こんにちわ。れとるときゃりー(@retoruto_carry)と申します。
2年ほど前からwebを勉強しはじめて、ひとりでwebサービスをたくさん作っている大学4年生です。
また新しいWebサービスを作りました
なにを作ったの?
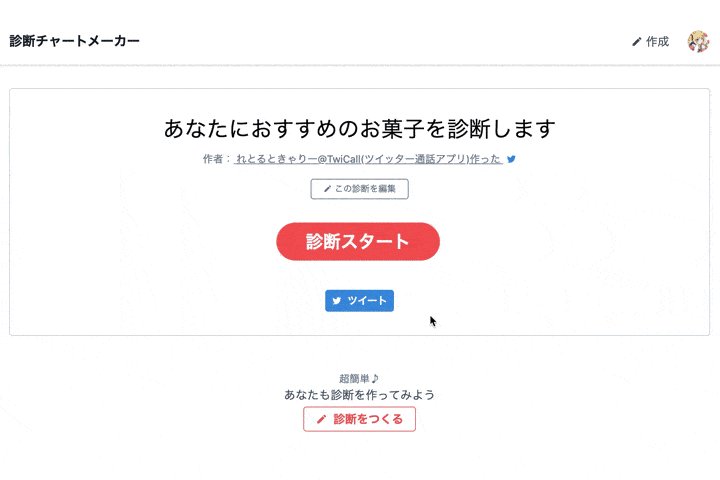
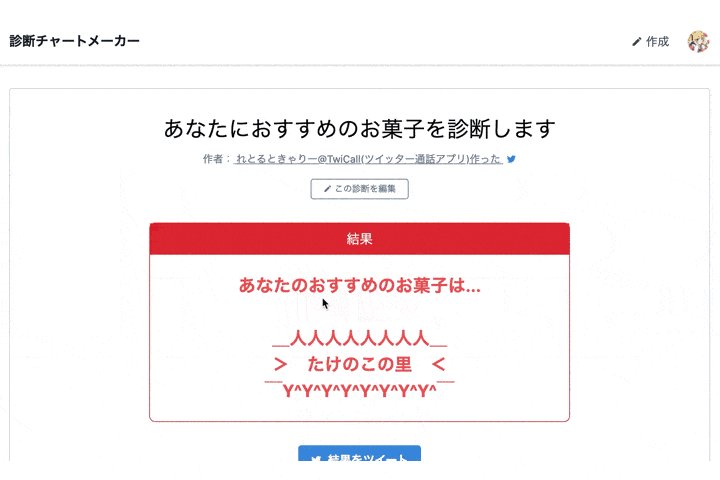
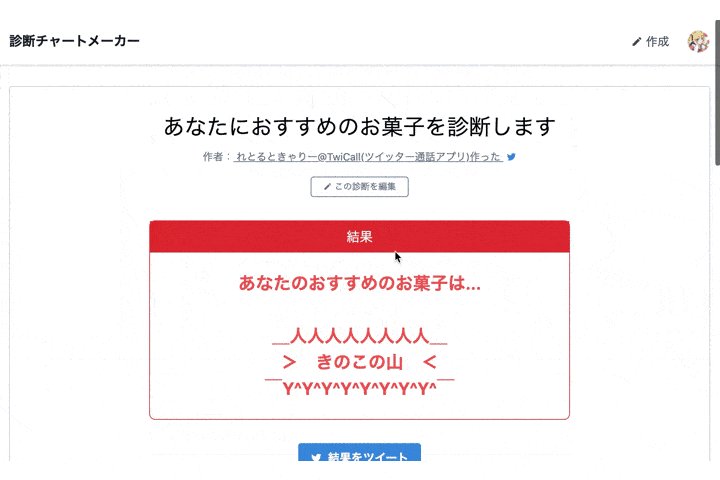
