wordpress構築するときに、好きな場所で好きなカスタムフィールドを好きな回数使う方法です。
例えば、「画像大」「画像小」「テキスト」「youtube」という入力項目を作るとします。
普通にカスタムフィールドを使おうとすると、上から
「画像大」「画像小」「テキスト」「youtube」
と1つずつフィールドを作ると思います。しかし、記事によって
「画像大」「youtube」、
「画像小」「youtube」「画像大」「テキスト」、
「画像小」「テキスト」「画像大」「テキスト」「画像大」、
など
色々な順番、回数カスタムフィールドを自由に使いたいことがあるはずです。
「画像大1」「画像大2」「画像大3」のように事前にフィールドを用意しておくことは可能ですが、
順番の変更に対応できないのと何よりスマートじゃありません。
そんな時は、いつも使用しているカスタムフィールド拡張プラグイン
■Advanced Custom Fields
https://ja.wordpress.org/plugins/advanced-custom-fields/
とともに、「Advanced Custom Fields」を拡張する有料プラグイン
■Advanced Custom Fields The Repeater Field
https://www.advancedcustomfields.com/add-ons/repeater-field/
を使います。安いので必ず買いましょう、30分くらいで元が取れます。
「Repeater Field」を使うとカスタムフィールドが繰り返し使えるようになります。
細かいタグのチュートリアルは上記のリンク先に載っています。
2つのプラグインをインストールすると、
管理画面のサイドナビの「カスタムフィールド」から自由にカスタムフィールドが作成出来るようになっているはずです。
