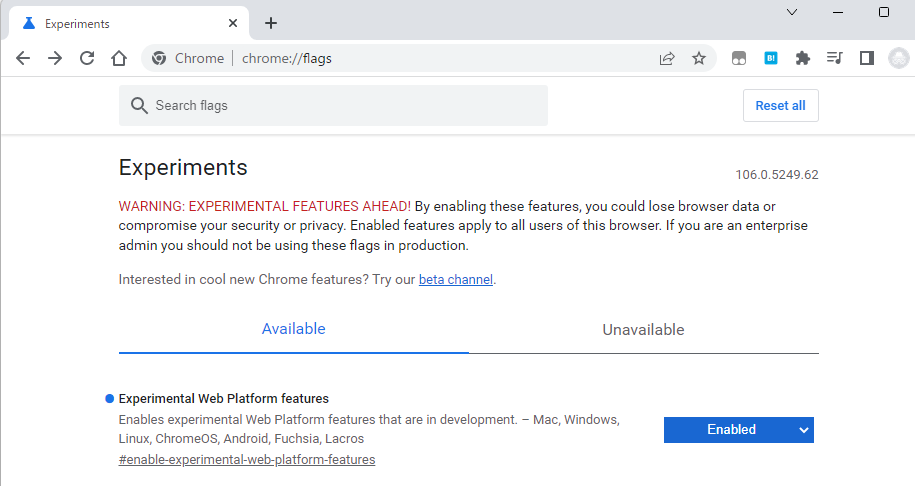
chrome://flags を開きExperimental Web Platform featuresをEnabledにして再起動(Chrome110から普通に使えるようになります)
ダイアログを表示する
<div id="ダイアログ1" popup>ダイアログの内容</div>
<button popuptoggletarget="ダイアログ1">ダイアログを開閉する</button>
See the Pen Untitled by John Doe (@04) on CodePen.
