はじめに
社内で構築したWEBアプリを社外のユーザーにも使ってもらう際に、ユーザー認証部分を従来は node.js+express+passport で構築していました。
この方式の場合、ユーザーの追加変更削除を行うにはユーザーを管理するデータベースを直接触るか、または別途ユーザー管理画面を作成する必要があり手間がかかっていました。
今回この認証とユーザー管理部分をAWSのCognitoに移行したので手順を共有します。
なお、このサンプルではローカルPCにWEBアプリおよびリバースプロキシをサーバー構築するものとします。
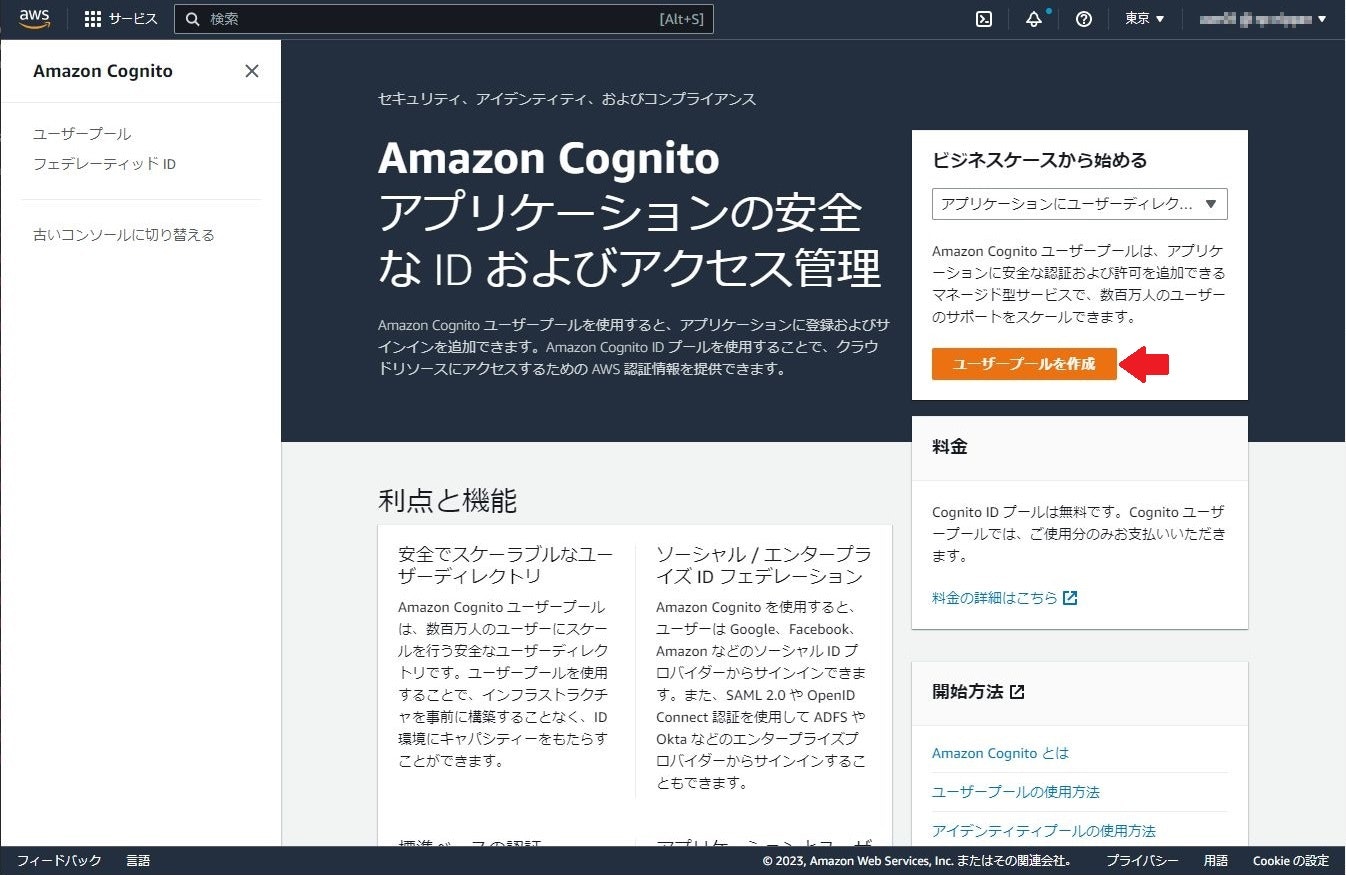
Amazon Cognitoの設定
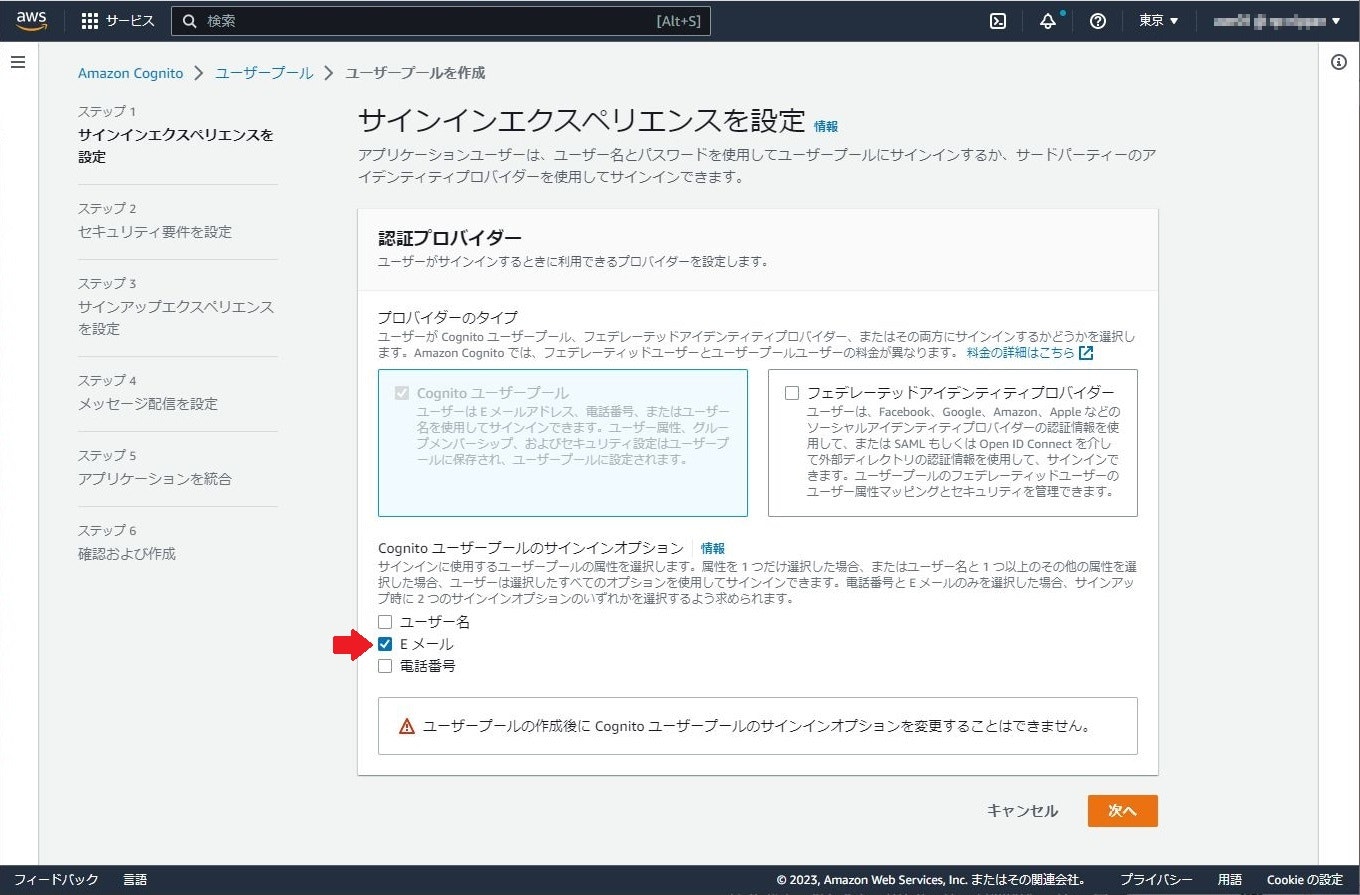