あなたにおすすめのお菓子を診断します | 診断チャートメーカー
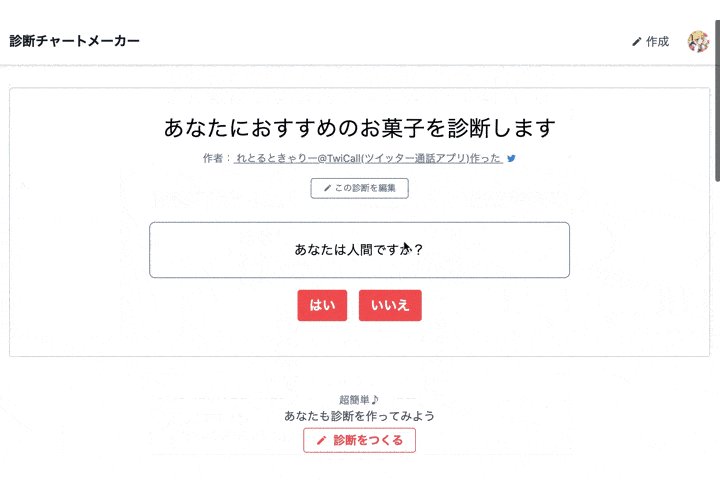
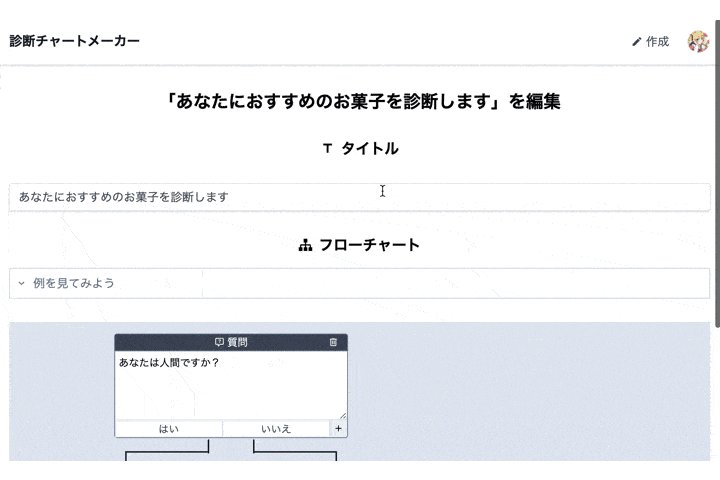
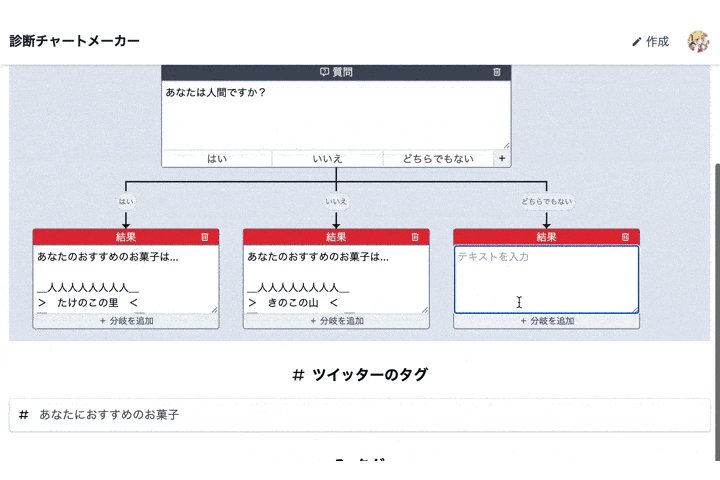
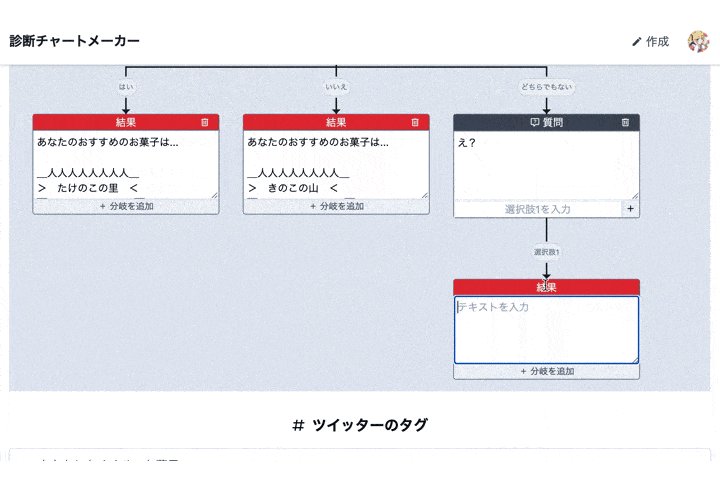
