はじめに
今回は、Shopify developersのTheme settingsページの和訳です。
こちらの記事になります。
頑張っていきましょう。
Configuring theme settings
JSONを使用して、マーチャントがテーマエディターを使用してアクセスできる設定を作成できます。マーチャントは、Shopify管理者の[テーマ]ページから[カスタマイズ]をクリックしてエディターにアクセスします。
ユーザーがShopify管理画面上で弄れるデータは、全てJSON形式で記述されています。
About JSON settings
JSON設定は2種類のファイルを含めることができます。
The settings_schema.json
このファイルは、テーマエディタのテーマ設定領域の構成と内容を制御しています。
また、このファイルの設定は、テーマ内の他のファイルから参照することができます。
このファイルは、以下のようにconfigフォルダの中にあります。

Liquid section files
これらのファイルは、テーマ内のセクションの外観と機能を制御します。
このファイルの{% schema %}タグはテーマエディタでの各セクションの設定と構成と内容を制御します。
各セクションファイルの設定はそのセクションに固有のものであり、テーマ内の他のファイルから参照されることはありません。これらのファイルは、テーマのセクションディレクトリにあります。
これらの、JSON形式で記述するデータにより、Shopifyのカスタマイズ画面でユーザーが操作する部分を作成することができます。
Editing JSON settings
Shopifyの管理画面から、からセクションやテーマ設定のJSON設定を編集できます。
コード編集画面から、Configフォルダを開きます。
この中にsettings_schema.jsonファイルがあります。

File format overview
Liquidセクションファイルでは、セクションの設定は{% schema %}と{% endschema %}タグで囲まれています。
設定には以下の2つのカテゴリがあります。
- 入力設定: これらは、マーチャントが設定できる設定を制御します。
- サイドバー設定: これらはマーチャントが設定できません。これらは情報要素(ヘッダーと段落)を制御し、テーマエディタのサイドバーに詳細と分かりやすさを追加するために使用できます。
Defining a theme settings
設定定義の構造は以下の通りです。
- 各設定エントリには、個々の設定の定義が含まれています。
- 各個別の設定にはいくつかの属性があり、設定がマーチャント入力用なのか、サイドバーのスタイリング用なのかによって異なります。
以下がsettings_schema.jsonファイルのcolorタイプの2つの入力設定の設定定義の例です。
[
{
"name": "Colors",
"settings": [
{
"type": "color",
"id": "color_borders",
"label": "Border colors",
"default": "#e5e5e5"
},
{
"type": "color",
"id": "color_body_text",
"label": "Body text",
"default": "#333333"
}
]
}
]
JSON構造は、保存される前に検証され、正しい形式に従っていることを確認します。
Attributes for input settings
入力設定は、マーチャントがストアのテーマ設定を構成するために使用します。マーチャントは、テーマエディターのサイドバーから設定にアクセスします。
入力設定を定義するときは、次の表に示す属性を使用してください。
| Attribute | Required? | Description |