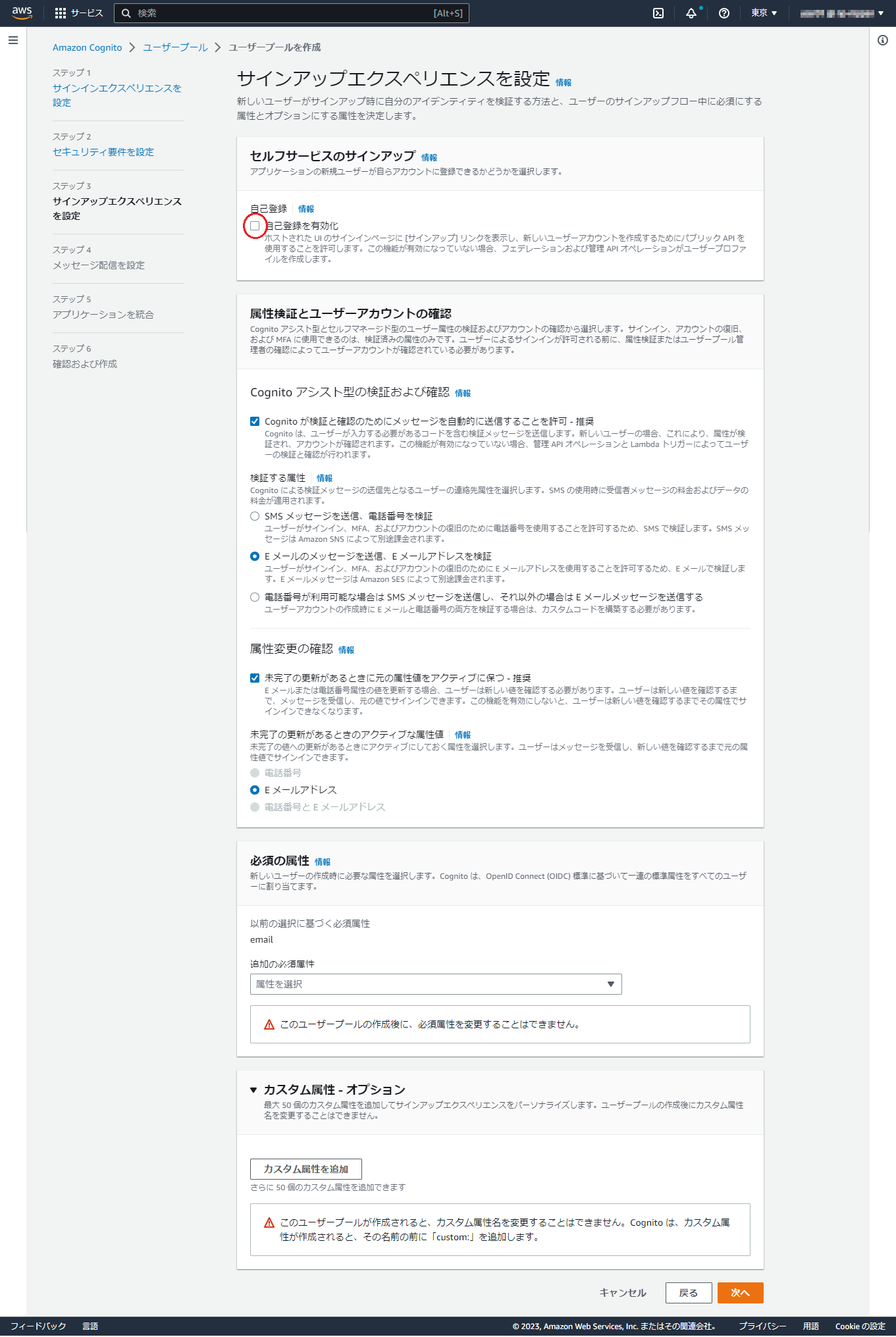
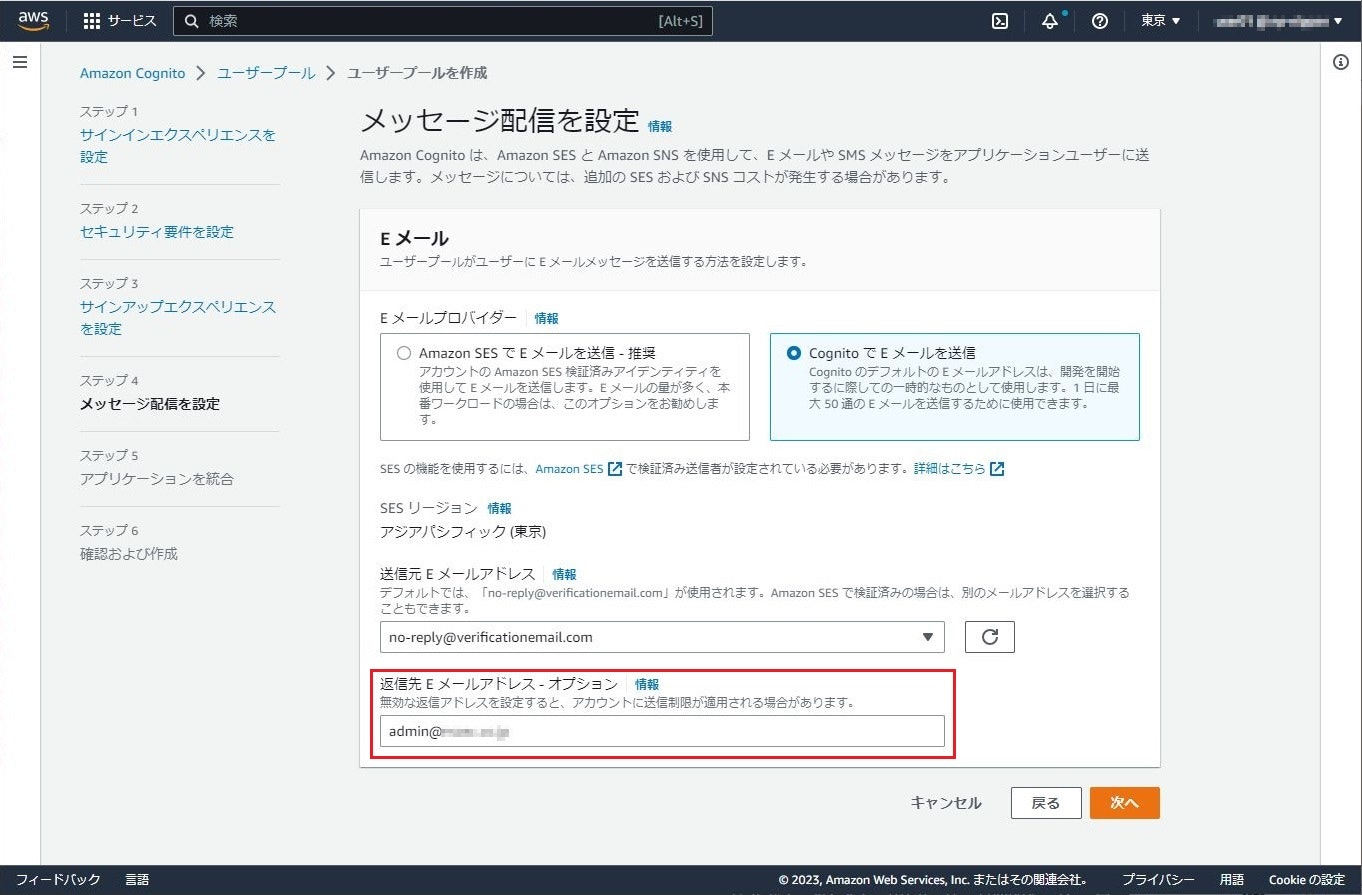
ユーザープールの作成
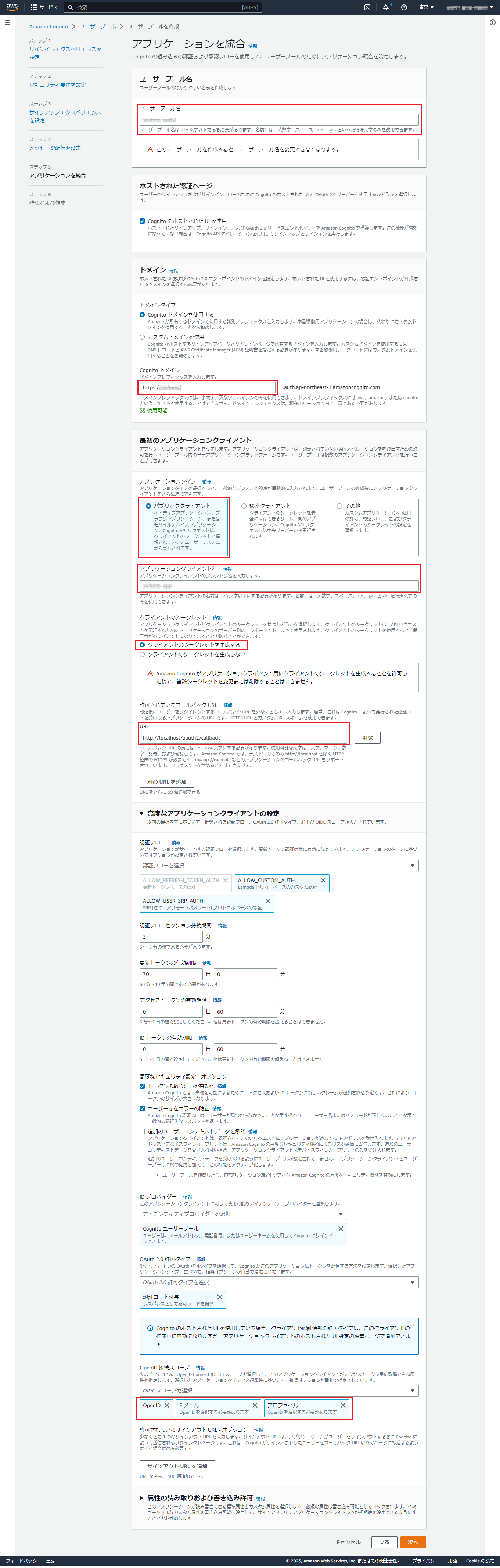
アプリケーションを統合
かなり縦長の画面です。
-
適当なユーザープール名、ドメイン名を設定します。
-
認証をかけるアプリはWEBサーバーなので「パブリッククライアント」を選択し、適当なアプリケーションクライアント名を設定します。
-
「クライアントシークレットを生成する」にチェックを入れます。
-
コールバックURLに認証サーバーのURLを設定します。
localhostの場合は
http://localhost/oauth2/callback
を設定します。 -
