はじめに
今回は、以前の記事の続きになっています。
よろしければ以前の記事も御覧ください。
Ruby on rails を初心者向けに解説② ~リンクの作成~
データベースとは
データベースとは、データを保存しておく場所のことです。
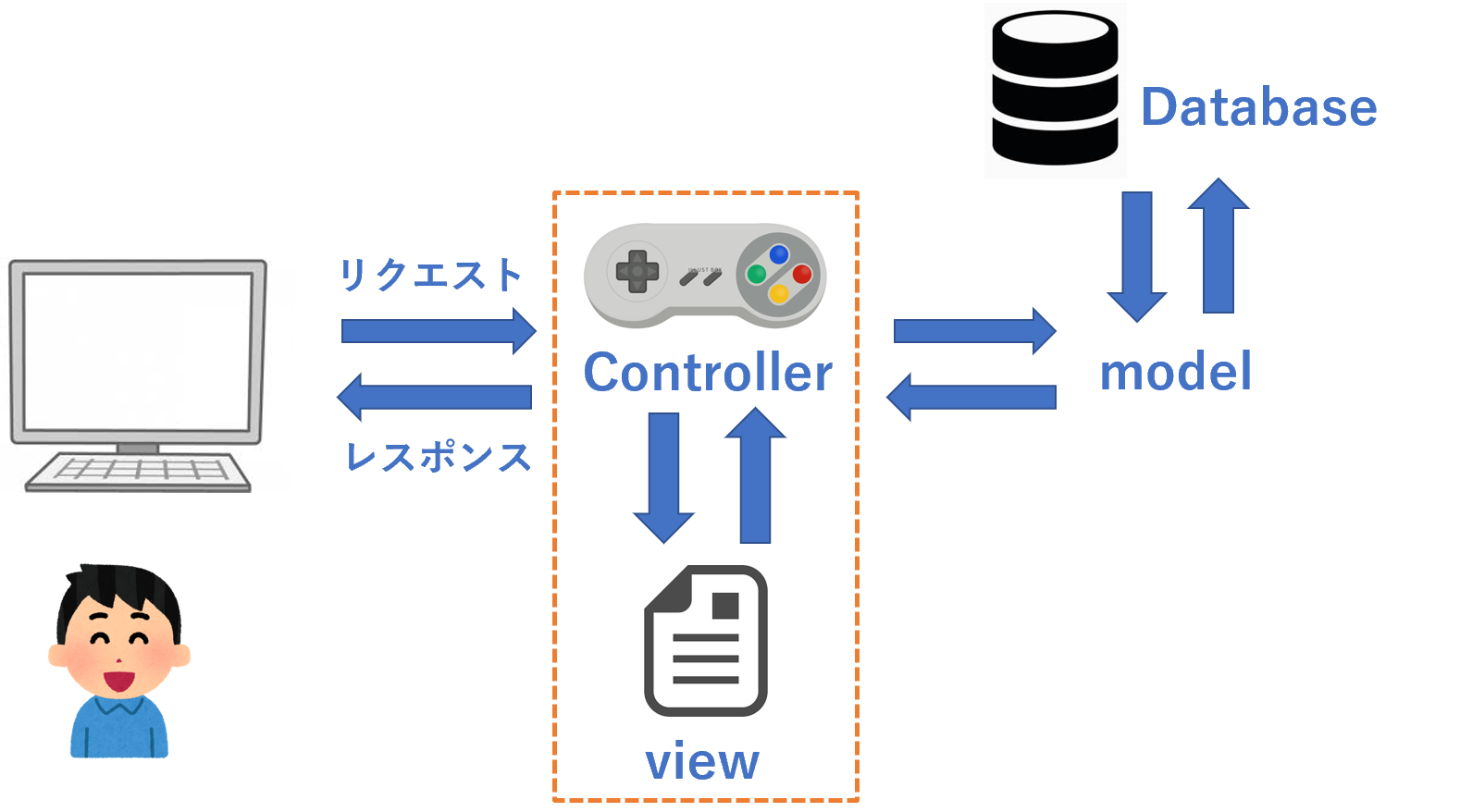
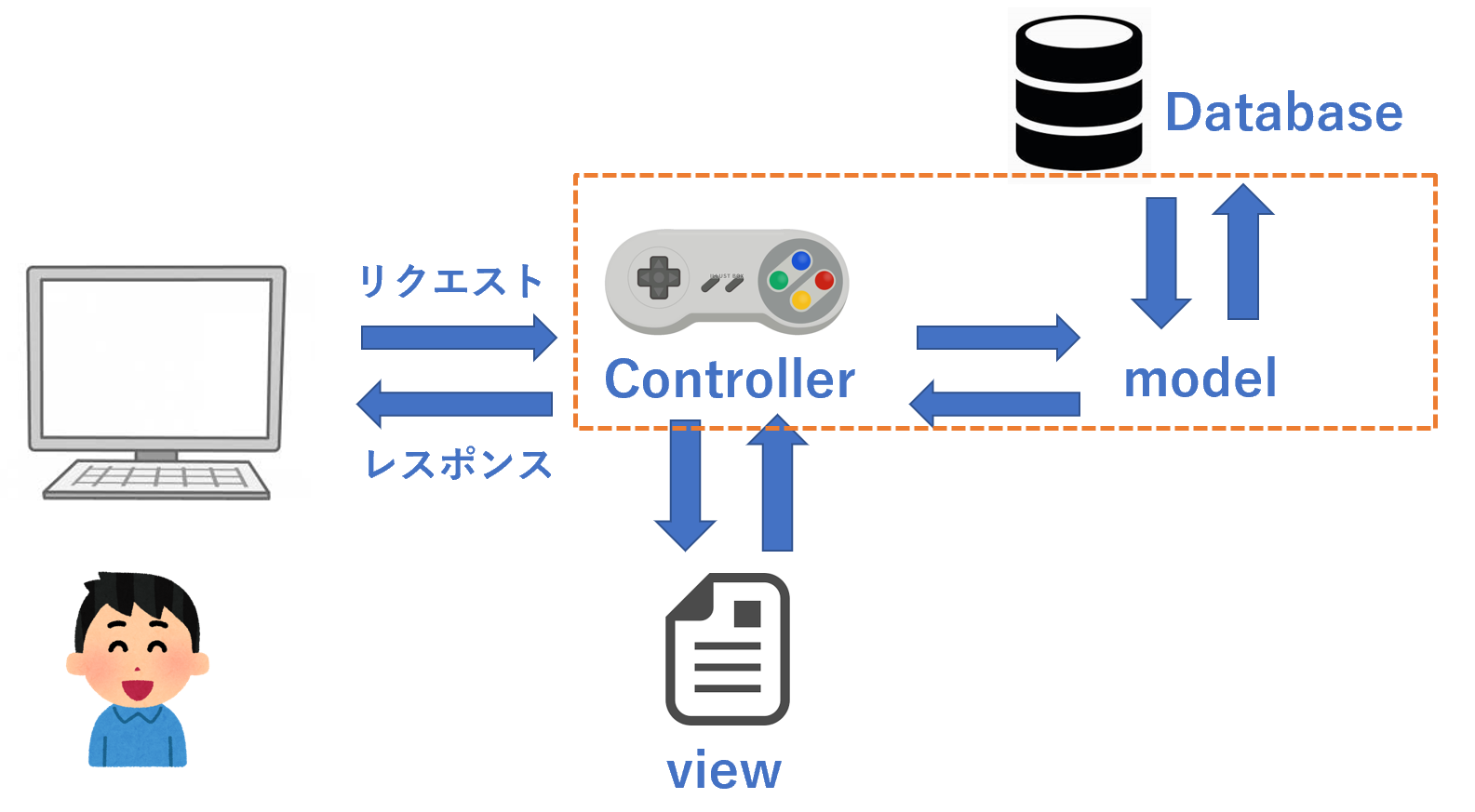
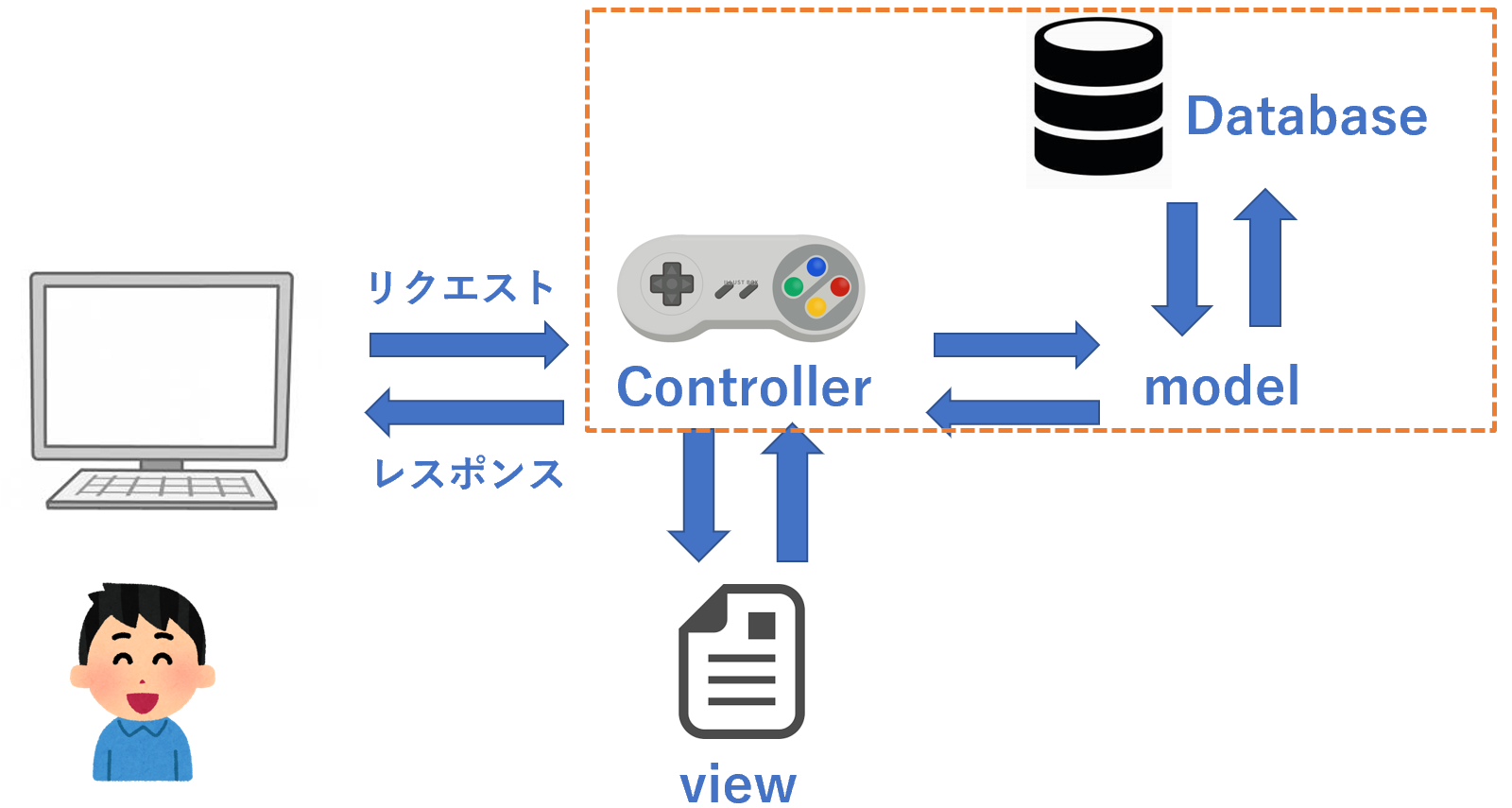
Ruby on Railsにおいては、コントローラーからモデルを作成することによりデータベースを操作することができます。

コントローラーの作成
今回は、ユーザーのIDとパスワードを保存するデータベースを作成することを考えます。
データベースを作成する前に、一度コントローラーとアクションを作成してみましょう。
ターミナルで以下のコードを実行してください。
rails g controller users index
これでuserコントローラーを作成し、その中にindexアクションを追加することができました。rails g コマンドにおいて、コントローラー名とアクション名の2つを設定することができます。
以下のようにルーティングしてください。
get 'users/index' => "users#index"
これで、ユーザーからuser/indexというURLが送られてきたときに、userコントローラーのindexアクションを行うことができるようになりました。
userコントローラーを確認してみましょう。今回は、最初からアクションが追加されています。
class UsersController < ApplicationController
def index
end
end
実はviewファイルも自動で生成されています。
以下のようにindex.html.erbファイルを書きましょう。