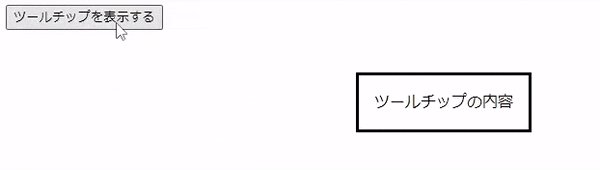
ツールチップを表示する
<div id="ツールチップ1" popup>ツールチップの内容</div>
<button popuphovertarget="ツールチップ1">ツールチップを表示する</button>
See the Pen ツールチップ by John Doe (@04) on CodePen.
その他
通知やトーストも表示できます。
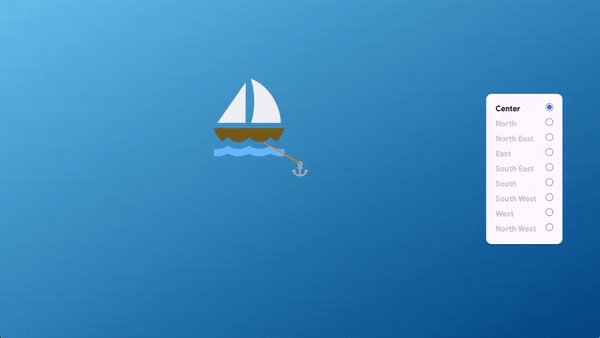
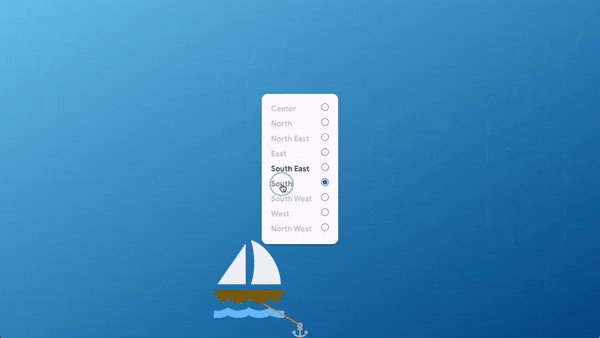
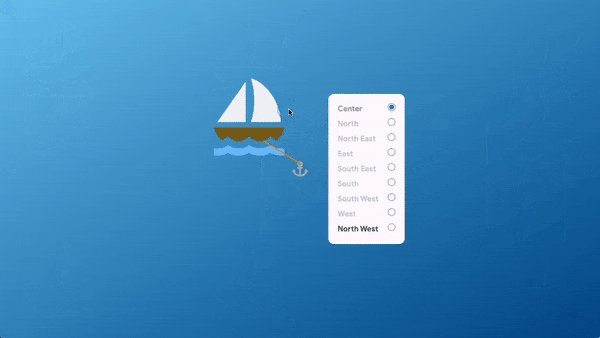