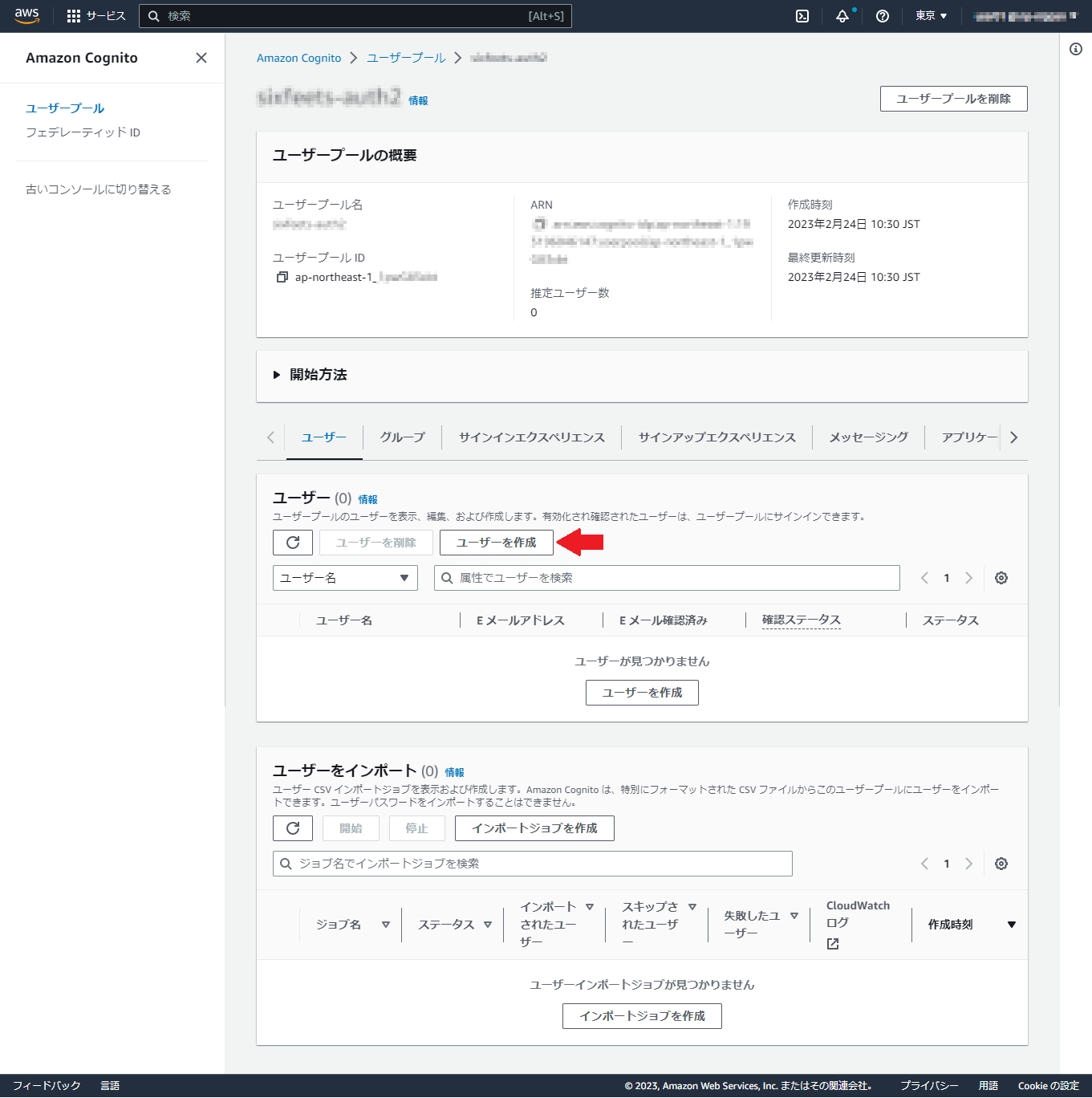
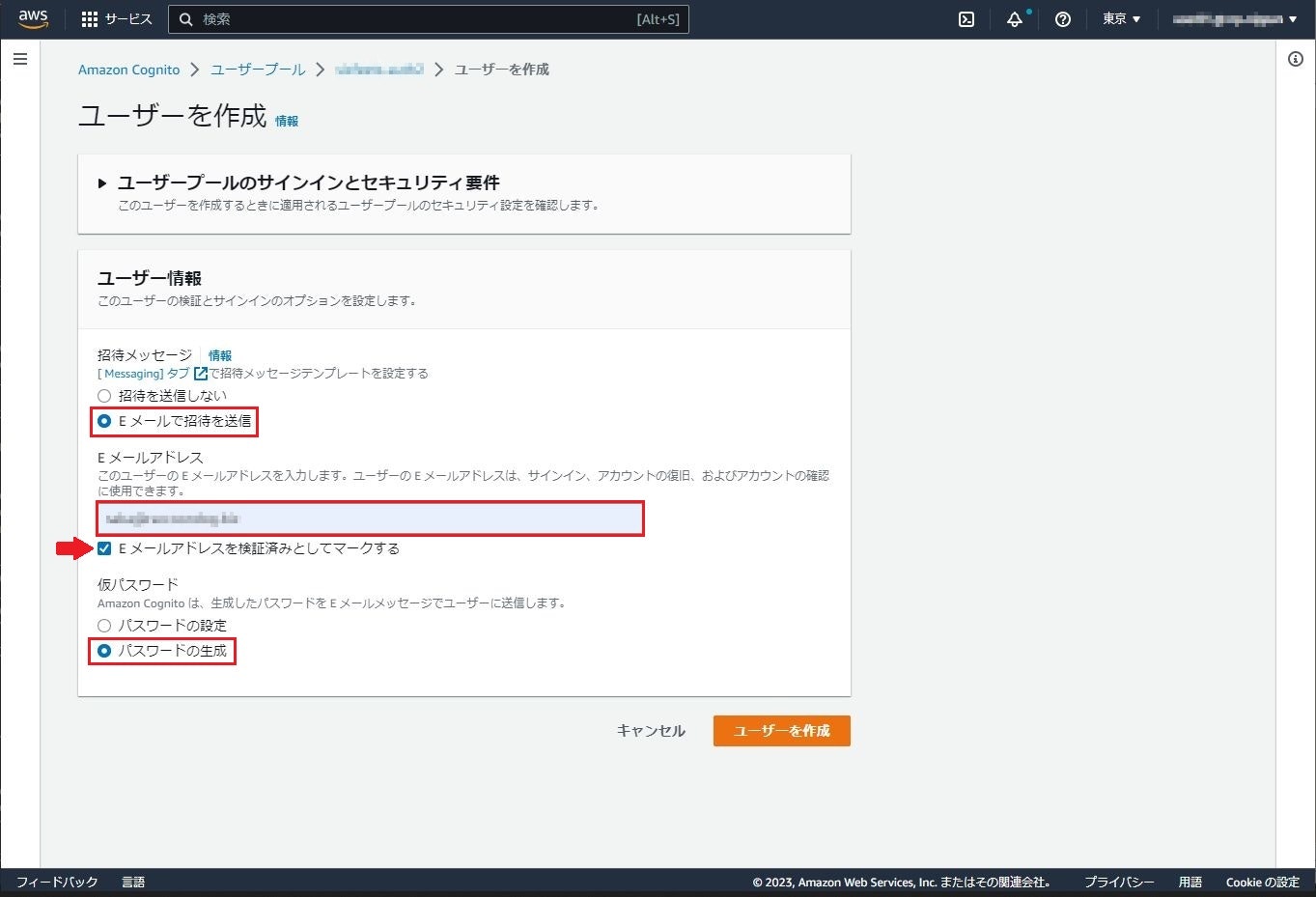
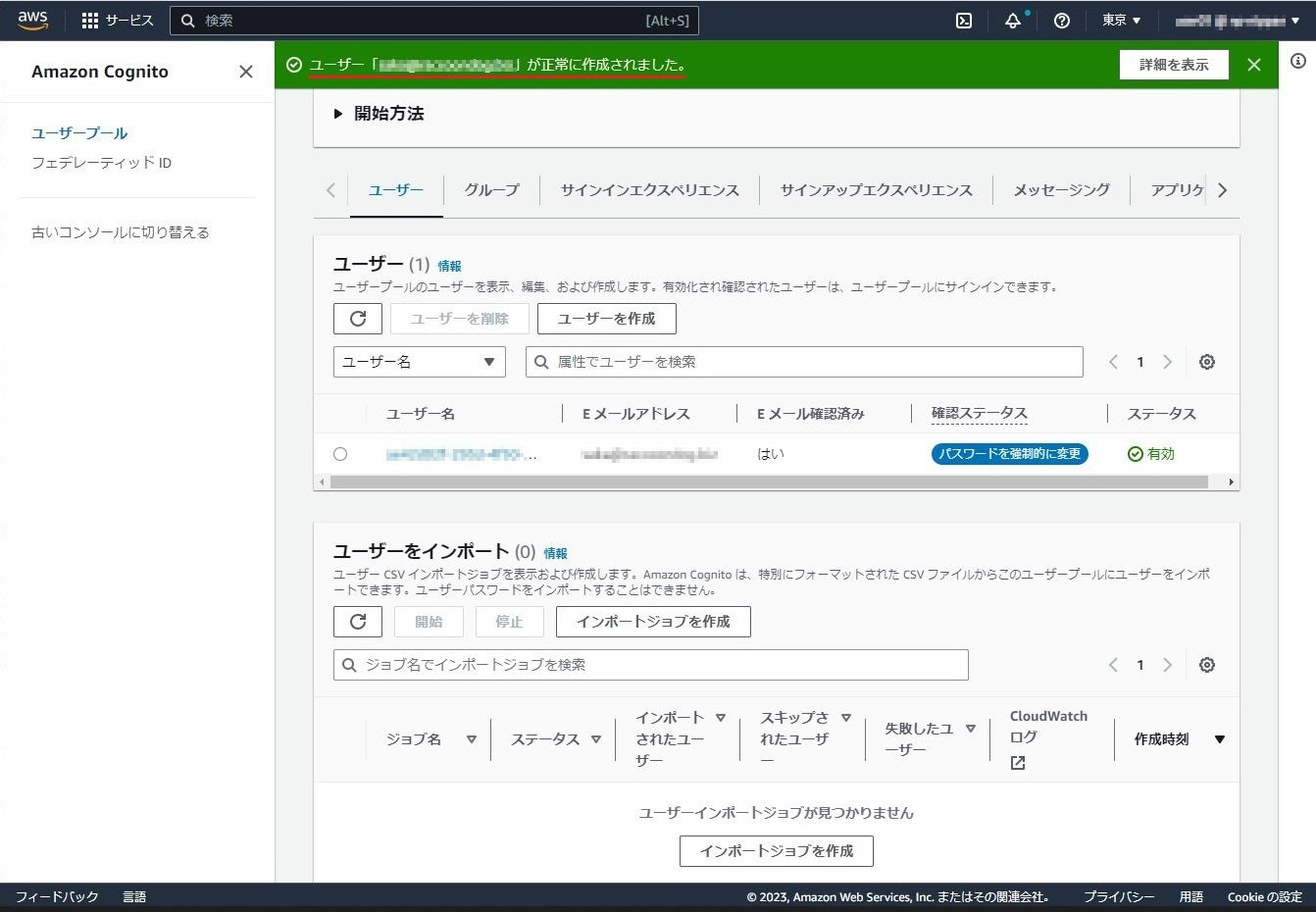
ユーザーに初期パスワード通知のメールが送信されます。
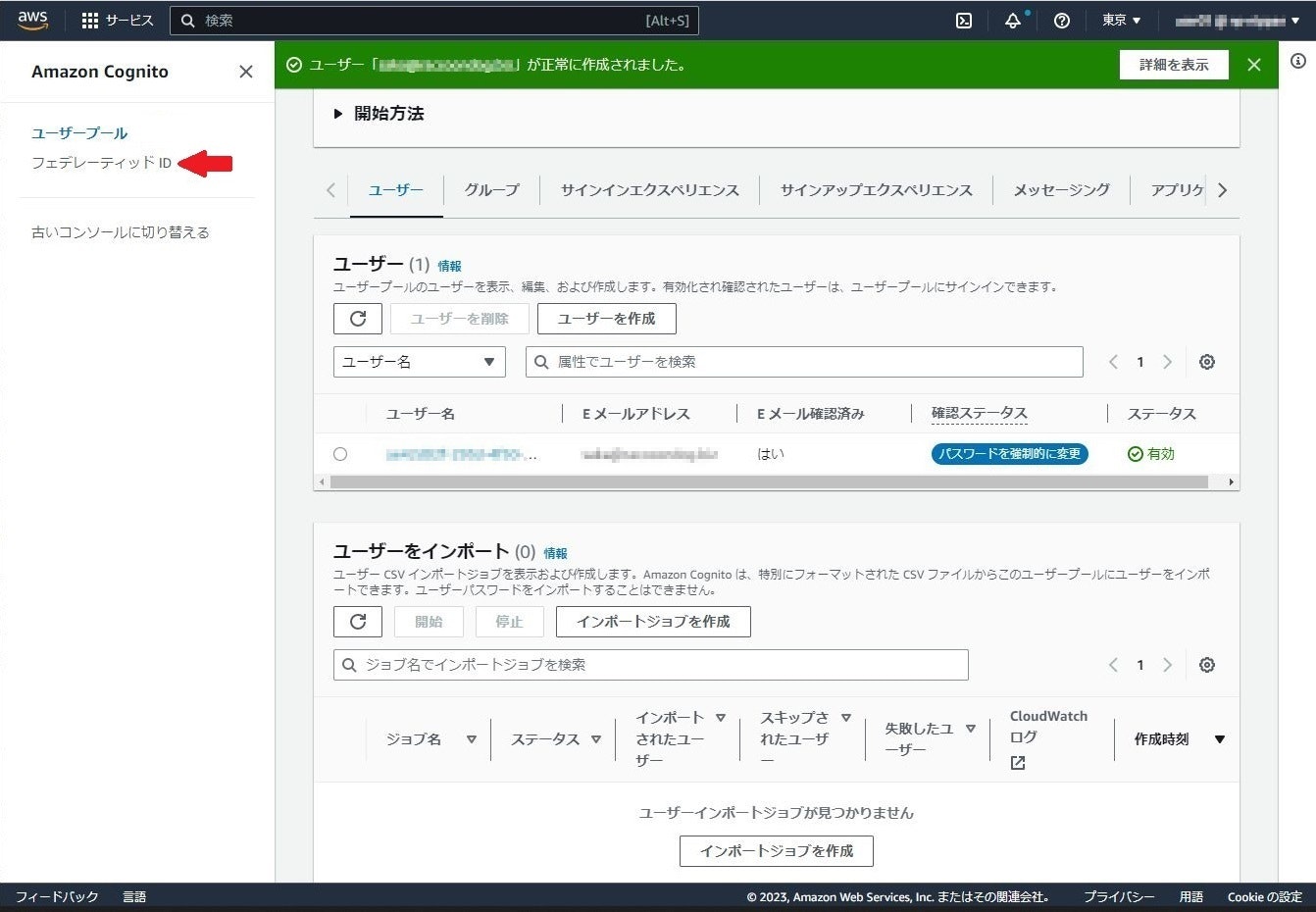
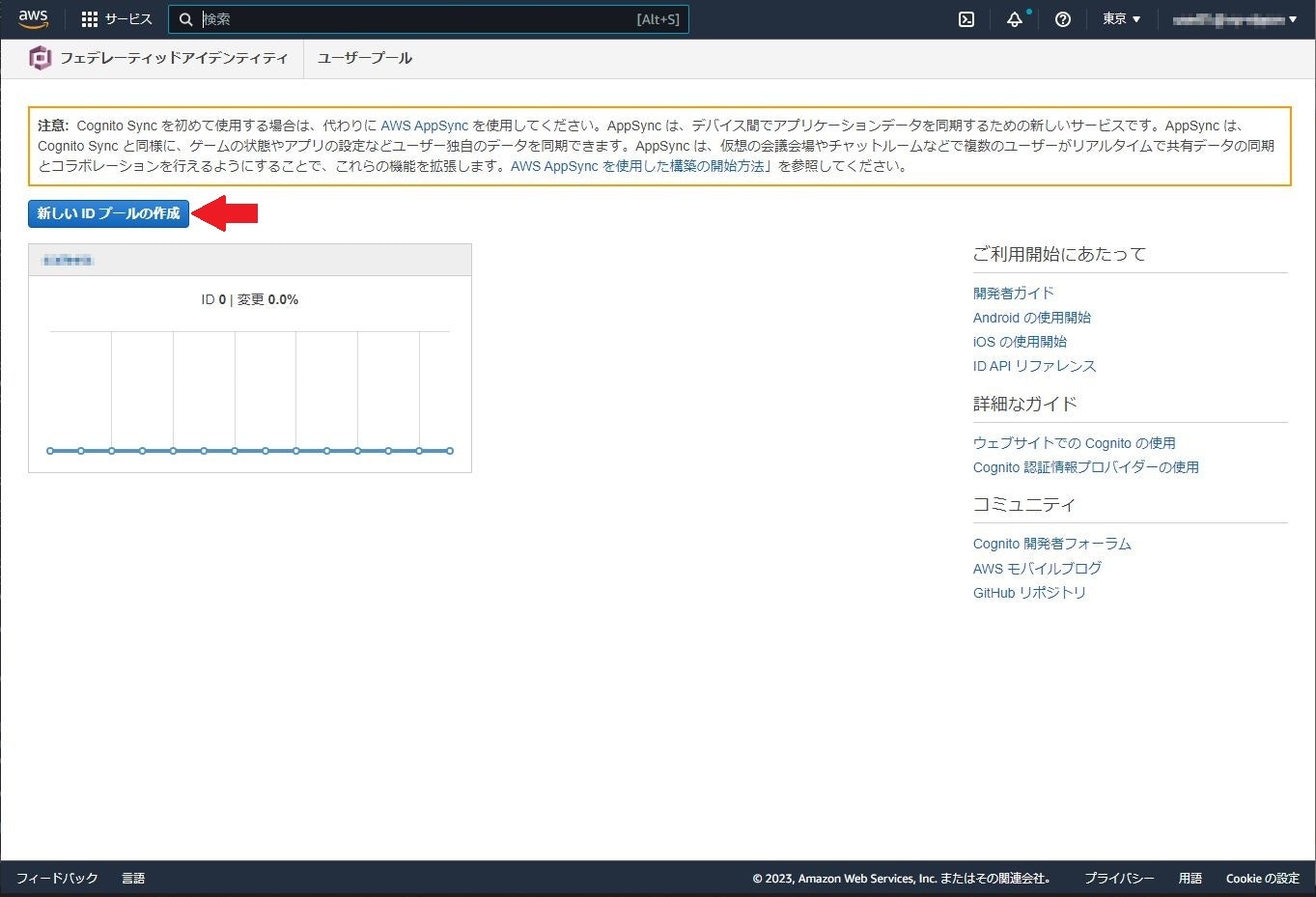
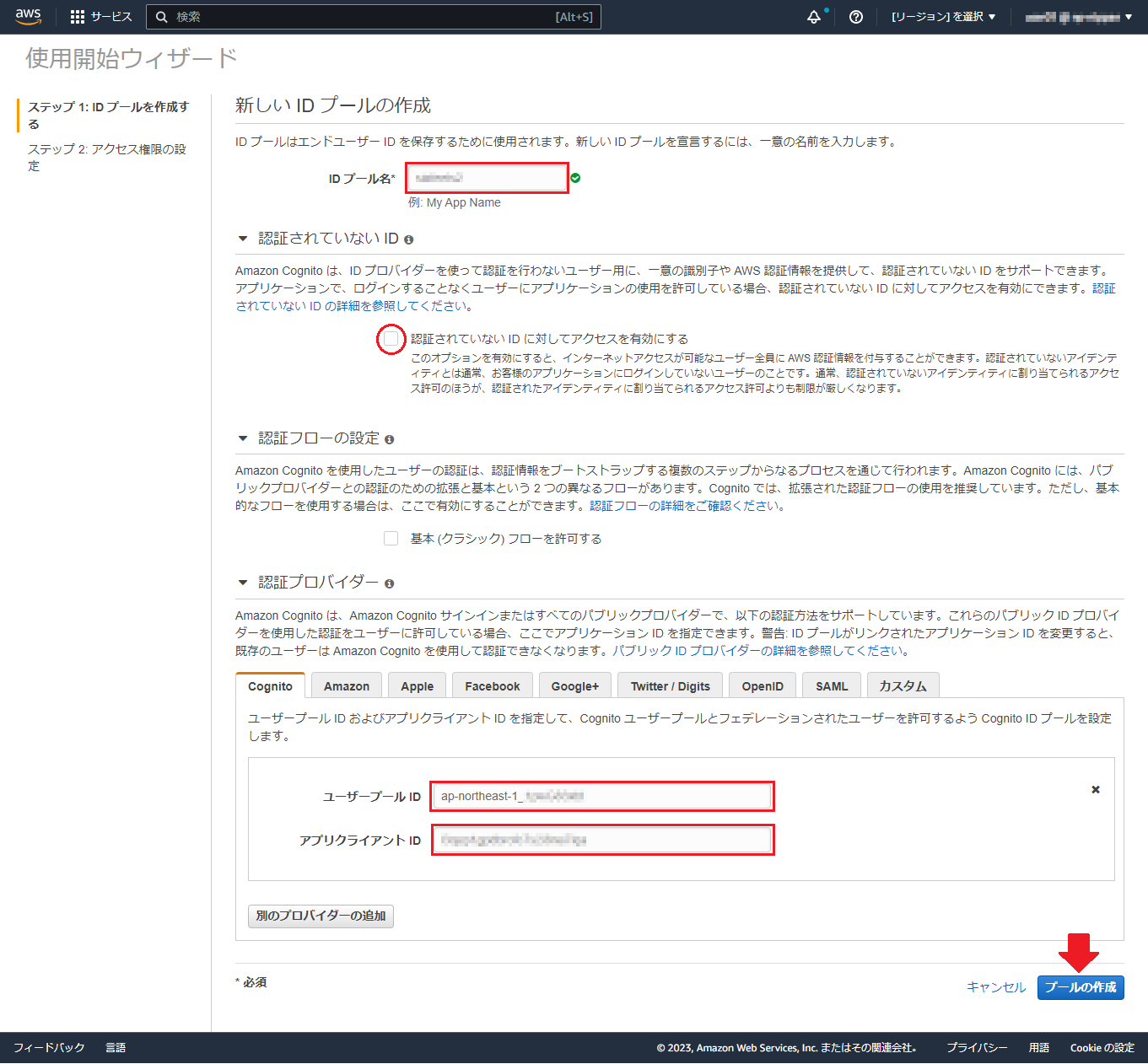
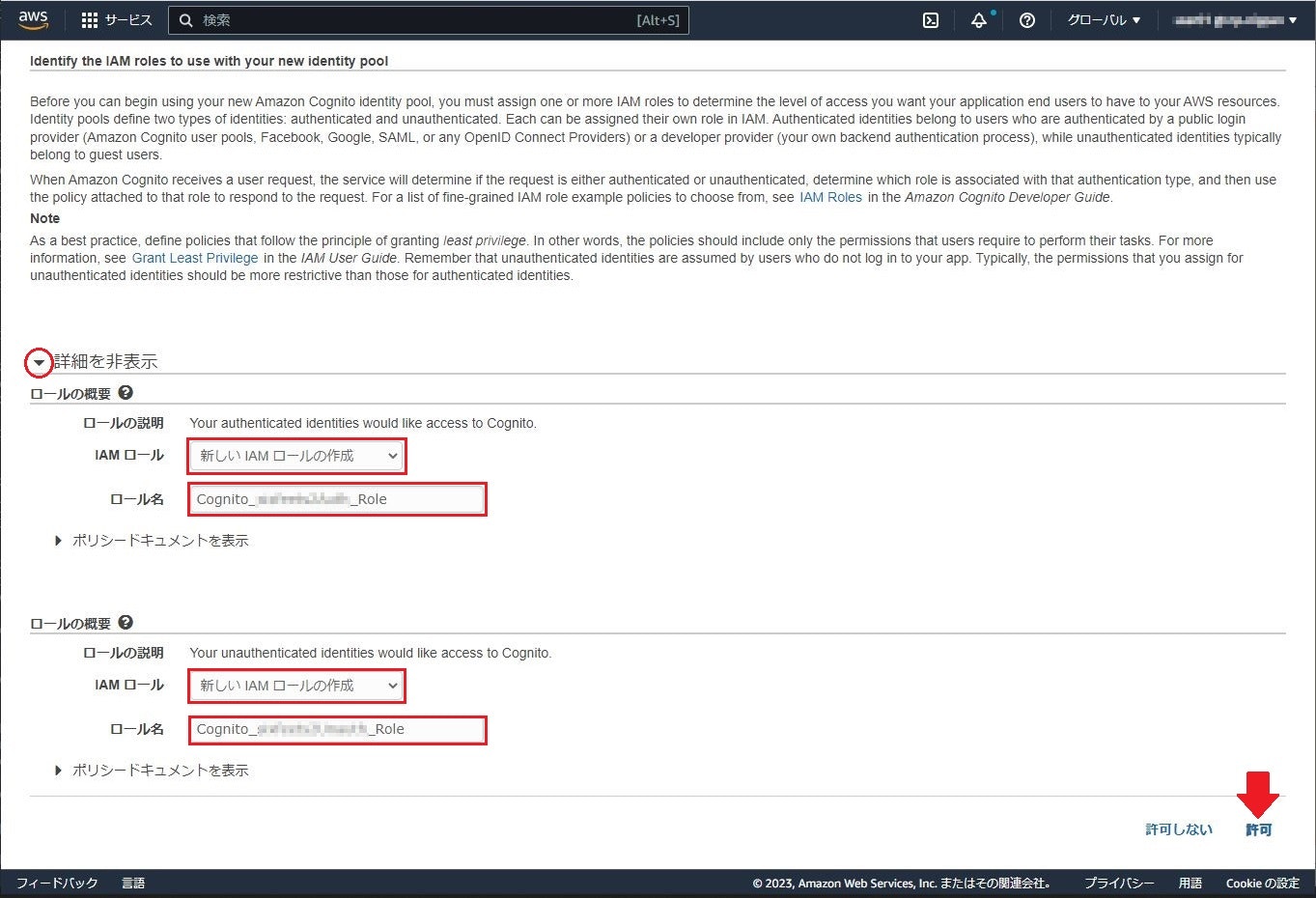
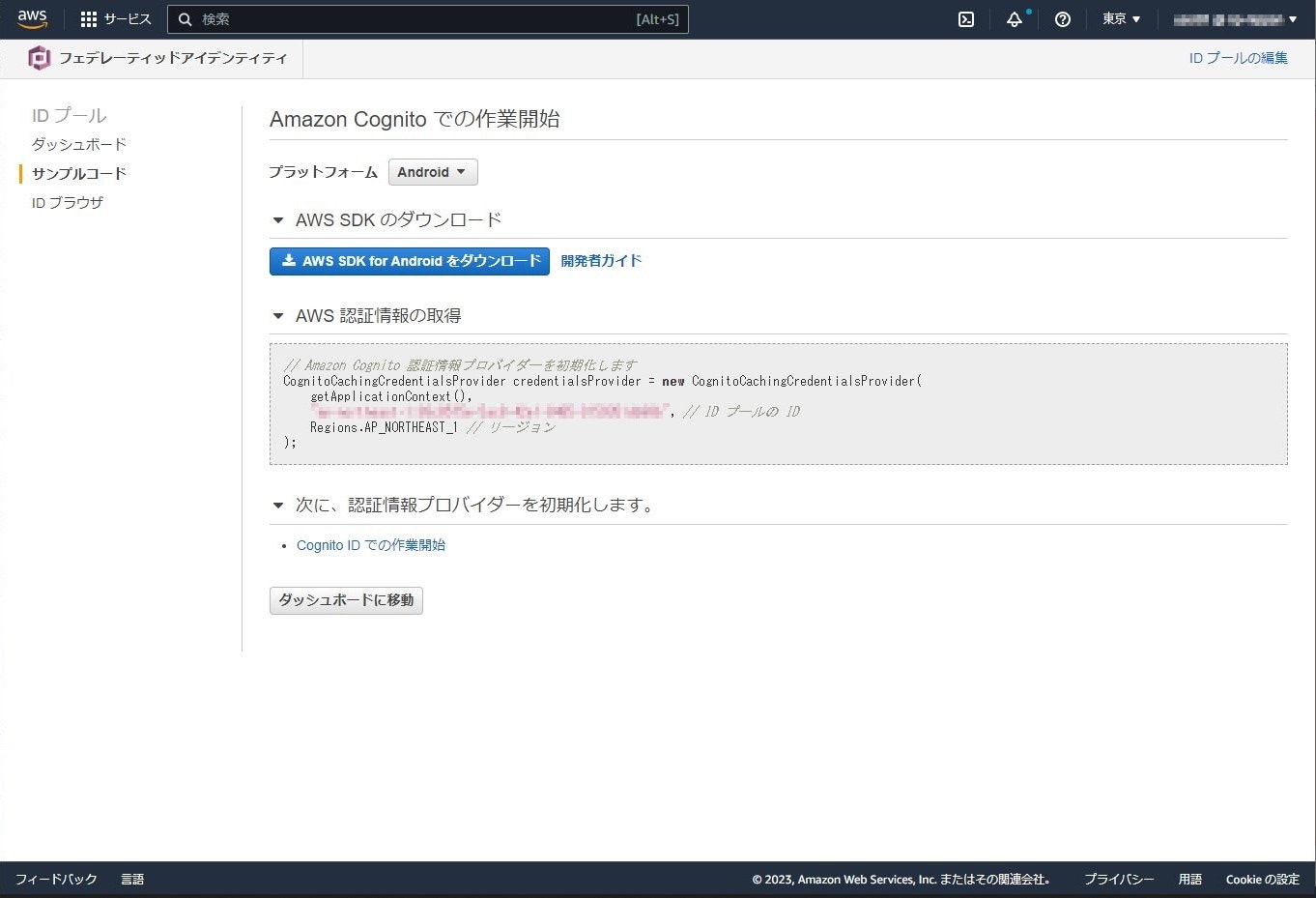
IDプールの作成