フィールドグループを新規作成してください。
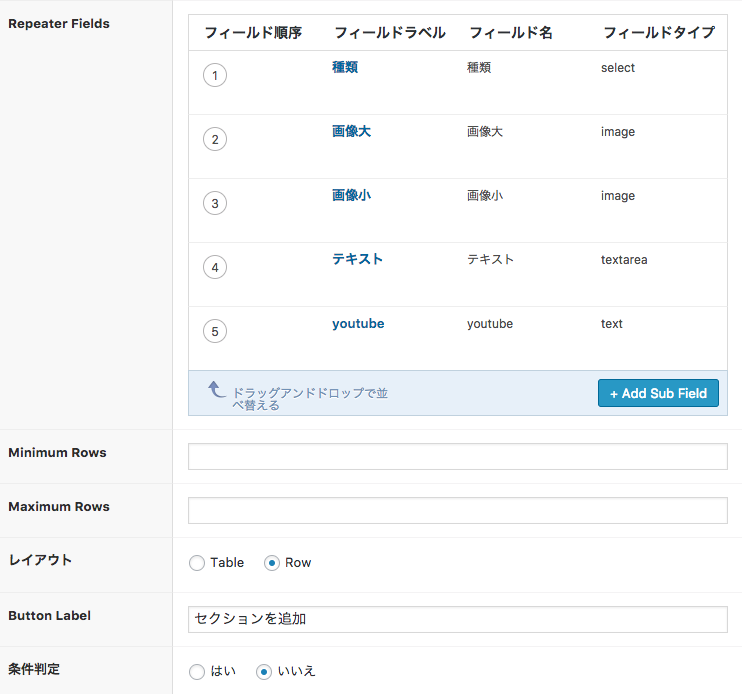
「Repeater Field」を入れているとカスタムフィールドの入れ子?ができるようになります。
フィールドタイプに「Repeater」が追加されているのでそれを選択してください。
入れ子のフィールドを以下のように作ります。
「レイアウト」は今回はRowにします、適宜変えてください。
「Button Label」もわかりやすい文言にした方が良いです。
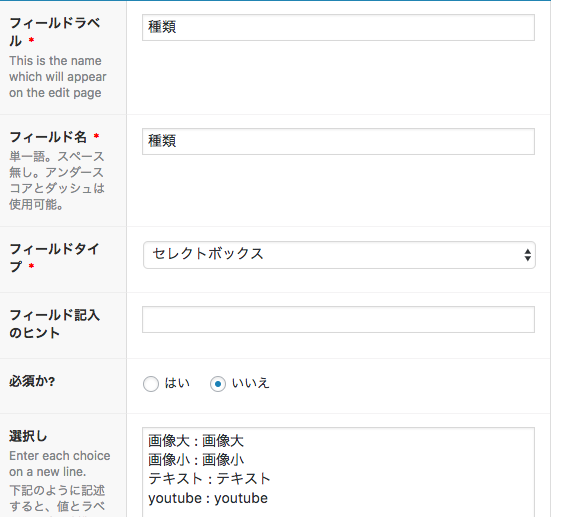
入れ子フィールドを作る時のポイントその1として、
まずプルダウンの設定を以下のようにしてください。
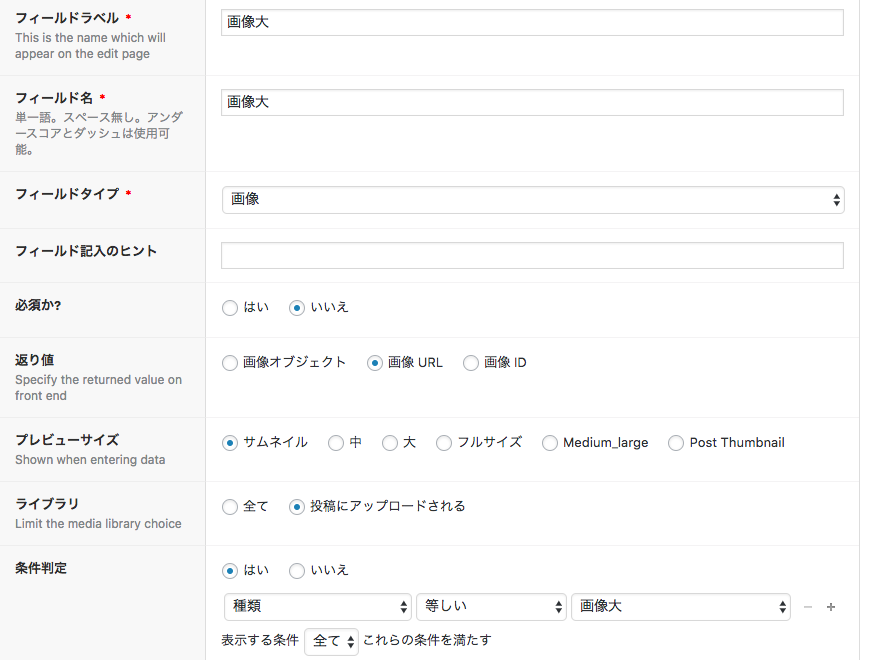
次に実際にサイトに表示するコンテンツのフィールド達です。
「画像大」を例にします。
ポイントその2として、「条件判定」で種類が画像大に選択された時、とします。
他のフィールドも真似て設定します。
これが終わったら設定を保存してください。
このカスタムフィールドを使う場所が、「投稿」なのか「カスタム投稿」なのか「固定ページ」なのか
も忘れずに設定しましょう。
次にfunction.phpに以下のように記述します。
htmlタグは適時変更してください。
// カスタムフィールドの制御 関数名は他と被らなければ自由
function set_body_content() {
while ( have_rows( 'コンテンツ' ) ): the_row();
switch ( get_sub_field( '種類' ) ) {
case '画像大':