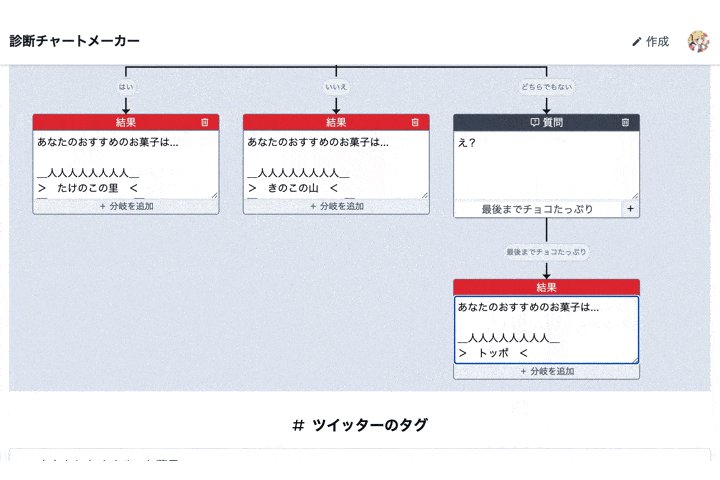
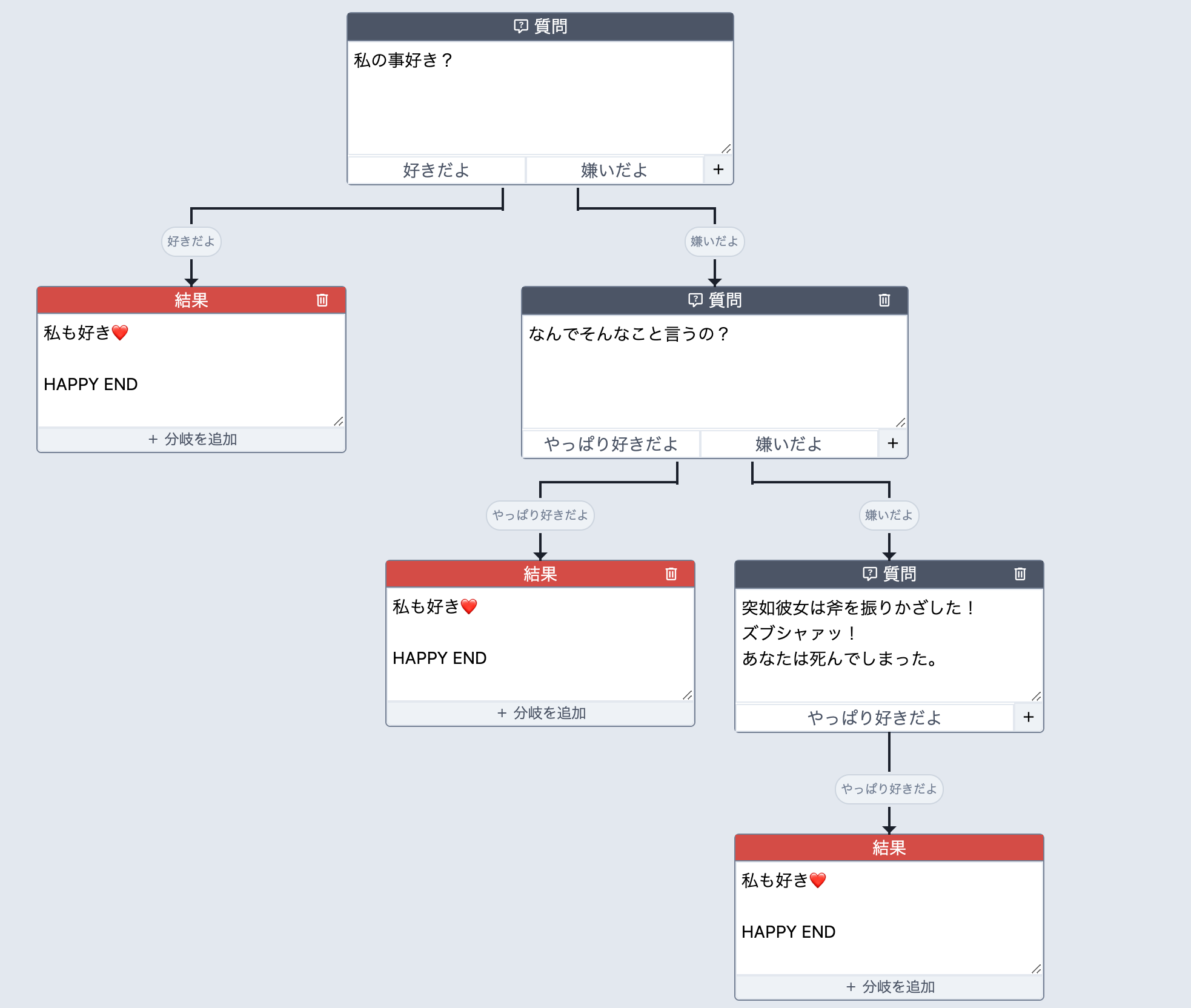
フローチャートで診断を作れるWebサービスです。
選択形式の診断を簡単に作成できます。
新しいサービスを作りました🎉🎉
— れとるときゃりー@TwiCall(ツイッター通話アプリ)作った (@retoruto_carry) June 14, 2020
選択形式の診断を簡単に作成できます!
