はじめに
個人開発でアプリを作成する際、OGP画像やイメージ画像をどうするか悩むことは多いと思われます。
私も当初は非常に悩んでおりましたが、いろんなアプリに目を通してみて、アプリの魅力を一目で伝えるには、モックアップを活用するのが最適だと感じました。
この記事では、モックアップを活用してイメージ画像を作る方法を紹介します。特に個人開発者の方が、自分のアプリの魅力を視覚的に伝える手助けになれば嬉しいです。
モックアップとは
モックアップとは、デザインやコンセプトを検証するための「模型」や「サンプル」を指しており、個人開発では、アプリの機能やデザインを一目で伝えるためにモックアップが効果的かと思われます。
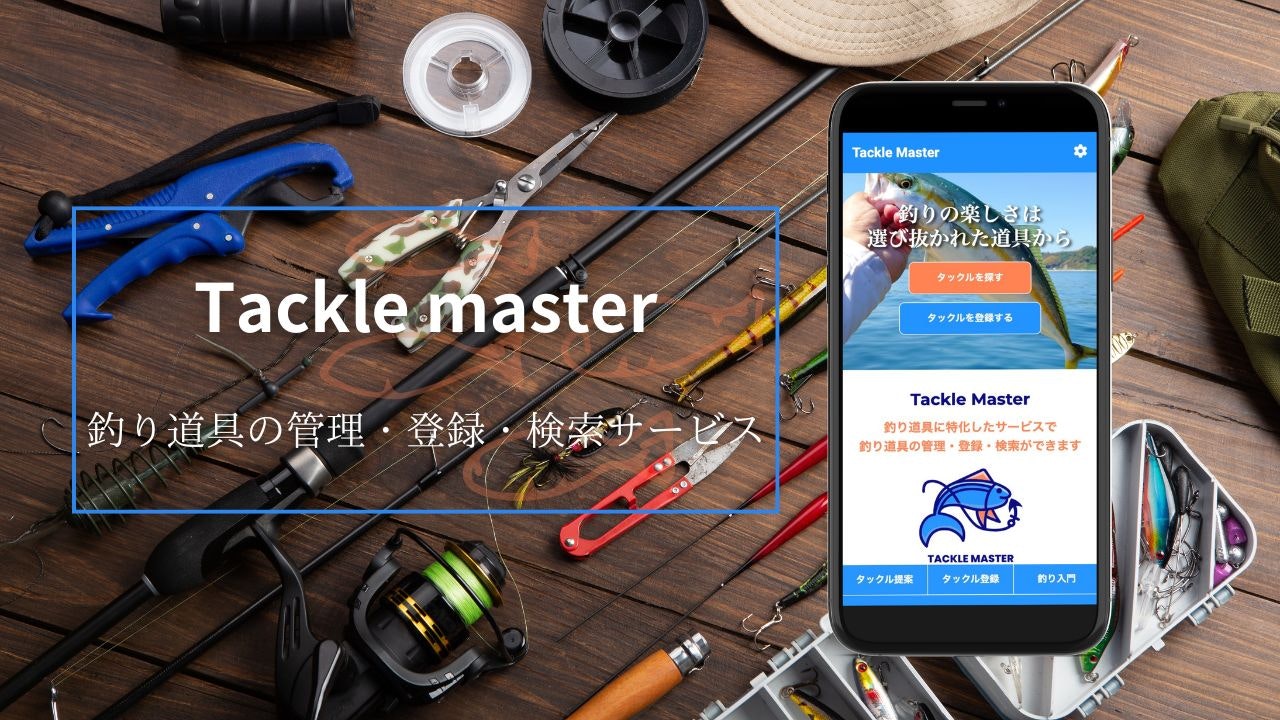
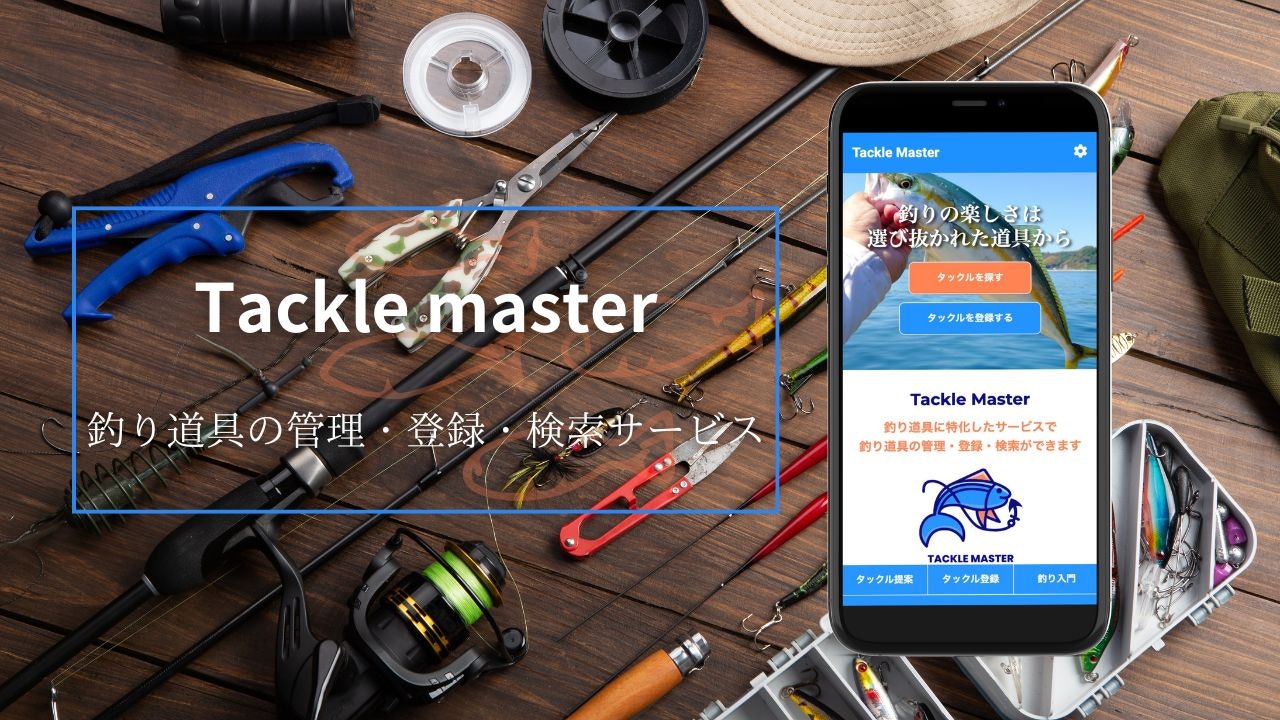
私自身も開発したアプリのイメージ画像にモックアップを使用しています。次の画像は実際のアプリのイメージ画像ですが、スマートフォンのモックアップを使ってアプリ画面を埋め込んでいます。
モックアップにはスマートフォン以外にも、PCやタブレットなど様々なデバイスを選ぶことができるため、自分のアプリに合ったものを使うと良いと思われます。
モックアップ画像の作り方
ここからは、モックアップを使ってイメージ画像を作る手順をまとめています。
1.モックアップに使う画像の準備
まず、モックアップに表示させたいアプリ画面をスクリーンショットで用意します。
