前回は利用ページから履歴の「詳細画面」を表示してみた。
今回はリモッテの大きな特徴の1つであるビデオと音声を扱ったアプリを試してみるために、リモッテ・ストアからアプリ「ビデオと音声の配信」をダウンロードして実行してみる。
アプリのインストール
操作方法は過去の投稿を参考にしていただくとして、アプリ「ビデオと音声の配信」をインストールする。

設定
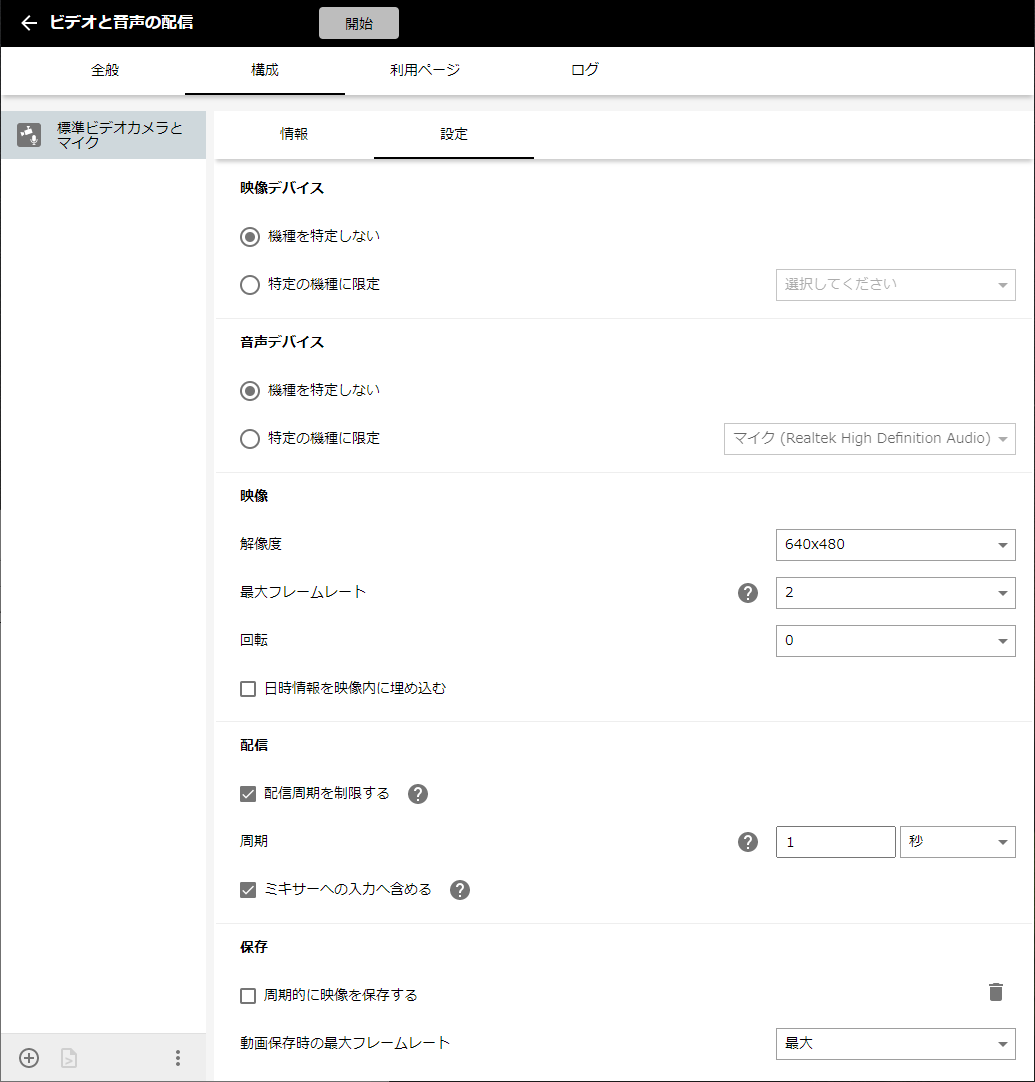
何もせずにアプリの「開始」ボタンを押すだけでパソコンに取り付けられたカメラとマイクからのビデオと音声が配信されるが、とりあえずアプリの詳細画面に入り、「構成」タブの「設定」を表示してみよう。