フローチャートで簡単に編集できます
いろんな診断などを作って遊んでみてね!
拡散していただけると嬉しいです!https://t.co/SFmJP7YQwE pic.twitter.com/S4dCIrwqqg
GitHubレポジトリ
スターをしてくださると泣いて喜びます
[retoruto-carry/shindan-chart-maker] (https://github.com/retoruto-carry/shindan-chart-maker) 👈 本体
retoruto-carry/shindan-chart-maker-ogp 👈 OGP自動生成API
なんで作ったの?
あずまさん(@sngam)がWebでフローチャートを作っていて、そこからインスピレーションをもらいました。
最後のでかい文字がデーンと出てくるところがおもしろくて無駄に繰り返してしまう https://t.co/PVGtRvjqla pic.twitter.com/FGb1C3lUQX
— あずま (@sngazm) May 26, 2020
「こういうフローチャートを誰でも簡単に作成できるUIってできないかなぁ...」と思ったところ、気づいたら紙にペンを走らせていました。
こういうGUIエディタが作りたい。
— れとるときゃりー@TwiCall(ツイッター通話アプリ)作った (@retoruto_carry) May 27, 2020
いい感じのライブラリOR自前で実装するのに参考になる情報知ってたら教えてほしいです〜 pic.twitter.com/a7IBK3rm9E

「せっかくだし自前で実装してみよう」と思い、フローチャートのエディターを、UIライブラリを使用せずにフルスクラッチで実装してみました。
👇試しに実装したみたところ
動いた〜〜〜〜 pic.twitter.com/RHV3GJKCal
— れとるときゃりー@TwiCall(ツイッター通話アプリ)作った (@retoruto_carry) May 27, 2020