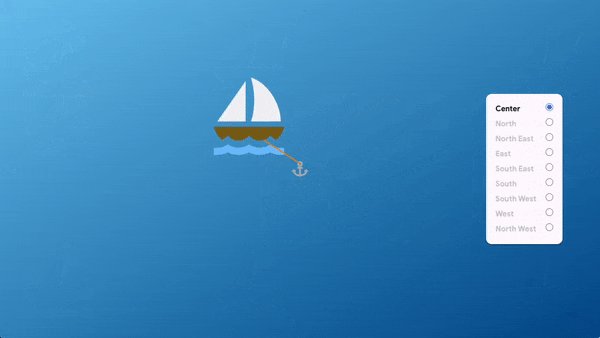
アンカー
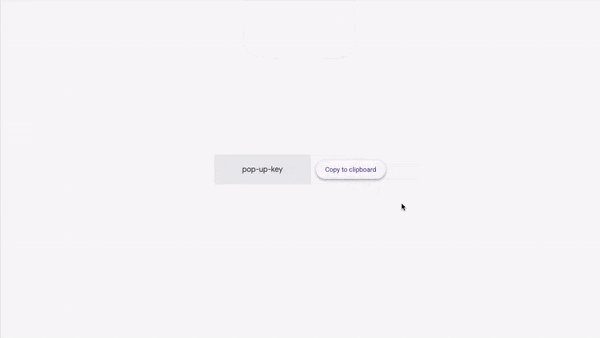
通知
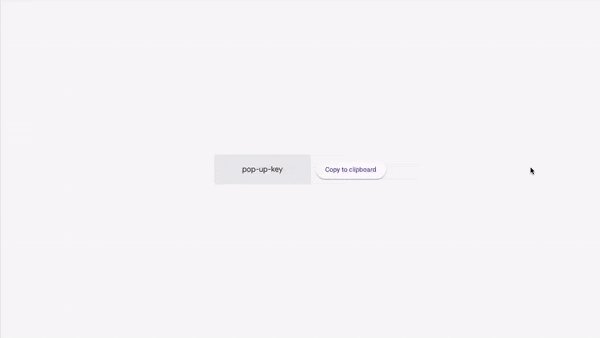
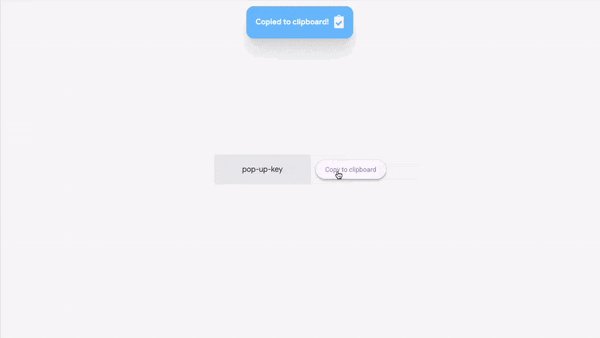
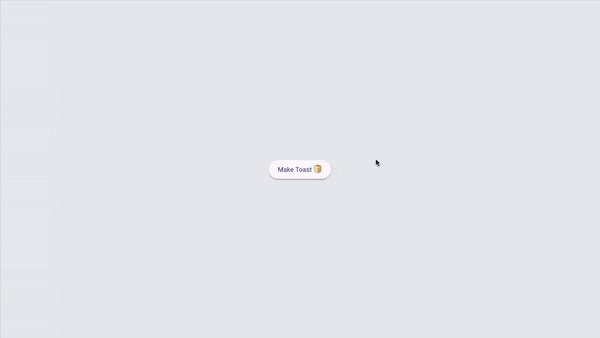
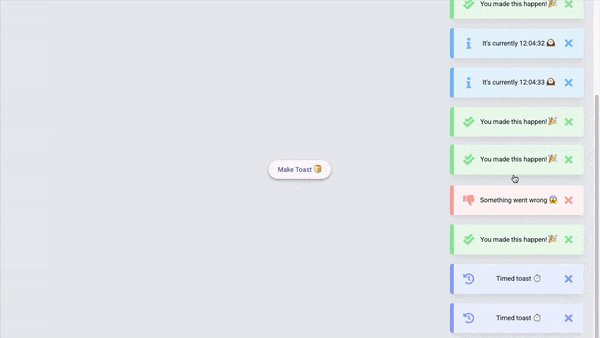
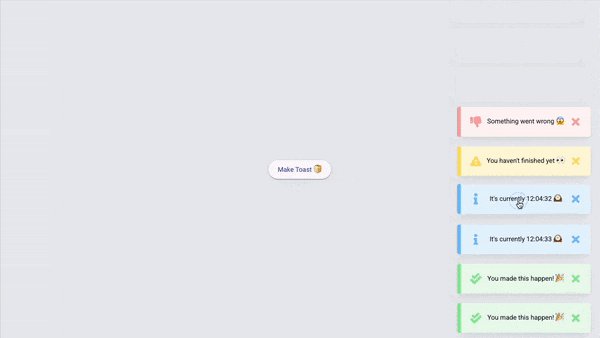
