みなさん、こんな場面に出くわしたことはありませんか?
-
Chromebookを使ってテキストコードを編集したい
-
諸事情によりVim, Atom, SublimeText等をインストールすることができない。しかしChromeは自由に使える。
まあ、そんな人はあまり居ないと思いませんが、Chromebookでよさ気なエディタを探したので記事にまとめてみました。
とはいえ、自分のChromeに入れておくと、出先のChromeしか無い環境にログインした時に使えたりするので便利です。
今回紹介するエディタは以下の3つです
-
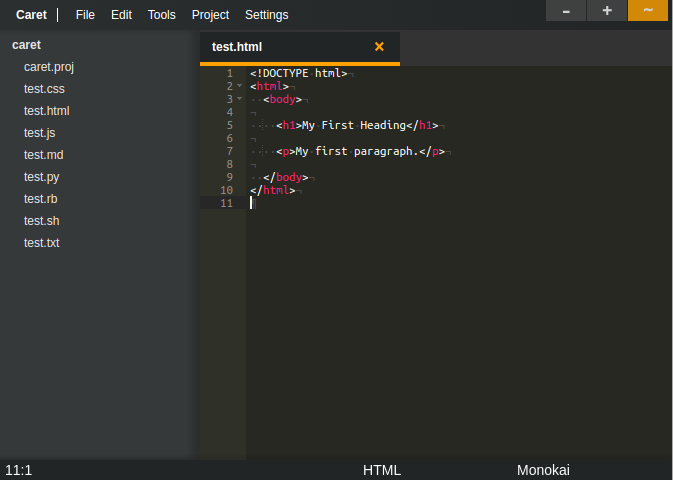
Caret
高機能で汎用的なエディタ
SublimeTextに近い感じ

-
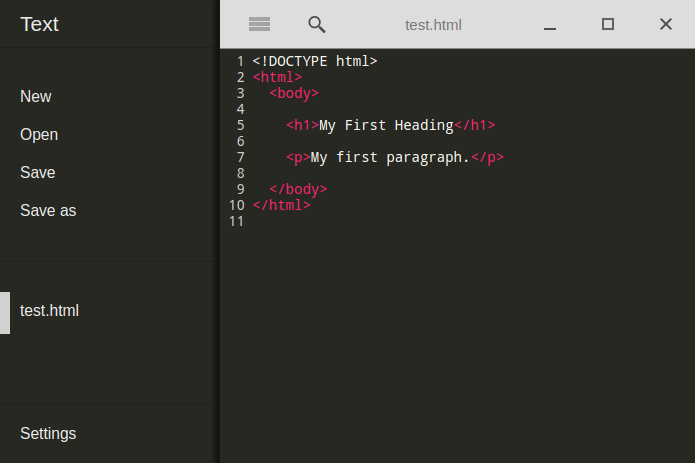
Text
シンプルさが売り

-
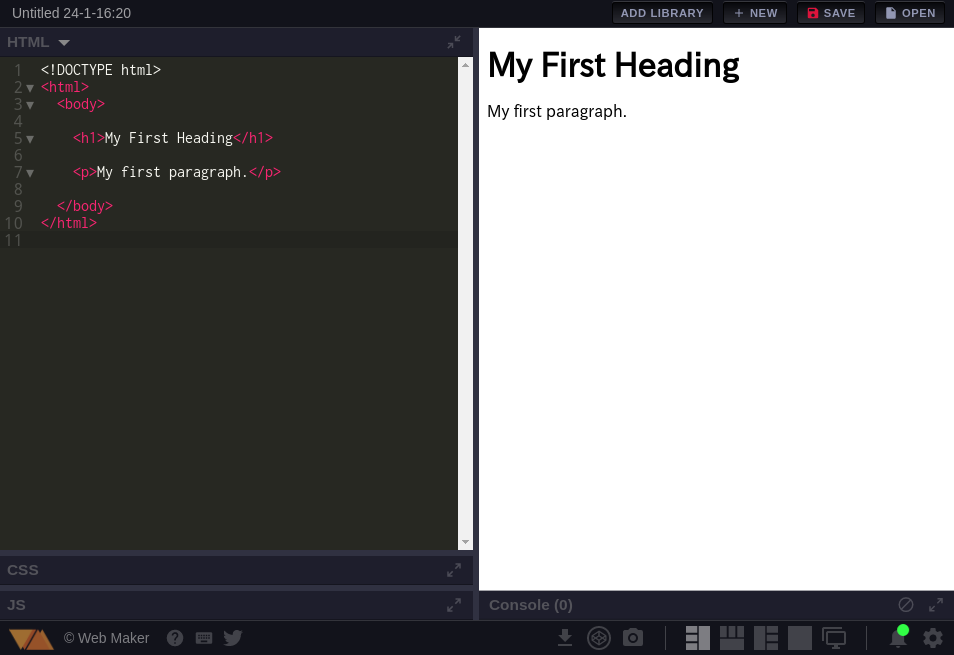
Web Maker
Webサイト作成に特化したエディタ
リアルタイムプレビューに対応している
Markdownにも対応している

比較
テーマ変更
| Caret | Text | Web Maker |
|---|---|---|
| 約40種 | 3種 | 約50種 |
タブ
| Caret | Text | Web Maker |
|---|---|---|
| ○ | △ | × |
Textはタブではなく、履歴が左のパネルに表示される
ツリービュー
| Caret | Text | Web Maker |
|---|---|---|
| ○ | × | × |
ショートカットのカスタマイズ
| Caret | Text | Web Maker |
|---|---|---|
| ○ | × | × |
フォント設定
| Caret | Text | Web Maker |
|---|---|---|
| ○ | サイズのみ | ○ |
タブ文字/改行文字表示
| Caret | Text | Web Maker |
|---|---|---|
| ○ | × |
日本語化
| Caret | Text | Web Maker |
|---|---|---|
| ○ | × | × |
Caretでは、メニュー等のラベルを定義したファイルを編集することで可能
vimキーバインド
| Caret | Text | Web Maker |
|---|---|---|
| ○ | × | ○ |
シンタックスハイライト
| type | Caret | Text | Web Maker |
|---|---|---|---|
| Markdown | ○ | ○ | ○ |
| html | ○ | ○ | ○ |
| css | ○ | ○ | ○ |
| javascript | ○ | ○ | ○ |
| shell script | ○ | ○ | × |
| python | ○ | ○ | × |
| ruby | ○ | ○ | × |
その他
検索バーにdata:text/html, <html contenteditable>と入力することで、素のChromeでもテキストを編集できます。
変態向けですね。
まとめ
コード書くならCaret、markdown程度でいいならtextも選択肢に入るという感じでしょうか。
他にもいいエディタがありましたら、コメントいただけると幸いです。