|---|---|---|
| type | yes | settingsの種類の名前 |
| id | yes | setingsのユニークな名前。id は、settings または section.settings オブジェクトを介して Liquid テンプレートに公開されます。英数字、アンダースコア、ダッシュのみを含む必要があります。 |
| label | yes | settingsのラベル |
| placeholder | no | 入力のプレースホルダーテキストの値。これは、テキストベースのsettingsタイプ専用です。 |
| default | no | settingsがデフォルトで使用する値 |
| info | no | settingsに関する追加情報です。可能な限りラベルに情報を詰め込んだ方が良いので、あまり使用しないで下さい |
Creating links
[リンクテキスト](リンクURL)を使用して、情報フィールドとコンテンツフィールドへのリンクを追加できます。
端的に説明すると、Qiitaでリンクを書くときのような書き方で、infoにリンクを貼ることができます。
{
"type": "checkbox",
"id": "enable_payment_button",
"label": "Show dynamic checkout button",
"info": "Each customer will see their preferred payment method from those available on your store, such as PayPal or Apple Pay. [Learn more](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"default": true
},
Input settings types
JSON設定スキーマは、設定タイプの値の範囲を、大きく分けて2つのカテゴリに分けて受け入れます。
それが、Basic input settings typesとspecialized input settings typesです。
Basic input settings types
基本的な入力設定のtype属性は、次の表に示す任意の値に設定できます。
| Value | Application |
|---|---|
| text | 一桁のテキストフィールド |
| textarea | 複数行のテキスト領域 |
| radio | ラジオボタン |
| select | 選択ドロップダウン |
| checkbox | チェックボックス |
| range | レンジスライダー |
一桁のテキストフィールド
textタイプのsettingsは、URL、ソーシャルメディアのユーザー名、販売バナーテキストなどの短い文字列をキャプチャするために使用されます。
以下の6つが要素として与えられます。
{
"type": "text",
"id": "id",
"label": "text",
"default": "value",
"info": "text",
"placeholder": "text"
}
例えば、下のようなコードを実装します。
{
"type": "text",
"id": "footer_linklist_title",
"default": "Quick links",
"label": "Heading"
}
すると、以下のように画面に表示されます。
複数行のテキスト領域
タイプtextareaの設定は、埋め込みコードなど、テキストのより大きなブロックをキャプチャするために使用されます。
以下の6つの要素で表されます。
{
"type": "textarea",
"id": "id",
"label": "text",
