はじめに
FirebaseのCloud Messagingを使用してアプリにプッシュ通知を実装します。
前提条件
Apple Developer Programの登録と、Firebaseを導入していること前提で書いていきます。
プッシュ通知の仕組み
iOSの場合、Appleが提供しているプッシュ通知サービスAPNs(Apple Push Notification Service)を介して
プッシュ通知を配信しています。

出典:【Swift】iOSアプリにプッシュ通知を実装したサンプルアプリを作ってみた
このサービスのおかげでCloud Messagingからプッシュ通知が送れるという訳です。
実装する前に
まずは、Cloud Messagingを使用するために必要なライブラリをインストールしましょう。
因みに自分はSPMでインストールしました。
Swift Package Manager (SwiftPM) を使ってみよう ~導入編~
実装
・Capabilityを設定する
まずはプッシュ通知に必要なCapabilityを設定しましょう。
1.TARGETS > Signing & Capabilities > + Capability をクリックする
2.Background ModesとPush Notificationsを追加する
3.Background Modes内のRemote notifiationsにチェックする
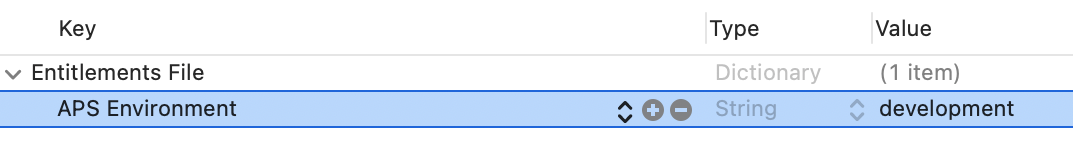
以上の流れを終えると、プロジェクト内にプロジェクト名.entitlementsファイルが追加されます。

