はじめに
こんにちわ。れとるときゃりー(@retoruto_carry)と申します。
個人開発が好きなエンジニアです。また新しいWebサービスを作りました。
なにを作ったの?
嘘のポケポケのカードの画像を作れます
↓RTお願いします🙏
【おしらせ】#うそポケ画像メーカー を開発しました!
— れとるときゃりー@ピクページ開発者 (@retoruto_carry) December 10, 2024
嘘のポケポケのカードが作れます
遊んでみてください!🙌
頑張って作ったのでいいね&RTをお願いします!🙏https://t.co/6m5REe7e7n pic.twitter.com/jMiUKlGlCJ
使い方
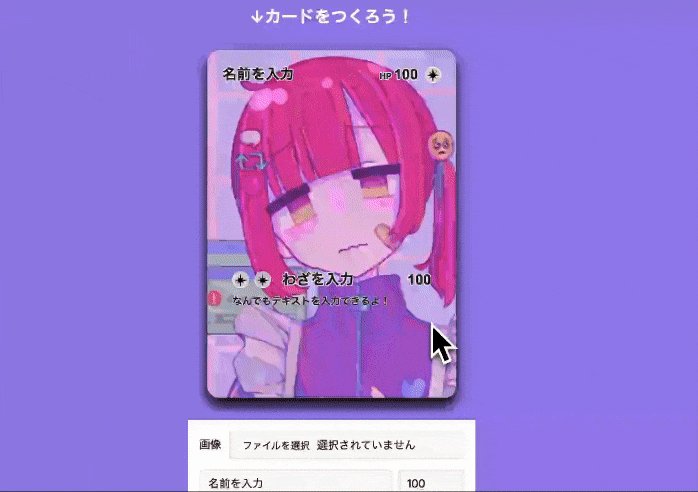
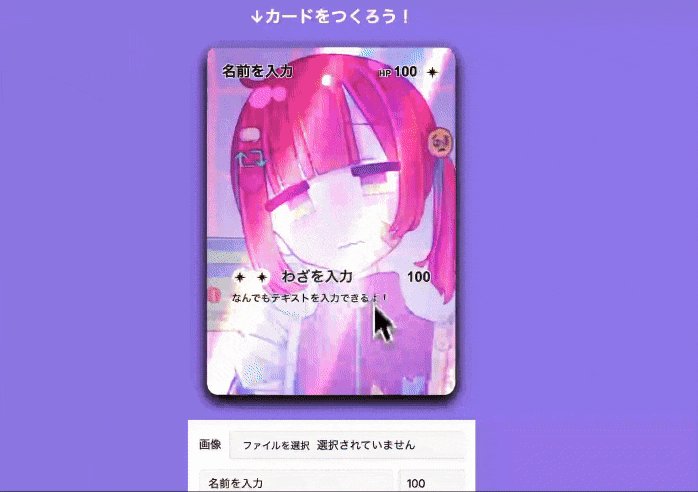
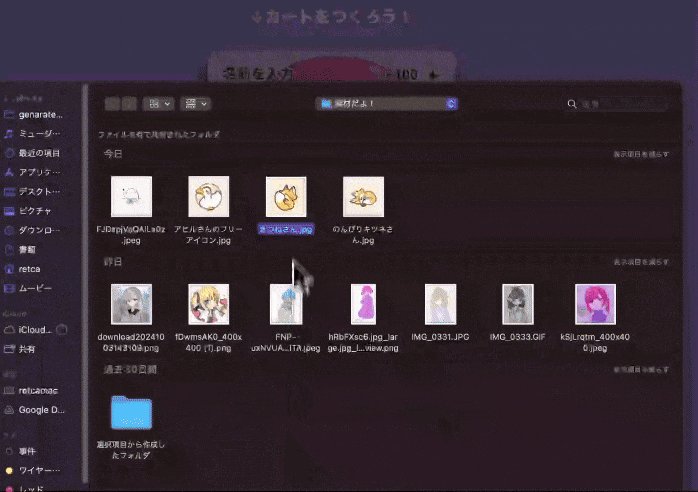
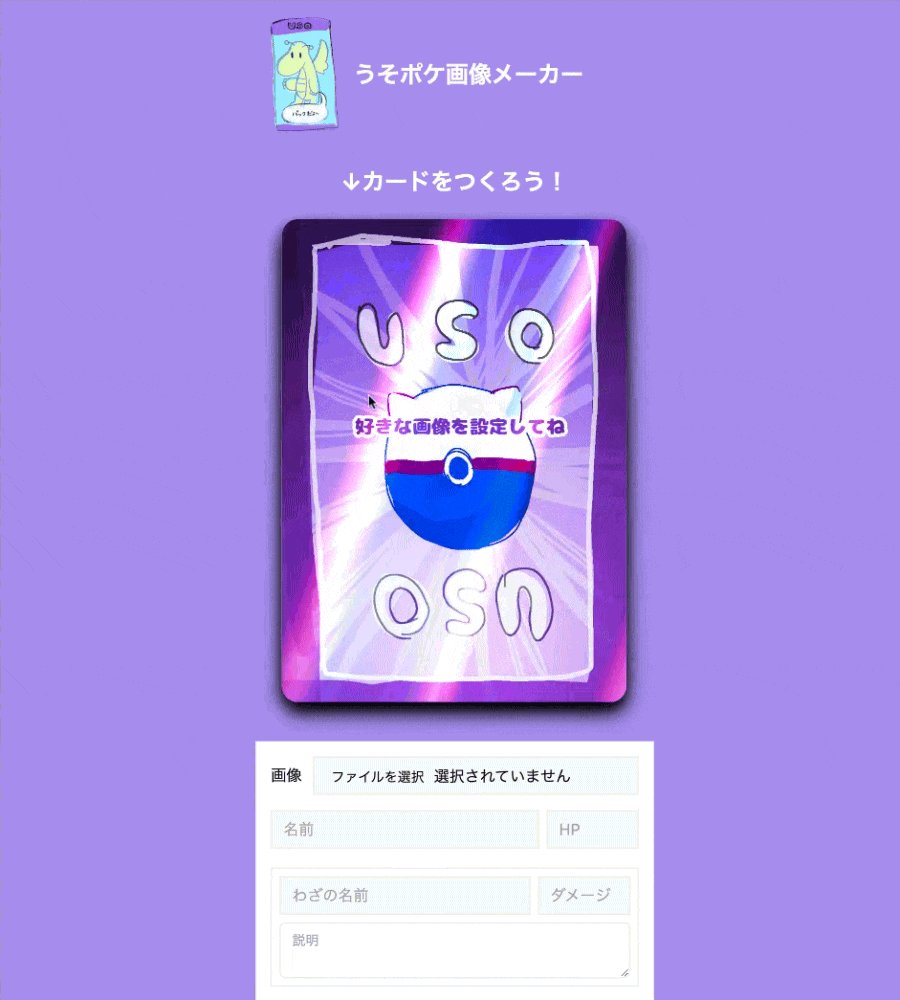
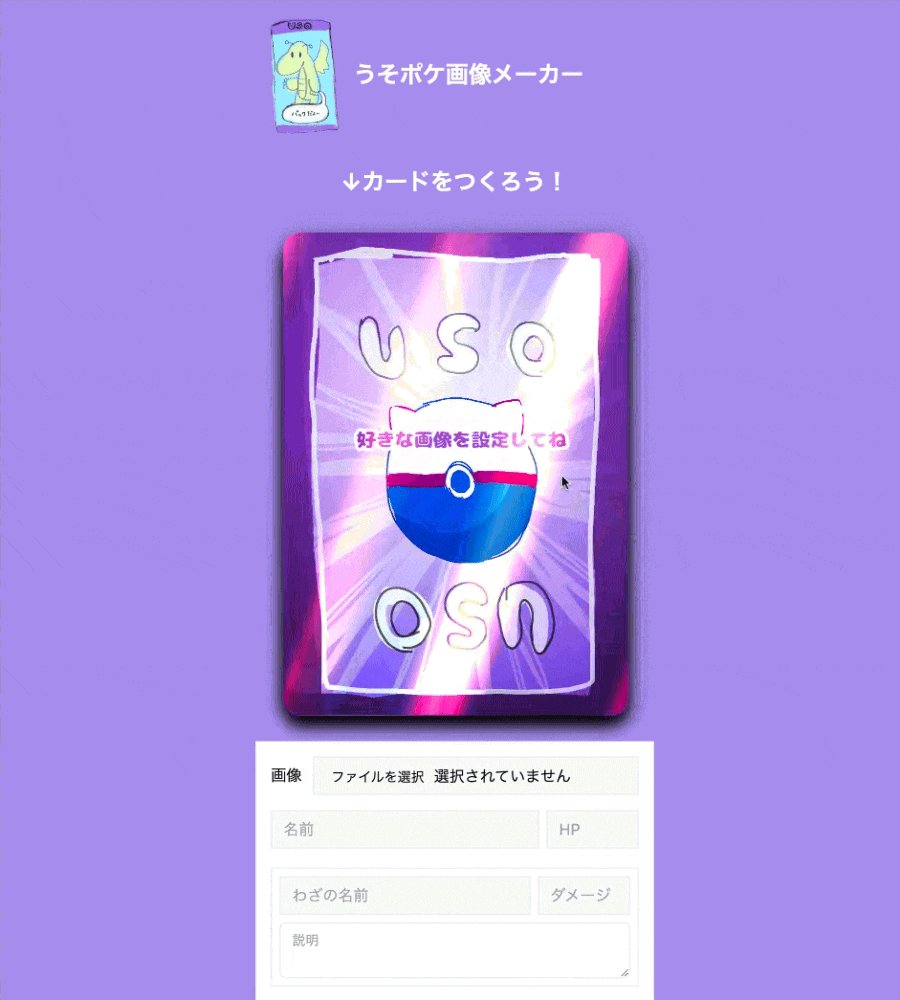
画像を選んで...
テキストを自由に入力!
