この記事は僕が3年以上前に作成したアプリを改良したものになります。
元の記事はこちら
改良しようと思った理由はいくつかあります
- Vue.jsが3がリリースされたから
- vuetifyもVue.js3に対応したから
- バグもあり修正も含めてより使いやすいように改良したかったから
- 当時は独学すぎて変数名と関数名がスネークケースなのが気持ち悪かった
- GASの新しいエディタでもスクリプトプロパティが使いやすくなった
- 思ったより色々な方が利用してくれたから
などなど...色々と思う事があったので、2022年最後に作り直そうと思い作り直しました。
デモ環境
画面イメージ
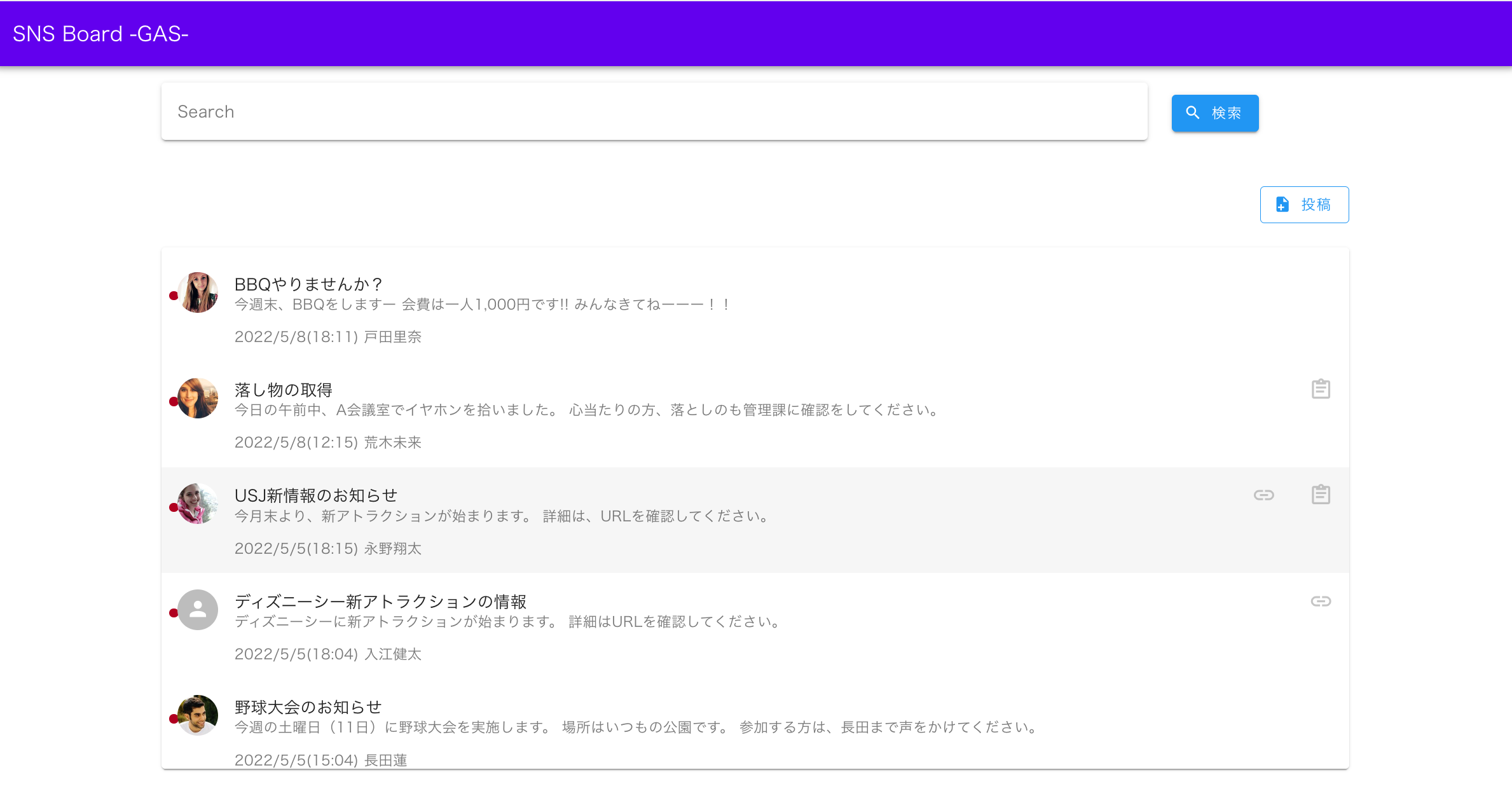
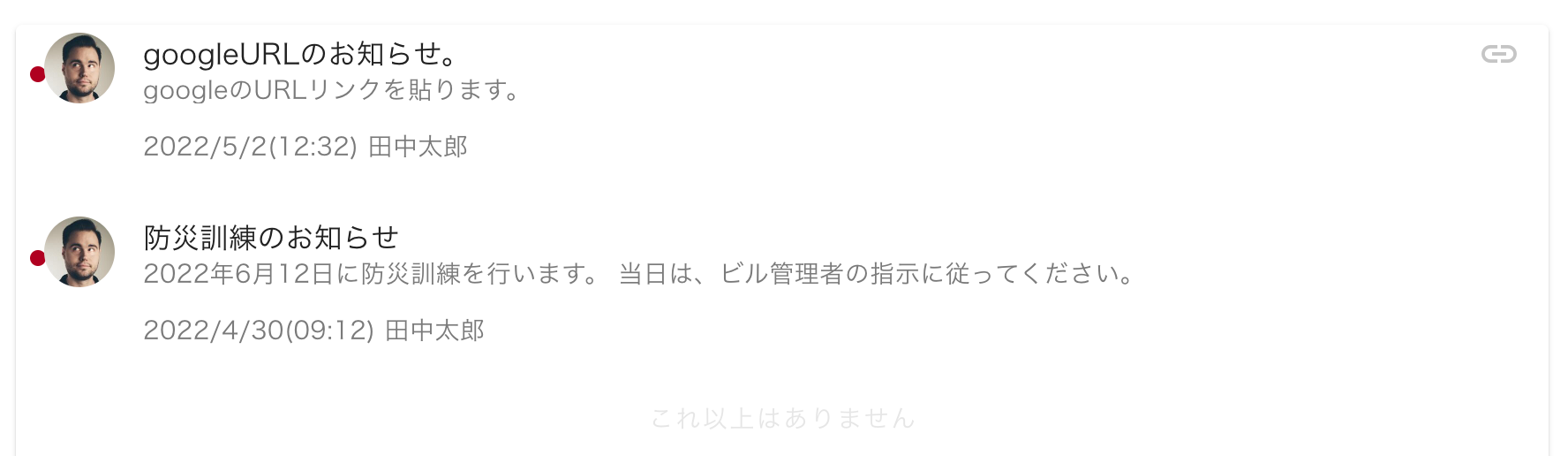
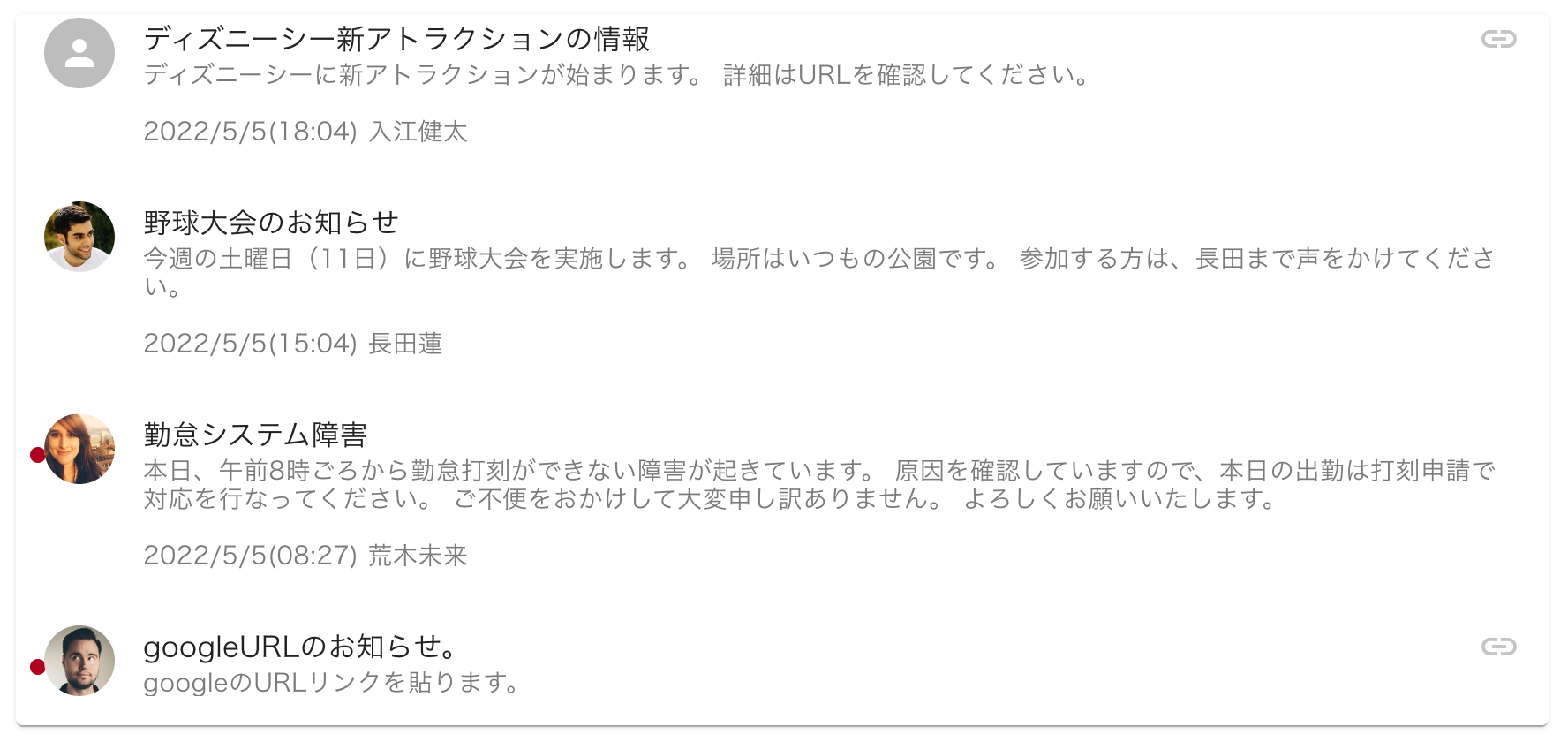
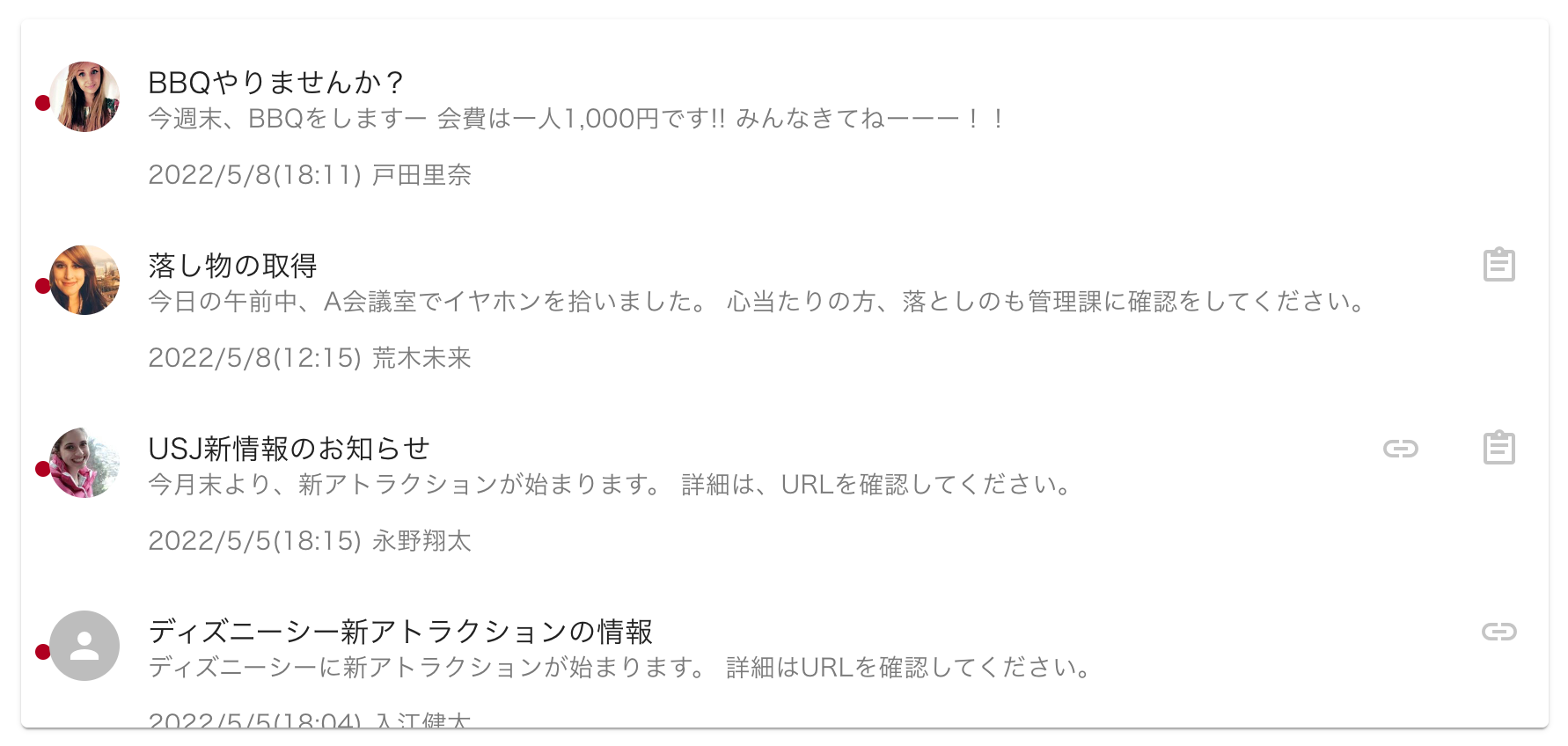
一覧画面
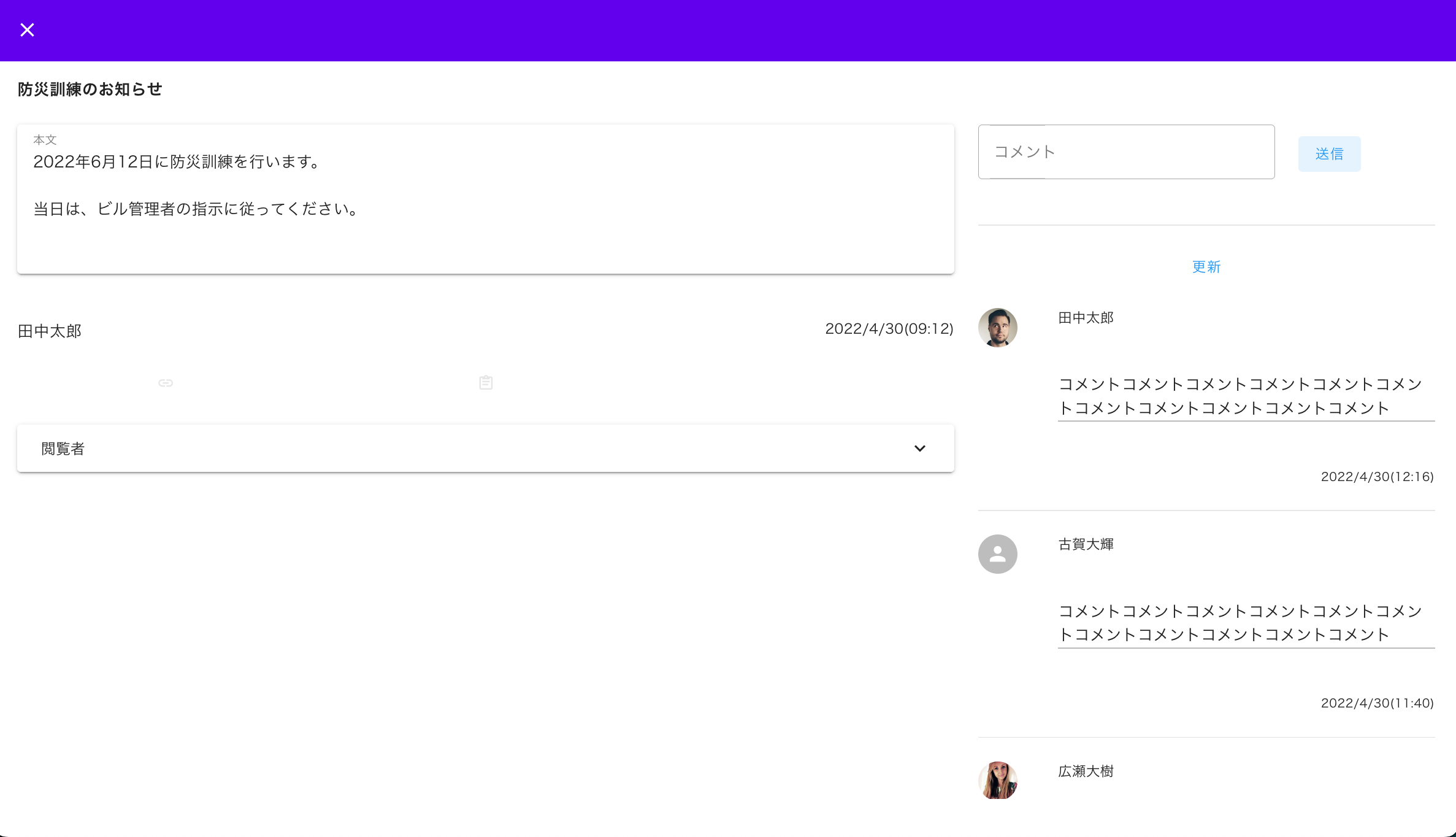