トースト
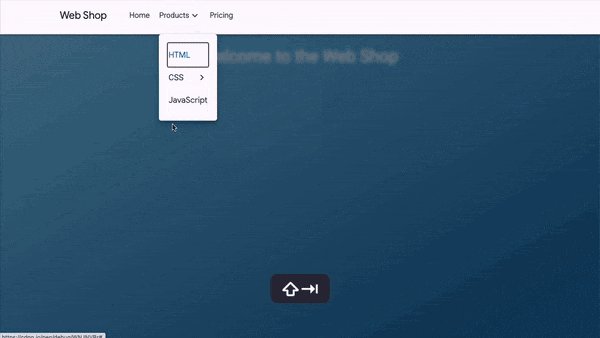
入れ子のメニュー
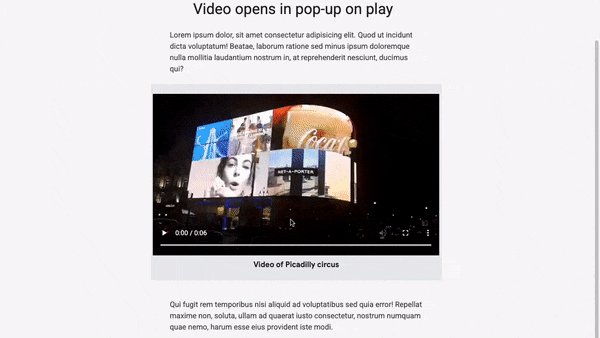
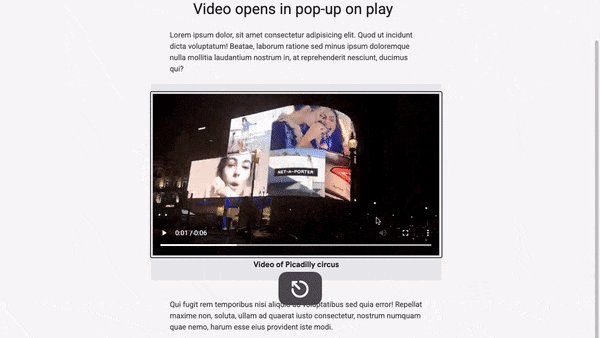
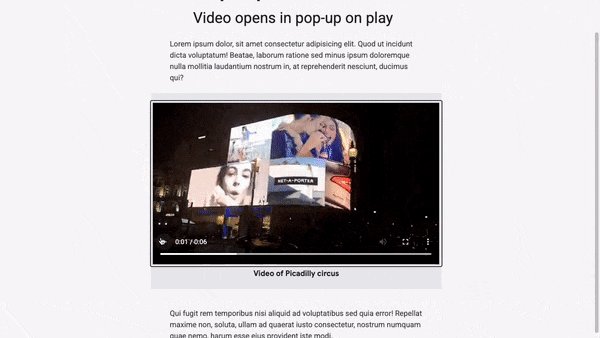
メディア
Wikiのポップアップ
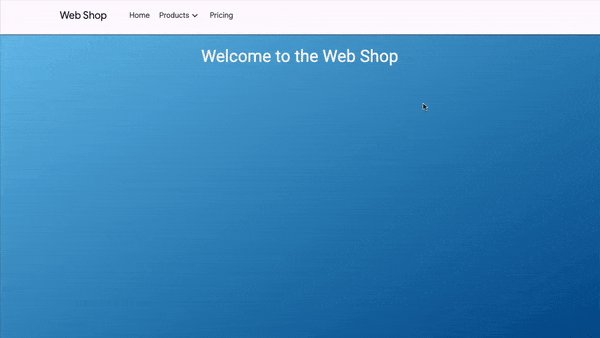
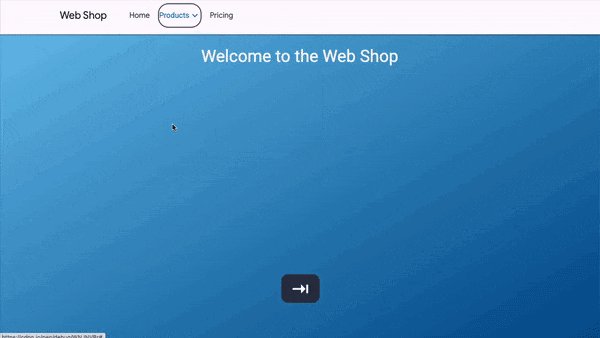
ナビゲーションドロワー