<h1>Users#index</h1>
<p>Find me in app/views/users/index.html.erb</p>
以下のURLでこのファイルにアクセスしましょう。
http://localhost:3000/users/index
以下の画面がでてきます。
アクションから変数をviewファイルに渡す
コントローラーがviewファイルを探してきて、それをユーザーに返します。
その時、コントローラーの中のアクションに変数を定義することで、その変数をviewファイル内で用いることができます。
以下のように変数を定義しましょう。
class UsersController < ApplicationController
def index
@users = ["maru", "poco"]
end
end
@userのように、変数の前に@を用いることでその変数はインスタンス変数になります。こちらに解説がありました。
このように、コントローラーからviewファイルに変数を渡すときは、ローカル変数ではなくインスタンス変数を用います。
Railsのコントローラでインスタンス変数を使用するのは、以下の場合です。
・メソッド間でのデータの受け渡し(典型的には、before_actionでデータをロードしておくとか)
・ビューへのデータの受け渡し
このように、@変数で作成したインスタンス変数はviewファイル内で利用することができます。
<% @users.each do |user| %>
<div>
<%= user %>
</div>
<% end %>
@usersは配列が格納されているので、.each do ~ end で取り出すことができます。この部分は全てRubyのコードなので、<%%>ではさみましょう。ブラウザに表示する必要がないので、<%=%> ではなく <%%>ではさむところがポイントです。