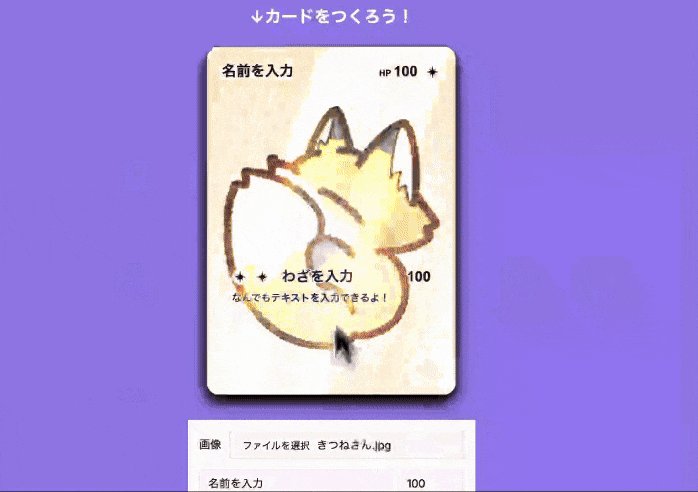
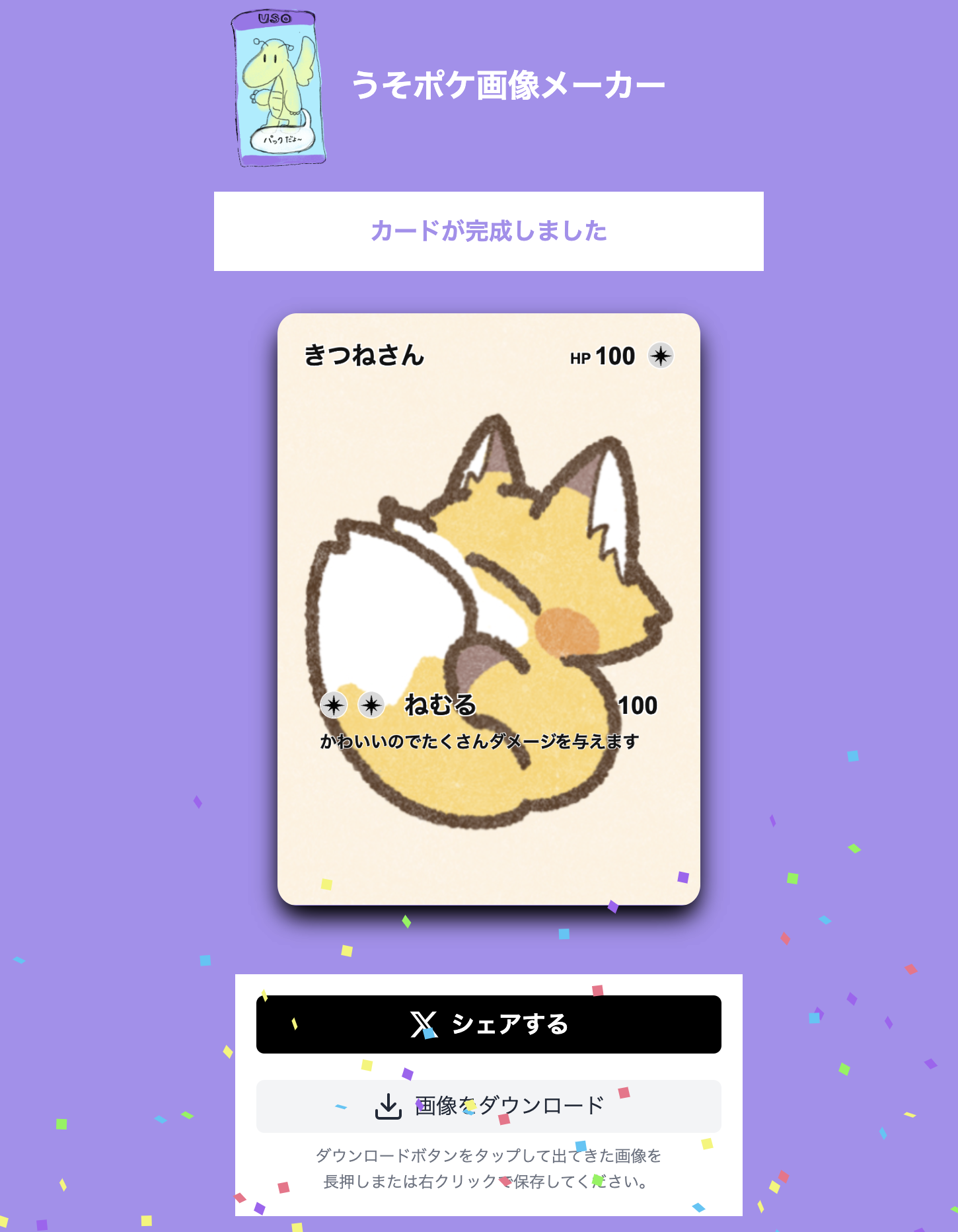
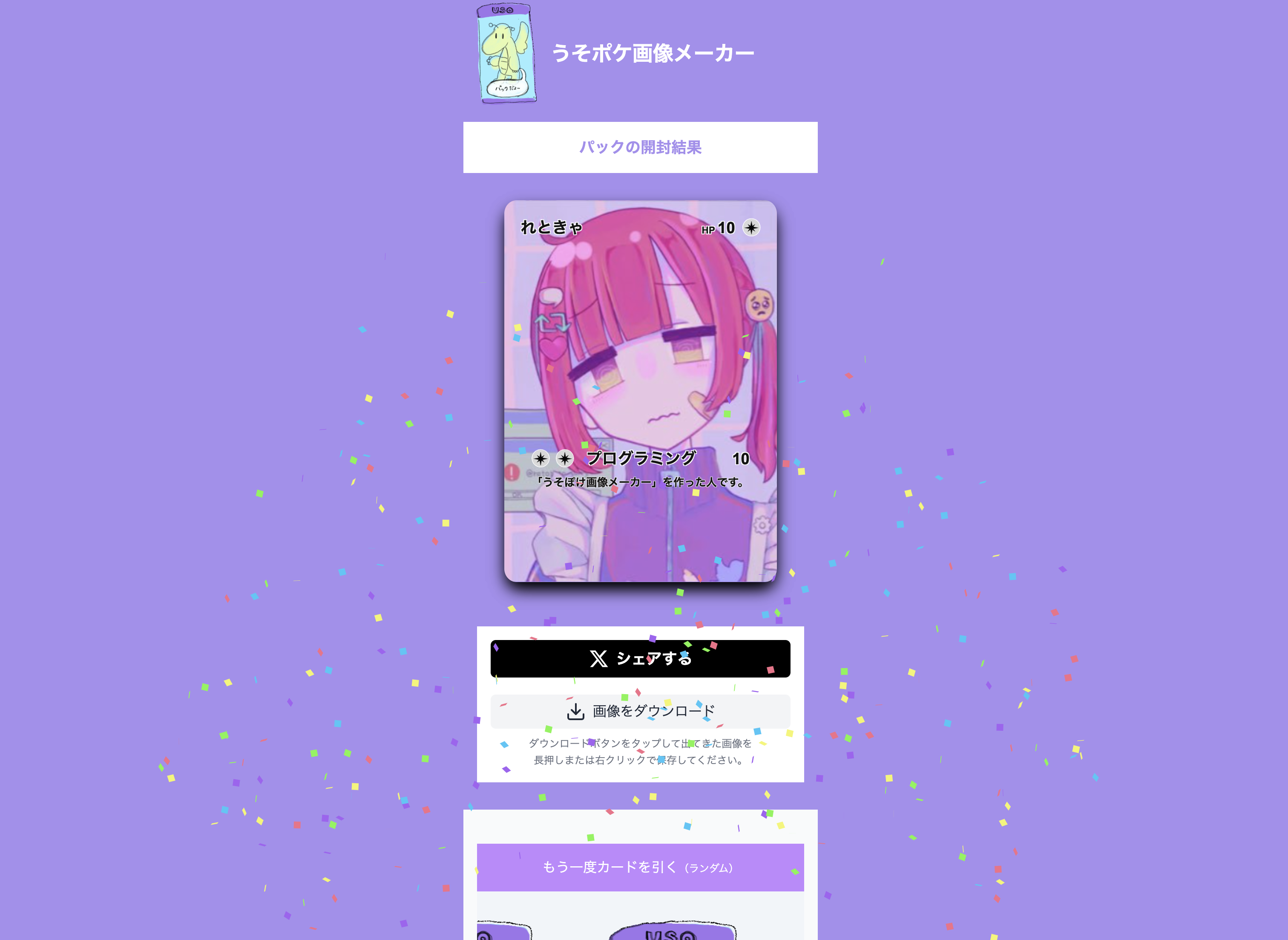
完成!
画像をDLしたり、シェアしよう!
「きつねさん」のカードを作りました#うそポケ画像メーカーhttps://t.co/DKM6JIfiOf
— れとるときゃりー@ピクページ開発者 (@retoruto_carry) December 9, 2024
ランダムパック
「みんなが作ったカード」をパックとしてランダムに引くことができます!!
いろんな人がいろんなカードを作っていて面白いです!
↓カードを作ったり、パックを引いて遊んでみてください!!
GitHubレポジトリ
スターをしてくださると泣いて喜びます
どうして作ったの?
「ミューツーが欲しい!」と言ってポケポケのパックを開封し、
"せっけんのミューズ"が出てくる
というShort動画がツボだったので作りました。
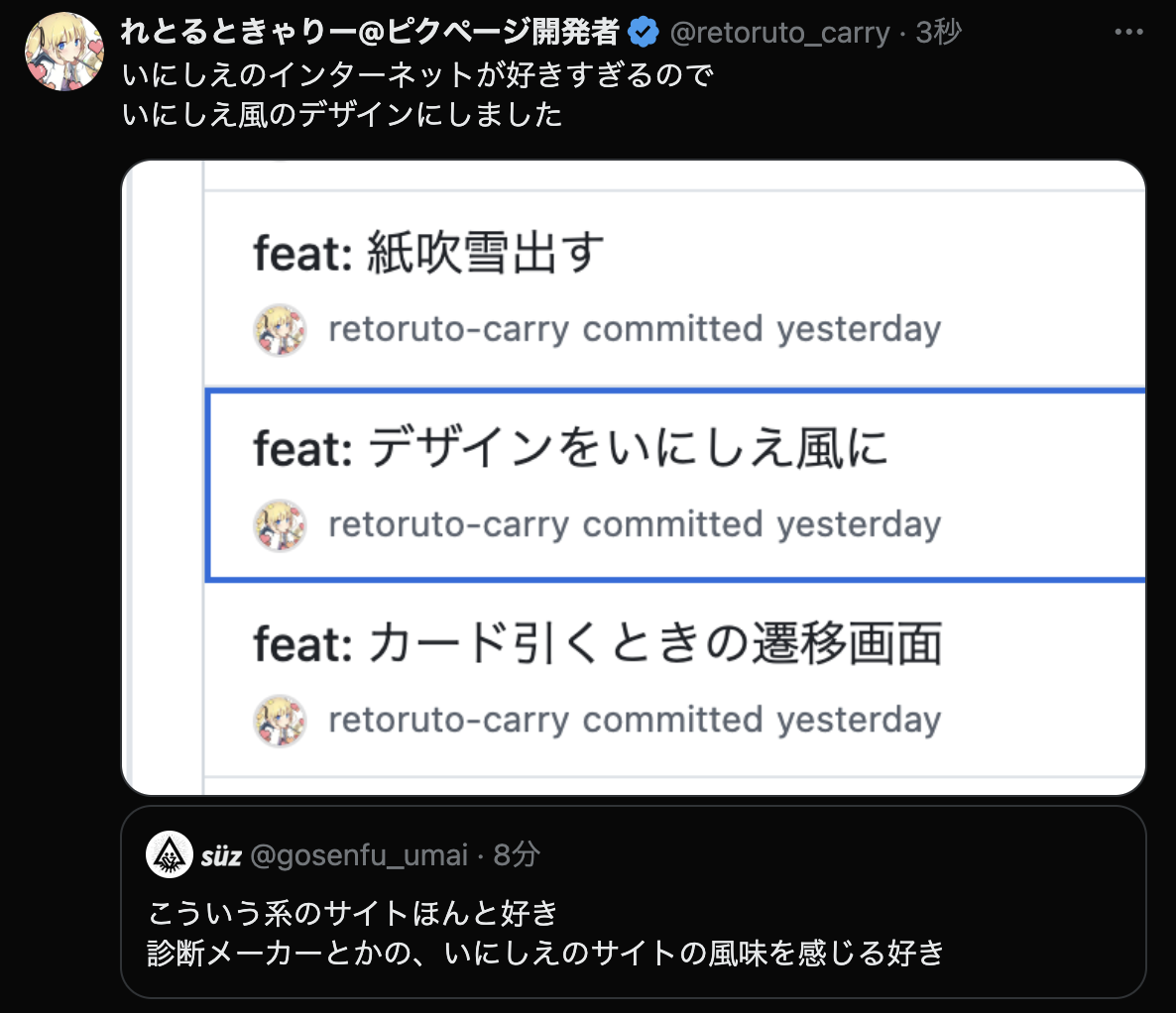
