はじめに
みなさんは、ポケモンカードのレアリティを忠実に再現したサイトをご存知ですか?
SNSなどでも色々と話題になっているサイトです。
私がこのサイトを初めて見た時、ポケモンカードのレアリティの表現のクオリティの高さとシンプルなHTML/CSS/JavaScriptで作られていることにとっても感動しました。
そこでこの記事では、
どのようにこのポケモンカードのレアリティを表現しているかをか、
マウスホバーに合わせて、どのように3Dに動いているのかを解説していこうと思います。
レアリティ表現について

まずは、ポケモンカードのレアリティを表現がどのような構成でできているかを理解しましょう。
ポケモンカードのレアリティ表現は、↑このように「画像層」「パターン層」「カラー層」「ハイライト層」の4層で作成しています。
これらの層を、blend modes・ filtersを使ってそれっぽくしています。
それぞれの役割は↓こんな感じです。
-
画像層
- 画像層は、レアリティ表現をしたいポケモンカードの画像が置かれます。
-
パターン層
- パターン層は、ポケモンカードのホログラムにあうパターン画像が置かれます。
-
カラー層
- カラー層は、ポケモンカードのホログラムの光を表現するために、複雑なグラデーションが設定されます。
-
ハイライト層
- ハイライト層は、ポケモンカードにホバーしたところを少し明るくするためのハイライトを作る層です。
基本的な作り方は↓こちらの記事を参考にしてください。
3Dの表現について

立体的にアニメーションして見えるような表現は、↑このように transform-style: preserve-3d; で、
X軸とY軸を回転させることで、それっぽくしています。
ただ、transform-style: preserve-3d;だけを動かすと、回転方向がわからなくなるため、
回転に合わせて、translate で画像の位置を少し調整する必要があります。
基本的な作り方は↓こちらの記事を参考にしてください。
レアリティごとの解説
レアリティごとにより詳しくどのように作られているか解説していこうと思います。
カードのイラストは、それっぽく作成しています。
Common と Uncommon
See the Pen Common & Uncommon by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
CommonとUncommonは、↑このような構造になり、
マウスの動きにあわっせて、カードにハイライトを適用するだけです。
Holofoil Rare
See the Pen Common & Uncommon by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Holofoil Rareは、↑このような構造になります。
カラー層で、repeating-linear-gradient を使って、パターンを作成しているので、パターンは設定していません。
また、ホログラムがかかるのがポケモンがいる部分だけのため、clip-pathを使って、カラーの範囲を小さくしています。
Galaxy / Cosmos Holofoil
See the Pen Holofoil Rare by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Galaxy / Cosmos Holofoilは、↑このような構造になります。
ホログラムがかかるのがポケモンがいる部分だけのため、clip-pathを使って、パターン・カラーの範囲を小さくしています。
Radiant Holofoil
See the Pen Galaxy / Cosmos Holofoil by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Radiant Holofoilは、↑このような構造になります。
カラー層で、repeating-linear-gradient を複数組み合わせて、パターンを作成しています。
また、カラー層の隙間から、カードが光って見えるよう↑このようなパターンが設定されています。
Trainer Gallery Holofoil
See the Pen Radiant Holofoil by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Trainer Gallery Holofoilは、↑このような構造になります。
マウスホバーに合わせて、カラー層をブレンドされるため、パターン層の設定は ありません。
Pokemon V
See the Pen Trainer Gallery Holofoil by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Pokemon Vは、↑このような構造になります。
カラーの部分を少しザラザラする見た目にするため、パターン層を使っています。
Pokemon V (Full Art)
See the Pen Pokemon V by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Pokemon V (Full Art) は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
Pokemon V (Alternate Art)
See the Pen Pokemon V (Full Art) by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Pokemon V (Alternate Art) は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
VMax
See the Pen Pokemon V (Alternate Art) by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
VMax は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
VMax (Alternate / Rainbow)
See the Pen VMax by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
VMax (Alternate / Rainbow) は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
VStar
See the Pen VMax (Alternate / Rainbow) by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
VStar は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
Trainer Holo (Full Art)
See the Pen VStar by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Trainer Holo (Full Art) は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
Rainbow Rare (VMax, VStar)
See the Pen Trainer Holo (Full Art) by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Rainbow Rare (VMax, VStar) は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
Secret Rare (Gold)
See the Pen Rainbow Rare (VMax, VStar) by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Secret Rare (Gold) は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
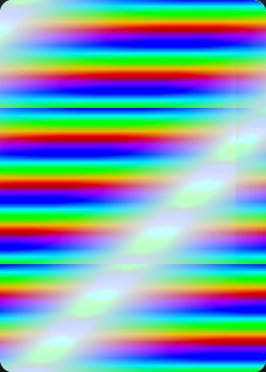
Trainer Gallery (V / VMax)
See the Pen Rainbow Rare (VMax, VStar) by でぐぅー | Qiita (@sp_degu) on CodePen.
| 画像 | パターン | カラー | ハイライト |
|---|---|---|---|
 |
 |
 |
 |
Trainer Gallery (V / VMax) は、↑このような構造になります。
カラーの部分をパターン層を使って、キラキラ光らせています。
まとめ
そこでこの記事では、レアリティごとに
どのようにこのポケモンカードのレアリティを表現しているかをか、
マウスホバーに合わせて、どのように3Dに動いているのかを解説しました。
このサイトのポケモンカードのレアリティ表現は、
何重にもグラデーションを重ねて、blend-mode や filter を使い尽くして表現をしています。
またマウスに追従して、JavaScriptで CSSのカスタムプロパティを変えて、
カードの位置や回転、レアリティ表現のグラデーションの位置などを変えています。
一個ずつ作ってみて、改めて凄さを実感しました。
この記事を読んて、より勉強になった嬉しいです。
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。