"default": "value",
"info": "text",
"placeholder": "text"
}
例えば、以下のようなコードを実装します。
{
"type": "textarea",
"id": "home_welcome_message",
"default": "Welcome to my shop!",
"label": "Welcome message"
}
ラジオボタン
ラジオタイプの設定は、ロゴの配置を選択するなど、相互に排他的なオプションを販売者に提示するために使用されます。
以下の要素が用いられます。
{
"type": "radio",
"id": "id",
"label": "text",
"options": [
{ "value": "one", "label": "Radio one" },
{ "value": "two", "label": "Radio two" }
],
"default": "one",
"info": "text"
}
例えば、以下のようなコードを実装します。
{
"type": "radio",
"id": "logo_alignment",
"options": [
{ "value": "left", "label": "Left"},
{ "value": "center", "label": "Centered"}
],
"label": "Logo alignment"
}
そうすると、以下のように管理画面に表示されます。
選択ドロップダウン
type selectの設定は、商品ページに表示する商品の数を選択するなど、多くのオプションをマーチャントに提示する場合に使用します。
type selectの設定のオプションは、各オプションにグループの値を設定することでグループ化できます。
以下の要素を指定できます。
{
"type": "select",
"id": "id",
"label": "text",
"options": [
{
"group": "value",
"value": "value",
"label": "text"
},
{
"group": "value",
"value": "value",
"label": "text"
}
],
"default": "value",
"info": "text"
}
例えば、以下のコードを実装します。
{
"type": "select",
"id": "vertical_alignment",
"options": [
{ "value": "top", "label": "Top"},
{ "value": "middle", "label": "Middle"},
{ "value": "bottom", "label": "Bottom"}
],
"label": "Vertical alignment"
}
そうすると、管理画面に以下のように表示されます。
チェックボックス
チェックボックスの設定は、ページ上の要素の表示・非表示など、環境設定のオンオフを切り替えるために使用されます。
チェックボックスの値は常に強制的に1になります。 隠しフィールドは、チェックボックスごとに生成されるテーマエディタにShopifyが挿入することで、偽の値が適切に投稿できるようにしています。
以下の要素を指定できます。
{
"type": "checkbox",
"id": "id",
"label": "text",
"default": false,
"info": "text"
}
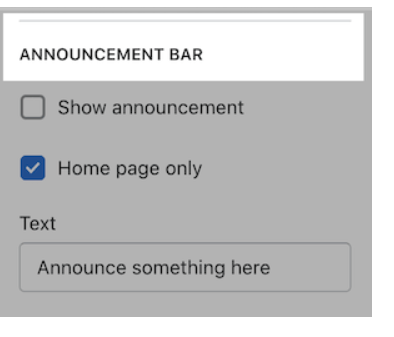
例えば、以下のようなコードを実装します。
{
"type": "checkbox",
"id": "home_page",
"default": true,
"label": "Home page only"
}