echo '<div class="img img--l"><img src="' . get_sub_field( '画像大' ) . '" alt=""></div>';
break;
case '画像小':
echo '<div class="img img--s"><img src="' . get_sub_field( '画像小' ) . '" alt=""></div>';
break;
case 'テキスト':
echo '<div class="text">' . nl2br(get_sub_field( 'テキスト' )) . '</div>';
break;
case 'youtube':
echo '<div class="youtube"><iframe src="https://www.youtube.com/embed/' . get_sub_field( 'youtube' ) . '" frameborder="0" allowfullscreen></iframe></div>';
break;
}
endwhile;
}
このように定義しておけば、その関数をテンプレートから呼び出せるので、
呼び出したい箇所に以下のように記述します。
<?php set_body_content(); ?>
ここまでできたら準備完了です。
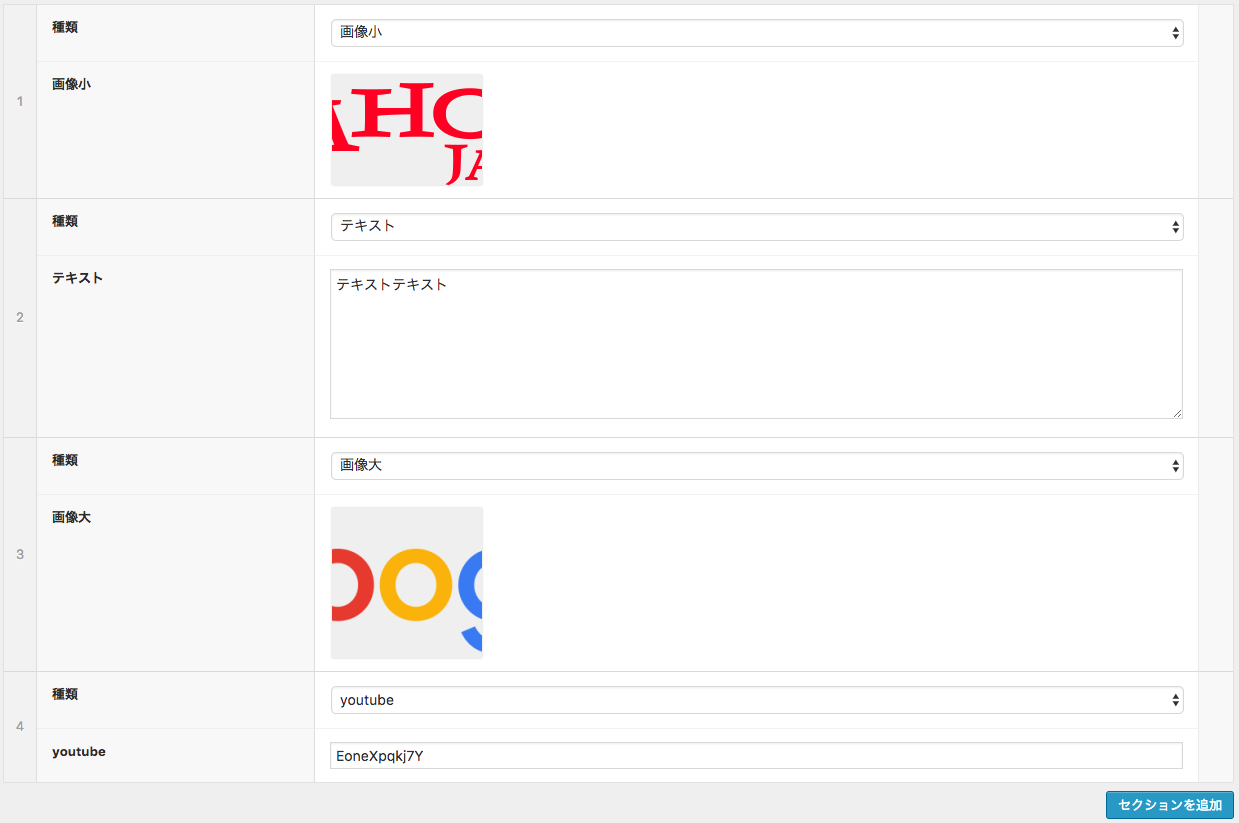
投稿画面を開くと、プルダウンでカスタムフィールドを選択できるようになっており
「順番」「種類」「繰り返し回数」も自由に制御できます。
試しに入力してみます。
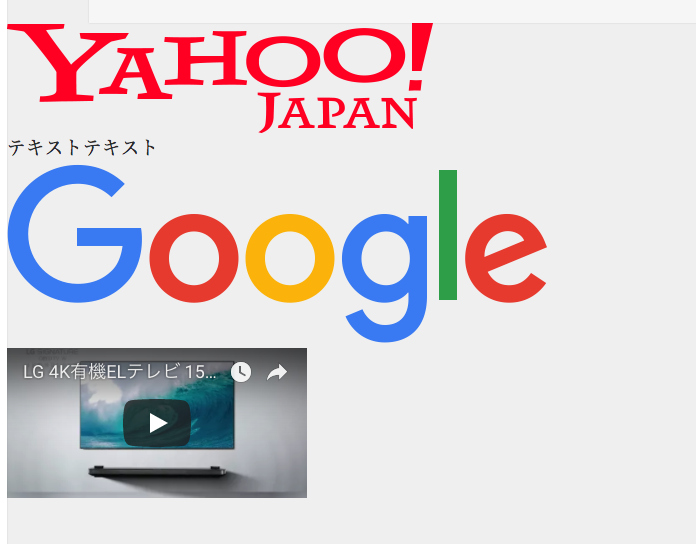
するとこんなふうにちゃんと出力されます。
このテクニックを使うと、htmlが使えないユーザーも割と自由に
記事のカスタマイズができます。