めちゃくちゃハマったので、検索でたどり着く人のためにメモ
解決策
Nuxt.js Internal Server Error with firebase · Issue #41 · nuxt/now-builder
nuxt.config.jsに以下を追記
build: {
extend ( config, { isDev, isClient, isServer } ) {
if ( isServer ) {
config.externals = {
'@firebase/app': 'commonjs @firebase/app',
'@firebase/firestore': 'commonjs @firebase/firestore',
//etc...
}
}
}
}
詳細
Vercel(旧Now.sh)にNuxt.js(SSR)をデプロイしたところ、ログインページをリロードしたところ、Nuxt.js Internal Server Errorが出た。
nuxt-linkなどで遷移してもエラーは出ないが、ページをリロードすると、エラーになる。
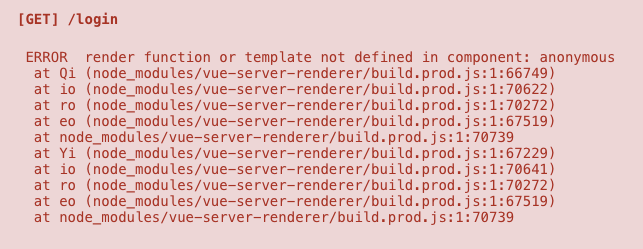
Vercelのログを見るとこうなっていた
render function or template not defined in component: anonymous
いろいろ調べていくと、Firebaseを使っているページでSSRすると、エラーになるよう。
どうやら、Vercelが内部的にLambdaを使用していて、LambdaとFirebaseは相性が悪いことが原因らしい。
Nuxt.js Internal Server Error with firebase · Issue #41 · nuxt/now-builderに詳細が乗っていた。
上記に従って、以下のようにして解決した
nuxt.config.jsに以下を追記
build: {
extend ( config, { isDev, isClient, isServer } ) {
if ( isServer ) {
config.externals = {
'@firebase/app': 'commonjs @firebase/app',
'@firebase/firestore': 'commonjs @firebase/firestore',
//etc...
}
}
}
}
以下ツイート
なんか一部のページの表示が無限にうまく行かなくて一日消費してる pic.twitter.com/j985Kq3BEh
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 3, 2020
この辺のimportがうまくいってないっぽい。
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 3, 2020
一日使ったけど、ちょっと解決が厳しそうなのであきらめてheroku使います....
(´;ω;`) pic.twitter.com/nErccUqRtG
SSR時にだけNuxt.js Internal Server Errorでrender function or template not defined in component: anonymousになる。
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 3, 2020
herokuでデプロイすると動くけど、Vercelだと動かない。
環境変数には問題がなさそう
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 3, 2020
Vercleが内部的にLambdaを使用していて、LambdaとFirebaseは相性が悪いことに起因するっぽい
— れとるときゃりー@ツイッター通話アプリ作ってるなう (@retoruto_carry) May 3, 2020
こんなの初見で分かるわけね〜〜〜〜〜〜〜〜〜〜〜〜〜そもそもFirebaseが原因ってことに行き着くまで4時間くらいかかったわ
めちゃくちゃハマってしまった