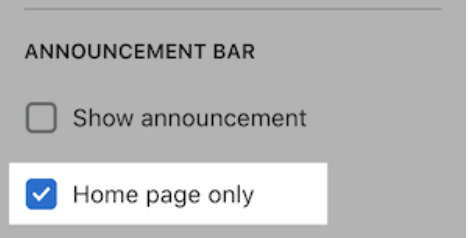
そうすると、以下の画面を実装できます。
レンジスライダー
rangeを用いると、値の範囲から選択するスライダーを追加することができます。
マーチャントは範囲スライダを使用してテキストのフォントサイズを選択したり、要素間の感覚を設定したりすることができます。
スライダーの最小値と最大値を設定し、ピクセル、秒、パーセンテージなどの単位を設定する必要があります。
テーマエディタのプレビューは、マーチャントがスライダーを動かすと更新されるので、リアルタイムで変更内容を確認できます。
範囲入力スライダーは、マーチャントに要素の見た目をより細かくコントロールさせたい場合にのみ使用して下さい。
ベストプラクティスとして、範囲入力スライダーをしようするのは、マーチャントがプレビューで要素の見た目を調整できる場合のみにしてください。
範囲入力スライダーを設定するときは、次の点に注意してください。
-
stepとは、スライダーの値のステップ数を指します。例えば、stepを5に設定すると、範囲スライダは5でカウントされます。デフォルトでは、ステップは1に設定されています。 - あなたのスライダーは最低3ステップ、最大101ステップでなければなりません。
-
defaultでは、スライダが指す値がデフォルトで設定されています。デフォルト値は、設定したステップ値の倍数でなければなりません。例えば、ステップ数を 5 に設定した場合、デフォルト値は 5 の倍数でなければなりません。ステップ数を5に設定して、デフォルト値を33に設定するとエラーになります。 -
default、min、max、stepは数値でなければなりません。数値は整数または浮動小数点数です。 -
minとmaxは-10000より大きく、10000未満である必要があります。 - 測定単位ラベルは最大3文字です。たとえば、秒には
secを使用し、ピクセルにはpxを使用できます。
以下の要素を使用します。
{
"type": "range",
"id": "id",
"min": value,
"max": value,
"step": value,
"unit": "text",
"label": "text",
"default": value
}
例えば、以下のコードを実装します。
{
"type": "range",
"id": "font_size",
"min": 12,
"max": 18,
"step": 1,
"unit": "px",
"label": "Font size",
"default": 16
}
min、max、step、およびdefaultの値を引用符で囲まないでください。これらの値を引用符で囲むと、エラーが発生します。
そうすると、以下の画面が出力されます。
Specialized input setting types
基本的な入力設定のタイプと同様に、加盟店向けに特化したテーマ設定のオプションを提供することができます。
特化した入力設定のtype属性を表に示す値のいずれかに設定します。
| Value | Application |
|---|---|
| color | カラーピッカー |
| font_picker | フォントピッカー |
| collection | コレクションセレクター |
| product | 商品セレクター |
| blog | ブログセレクター |
| page | ページセレクター |
| link_list | メニューセレクター |
| url | URL |
| video_url | ラジオボタン |
| richtext | HTMLを含むテキストのフォーマット |
| html | カスタムHTML |
| article | 記事セレクター |
| image_picker | 画像セレクター |
カラーピッカー