詳細画面
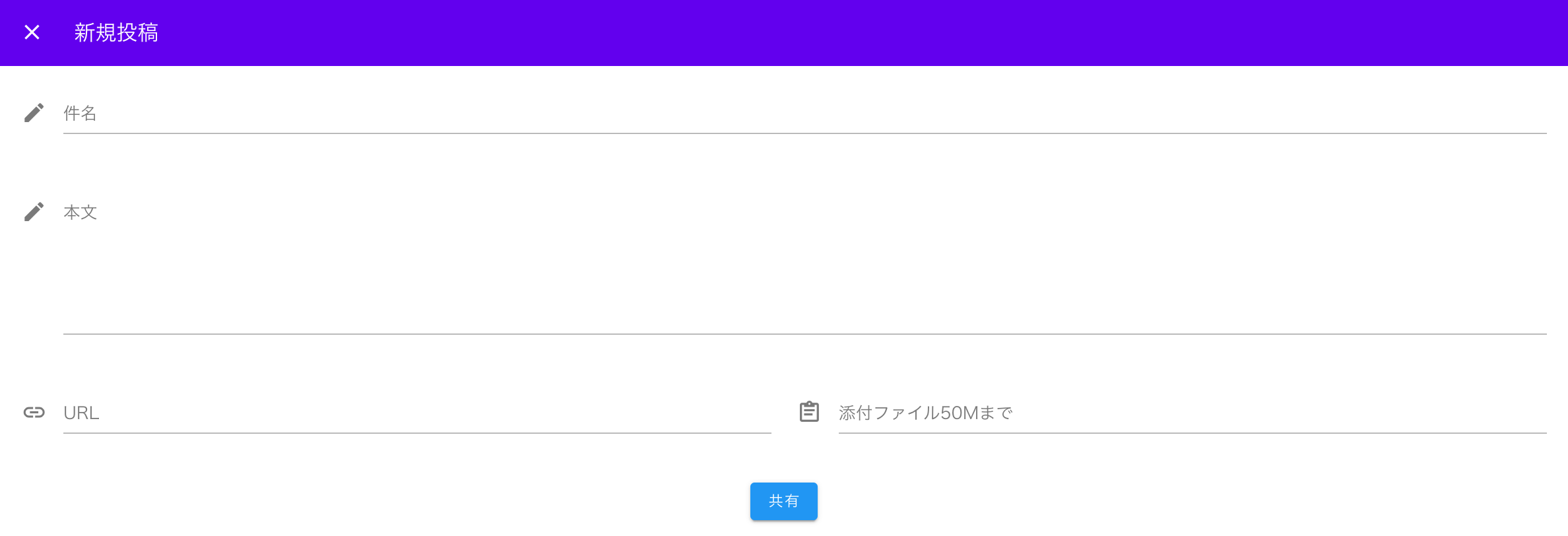
投稿画面
変更点
今回、アプリを作り直した事でできるようになったこととできなくなった事があります。
できるようになった事
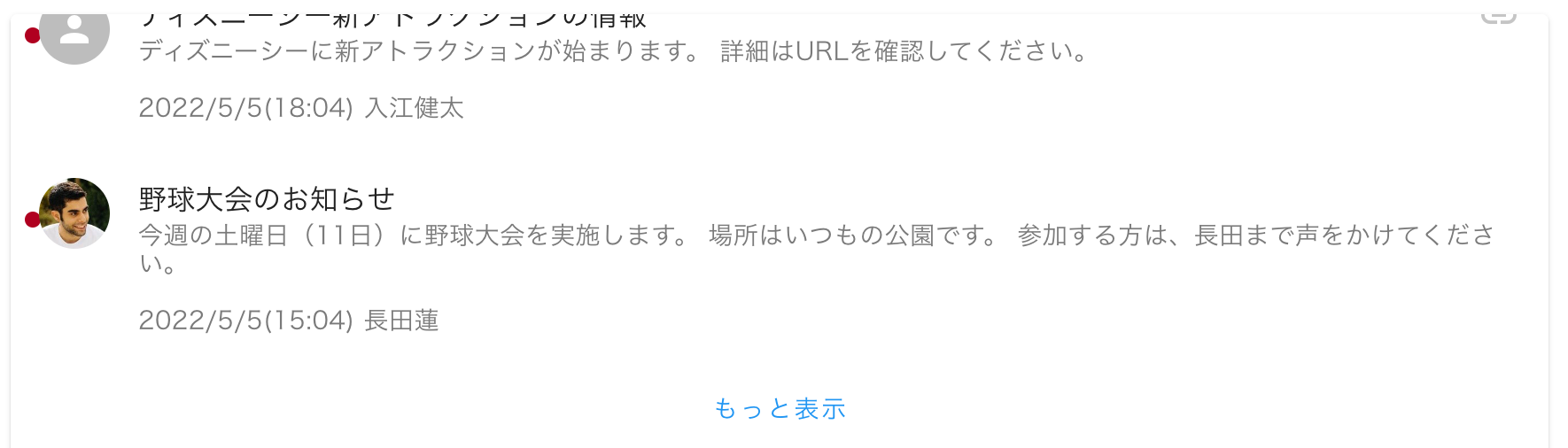
- 投稿一覧を一度に表示する件数を指定できるようになりました
スクリプトプロパティで一度に表示する件数を指定できるようになっています。
もっと表示したい場合は、一覧画面下にある「もっと表示」を押せば追加でデータを取得します。

