2020/01/02 にリリースされた Vuetify 2.2 から追加されたPresets機能がなかなかに素敵だったので、記事にしてみました。
Presets機能とは
Googleが策定するデザインガイドライン Material Design の中で作成された、Material studies をpresetのスタイルとして用意してくれる機能です。
公式ドキュメント:Vuetify Customization/Presets
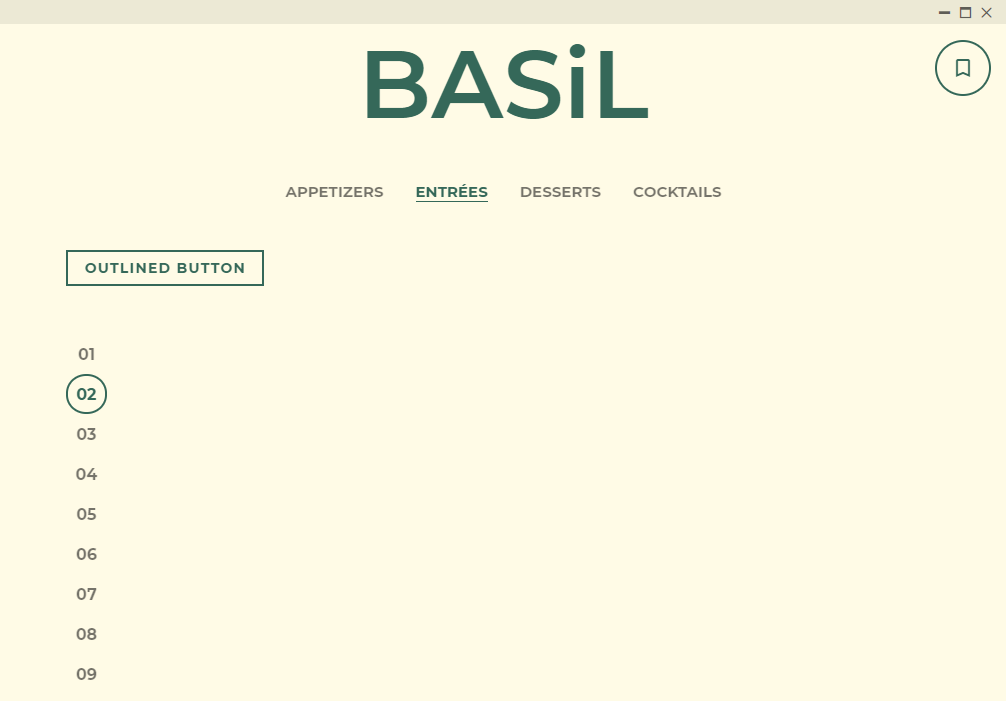
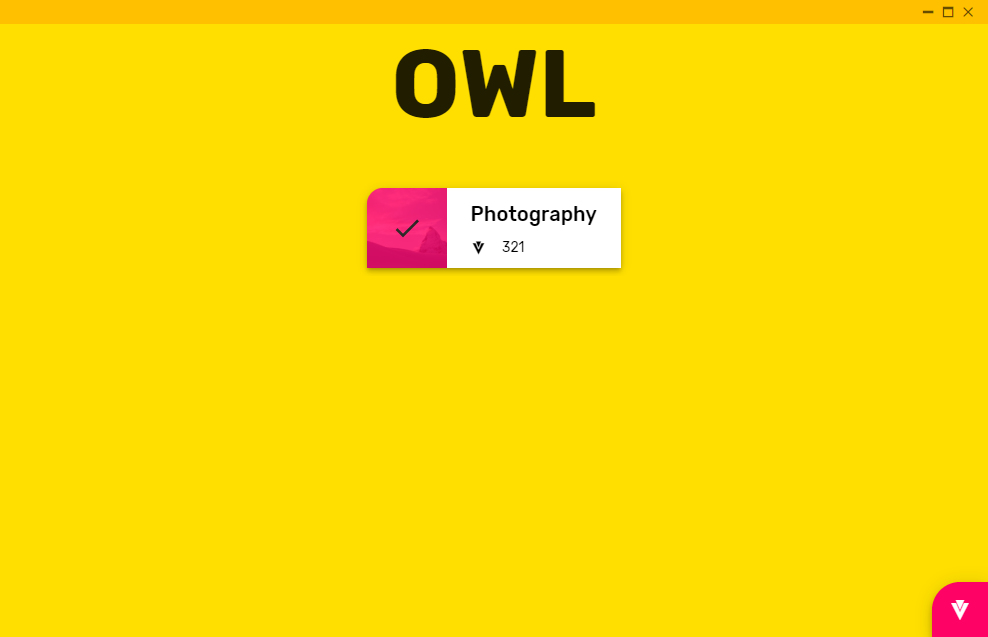
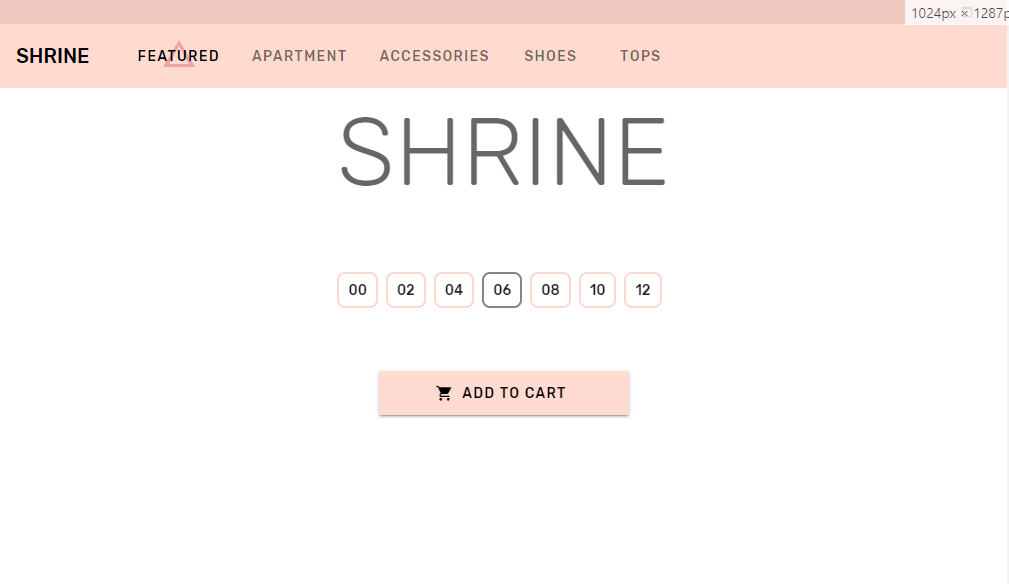
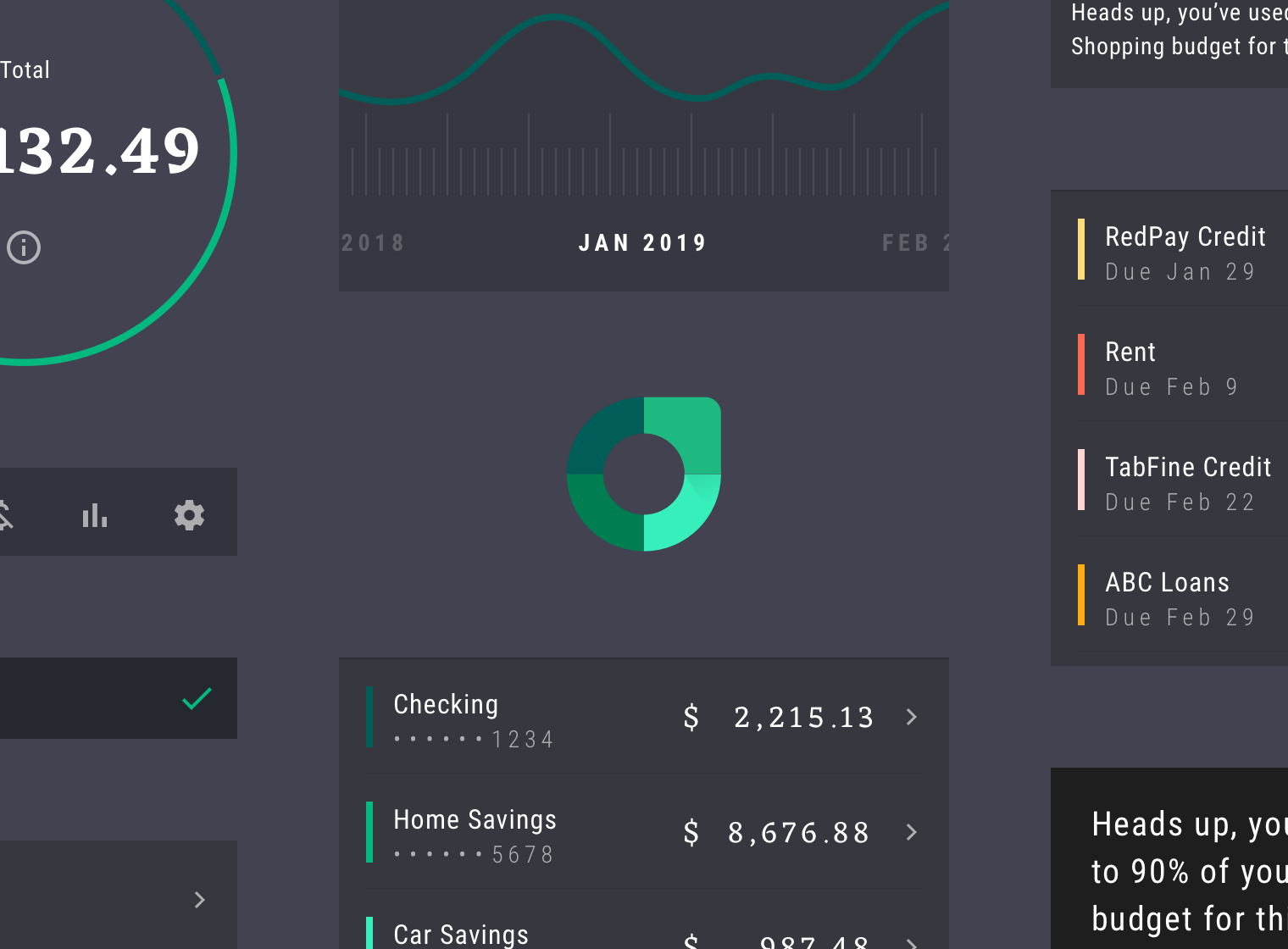
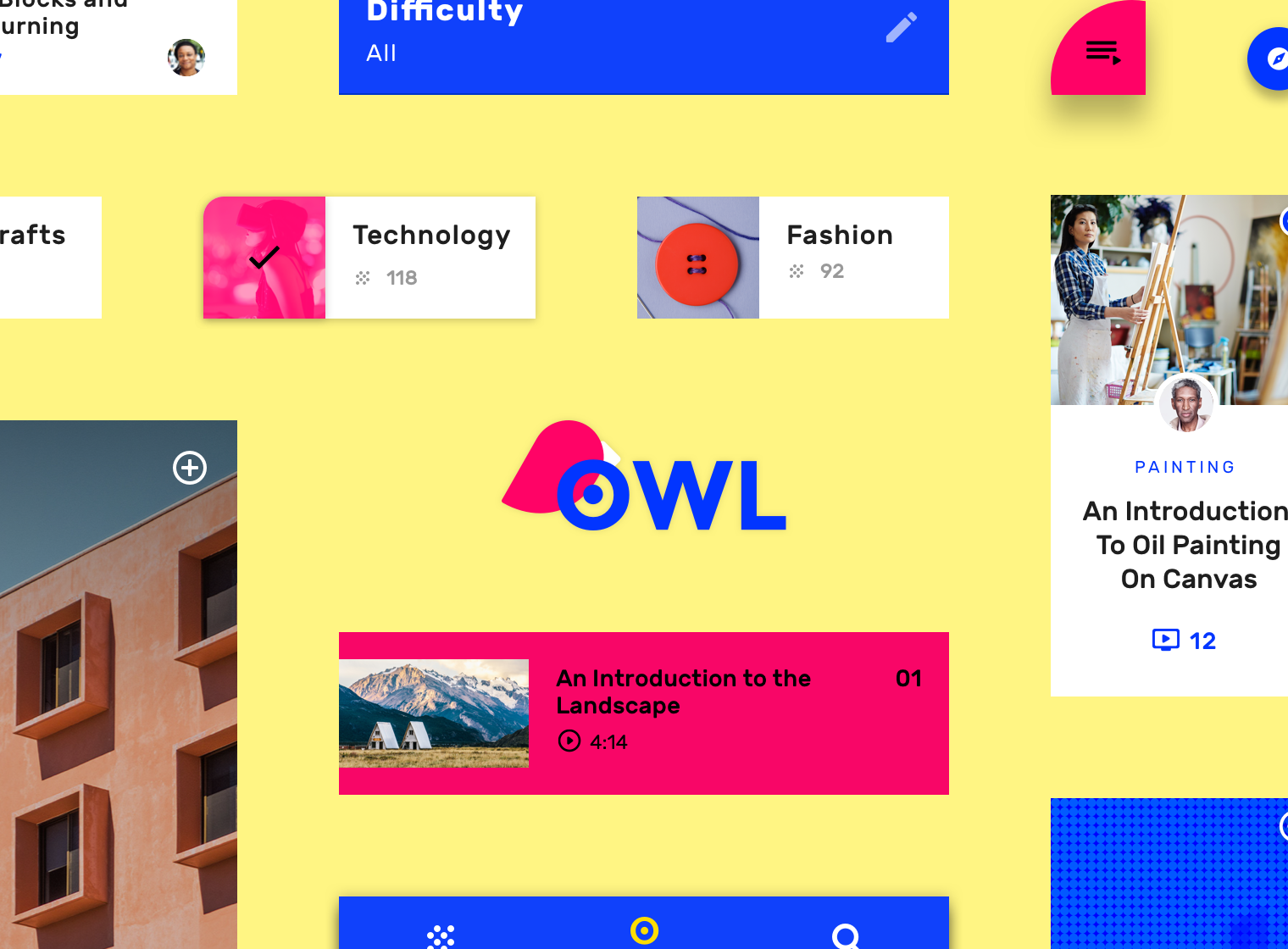
下記はリリースページに掲載されているPresets機能のサンプルです。



Material studiesとは
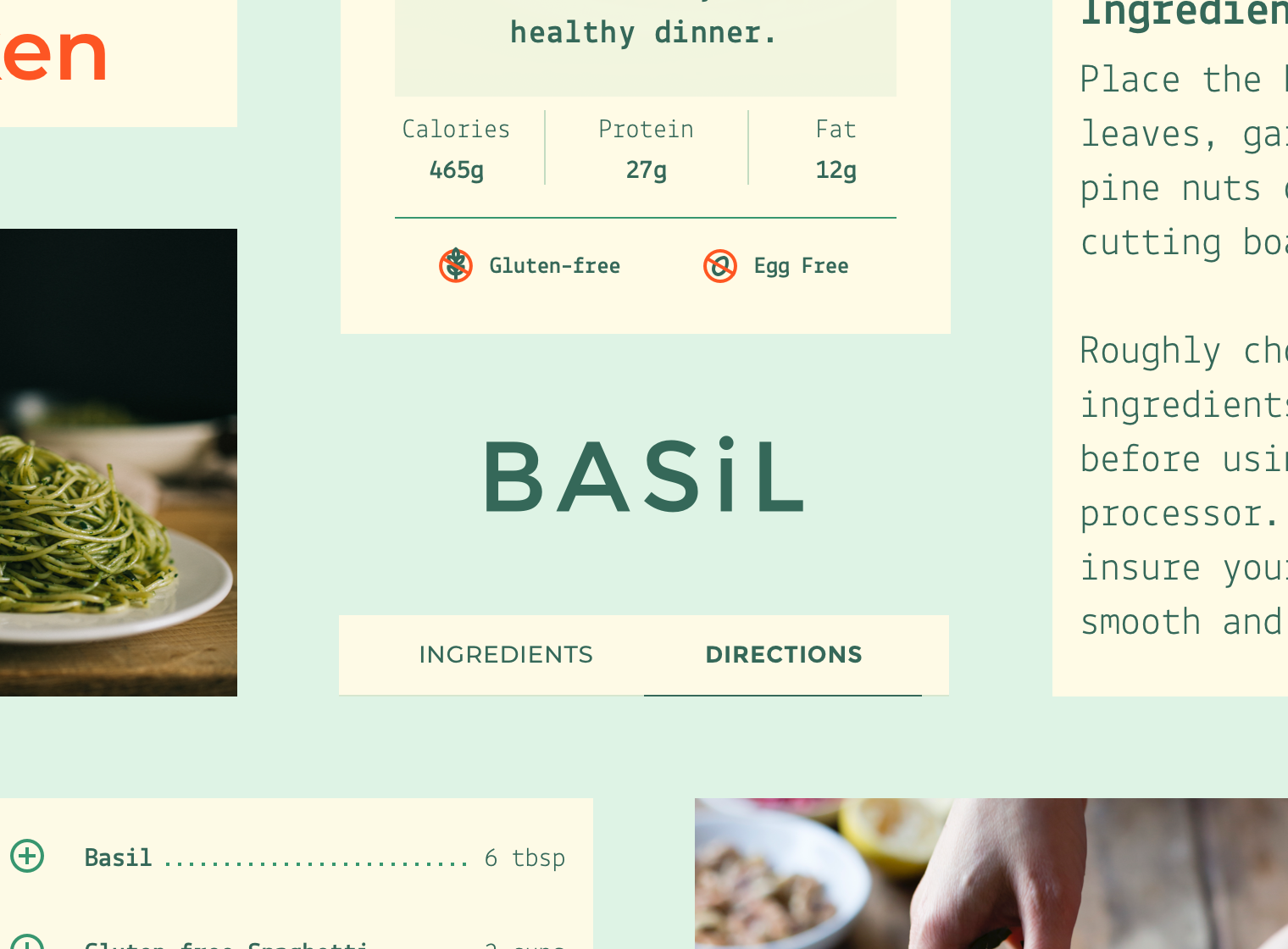
Material studies はレシピアプリ、ファイナンスアプリ、教育アプリなどより具体的なアプリケーションのデザイン例と共に、そのデザインの理論的根拠やコンポーネント選択について詳細に説明した、Material Designを学ぶ上で非常に有用なコンテンツとなっております。