スクショはさまざまな方法がありますが、私は「FireShot」というGoogle Chromeの拡張機能を使っています。
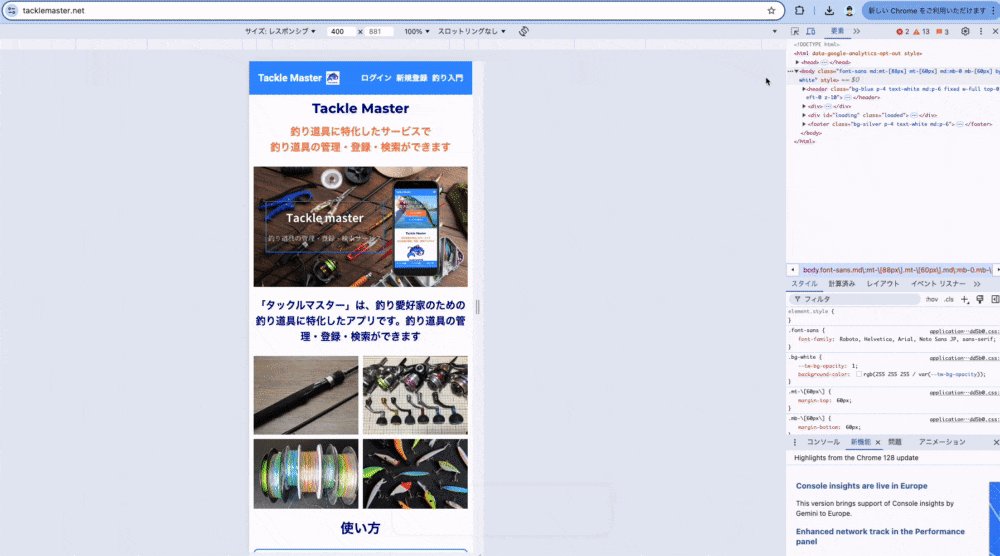
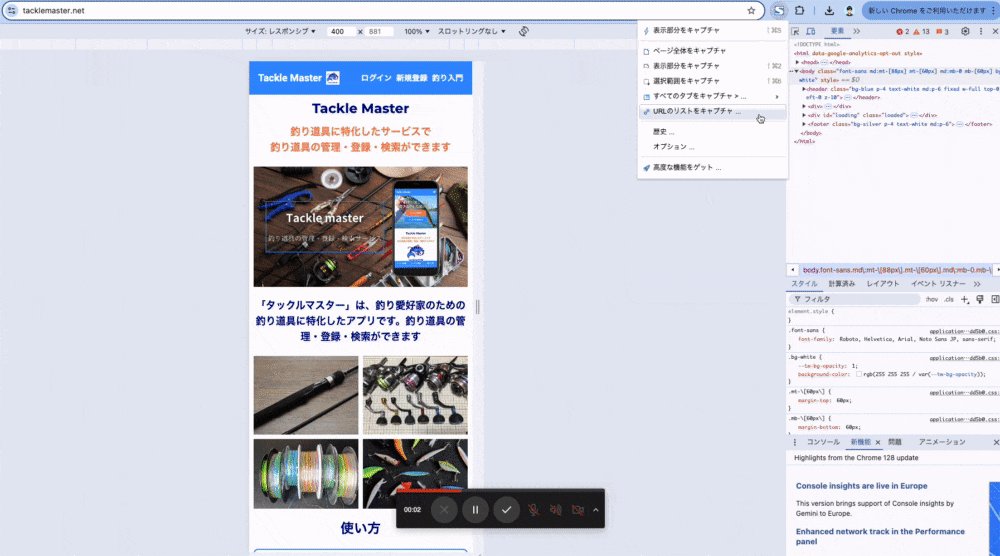
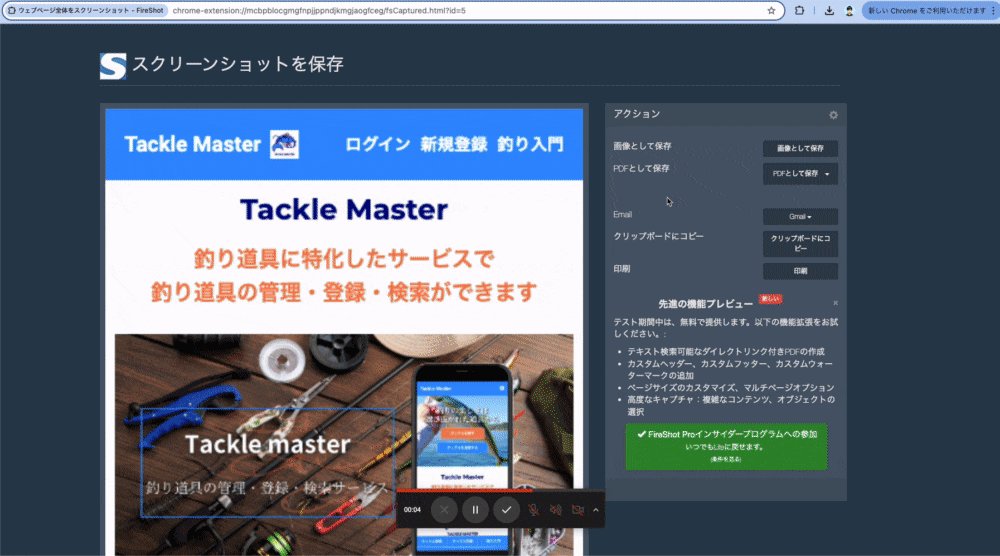
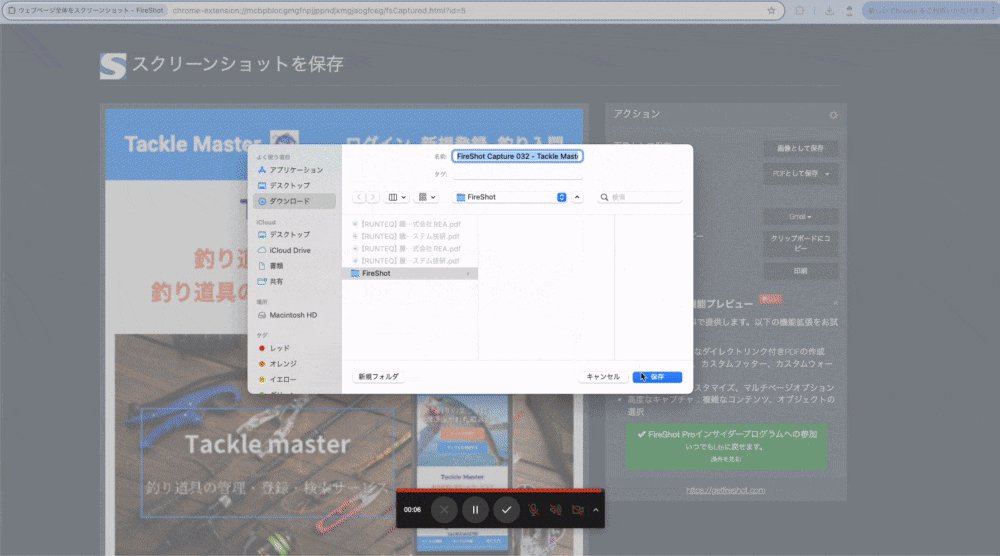
FireShotをインストール後、レスポンシブ幅を400px程度に設定し、モックアップに使用したい部分をキャプチャします。以下の手順でスクショが可能です。