ついでに、せっかくなので、誰でも診断を作れるように、そのままサービス化しました。
どうやって作ったの?
使った技術
Nuxt.js
Vercel上にホスティングしています。Universalモード(SSR)です。
Firebase
データストアとしてFirebase Firestore、認証としてFirebase Authenticationを使っています。
Firebase CLIで、Firestoreのルールやインデックスも管理、デプロイできます。
Vercel
Vercel上にホスティングしたNuxt.js(Universal mode)で、Firebase Authenticationを使うにはほんの少しだけ設定が必要でした。
Vercelは、個人開発だと無料なので、最近めちゃくちゃ使っています。最高です。ありがとうございます。
GitHubと自動連携して、ブランチごとに自動でデプロイしてくれるのでとても便利です。
Typescript
今回始めてTypescriptを使ってみました。
かなり体験として良かったので、驚きました。
コンポーネントのPropsとしてどういう型が落ちてくるのかが分かると、コンポーネントの取り回しが非常に良くなりました。
もっと早くから利用しておけばよかったです。
ほとんど生まれて初めてTypescriptを書いたので、多分もっとよく書けると思います。コードは参考にしないでください。
Tailwindcss
薄いcssフレームワークです。
Bootstrapのような他のCSSライブラリとは異なり、ボタンの外観などはUIパーツの見た目は定義されていません。
1つのスタイルのみを変更するユーティリティクラスを組合わせて使います。
便利です。
フローチャートエディター
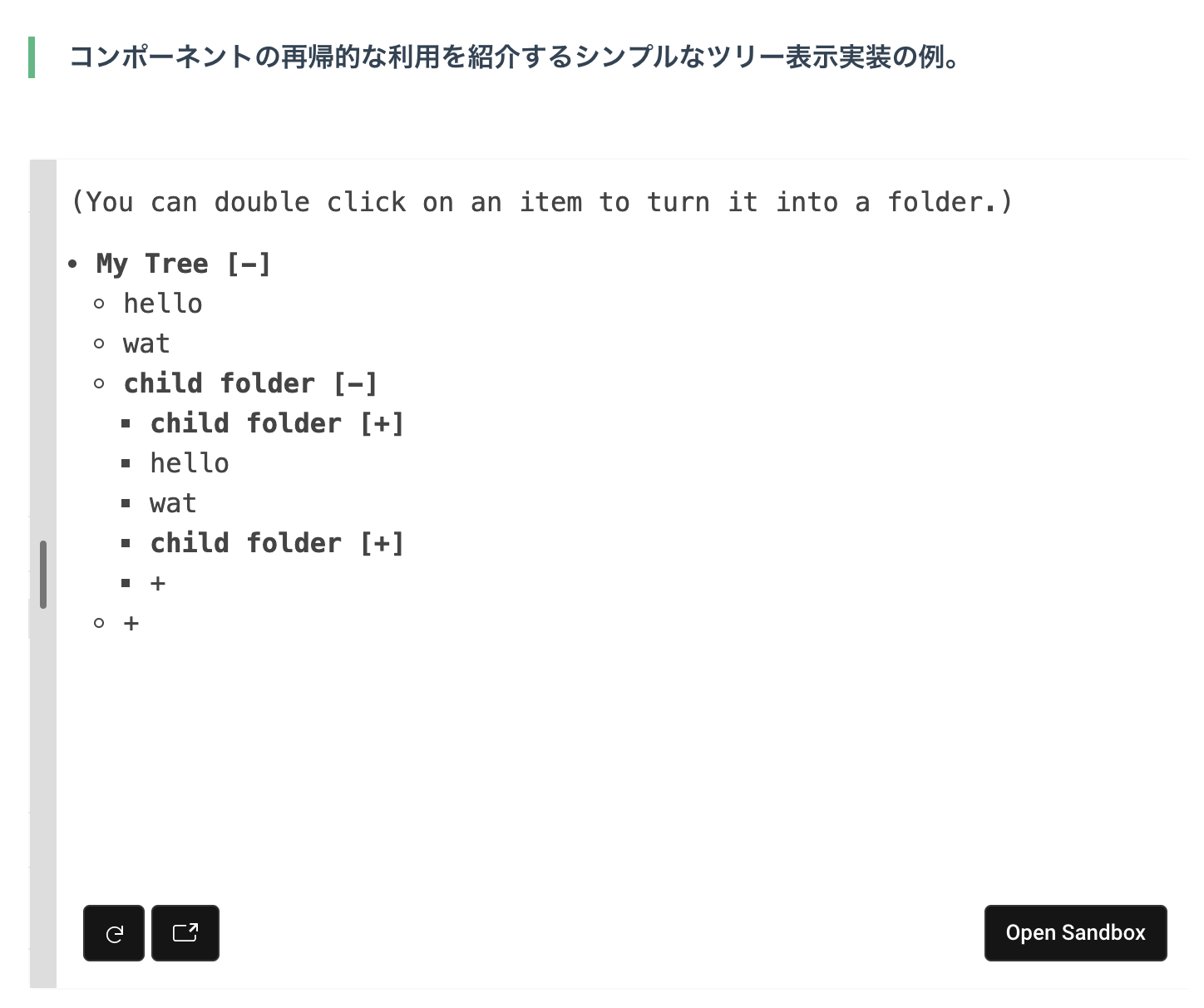
コンポーネントを再帰的に持たせることで実装しています。