<%= user %>の部分で、ブラウザに表示させます。
今回は、コントローラーのアクション内で配列を定義して、それをviewファイルに渡すことで利用しました。
今度は、データベースからデータをアクション内に持ってきて、それをviewファイルに渡すことを考えてみましょう。
モデルの作成
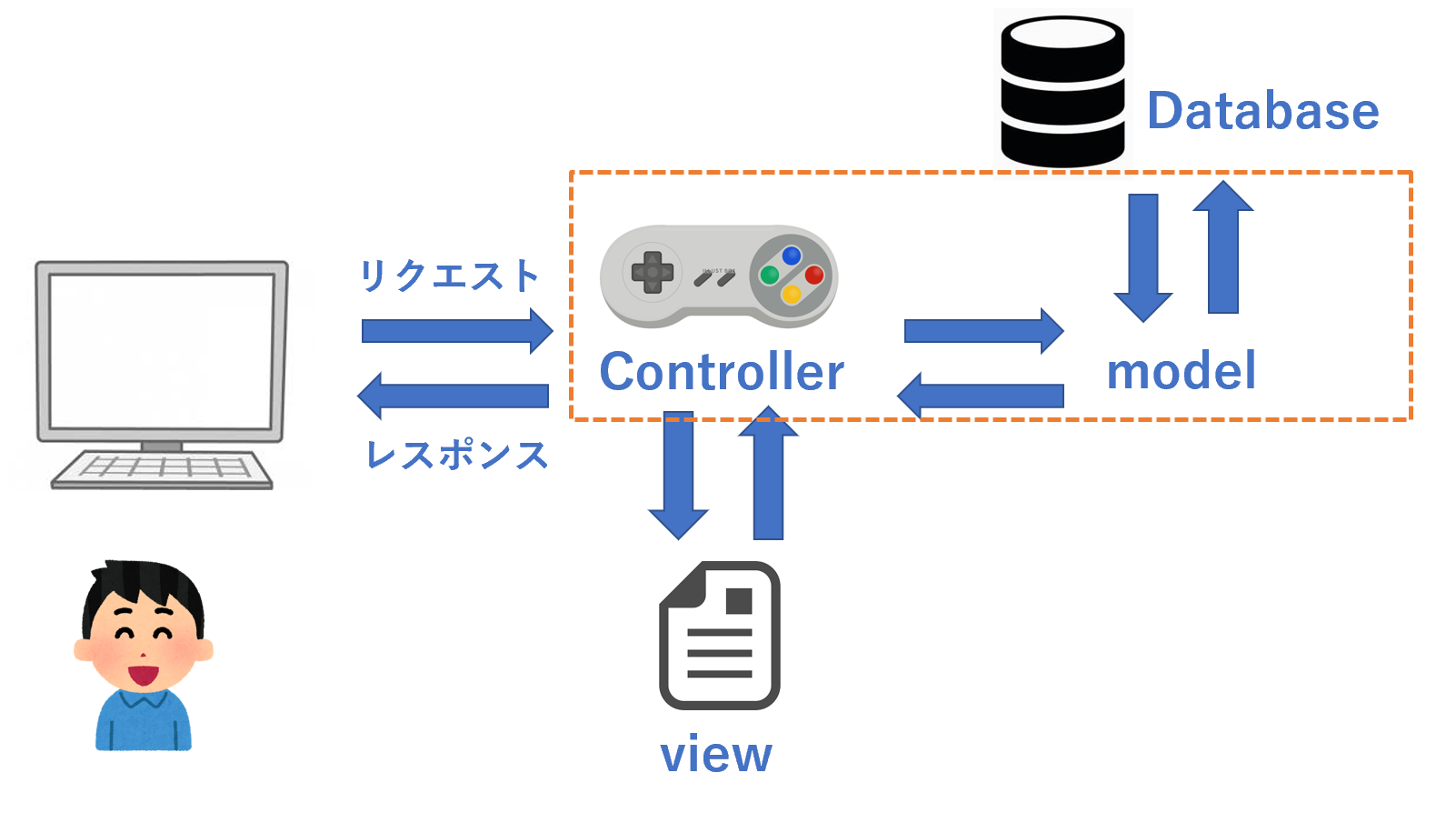
データベースを操作するためには、モデルを作成する必要があります。
モデルとは、データベースの情報を操作する仕組みのことです。または、データベースとのやり取りを行うクラスとも言うことができます。
以下のコードでモデルと。マイグレーションファイルを作成します。
rails g model user name:string password:string
Userがモデル名で、id、passwordがカラムになります。カラムとは、データベースの縦のデータ、つまり列のことです。
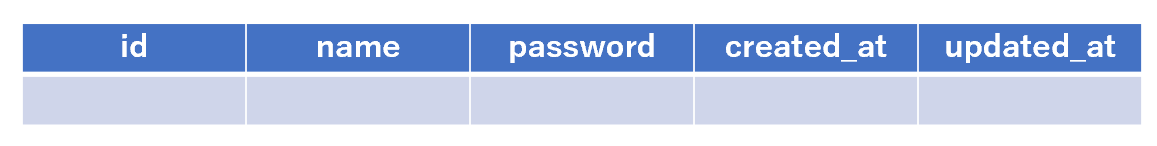
このコードで作成したデータベースは、以下のような表になっています。
この表全体をテーブルと呼び、縦のデータをカラム、横のデータをレコードと呼びます。モデルとは、このデータベースに対応するRubyのクラスであり、モデルクラスのインスタンスは一つの行(レコード)を表すオブジェクトであり、テーブルの列(カラム)に対応する属性をもちます。
上記のコードを実行すると、データベースを作成するためのmigrationファイルと、モデルが作成されます。
class CreateUsers < ActiveRecord::Migration[5.2]
def change
create_table :users do |t|
t.string :name
t.string :password
t.timestamps
end
end
end
class User < ApplicationRecord