デザインについて
いにしえのインターネットっぽいデザインにしました
tailwindcss(shadcn/ui)を使っています。
react-rewardsで紙吹雪を散らしています。
イラストとGIFアニメは友達に描いてもらいました!かわいい!
「うそポケ画像メーカー」で、嘘のパック開封のアニメとか描きました!ぜひ作って、開けてみてね#うそポケ画像メーカーhttps://t.co/I5wys2Fa5S pic.twitter.com/O3FQT50J7Q
— 清永 凜👻 (@kiyonagarin) December 9, 2024
どれくらいの期間で作った?
アドベントカレンダーに合わせて、大体4日で突貫で作りました。
(↓徹夜したんですけど間に合いませんでした、すみません)
24時間コード書いて終わらせたけど、間に合わなかった...
— れとるときゃりー@ピクページ開発者 (@retoruto_carry) December 8, 2024
起きたら遅刻ですが記事書いてリリースします... https://t.co/dfoz9BQ25y pic.twitter.com/R0CZyps9zJ
使った技術
CloudFlare Pages・Remix・Supabaseの組み合わせで作りました!
ほぼ無料で運用できる&開発体験も割と良いです!
個人的にはかなりアリな組み合わせだと思います。
CloudFlare Pages
- デプロイが爆速です!(10秒位で終わる)
- コスパも最高です!
- ほぼ無料で運用できます!神!
Remix
- 最近ちょっと流行ってる(?)、Next.jsに対向するReactのフレームワークです
- Next.jsよりCloudFlare Pagesと相性が良いので採用しました!
- Reactと同一ファイル内で、サーバーサイドを直接書けるので、APIを別で用意しなくて良くてめっちゃ楽です
Supabase
- 最近流行ってる、Firebase代替サービス
- 無料で運用できます!
- Firestoreとは違って、裏がpostgresだがら、設計の変更が楽そうです!
- Auth・DB・Function、全部あるので、Firebaseでできてたことは全部できそうです!
