[概要]
1.結論
2.なぜslickを使うのか
3.完成形
4.どのように使うのか
5.ここから学んだこと
1.結論
slickの公式サイトからダウンロードして実装する
2.なぜslickを使うのか
簡単に実装できるからです。具体的にいうと公式サイトからファイルをダウンロードをして、必要なものを自分のフォルダの中に挿入して、あとは公式のところから載っているものから自分が使用たいデザインを選んで、実装していくだけだからです。
3.完成形
4.どのように使うのか
1)まず表示させたいビューファイルに画像をいくつか記述します。
<div class="slider">
<div><%= image_tag 'S__19701764.jpg' %></div>
<div><%= image_tag 'S__19701765.jpg' %></div>
<div><%= image_tag 'S__19701762.jpg' %></div>
</div>
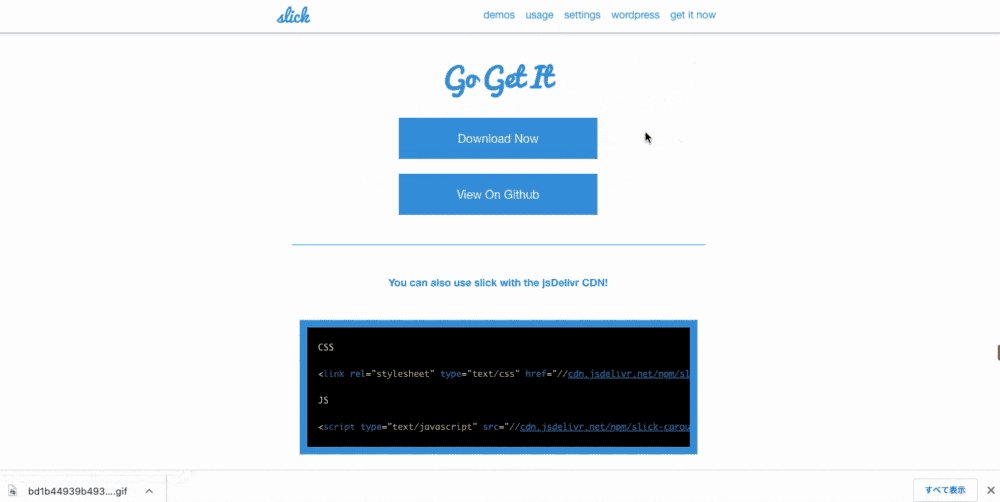
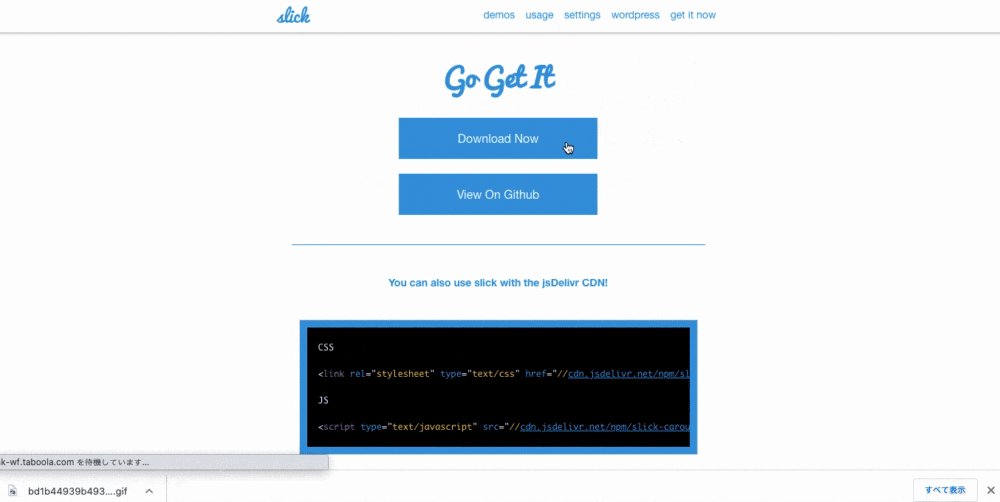
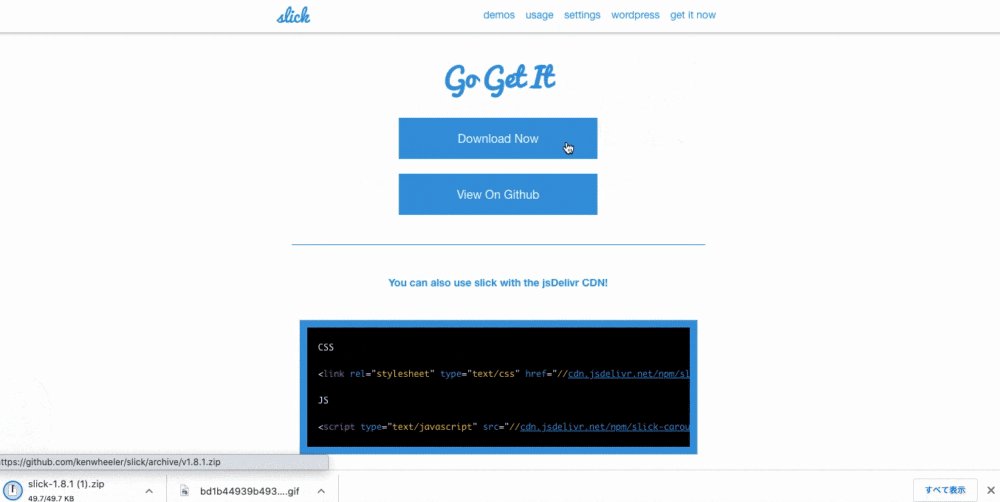
2)次にslickの公式サイトに飛び(https://kenwheeler.github.io/slick/)get it nowのボタンを押してDownload Nowのボタンを押してダウンロードする。
3)ダウンロードしたファイルを解凍し、ファイルを自分のフォルダに追加する。
ダウンロードして解凍したファイルを開きslickのファイルを開く。
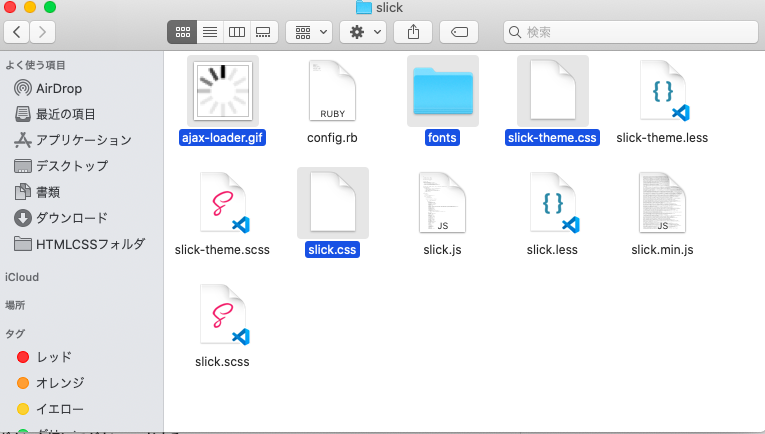
その中のファイルのajax-loader.gif, fonts, slick-theme.css, slick.css を自分のアプリのCSSファイルに挿入