デバイスの選択や解像度などのオプションが設定できるようになっている。この中に「配信周期を制限する」というチェックボックスがある。ビデオを配信するにあたり、「最大フレームレート」で送信すると通信量が大きくなってしまう訳だが、この機能を使って1コマ毎の画像の送信頻度を制限することが出来る。リモッテは主として IoT や AI、自動化を目的としたアプリケーション用のプラットフォームであり、リアルタイムにビデオチャットしたりセミナーを配信したりするためのものではなく、色々な面で目的に特化した細かい制御が出来るオプションを用意してある。
次に、「利用ページ」タブをクリックし、「利用者」タブを選択する。ここで、ビデオや音声を受信できる利用者を定義する。この説明は過去の投稿を参考にしよう。
アプリの実行
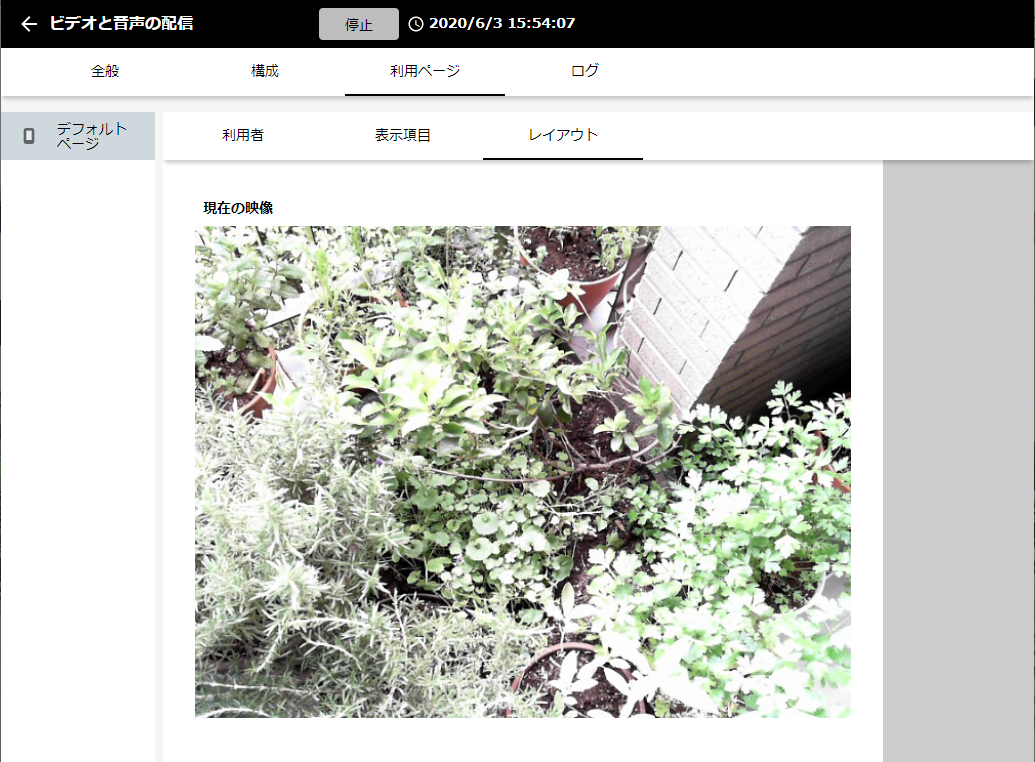
「利用ページ」タブの「レイアウト」タブに移動して、アプリの「開始」ボタンをクリックする。ビデオと音声が出力される。