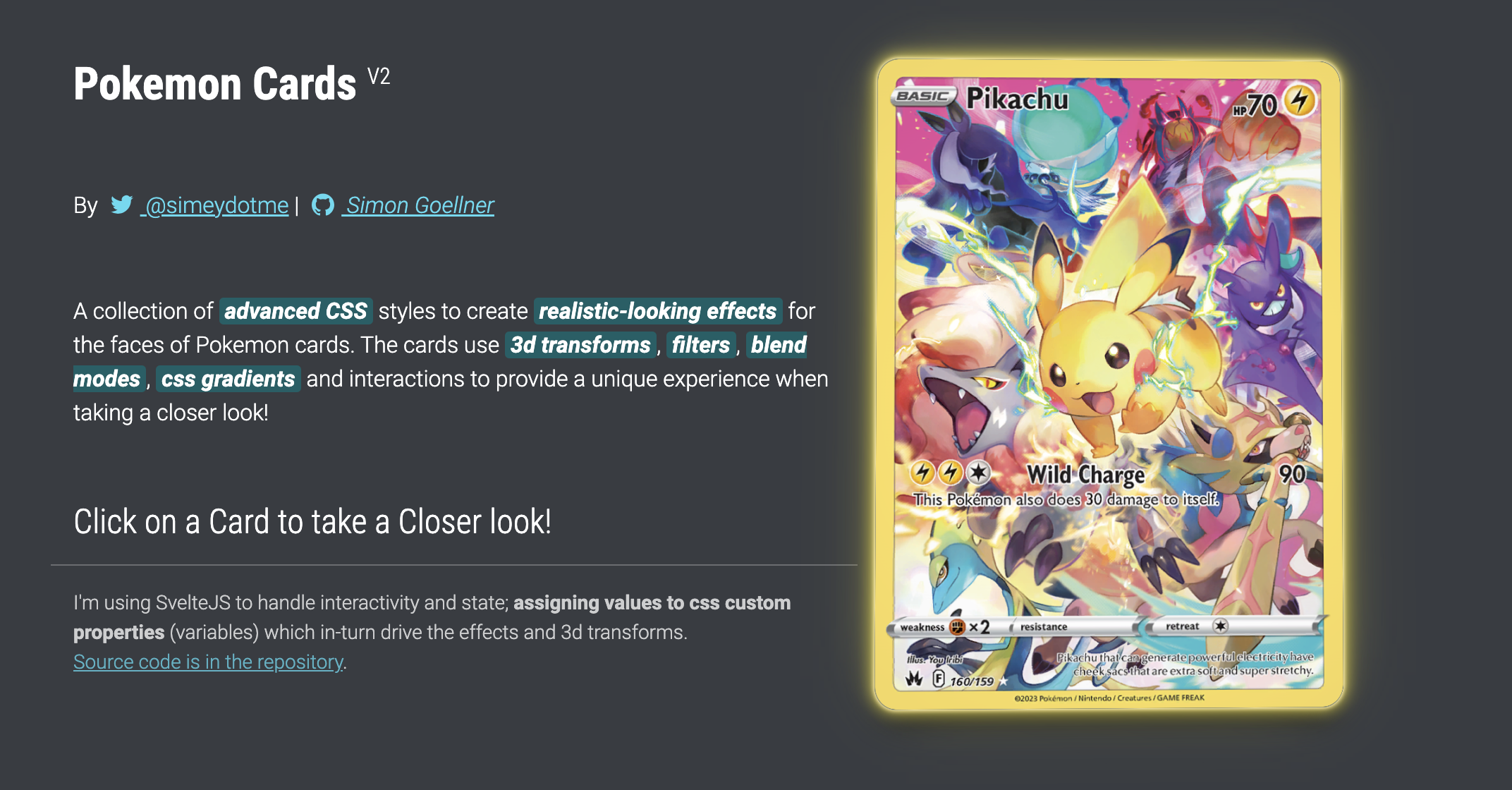
カードの見た目
pokemon-cards-cssというポケモンカードの見た目を再現するコードのサンプルが公開されていたので、そちらを参考にしました
それを解説したQiitaの記事も参考にしました
OGP画像の動的生成
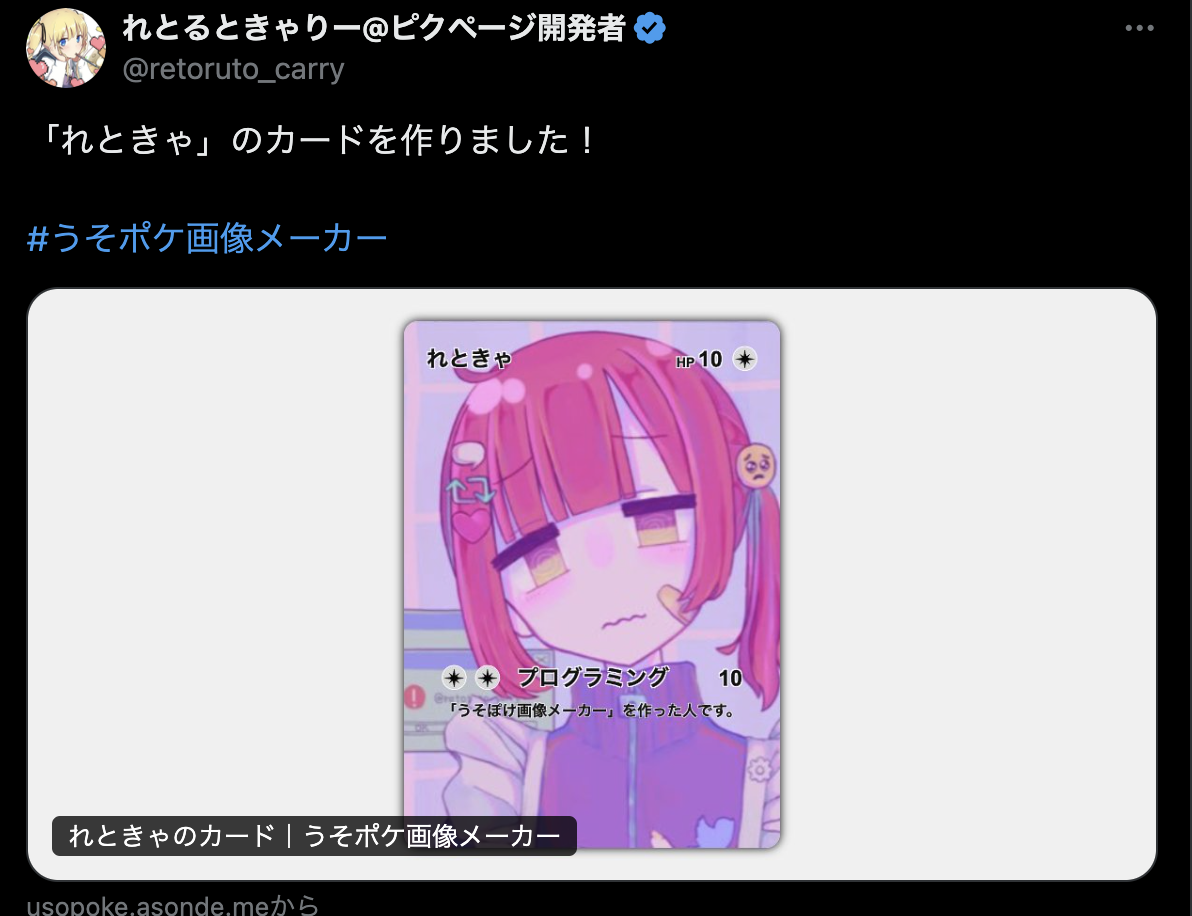
「れときゃ」のカードを作りました!#うそポケ画像メーカーhttps://t.co/lBcnBsW6ZN
— れとるときゃりー@ピクページ開発者 (@retoruto_carry) December 9, 2024
@vecel/ogをremixで動かすライブラリがremix公式から出ていたので、それを使いました。
かなり楽&無料で運用できて、良い感じです。