タイプcolorを設定すると、マーチャントにカラーピッカーを提示することができます。
以下の要素があります。
{
"type": "color",
"id": "id",
"label": "text",
"default": "value",
"info": "text"
}
例えば、以下のコードを実装します。
{
"type": "color",
"id": "background_color",
"label": "Background color",
"default": "#ffffff"
}
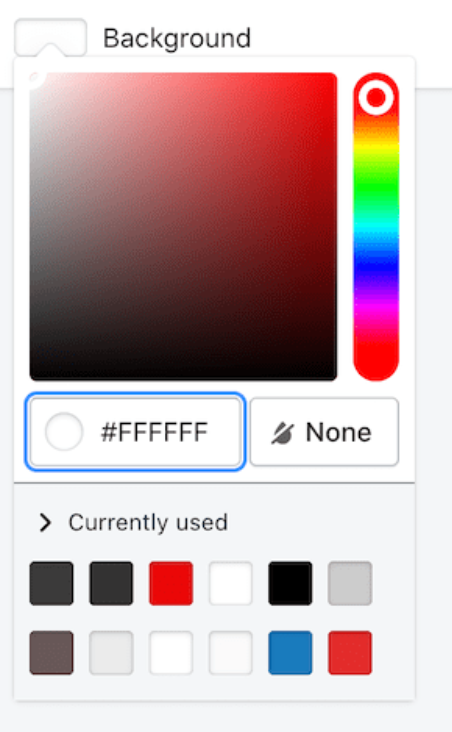
そうすると、以下の画面がカスタマイズ画面に表示されます。
フォントピッカー
font_picker型の設定では、Shopifyのフォントライブラリからのフォントで自動的に埋められたリソースリストが生成されます。ライブラリには、ウェブセーフフォント、Google Fontsのセレクション、Monotypeからライセンスを受けたフォントが含まれています。
選択したフォントをロードする方法については、フォントオブジェクトの Liquid リファレンスを参照してください。
以下の要素があります。
{
"type": "font_picker",
"label": "text",
"id": "id",
"info": "text",
"default": "helvetica_n4"
}
例えば、以下のコードを実装します。
{
"name": "Typography",
"settings": [
{
"type": "font_picker",
"label": "Heading font",
"id": "heading_font",
"default": "helvetica_n4"
}
]
}
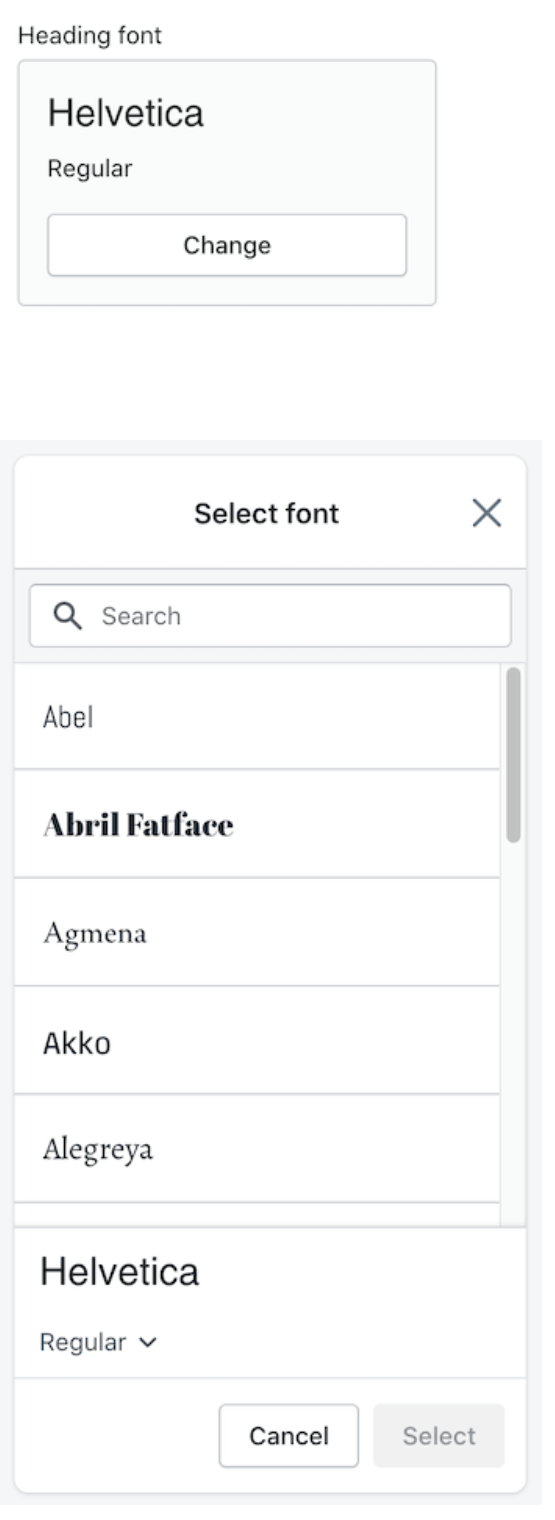
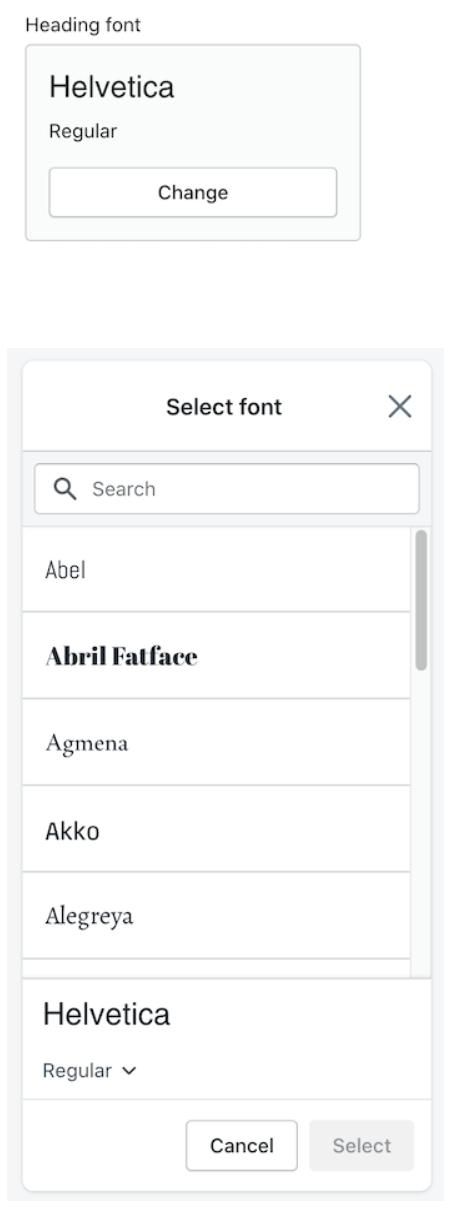
以下のようにフォントピッカーが出力されます。
コレクションセレクター
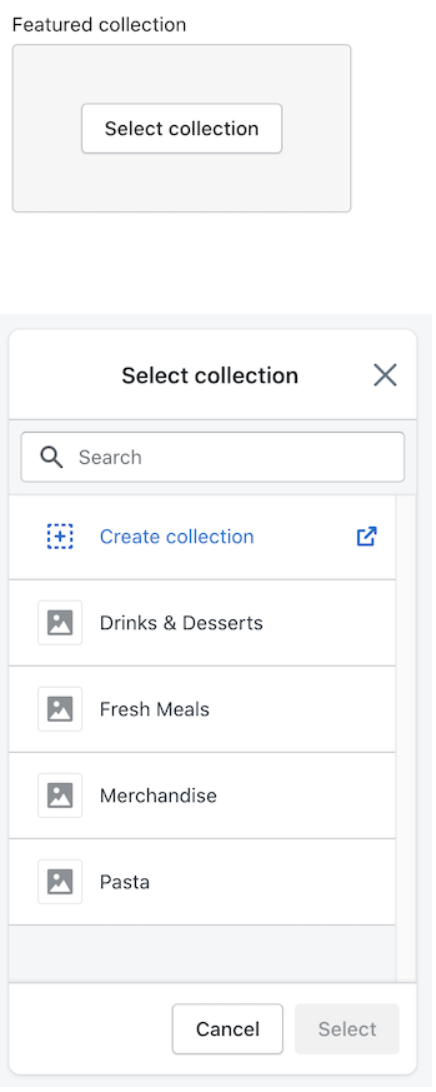
コレクションタイプの設定は、ストア内のすべてのコレクションの名前で自動的に埋められたリソースリストを生成します。マーチャントがリソースリストから選択したオプションの出力は、コレクションのハンドルです。
"type": "collection"という設定は、プリセットを切り替えるときに更新されません。
以下の要素があります。
{
"type": "collection",
"id": "id",
"label": "text",
"info": "text"
}
例えば、以下のコードを実装します。
{
"type": "collection",
"id": "feature_collection",
"label": "Featured collection"
}
そうすると、以下のようにカスタマイズ画面に表示されます。
商品セレクター
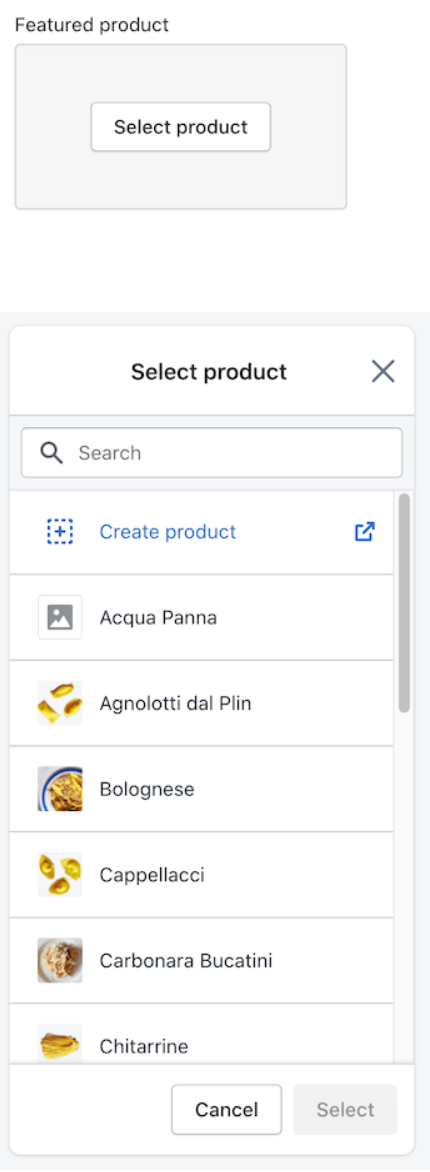
productタイプの設定は、ストア内のすべての商品名で自動的に埋められたリソースリストを生成します。マーチャントがリストから選択したオプションの出力は、商品のハンドルです。
"type": "product"という設定は、プリセットの変更時に更新されません。
以下の要素があります。
{
"type": "product",
"id": "id",
"label": "text",
"info": "text"
}
例えば、以下のコードを実装します。
{
"type": "product",
"id": "feature_product",
"label": "Featured product"
}
そうすると、以下のように管理画面に表示されます。