利用者からのアクセス
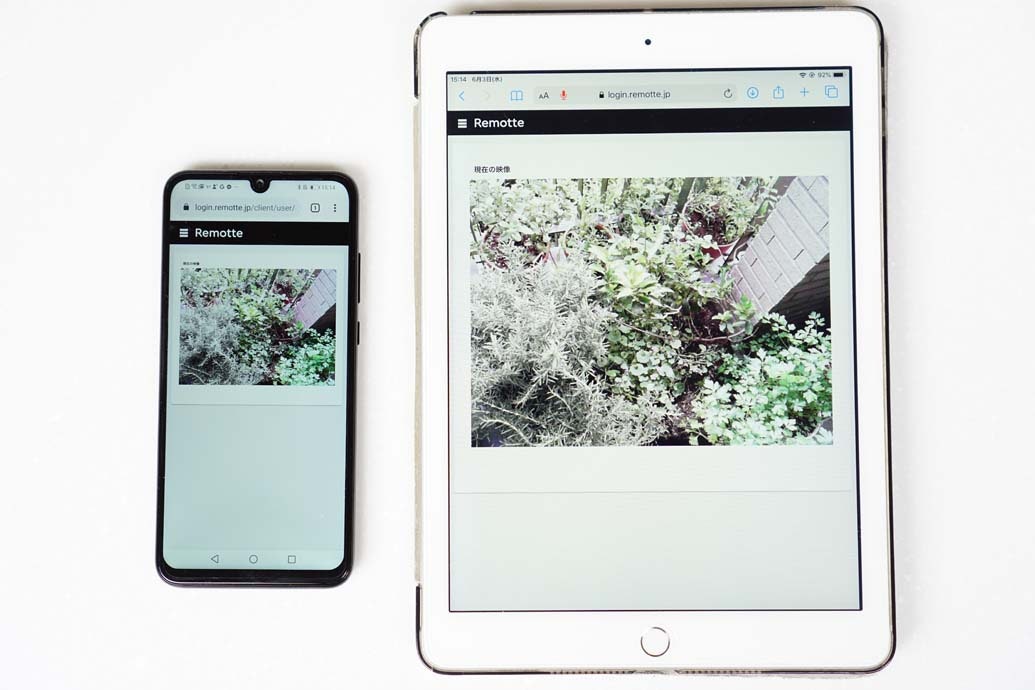
他のデバイスからのアクセスを確認してみよう。今回は Android と iOS のデバイスから、それぞれ Google と Twitter のアカウントを利用して同時にステーションにアクセスしてみた。

それぞれのデバイスが同時にステーションにアクセスし、同じ映像が表示された。利用者のメイン画面において、映像はコマ画像として表示されている。HTML 的には <image> タグを使用して、管理ツールで設定された配信品質に従って JPEG 画像を更新する。より高い解像度かつスムーズな動画を見るためには、表示されている画像をダブルクリック(タップ)して、ビデオの詳細画面に遷移する。