Cloud flare PageにデプロイしたFunction内で、Supabseに接続してデータを取ってきています。
↓コード
感想
Remix・Supabaseともに、初めて使ったのですが、面白かったです。
特にRemixは、Next.jsとは勝手が違うところも割とあり、慣れなくて苦戦しました。
遊んでみてね
自由に好きなカードを作って遊んでみてください!!!
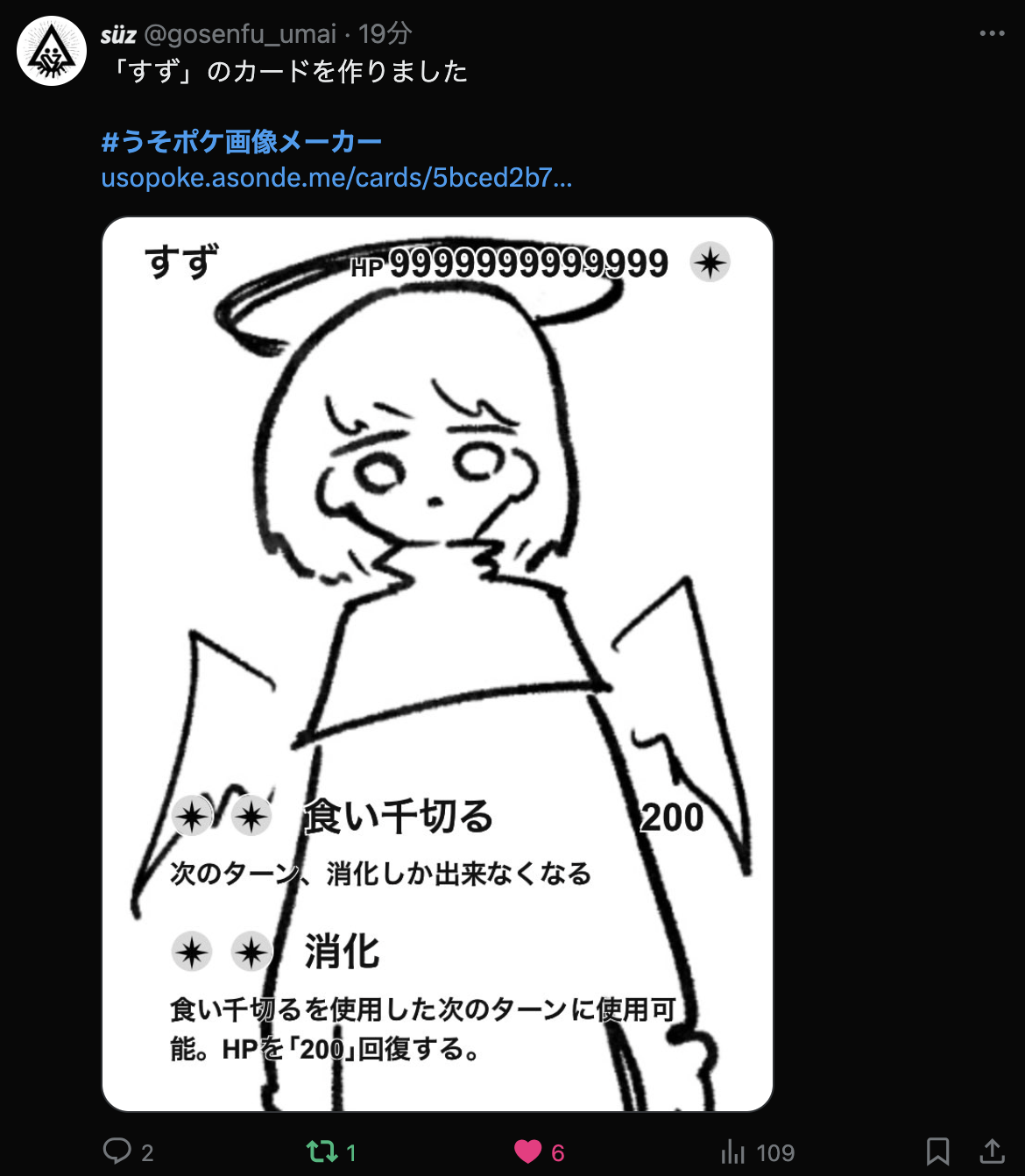
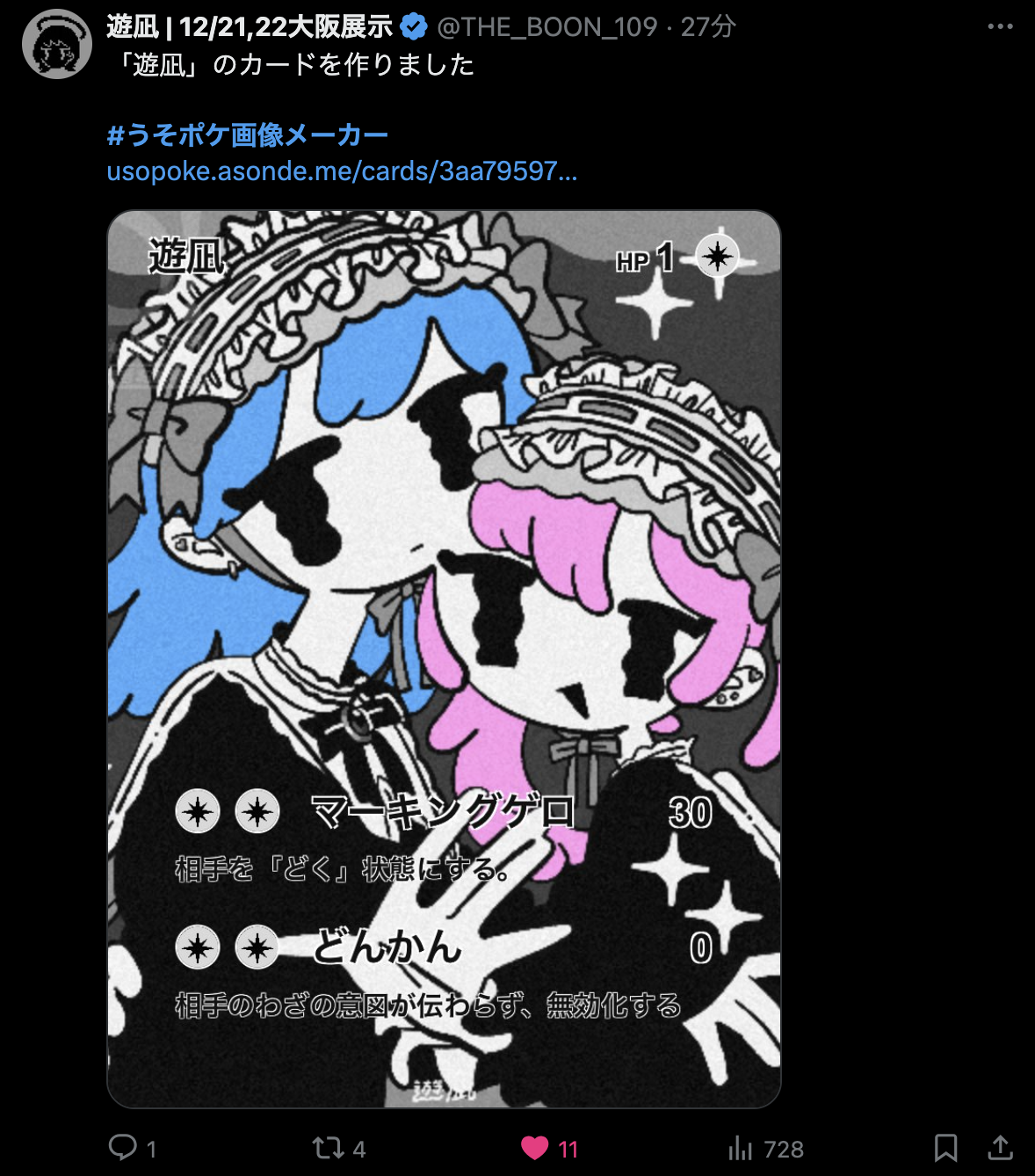
↓ユーザーさんが遊んでくれた様子を一部紹介
↓遊んでみてね!ランダムパック引くの楽しいよ!
宣伝
最近こんなサービスもリリースしました!
いにしえのインターネットを復活させたい思いでやっています。
めっちゃ頑張って開発&改善しています!そのうち記事も書きたいです!
【おしらせ】
— れとるときゃりー@ピクページ開発者 (@retoruto_carry) May 30, 2024
「画像を貼るだけで個人サイトを作れるサービス」を作りました!🎉
・イラストや文字をどこでも貼れる🖐
・GIFも貼れる!
・画像を動かしたり、リンクを設定できる
・プログラミング不要!https://t.co/A3IRzQGl9R
いいねRTでみんなに教えて欲しいです🙏 pic.twitter.com/6C4MaUTPlw
ここまで読んでくれた方へ
以上、うそポケ画像メーカーを作った話でした。
ここまで読んでくださりありがとうございます。
いいねやコメント、SNSでの共有、はてなブックマーク等をしてくださると、非常にうれしいです。
良かったら、ツイッター (@retoruto_carry)フォローしてください。
GitHubレポジトリのスターをしてくださると泣いて喜びます。