ブログセレクター
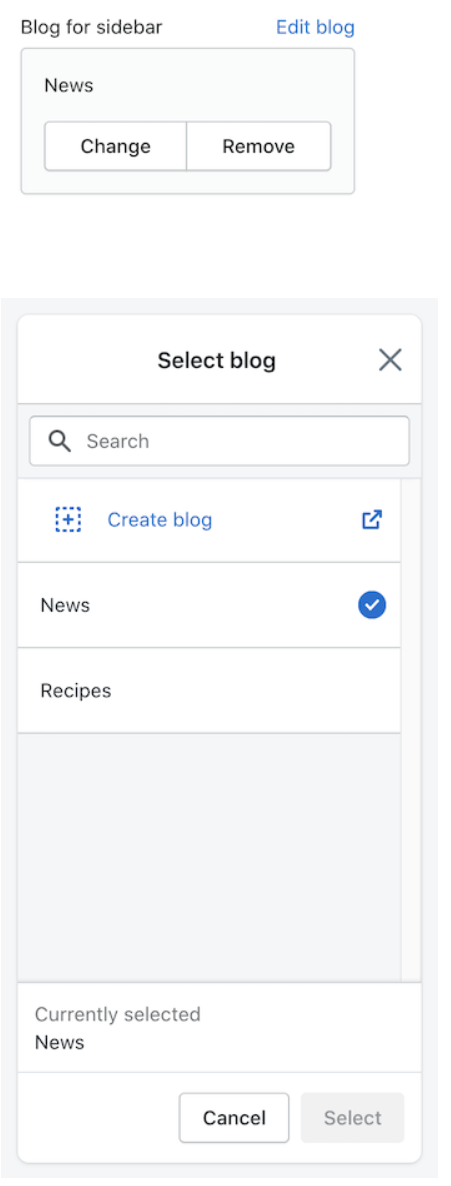
ブログタイプの設定は、ストア内のすべてのブログの名前で自動的に埋められたリソースリストを生成します。マーチャントがリストから選択したオプションの出力は、ブログのハンドルになります。
type: "blog"という設定は、プリセットの変更時に更新されません。
以下の要素があります。
{
"type": "blog",
"id": "id",
"label": "text",
"info": "text"
}
例えば、以下のコードを実装します。
{
"type": "blog",
"id": "sidebar_blog",
"label": "Blog for sidebar"
}
そうすると、以下の画面がカスタマイズ画面に出力されます。
ページセレクター
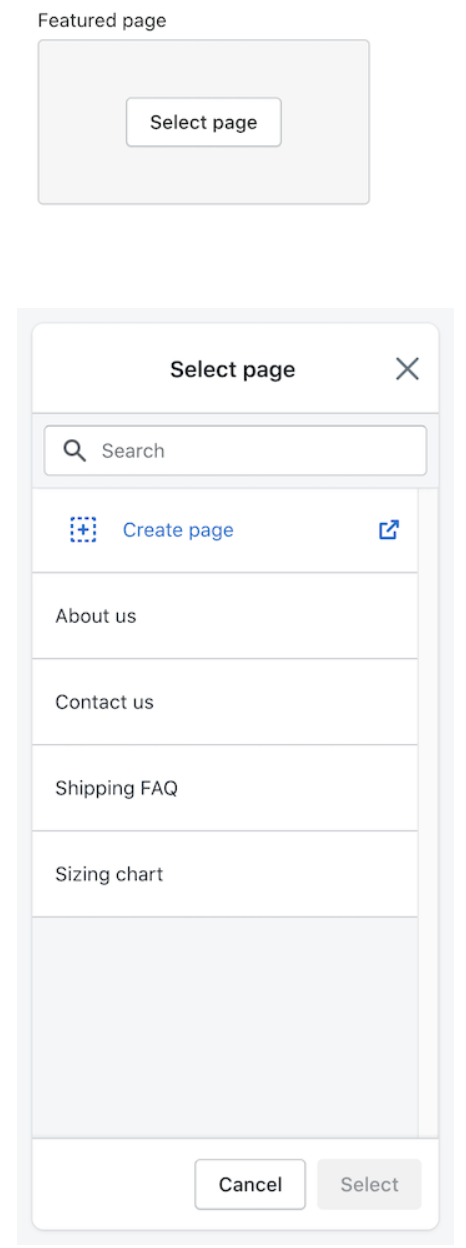
ページタイプの設定により、ストア内のすべてのページの名前が自動的に入力されるリソースリストが生成されます。マーチャントがリストから選択するオプションの出力は、ページのハンドルです。
以下の要素があります。
{
"type": "page",
"id": "id",
"label": "text",
"info": "text"
}
例えば、以下のコードを実装しましょう。
{
"type": "page",
"id": "homepage",
"label": "Front page"
}
そうすると、以下の画面が管理画面に出力されます。
Menu selector
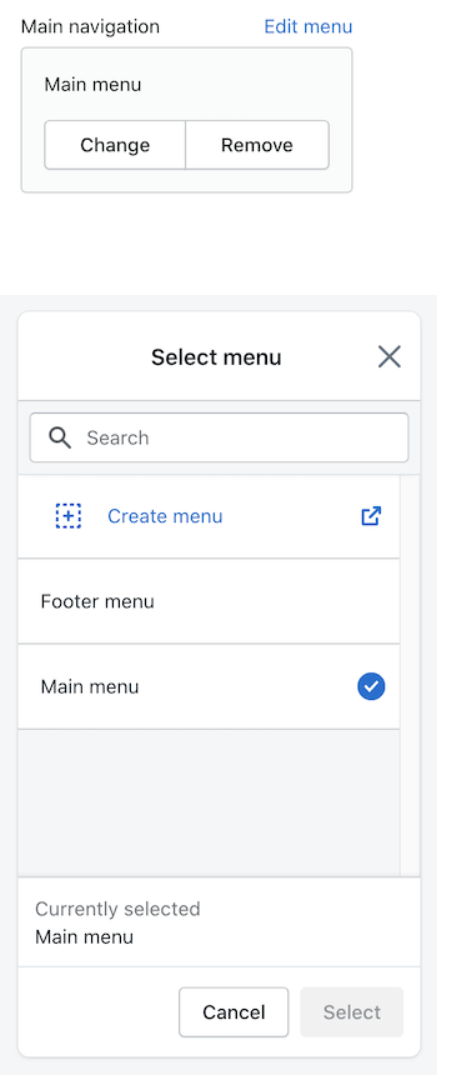
link_listタイプの設定は、ストア内のすべてのメニュー名で自動的に埋められたリソースリストを生成します。マーチャントがリストから選択したオプションの出力は、リンクリストメニューのハンドルになります。
link_listの設定では、オプションのデフォルトパラメータを受け入れます。
「リンクリスト」は、Shopify管理者のナビゲーションページでは「メニュー」と呼ばれます。
以下の要素があります。
{
"type": "link_list",
"id": "id",
"label": "text",
"info": "text"
}
例えば、以下のコードを実装します。
{
"type": "link_list",
"id": "main_nav",
"label": "Main navigation"
}
そうすると、以下の画面がカスタマイズ画面に表示されます。
URL
URL設定では、テーマエディタのピッカーを使用して、マーチャントが以下のリソースのいずれかにリンクすることができます。
- 記事、ブログ、コレクション、ページ、または製品
- 外部URL(https://example.com など
- 相対パス (/relative/path#anchor や #about-us など)
url の設定はオプションのデフォルトパラメータを受け付けます。
以下のコードを実装します。
{
"id": "banner_call_to_action",
"type": "url",
"label": "Banner button link"
}
liquidファイル上で、以下のように使用します。
<a href="{{ settings.banner_call_to_action }}">Get started</a>
liquidコードは展開sレ、以下のコードになります。
<a href="/products/leather-bag">Get started</a>
Video URL
video_url設定を使用すると、マーチャントはビデオのURLを使用してブロックのコンテンツとしてビデオを挿入できます。
以下の要素があります。
{