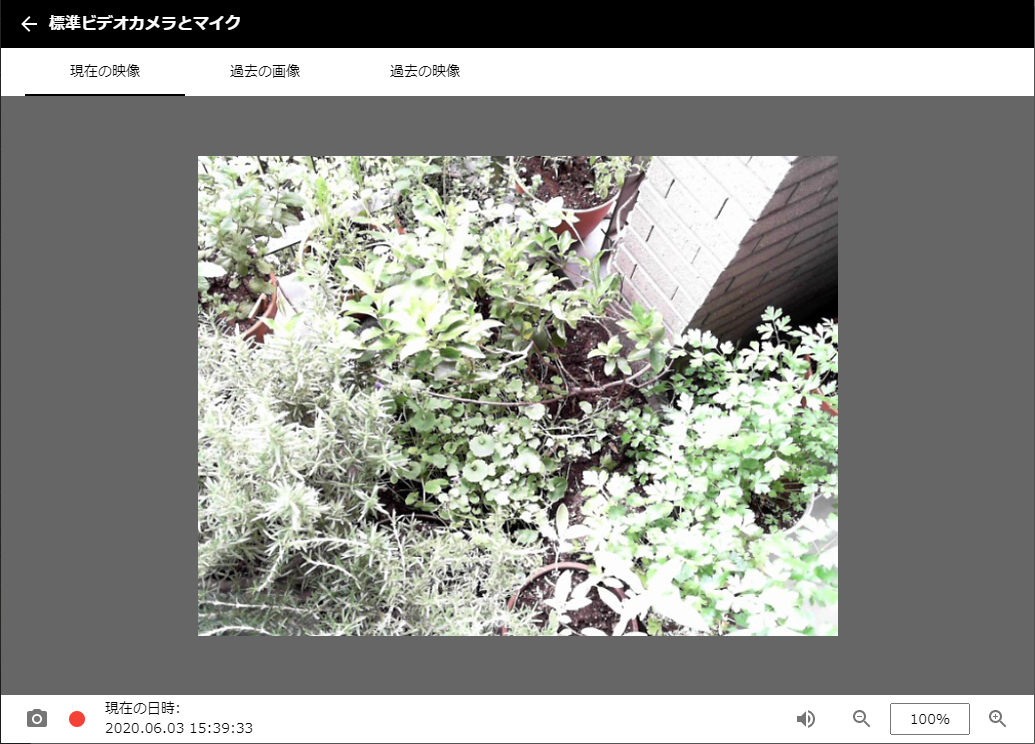
ビデオの詳細画面の「現在の映像」タブでは、高解像度で高フレームレートのビデオが見れる。HTML 的には <video> タグが使われている。
記録と再生
ここで画面左下のカメラアイコンをクリックすると、現在表示されている映像のスナップショットを撮ることが出来る。