end
上記の作成したマイグレーションファイル以下のコードで取り込むことで、データベースを作成することができます。
rails db:migrate
ここまでで、データベースを作成することができました。
それでは、マイグレーションファイルとは何なのかについてまとめていきましょう。
マイグレーションファイルとは
マイグレーションファイルとは、データベースを生成する際の設計図のようなものです。
マイグレーションファイルを実行することで、その内容に基づいたデータテーブルを作成することができます。
railsでは、rails g modelコマンドを実行すると、マイグレーションファイルとモデルの両方が生成されます。
マイグレーションファイルはデータベースの枠組みを作成するための道具で、モデルはデータベースとコントローラーを橋渡しする道具のようなものだと覚えておいてください。
データをデータベースに保存
以下のコードでRailsのコンソールを起動しましょう。
rails console
コンソールを起動したら、モデルを使ってデータベースにデータを保存してみましょう。
user = User.new(name: "poco", password: "maru")
user.save
これでデータベースにデータを保存することができました。
データベースの確認
それでは作成したデータベースを確認していきましょう。
データベースクライアントの起動
以下のコードでデータベースクライアントを起動できます。
rails dbconsole
テーブルの一覧表示
データベースクライアントを起動した後は、以下のコードでテーブル一覧を表示することができます。
sqlite>.table
ar_internal_metadata schema_migrations users
スキーマの表示
以下のコードでスキーマを表示することができます。スキーマとは、構造という意味です。指定したデータベースの構造を確認することができます。
sqlite>.schema users
CREATE TABLE IF NOT EXISTS "users" ("id" integer PRIMARY KEY AUTOINCREMENT NOT NULL, "name" varchar, "password" varchar, "created_at" datetime NOT NULL, "updated_at" datetime NOT NULL);
データベースクライアントの停止
以下のコードでデータベースクライアントを停止することができます。
sqlite>.quit
ここまでで、データベースを作成することができました。
それでは、実際にデータベースを利用してみましょう。
データベースの利用
データベースには、モデルを用いてアクセスします。
データベースを利用する際は、コントローラーからモデルを用いてアクセスします。
class UsersController < ApplicationController
def index
@user = User.first
end
end
これで、index.html.erbファイル内でインスタンス変数@userを使用することができるようになりました。
@userには、usersテーブルの一番最初の列のレコードが格納されています。
以下のように、index.html.erbファイル内で使用します。
<p><%= @user.name %></p>
<p><%= @user.password %></p>
終わりに
今回はここまでになります。
ここまでお付き合い頂きありがとうございました。
よろしければ以下の記事も御覧ください。
Ruby on rails を初心者向けに解説④ ~命名規則とform_Tagの使い方について~
Ruby on rails を初心者向けに解説⑤ ~データベースの編集と削除~