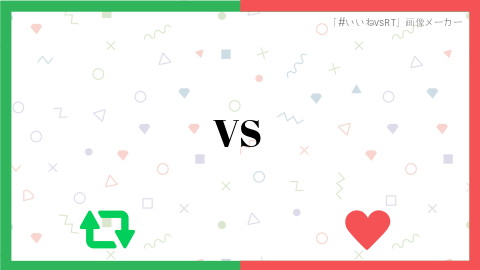
背景画像をちゃんとしたものに変えました
頑張って作りました。
metaタグやOGP画像を設定しました
metaタグとはページの各種付加情報を定義するタグのことです。
OGP画像とはツイッターなどのSNSにシェアされた時に、リンクが画像として表示されるアレです。
↓作成したOGP画像です。

SNSシェアのボタンも追加します

Googleアナリティクスを設定しました
アクセス解析に使います。簡単です。
リリースツイートをしました。
こういう画像を簡単に作れるサービスを作りました!!!
— れとるときゃりー🧡 サービス開発で生きていきたい DM開放してます (@retoruto_carry) 2018年11月27日
簡単にいいねとRTでせんそうを生み出す画像を作れるサービスです
いいねやRTしてくださると嬉しいです!😊🙏https://t.co/iy4Mh1hqVm pic.twitter.com/EHsyC3c6Ek
まとめ
だいたいこんな感じの流れでした
- 初日
- 紙で画面設計
- 技術について調べる
- プロトタイプ作成
- 2日目
- 仕上げとデザインの作り込み
- リリースのためのめんどくさい作業
- metaタグやOGPの設定
- SNSリンクの設置
- アナリティクスの設置など
感想
勢いでバーっと作りきるのは、ゲーム感があってとても楽しかったです。
個人開発だと、時間かければかけるほど飽きてきたり収拾がつかなくなってしまいます。
その点、Webサービス開発RTAだと時間制限がある分、そういったことは回避できるかと思います。
Webサービス開発RTAにハマってしまったので、次のRTAを早くやりたいですw
最後に
「#いいねvsRT」画像メーカーを作った話でした。良かったら遊んで行ってください。
#WebサービスRTA を流行らせていきましょう!
いいねやコメントをしてくださると、今後の励みになります。よろしくお願いします。
良かったらツイッター(@retoruto_carry)もフォローしてね