要するに
Material studies のアプリのデザインを Vuetify でサクッと試せる機能
使い方
Preset は Vue CLI の plugin として実装されているので、Vue CLIを利用して追加します。
利用方法は vuetifyjs/vue-cli-plugins リポジトリにまとめられていますので、そちらも参照してください。
Vue CLIのインストール
インストール済みの方はスキップしてください。
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli
Preset Rallyを試す
# プロジェクト作成
$ vue create my-app
$ cd my-app
# vuetifyをプロジェクトに追加
$ vue add vuetify
# 任意のpresetを追加
# 今回はrallyを選択
$ vue add vuetify-preset-rally
# 起動して確認
$ yarn serve
起動すると、下記のような感じでスタイルが適用されているのがわかります。
色やフォントが変化しています。
いくつかコンポーネントのスタイルも変更されているようですが、それらは自分でコンポーネントを追加しないと分からないようです。

何が起こったのか?
vue add vuetify-preset-rally によって発生した差分は下記の通りです。
$ git status
modified: package.json
modified: public/index.html
modified: src/plugins/vuetify.js
modified: yarn.lock
public/index.html の diff は下記の通りで、fontが追加されています。
diff --git a/public/index.html b/public/index.html
index 2545523..ae2a70f 100644
--- a/public/index.html
+++ b/public/index.html
@@ -8,6 +8,7 @@
<title>my-app</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@mdi/font@latest/css/materialdesignicons.min.css">
+ <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto+Condensed:300,400,500,700:100,300,400,500,700,900|Eczar:400:100,300,400,500,700,900&display=swap">
</head>
<body>
<noscript>
src/plugins/vuetify.js に関しては、モジュールをimportし、vuetifyへ渡す実装が追加されていました。
