前回の記事
前回の記事では、パンくずリスト機能を付加しました。
今回は、オフィスの所在地などの地図を表示してみましょう。
僕のAdvent Calendarを読み終わった人が、
「へぇ簡単なんだなぁ〜 自分もWordPress使ってサイト作ってみようかな〜」って思うあなたがそこにいたのなら、、、、
読むだけで、頭の中WordPress化しちゃったんだよッ!!!!
WP Go Mapsをインストールする
WordPress管理画面のプラグイン>新規追加メニューを開いて、プラグインの追加を行います。
検索窓に「WP Go Maps」と入力してWP Go Mapsをインストールし、有効化をおこなってください。
WP Go Mapsは一つの地図表示であれば、無料で利用することができます。

正常に有効化できたら、Mapsメニューを表示されます。

こちらがインストール直後の設定内容ですね。

ピンの位置を設定する
ActionカラムになるEditボタンを押して設定を編集します。

詳細メニューが展開されます。

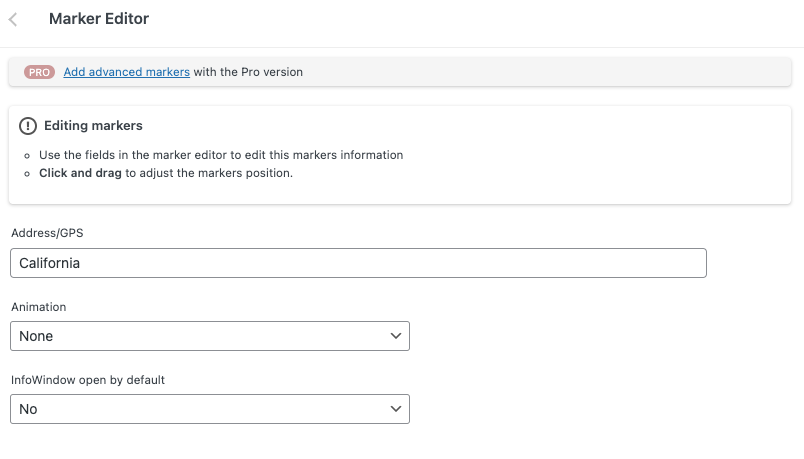
Markersを開いて、同じくActionのカラムからEditボタンを押しましょう。

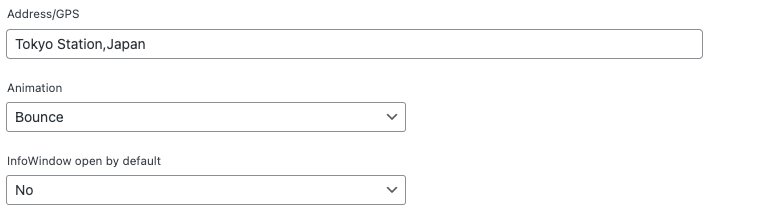
ここにピンを刺したい住所やピンのアニメーションを選ぶことができます。

今回は、例として東京駅を表示してみます。

これで基本的設定は終わりですが、情報量が多すぎるので、縮尺やビジュアルを変更してみましょう。
ビジュアルを設定する
WP Go MapsメニューのSettings>Generalを開きます。

- 縮尺の変更
- Zoom Levelのバーを調整します。
- 要素位置の変更
- MapAlignmentのドロップダウンで位置を指定します。
- 横幅の変更
- Widthの数値と定義単位を変更します。
- 高さの変更
- Heightの数値と定義単位を変更します。

調整できたら右下のSaveMapボタンを押して、保存します。
次にテーマを変更します。
Settings>Themesメニューを開きます。Editorメニューで細かくカスタマイズすることもできますが、Presetsにあるパターンから選ぶこともできます。

今回はPresetsから選択してみます。いくつかパターンがあるので、自分のサイトにあったイメージを選択しましょう。

今回はピン位置をより強調したかったので、モノクロにしました。
Webサイトに表示させる
ウィジェットが追加されていますので、そちらのウィジェットを追加したい位置に追加します。
私の場合は、フッターの1列目に設定してみます。
外観>ウィジェットメニューを開き、フッター1列目の+ボタンを押します。
すべて表示ボタンを押して、ウィジェットの項目にWP Go Mapsの項目がありますので、選択します。