1.検証ツールを開いて表示幅を調整。
2.FireShot拡張機能を使用し「表示部分をキャプチャ」→「画像として保存」でダウンロード。
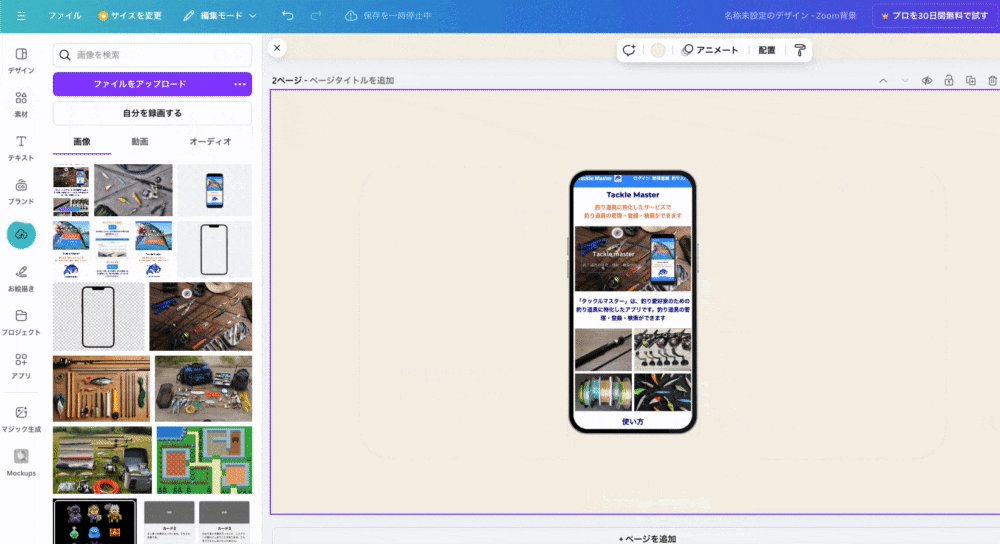
2.Canvaでモックアップを作成
次に、Canvaを使ってモックアップを作成します。
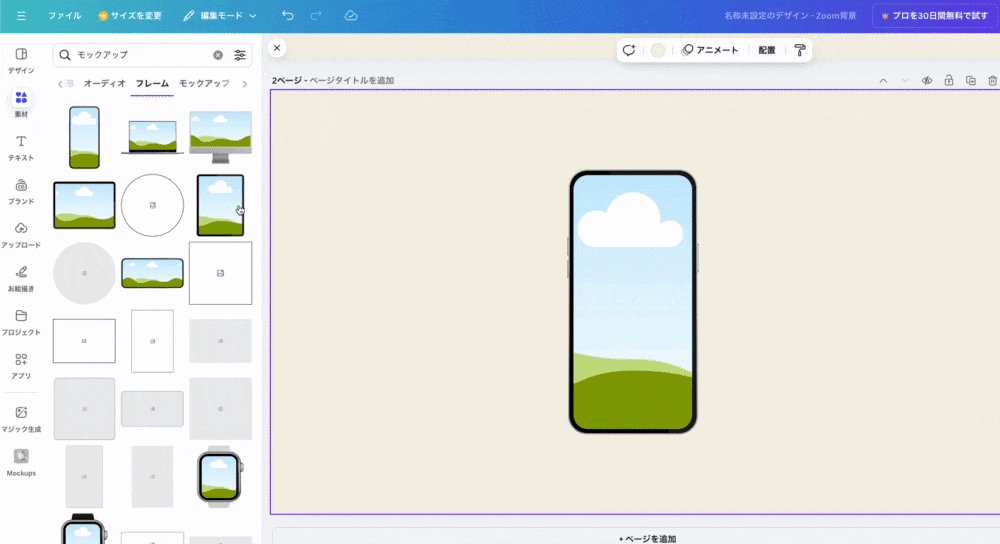
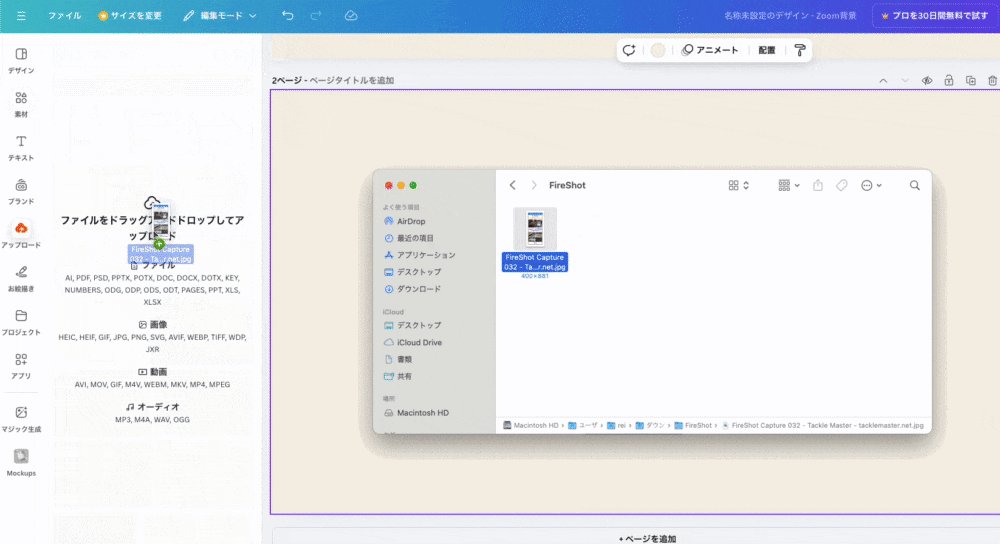
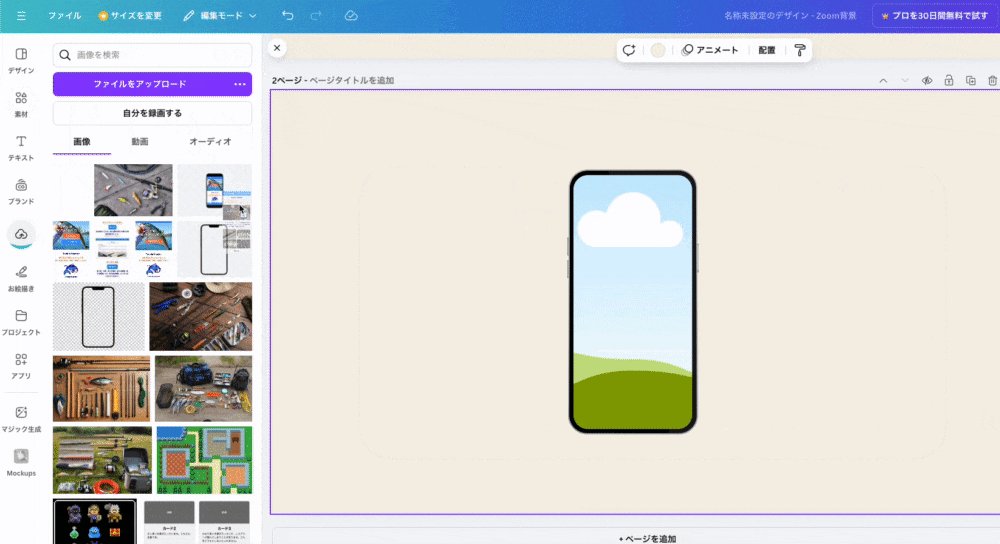
左の「素材」から「モックアップ」を検索し、「フレーム」から好きなデバイスを選択。先ほど準備したアプリのスクリーンショットをドラッグ&ドロップでアップロードし、モックアップに反映させます。