このファイルは、プッシュ通知の登録時に開発環境と本番環境のどちらのAPNsを使用するかを自動的に指定します。
APS Environment Entitlement
・APNs認証キーを発行する
APNsを介してCloud Messagingに接続するにはAPNs認証キーを発行して
Firebaseにアップロードしなくてはいけません。
1.Apple Developer Account > Certificates, Identifiers & Profiles > Keys > Keys+をクリックする
2.ページ内でKey Nameを入力 > Apple Push Notifications service (APNs)をチェック > continueをクリックする
3.APNs認証キーが発行されたらダウンロードする
これでFirebaseにアップロードするAPNs認証キーが取得できました。
・Firebaseプロジェクト内でAPNs認証キーをアップロードする
それでは、APNs認証キーをFirebaseにアップロードしましょう。
1.「プロジェクトの概要」の左にある歯車マークから「プロジェクトを設定」をクリックする
2.ページ上部にあるCloud Messaging > iOSアプリの構成 > APNs認証キーからアップロードする
3.APNs認証キーをアップロードする際に必要なキーIDとチームIDを入力してアップロードを完了させる
キーIDは、Apple Developer AccountのKeys > 自分のAPNs認証キー > Key IDから確認できます。
チームIDは、Apple Developer AccountのIdentifiers > 自分のプロジェクト > App ID Prefixから確認できます。
・実装コードを書く
必要最低限のコードのみを書きますのでご了承下さい。
import UIKit
import Firebase
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Coloud Messagingのデリゲート
Messaging.messaging().delegate = self
// 通知関連のアクションを処理
UNUserNotificationCenter.current().delegate = self
// 通知の許可をユーザーにリクエストする
UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .badge, .sound]) { (granted, error) in
if let error = error {
print(error.localizedDescription)
return
}
if granted {
// aregisterForRemoteNotificationsは必ずメインスレッドで実行する
DispatchQueue.main.async {
// Appleプッシュ通知サービスを介してリモート通知を受信するための登録を行う
application.registerForRemoteNotifications()
}
}
}
return true
}
}
extension AppDelegate: UNUserNotificationCenterDelegate {
// アプリがフォアグラウンドで通知を受け取ったときに呼ばれる
func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Void) {
let userInfo = notification.request.content.userInfo
print("========== Print full message =========")
print(userInfo)
print("===============")
// プッシュ通知の表示方法を決める
completionHandler([.banner, .sound, .badge])
}
}
extension AppDelegate: MessagingDelegate {
// FCMトークンが利用可能になったり、更新されたりすると呼ばれる
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
print("===============")
print("Firebase registration token: \(String(describing: fcmToken))")
print("===============")
}
}
因みにiOS10以降なら上記のコードでOKですが、iOS10未満だと実装コードが変わってきます。
iOS で Firebase Cloud Messaging クライアント アプリを設定する | Firebase
・プッシュ通知を送る
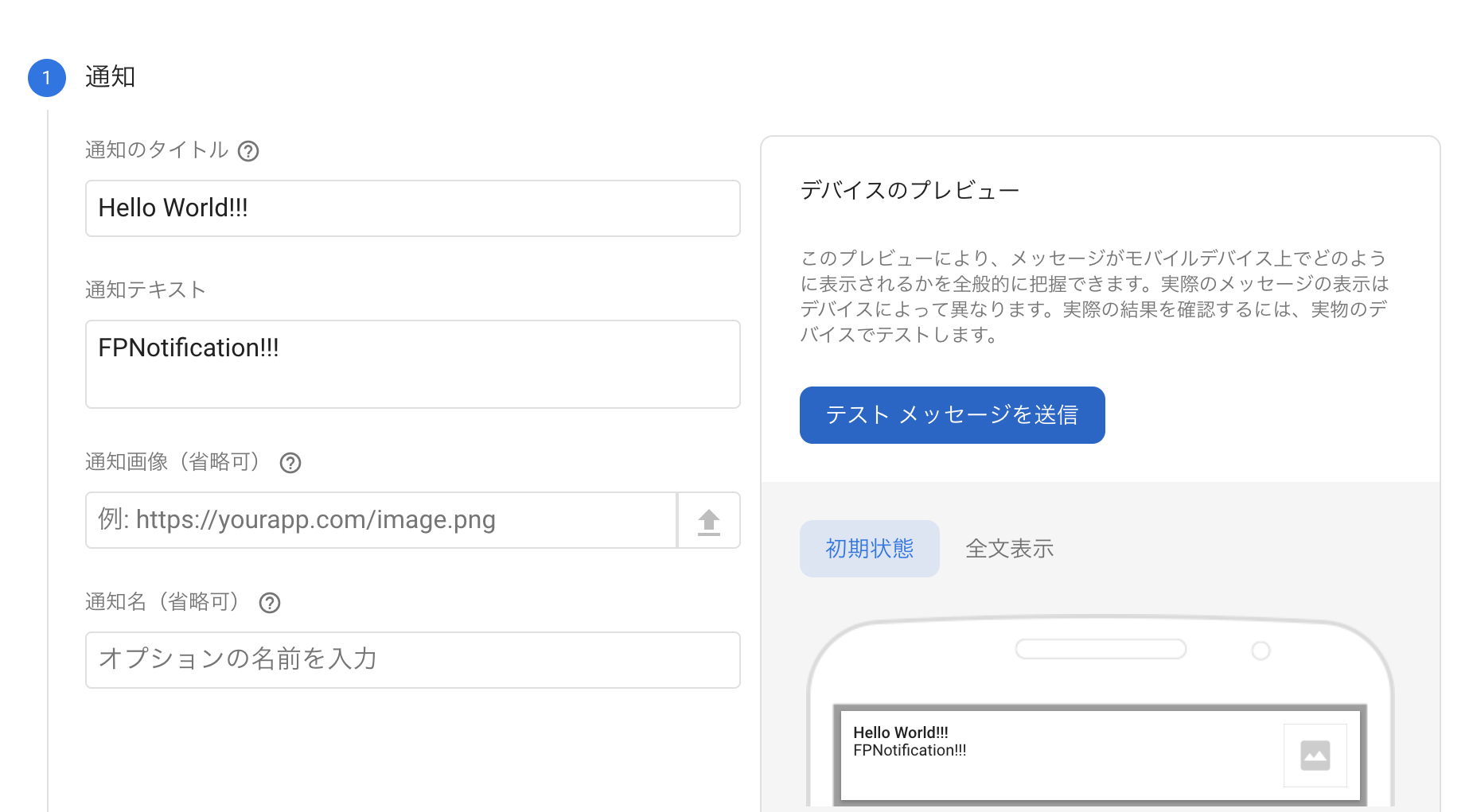
Firebaseプロジェクト内のCloud Messagingからプッシュ通知を送りましょう。
テスト送信をしたい場合は、テスト メッセージを送信から送ることができます。
Firebaseのプロジェクト上でプッシュ通知を送ると開発・本番用関係なく送信されますので
開発用ではこちらでプッシュ通知を送りましょう。
テスト メッセージを送信をクリックし、FCM登録トークンを追加を入力すると
テスト送信を端末に送ることが出来ます。

FCM登録トークンは先ほど記述したデリゲートメソッドから吐き出されます。
func messaging(_ messaging: Messaging, didReceiveRegistrationToken fcmToken: String?) {
print("===============")
print("Firebase registration token: \(String(describing: fcmToken))")
print("===============")
}
おわりに
画像や動画もプッシュ通知と一緒に送ることができますが、調べてみると難しそうでした。
もし、実装できたらQiitaにまとめようと思います。
参考
Firebase Cloud Messagingを使ってアプリに通知機能を実装する
Push Notifications with Firebase iOS Swift 5 & Xcode 11.5 | Youtube