Vue.jsの公式サイトに、ツリー表示のUIの実装サンプルが、再帰的に実装されていたのを参考にしました
実際のコードだと、このあたりを見るとよく分かると思います。
shindan-chart-maker/NodeTreeEdit.vue at master · retoruto-carry/shindan-chart-maker
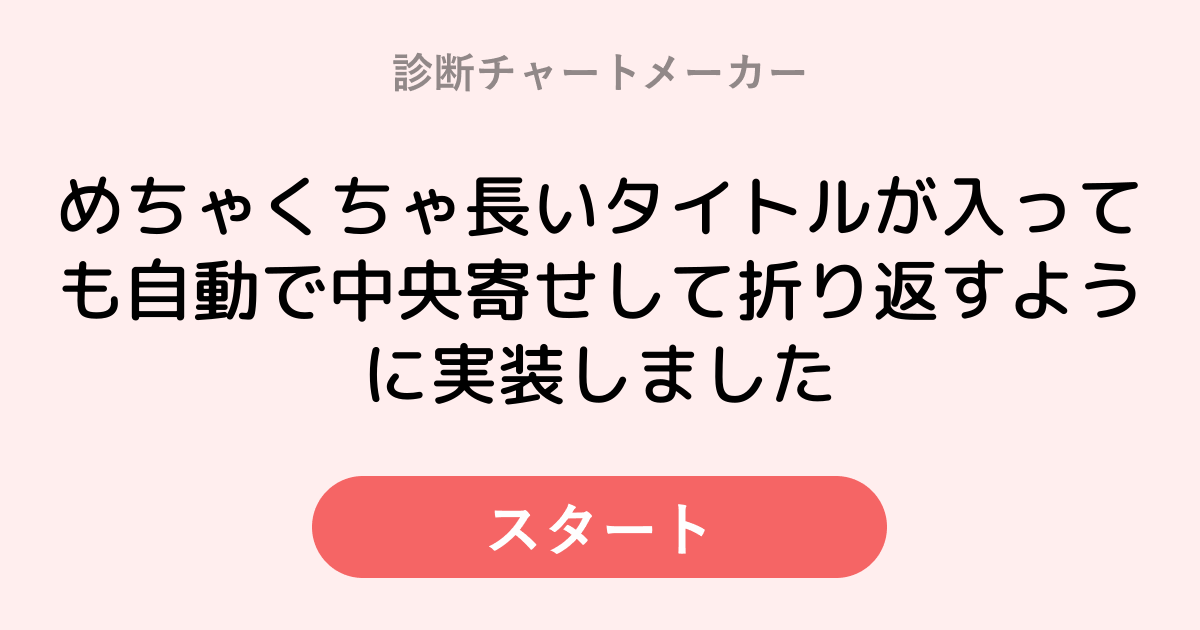
OGPの動的生成
https://shindan-chart-maker-ogp.now.sh/api/ogp?title=hogeにアクセスすると、titleに指定した文字列を描写した画像を返却します
VercelのServerless Functionsで動かしています。
Typescriptをサーバーレスに実行しています。
nodejsでcanvasを実行できるライブラリである、node-canvasを使って実装しました。
文字列の折返しと中央寄せが地味に面倒でした。
こちらもVercel上のホスティングで、無料運用です
作ったAPIのGitHubリポジトリはこれ👇です。スターしてね。
retoruto-carry/shindan-chart-maker-ogp
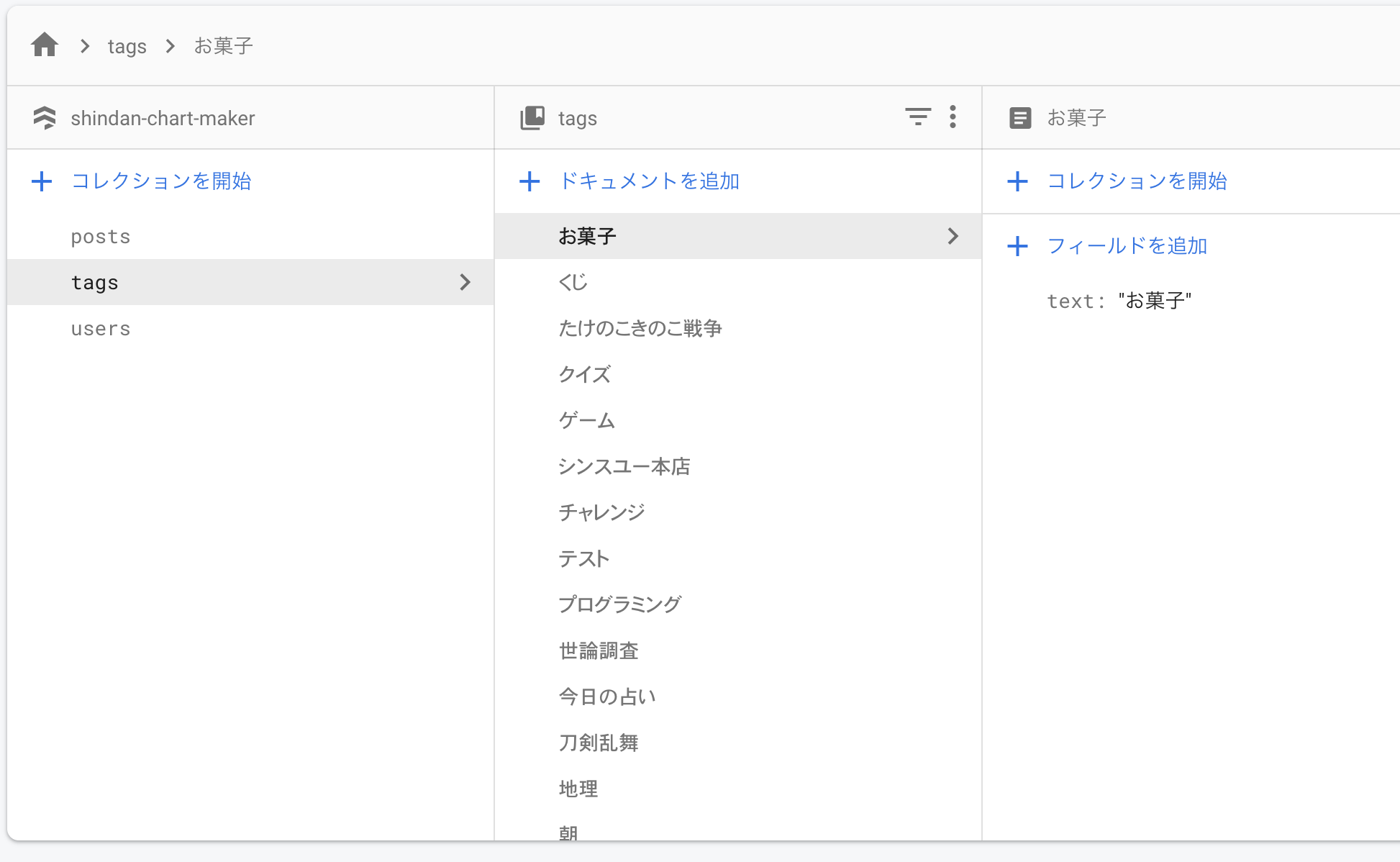
タグの実装
タグの補完をできるようにしています。
UIはvue-tag-inputを使用しました。
タグ一覧は以下のように持たせています
これを前方一致検索することで補完を実現しています。
post(投稿)の作成時に、その投稿に紐付けられてたタグをすべて、上記のタグ一覧にもsetするようにしています。
実際のコードだと、このあたりです。
shindan-chart-maker/InputTags.vue at master · retoruto-carry/shindan-chart-maker
どれくらいの期間で作った?