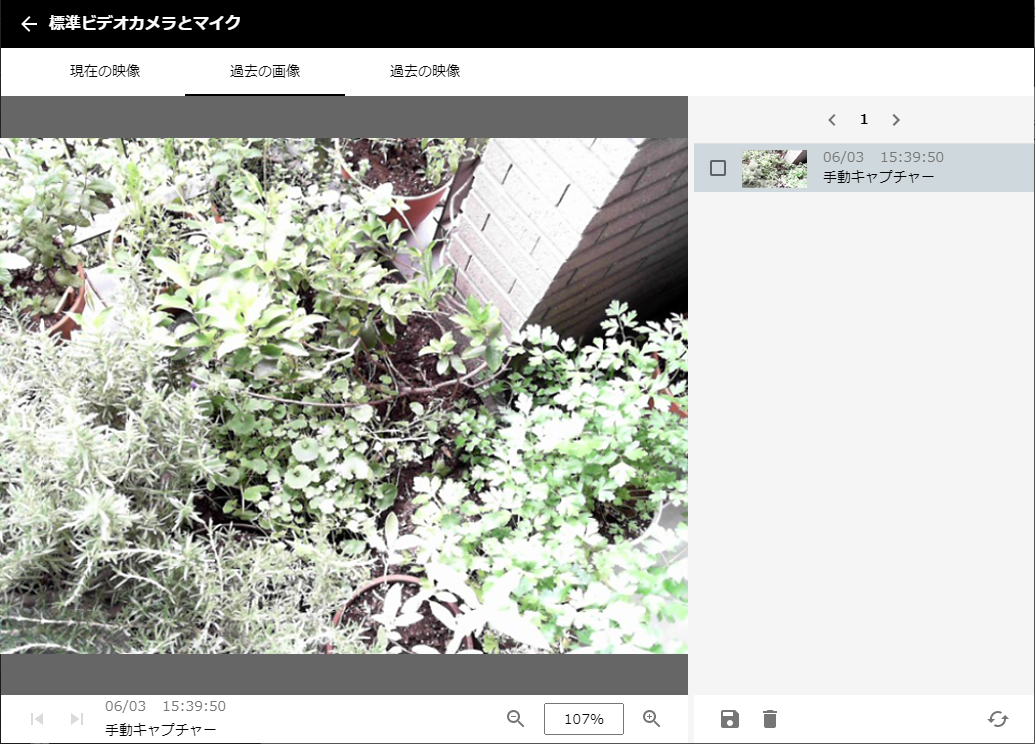
「過去の画像」タブを開くと、スナップショットを見たりダウンロードできる。

同様に、「現在の映像」タブにて画面左下のレコーディングボタン(赤色の丸)を押すと録画を開始できる。

停止ボタンで録画を停止する。

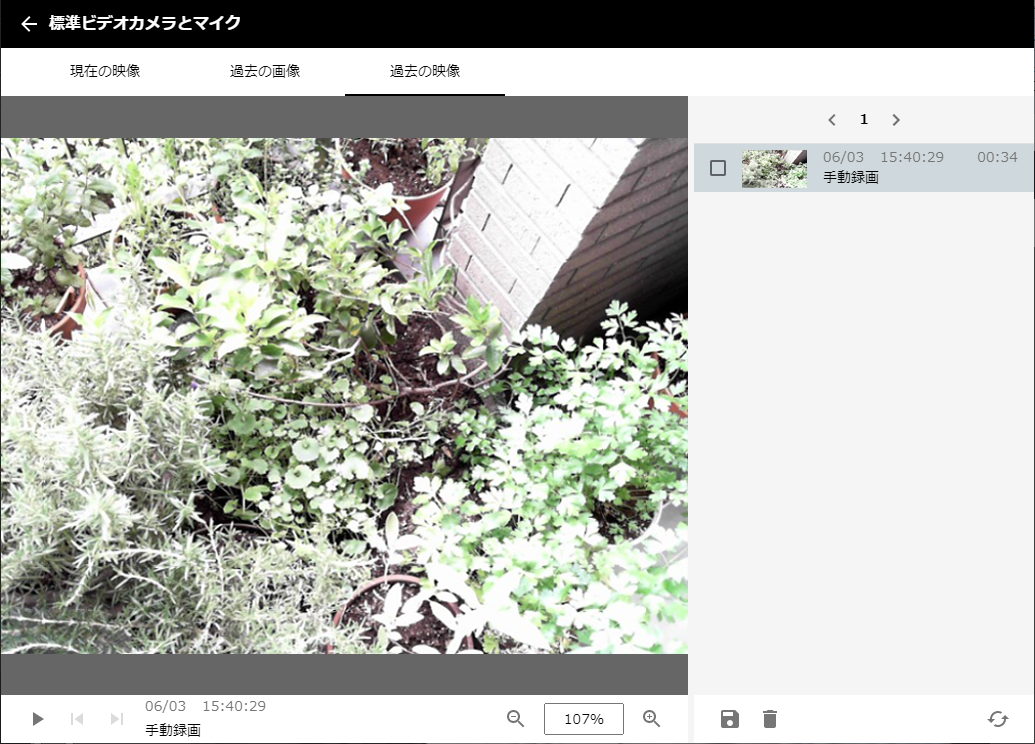
録画した映像は、「過去の映像」タブに入ると、再生したり、ダウンロードできる。

まとめ
リモッテでビデオと音声を扱う最も簡単なアプリを試してみた。単にビデオや音声を配信するだけであれば、リモッテ以外に沢山の選択肢がある訳だが、リモッテはビデオ解析や音声解析を使った IoT や AI のシステムを構築する際のプラットフォームとして非常に強力で便利な機能を提供している。
これまでの投稿では、主に管理者と利用者の立場での説明をしてきたが、次回からは「開発者」向けの解説を始め、また、Remotte ストア上の無料で使える便利なアプリを逐次紹介していくことにしよう。