dockerの設定
- hogeディレクトリ以下に構築するものとします。
hoge
├── docker-compose.yml
├── web
└── Dockerfile
version: "3"
services:
web:
build: web
ports:
- 8000:80
proxy:
image: quay.io/oauth2-proxy/oauth2-proxy
ports:
- 80:4180
dns: '192.168.XX.XX' #①
environment:
OAUTH2_PROXY_HTTP_ADDRESS: 0.0.0.0:4180
OAUTH2_PROXY_COOKIE_SECRET: 01234567890123456789012345678912
OAUTH2_PROXY_COOKIE_SECURE: "false"
OAUTH2_PROXY_COOKIE_NAME: "oauth2_proxy"
OAUTH2_PROXY_EMAIL_DOMAINS: "*"
OAUTH2_PROXY_UPSTREAMS: http://web/
OAUTH2_PROXY_PROVIDER: oidc
OAUTH2_PROXY_OIDC_ISSUER_URL: https://cognito-idp.ap-northeast-1.amazonaws.com/ap-northeast-1_XXXXXXXXX #②
OAUTH2_PROXY_CLIENT_ID: XXXXXXXXXXXXXXXXXXXXXXXXX #③
OAUTH2_PROXY_CLIENT_SECRET: XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX #④
OAUTH2_PROXY_REDIRECT_URL: http://localhost/oauth2/callback
OAUTH2_PROXY_SCOPE: openid email profile
OAUTH2_PROXY_PASS_ACCESS_TOKEN: "true"
OAUTH2_PROXY_PASS_USER_HEADERS: "true"
OAUTH2_PROXY_PASS_AUTHORIZATION_HEADER: "true"
OAUTH2_PROXY_SKIP_PROVIDER_BUTTON: "true"
OAUTH2_PROXY_INSECURE_OIDC_ALLOW_UNVERIFIED_EMAIL: "true"