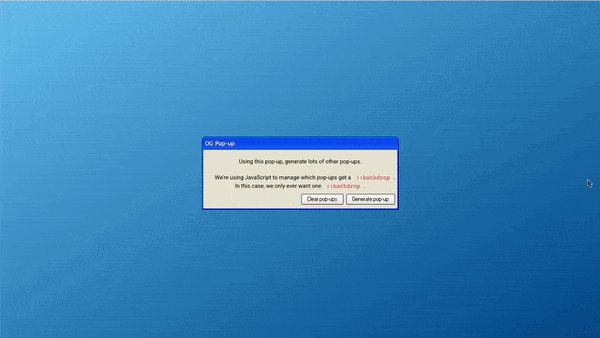
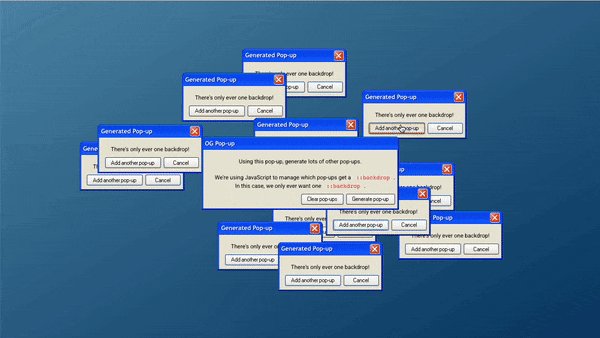
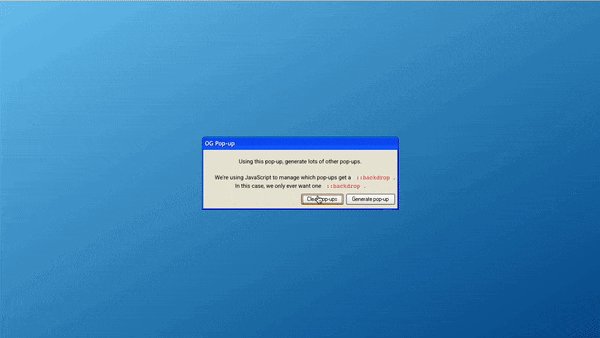
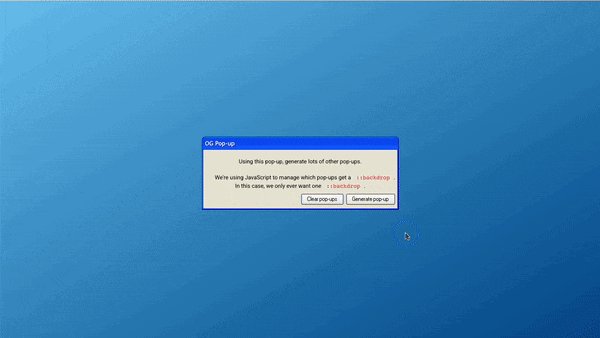
バックドロップ
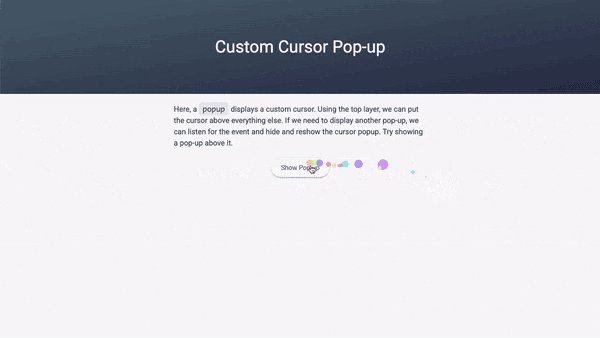
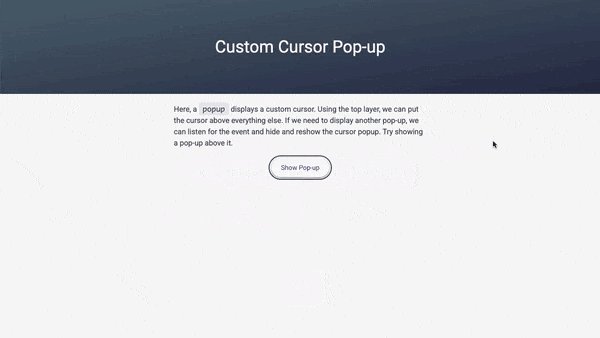
カスタムカーソル
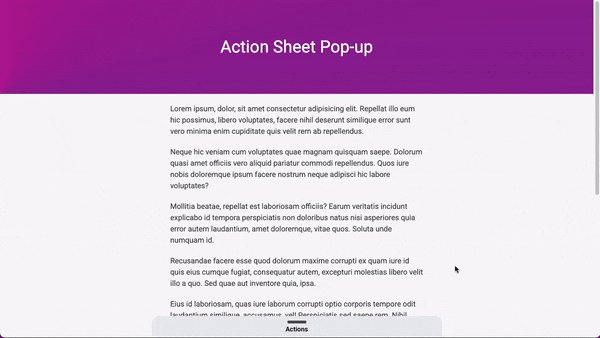