diff --git a/src/plugins/vuetify.js b/src/plugins/vuetify.js
index ec46adb..c14a53a 100644
--- a/src/plugins/vuetify.js
+++ b/src/plugins/vuetify.js
@@ -1,7 +1,9 @@
import Vue from 'vue';
import Vuetify from 'vuetify/lib';
+import { preset } from 'vue-cli-plugin-vuetify-preset-rally/preset'
Vue.use(Vuetify);
export default new Vuetify({
+ preset,
});
ここで利用されている vue-cli-plugin-vuetify-preset-rally の実装は下記にあります。
https://github.com/vuetifyjs/vue-cli-plugins/tree/master/packages/vue-cli-plugin-vuetify-preset-rally
preset ディレクトリの中の実装を見ると、index.js によるthemeのカラーの設定や、 scss と sass によるスタイルのoverrideが実装されています。
これらにより、Material studies のスタイルが Vuetify に適用される仕組みになっています。
overrideしているstyleの数はそんなに多くありませんが、Releaseページでも、
features are not supportable at this time.
と書かれているので、今後に期待です。
課題
Nuxt.jsからだとどうPresetsを追加すべきかが悩ましい
個人的にVuetifyを使う場合、セットでNuxt.jsを利用する場合が多いです。
Nuxt.jsは公式推奨の手順だと yarn create nuxt-app コマンドによる初期化手順であり、Vue CLIを利用していません。
そのため、vue add によるpluginの追加に対応していないので、Presetsをどう追加するのかが悩ましいです。
2020/02/05 追記
指定する機能は入っているようですが、いまいちうまく動作しないようです。
https://github.com/nuxt-community/vuetify-module/pull/247
指定は下記のように nuxt.config.js 中で行うと思うのですが、エラーになります。
vuetify: {
preset: 'vue-cli-plugin-vuetify-preset-rally/preset'
},
まとめ
サクッとアプリを作った際に配色で悩むことがよくあるので、このような簡単に利用できるpresetがあるのは個人的に嬉しいです。
また、 Vue CLI以外でのインストール方法に関しては今後に期待です。