この状態で更新ボタンを押して設定を保存します。タイトルは入力しなくてもOKです。

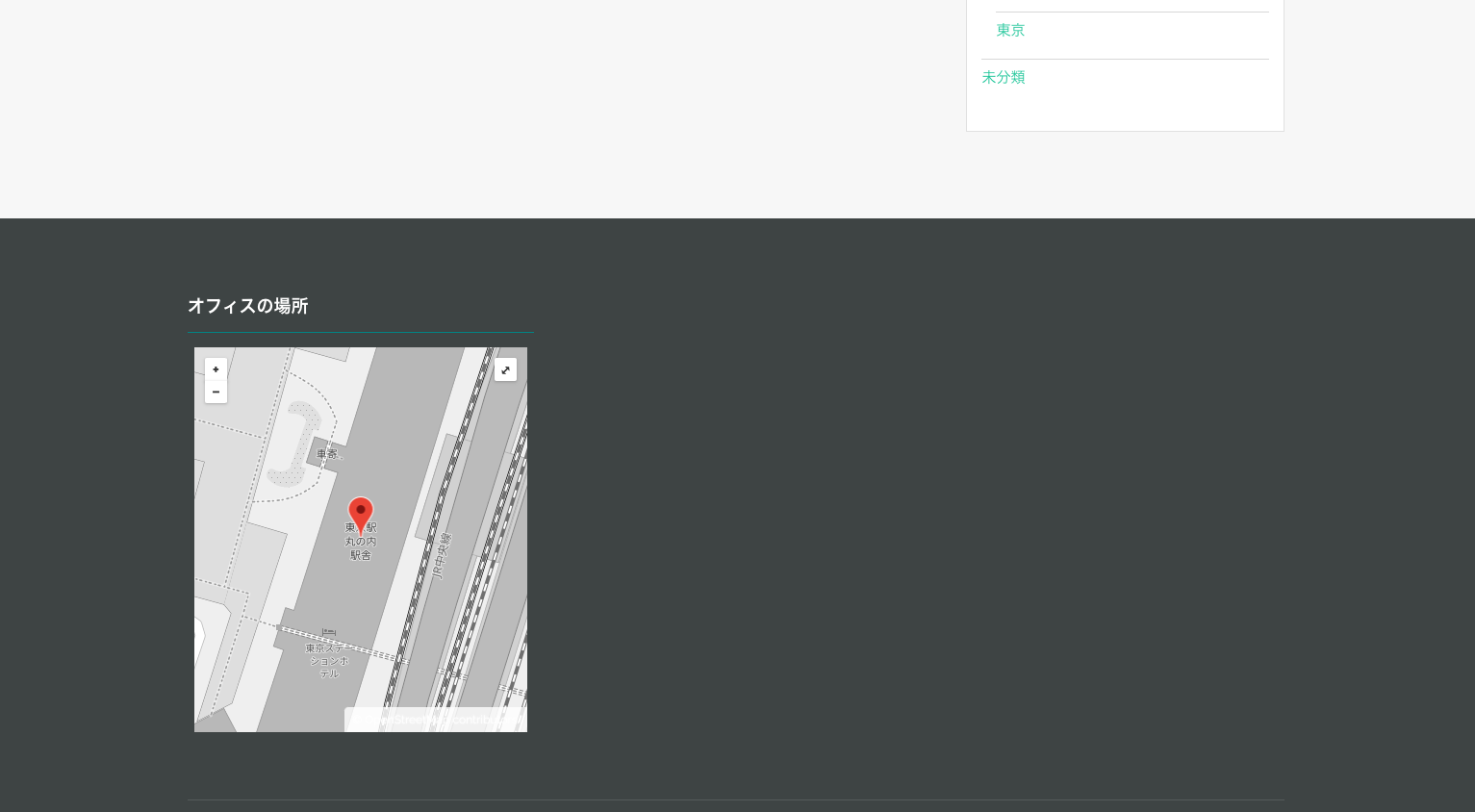
では、サイトを確認してみましょう。

フッターにイメージ通りの地図が表示されたことを確認できました。
おわりに
今回の記事で、地図をWebサイト上に表示する方法をみてきました。コーポレートサイトなどでは、地図を表示させたかったり、店舗紹介などでも使えると思います。
次回は、問い合わせフォームの設置方法を見ていきましょう!