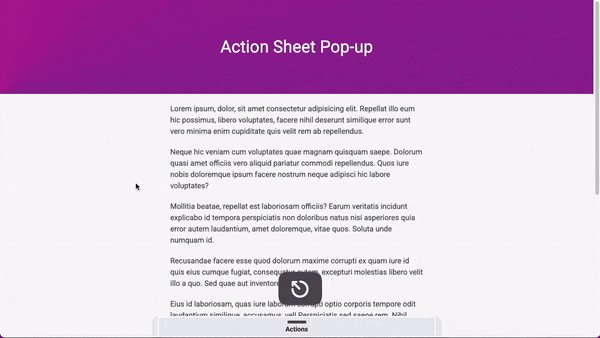
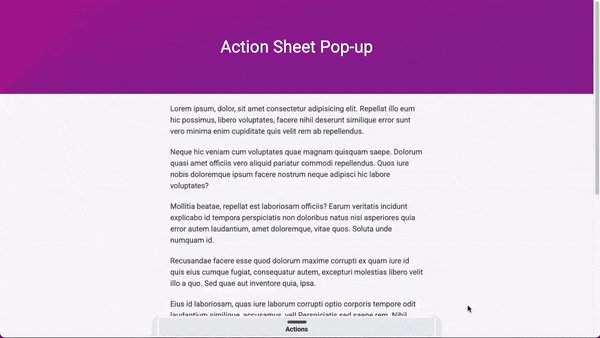
アクションシート
キーボードポップアップ
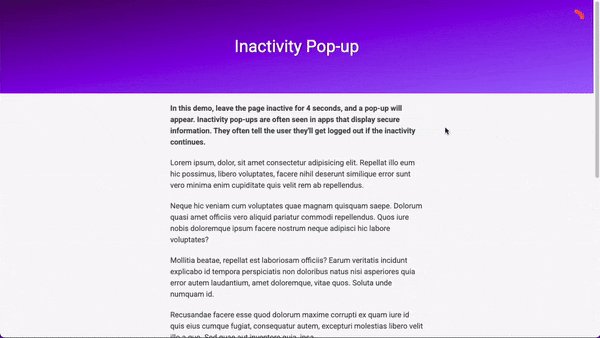
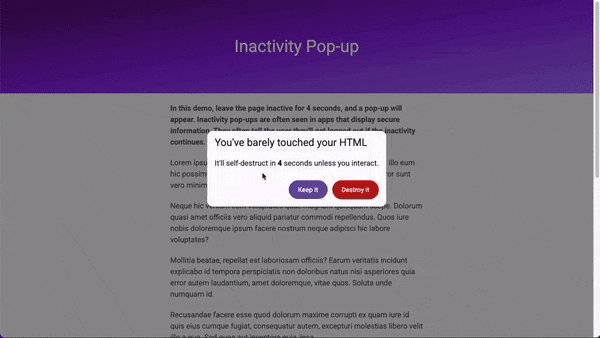
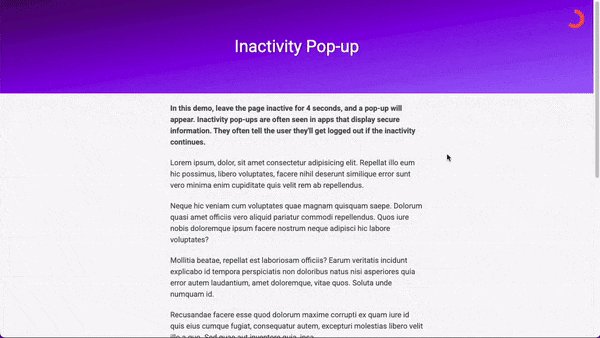
時間指定ポップアップ
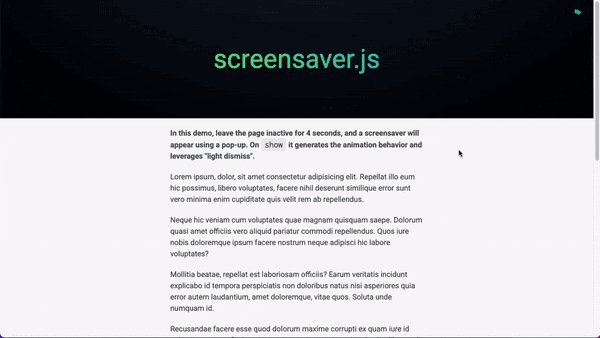
スクリーンセーバー
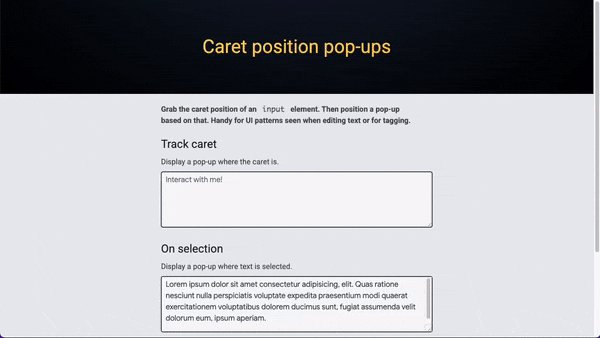