最後までデータを表示した場合は「これ以上はありません」と表示されます

-
コメントを一度に表示する件数を指定できるようになりました
スクリプトプロパティで一度に表示する件数を指定できるようになっています。
投稿一覧と同様にもっと表示したい場合は、一覧画面下にある「もっと表示」を押せば追加でデータを取得します。 -
投稿一覧で自分が未読・既読が分かるようになった
投稿一覧で自分が確認していない投稿はアイコン横に赤丸が表示されます。
詳細を表示した投稿は赤丸は消えます。
自分が投稿した内容は赤丸は表示されません。

-
投稿一覧で添付ファイルまたは、リンクがあるのかが分かるようになった
投稿した記事に添付ファイルまたはリンクがあれば、一覧右側にアイコンとして表示されます。

-
投稿者のGoogleアカウントの画像が表示されるようになった
誰が投稿したか分かるようにアイコンを表示しています。
できなくなった事
- コメント通知のメール送信ができなくなりました
コメントがあると投稿した人にメールで通知する機能は今回は消しています。
また必要だと思ったら、機能として追加したいとは思っています。
最後に
今回はよりソースコードをGAS上にコピペをすれば展開できることを意識して作りました。
なので、GASの部分はJavaScriptで、フロントもHTMLファイル一つになっています。
久々にGASでガッツリと作ったのですが
やっぱりTypeScript使いたいなーと思ったのと
HTMLファイルでvue.jsを使うのがコンポーネントとか分けにくいのがちょっと大変だなと改めて思いました。
これからも何か作っていけたらなと思いまいます。