OAUTH2_PROXY_PROVIDER-DISPLAY-NAME: 'aws_cognito'
OAUTH2_PROXY_LOGIN-URL: http://localhost/oauth2/login
OAUTH2_PROXY_PROFILE-URL: http://localhost/oauth2/userInfo
OAUTH2_PROXY_REDEEM-URL: http://localhost/oauth2/token
OAUTH2_PROXY_COOKIE-DOMAIN: localhost
①ご自分のネットワークのDNSサーバーアドレス
②https://cognito-idp.{リージョン}.amazonaws.com/{リージョン}_{ユーザープールID}
③ユーザープール→アプリケーションクライアント→クライアントID
④ユーザープール→アプリケーションクライアント→クライアントシークレット
FROM php:apache
RUN echo "<?php\nphpinfo();" > /var/www/html/index.php
※Dockerfileは Docker で OAuth2 Proxy を動かすサンプル より引用しました
テスト
hogeディレクトリで
docker-compose upを実行しサーバーを起動後
http://localhost/
にアクセスし、Cognitoのログイン画面・パスワード変更画面を経てバックエンドサーバーのphpinfoの内容が見られれば完了です。
まとめ
Cognitoの利用例ではALBと組み合わせるケースが多数で単独で利用する場合の情報が少なかったので、このドキュメントが参考になればと思います。
参考