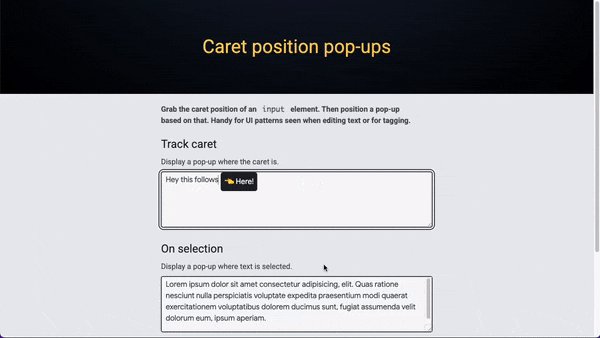
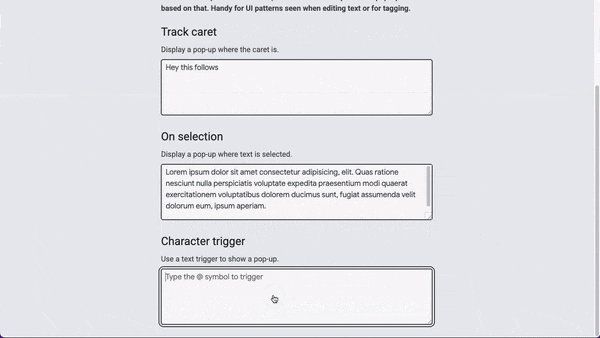
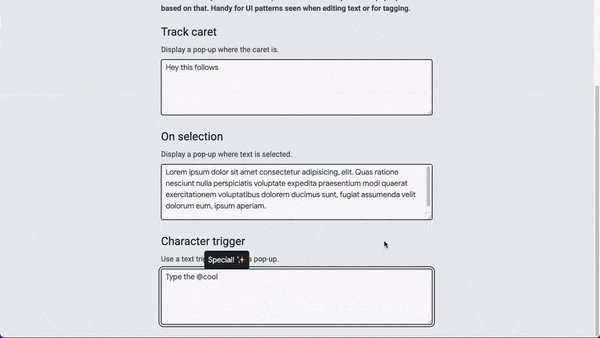
キャレット
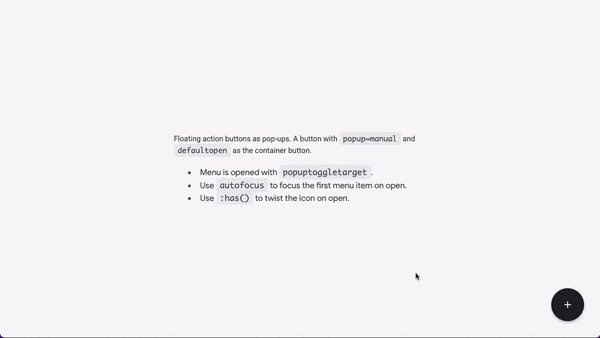
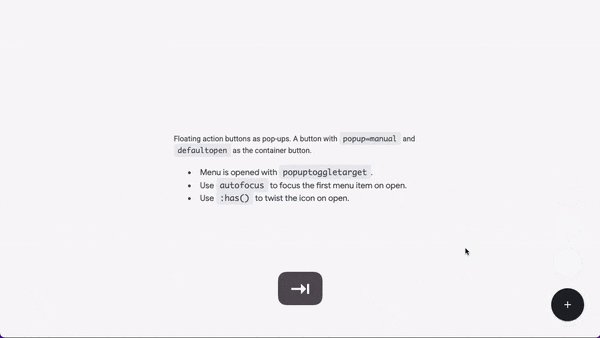
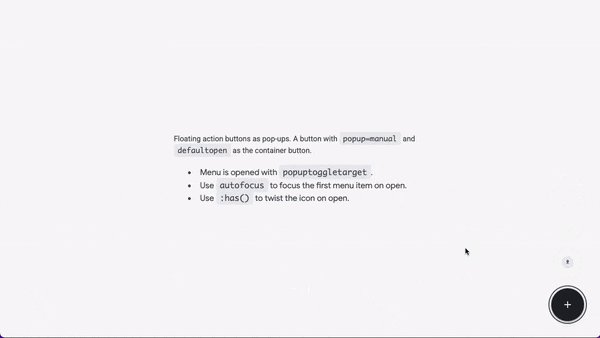
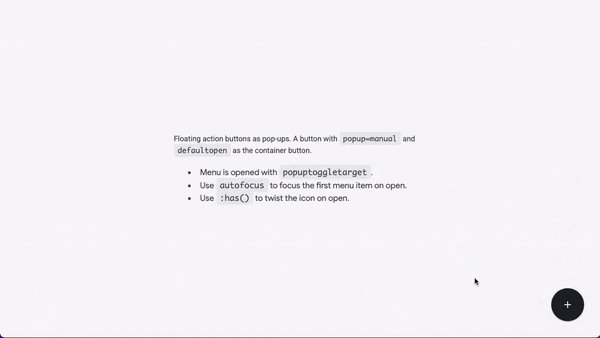
ファブ
参考