2週間で完成しました。作業時間は約60時間、約150commitくらいです。
Firebaseは慣れてきたら、かなり楽ですね。次はもっと早く作れそうです。
今後の展望は?
いい感じの、Firebase×Typescript×Tailwindcss×OGPが揃ったサンプルになったので、これを雛形として、また新しいサービスを作ります。
あとは、Google AnalyticsのAPIを利用して、ランキング機能をつけたいですね。
遊んでみてね
あなたにおすすめのお菓子を診断します | 診断チャートメーカー
ぜひ診断を作ってみてください!!
宣伝
最近こんなサービスもリリースしました!
「ツイッターで気軽に通話を募集できるサービス」を作りました!!
— れとるときゃりー@TwiCall(ツイッター通話アプリ)作った (@retoruto_carry) May 7, 2020
リンクをツイートすると先着一名と通話がつながります
インストール不要で、PC&スマホ対応です
ぜひ使ってみてください!
いいねやRTで広めていただけると嬉しいです…!#TwiCall #フォロワーと喋ろうhttps://t.co/5vlarlRAat pic.twitter.com/HNRqTWNpxG
ここまで読んでくれた方へ
以上、診断チャートメーカーを作った話でした。
ここまで読んでくださりありがとうございます。
いいねやコメント、SNSでの共有、はてなブックマーク等をしてくださると、非常にうれしいです。
良かったら、ツイッター (@retoruto_carry)フォローしてください。
GitHubレポジトリのスターをしてくださると泣いて喜びます。
[retoruto-carry/shindan-chart-maker] (https://github.com/retoruto-carry/shindan-chart-maker) 👈 本体
retoruto-carry/shindan-chart-maker-ogp 👈 OGP自動生成API