"id": "video_url",
"type": "video_url",
"label": "Video URL",
"accept": ["youtube", "vimeo"],
"default": "https://www.youtube.com/watch?v=_9VUPq3SxOc",
"info": "text",
"placeholder": "text"
}
video_url の設定には、以下の属性を持つことができます。
- accept - (必須) フィールドが受け付ける URL の種類の配列。有効な値は youtube または vimeo、またはその両方です。
- default - (オプション) URL が指定されていない場合に使用するデフォルトの動画です。
- info - (オプション) 必要に応じて設定に関する追加情報を指定します。このフィールドのデフォルトは、このフィールドで使用できる URL タイプのリストになります。
- placeholder - (オプション) 入力のプレースホルダテキスト。
Video_url 設定は、Liquid で {{ settings.video_url }} という構文を使用して参照することができます。URL の一部を Liquid のパラメータで参照することができます。
- {{ settings.video_url.id }}}。- ビデオIDを指定します。上の例では LGb3j1CyH0k です。
- {{ settings.video_url.type }}} となります。- ビデオがホストされているサイト。上記の例では、これは youtube となります。
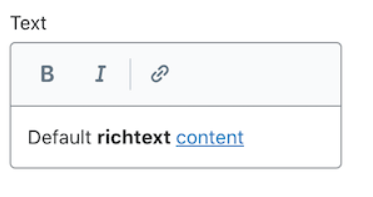
リッチテキスト
リッチテキスト設定を使用して、基本的な書式のテキストコンテンツを許可できます。サポートされている書式設定オプションは、太字、斜体、下線、リンク、および段落です。
{
"type": "richtext",
"id": "column_richtext",
"label": "text",
"default": "<p>Default <em>richtext</em> <a href=\"https://example.com/\">content</a></p>"
}
例えば、以下のコードを実装します。
{
"column_richtext": "<p>Content for <strong>richtext</strong> <a href=\"https://example.com/\">setting</a></p>"
}
liquidファイル上では以下のように実装します。
<div class="rte">{{ settings.column_text }}</div>
管理画面上では、以下のように表示されます。
HTML
html設定により、マーチャントはブロックのコンテンツとしてレンダリングするカスタムHTMLコードを追加できます。閉じられていないタグは、設定が保存されると自動的に閉じられます。
以下の要素があります。
{
"type": "html",
"id": "html_area",
"label": "Custom HTML",
"default": "<div><p>Some HTML content</p></div>"
}
例えば、以下のコードを記述します。
{
"html_area": "<h1>A heading</h1><p>A paragraph</p>"
}
liquidファイル上では以下のように使用します。
<div class="html-text">{{ settings.md_area }}</div>
HTMLへの出力は以下のようになります。
<div class="html-text"><h1>A heading</h1><p>A paragraph</p></div>