最後に背景画像や文字を加えてデザインを仕上げます。これで完成です!
おまけ
FireShotを使わない場合
ショートカットキーを使えば「⌘」+「shift」+「4」で範囲選択しながらスクリーンショットを撮ることもできます。ただし、少し難しいかもしれません。他のスクリーンショットツールを探してみるのも良いかもしれません。
背景画像削除(remove.bg)
もし背景を削除したい場合は、remove.bgを使えば簡単にできます。画像をアップロードするだけで、背景を削除してくれる便利なサービスです。
背景素材集め
ACシリーズ
背景や素材を探す際には、写真ACやイラストACがおすすめです。無料で多くの素材が提供されているので、個人開発でも役立つ素材が見つかるはずです。
Adobe Stock
Adobe Stockの無料素材も十分に活用できます。
おわりに
この記事では、個人開発で使えるモックアップ素材の作成方法について紹介しました。
私もかつてイメージ画像で悩んでいましたが、この方法にたどり着きました。アプリの魅力を視覚的に伝えたい方にとって、モックアップは非常に有効な手段だと思います。
今後また何か作った際には、この記事を参考にしてモックアップ画像を作成していきます。
もしこの記事が参考になったら、ぜひご意見や感想をいただけると嬉しいです。皆さんの個人開発が、より魅力的に伝わることを願っています!
参考