4)jsフォルダに上記の画像のslick.jsを追加
5)application.html.erbに追加したファイルを記述
一番上にあるajax.googleapis.comはJQueryの読み込みをしている。
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.min.css">
</head>
6)最後に最初のビューファイルに記述した画像の記述の下にjavaScritを記述
この記述は自分がデザインしたい記述をそのままコピーして記述する。私はこのデザインをしたかったのでこの記述をコピーしました!!
<div class="slider">
<div><%= image_tag 'S__19701764.jpg' %></div>
<div><%= image_tag 'S__19701765.jpg' %></div>
<div><%= image_tag 'S__19701762.jpg' %></div>
</div>
<script>
$('.slider').slick({
autoplay:true,
autoplaySpeed:3000,
dots:true,
});
7)完成!!
これだけで3のような完成形が作られます!!
私はindex.html.erbに記述しましたが、application.html.erbや他のhtmlファイルに記述することもできます。
5.ここから学んだこと
最初はうまく写真が反映されなかったりjsが動いてなかったりして苦労しましたが、しっかりと検証ツールを使いどこが間違っているのかを確認することができました!!slick自体の導入はシンプルで簡単なので是非試してみてください!!
このほかにもたくさんのデザインと自分の記述次第で好きなようにアレンジできるので試してみてください!!