殆どのHTMLタグがサポートされていますが、<html>や<head>、<body>などの一部のタグは自動的に削除されます。
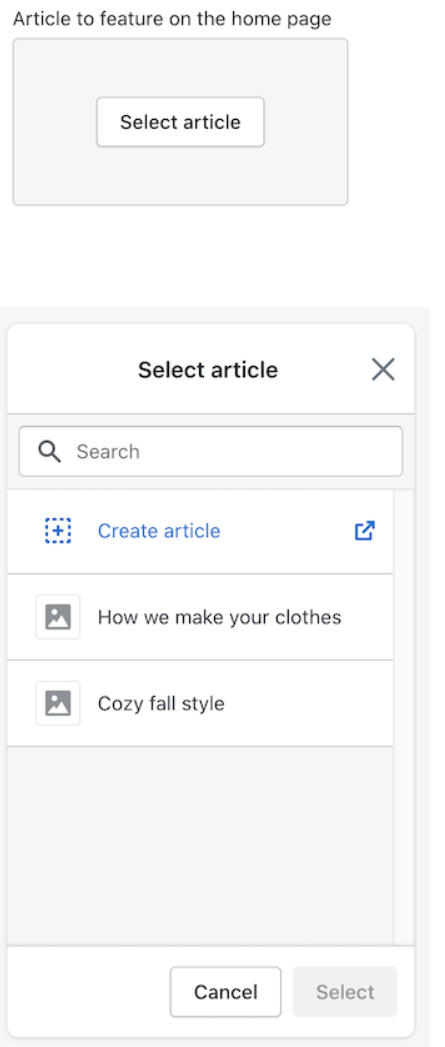
Article
Shopifyストア内の記事を参照するために記事の設定を使用することができます。記事はページや商品の設定と同じように機能し、グローバル変数(この場合はarticles)で取得できる参照オブジェクトのハンドルを返します。
以下のコードを実装します。
{
"type": "article",
"id": "featured_article",
"label": "Article to feature on the home page"
}
以下のように使用します。
{
"featured_article": "news/building-shopify-themes"
}
liquidファイル内で以下のように使用します。
{% assign article = articles[settings.featured_article] %}
{% if article %}
<a href="{{ article.url }}">{{ article.title }}</a>
{% endif %}
管理画面に次のように出力されます。
Image
マーチャントは、タイプimage_pickerの設定を使用して、ロゴ画像、ファビコン、スライドショー画像などのアセットをアップロードできます。
以下の要素があります。
{
"name": "Logo",
"settings": [
{
"type": "image_picker",
"id": "logo",
"label": "Logo image"
}
]
}
Sidebar settings
サイドバーの設定は、入力要素には使用されず、マーチャントが設定することはできません。これらの設定を使用してサイドバーに組織情報を追加し、加盟店が必要な入力設定を簡単に見つけられるようにします。
サイドバー設定定義の属性を表に示します。
| Value | required | content |
|---|---|---|
| type | 必須 | この設定が属する設定のグループの名前(ヘッダーまたは段落) |
| content | 必須 | テキストコンテンツ |
| info | 任意 | 必要に応じて、設定に関する追加情報。ツールチップとして表示されます。 ツールチップは慎重に使用してください。可能な限り、有益な設定名を使用することをお勧めします。 |
Header
タイプヘッダーの設定を使用して、情報提供の目的でスタイル付きヘッダーをサイドバーに追加します。
以下の要素があります。
{
"type": "header",
"content": "text",
"info": "text"
}
例えば、以下のコードを実装します。
{
"type": "header",
"content": "Body Styles"
}
管理画面に以下が出力されます。
Paragraph
タイプ段落の設定を使用して、情報提供または説明の目的でスタイル付きテキストをサイドバーに追加します。
以下の要素があります。
{
"type": "paragraph",
"content": "text"
}
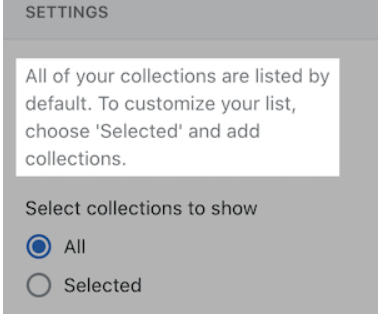
以下のコードを実装しましょう。
{
"type": "paragraph",
"content": "All of your collections are listed by default. To customize your list, choose 'Selected' and add collections."
}
終わりに
ここまで読んで頂きありがとうございました。