Storybook3.2からVuejsのサポートが追加されたので、さっそく使ってみます。
Storybookはコンポーネントのカタログを簡単に作成できるツールで、プロジェクト内の自作コンポーネント一覧や使いかたをカタログにできます。
storybook/cli のインストール
npm i -g @storybook/cli
既存のVuejsプロジェクトで準備
cd vuejsのプロジェクトがあるディレクトリ
ストーリーブックのインストール
getstorybook
storybookサーバの起動
yarn run storybook
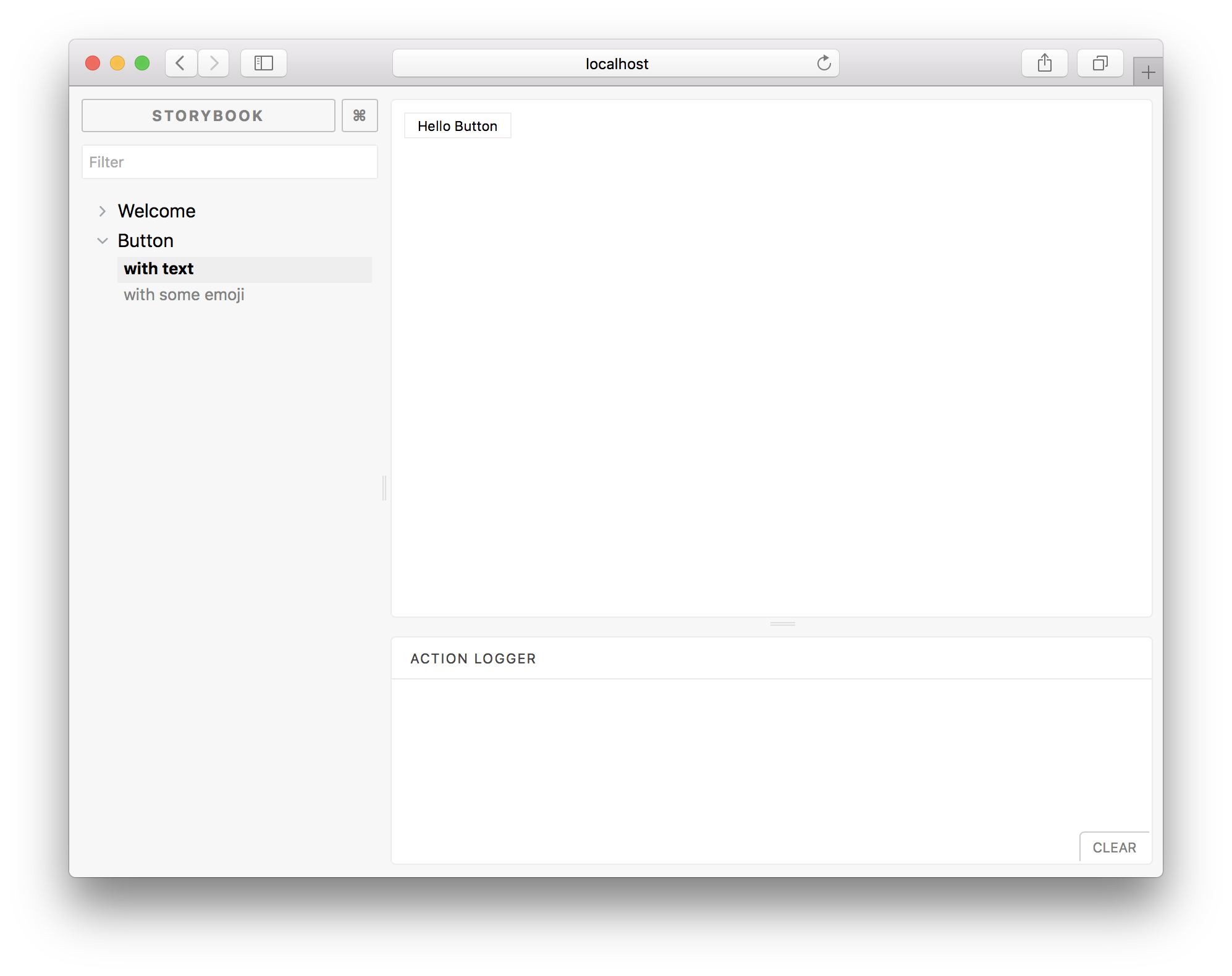
この状態で、http://localhost:6006/ を開くと初期設定の画面が開きます。
コンポーネントの追加
ストーリーブックにコンポーネントを追加するには、getstorybookで作成された、stories ディレクトリの index.js に定義を追加していきます。
この stories ディレクトリは、 .storybook/config.js を編集することで変更することができます。