以下はI built a Progressive Web App and published it in 3 app stores. Here’s what I learned.の日本語訳です。
I built a Progressive Web App and published it in 3 app stores. Here’s what I learned.
一ヶ月と、数百ドルと、お役所仕事。
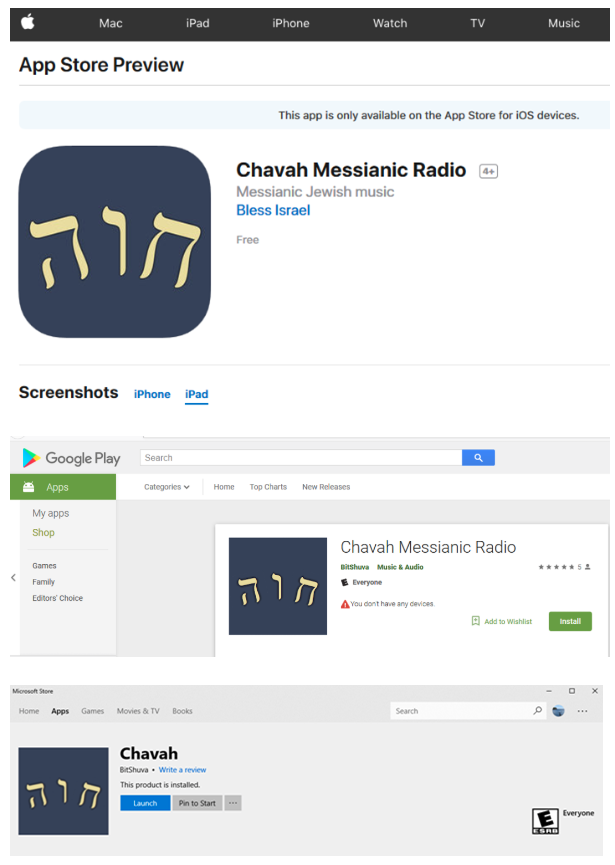
先日Chavah Messianic Radioというアプリをリリースしました。
PWAで作られたPandoraのような音楽プレイヤーで、これをGoogle Play、iOS App Store、Windows Storeの3アプリストアに展開しています。
この経験は苦痛に満ちた、そして啓発的なものでした。
ここに私が学んだことを記述します。
Why?
まずあなたは、こう思うかもしれません。
「なぜアプリストアに出す必要があるの?PWAならWeb上に置いておけばいいじゃない」
答えは簡単、そこにユーザがいるからです。
今世代のユーザはアプリを、フリーでオープンなWeb上ではなく、不自由なアプリストアで見つけるように訓練されています。
私のWebアプリには、アプリストアに置くべき理由が大きくふたつありました。
・ユーザの要求
・Appleによる制限
まず前者について、ユーザは何度も何度も私に尋ねてきました。
『Chavahは何処?アプリストアに見つからないよ?』
彼らは、アプリはアプリストアにあるものだと認識しているので、当然のようにそう聞いてきます。
これまで私はこう答えていました。
『いや、アプリはいらないんだ。単にWebサイトを開くだけで動くよ!』
しかしそれは嘘でした。
本当は、このWebアプリはモバイルではほんのちょっとしか動作しませんでした。
それは二つ目の理由、Appleによるモバイルアプリの制限のせいです。
Appleのようなモバイルプラットフォームベンダーを通して展開されたアプリは、あなたのスマホを最大限にクールに活用してくれます。
あなたの位置情報にアクセスし、バックグラウンドオーディオを再生し、GPS座標を取得し、そしてそれらを一度に同時に行うことができます。
Appleのアプリは最高にクールです。
But only if you pay Apple $99/year for the privilege.
ただし、Appleに毎年99ドル支払えばな!
普通のWebアプリでそれらのようなことを行いたくても、Appleはそれを許可しないだけではなく、許可を求めることすら許可しません。
私の作ったPandoraっぽい音楽プレイヤーアプリに対しても、Appleのその恐ろしい制限が直撃しました。
「iOS Safariは、ユーザから何らかの操作を受けないかぎり音楽を再生しません」といった小さなものから、「iOS Safariは、アプリがバックグラウンドである場合や画面がオフの場合、次の曲を再生しません。」という致命的なものまで存在します。
さらにビジュアル面でも、入力中のテキストボックスとフォーカスがずれるというバグがあります。
そのため、私のHTML5音楽アプリのフル機能を使ってもらうためには、PWAをアプリストアにリリースしなければなりませんでした。
Barriers to entry
Webアプリをアプリストアに公開する場合、理想を言えばこのように動作してほしいものです。
あるいはMicrosoftが実験的に行っているのですが、BingはクロールしたPWAを自動的にアプリストアに表示します。
しかし残念ながら現実はそんなに優しくないので、我々がWebアプリをストアに公開するためには、それぞれのストアの流儀に個別に従わなければなりません。
そしてそこには大きな壁があります。
既存のWebアプリをアプリストアに公開することがどれほど難しいことか。
以下に記すのは、その苦難に満ちた記録です。
Cost
・Apple:毎年99ドル
・Google:初回登録時に25ドル
・Microsoft:フリー!!
アプリをユーザに使わせるためにお金を使う必要はありません。
アプリはプラットフォームを充実させます。
良いアプリがなければ、そのプラットフォームは衰退します。
Appleはこれを理解していました。
iPhoneが初めて世に出たときジョブスは、HTML5こそが未来であり、アプリは単にWebアプリに過ぎない、と断固主張していました。
サードパーティ向けのiPhone SDKは存在しませんでした。
Appleはいつしかこのビジョンを放棄しました。
Googleは一回だけ25ドルの登録料を要求します。
おそらくスパマーがゴミアプリをばらまく機会を減らすためでしょう。
Microsoftは、品質よりもアプリの数を増やすことを優先したようです。
Wiiner:Microsoft。ただより安いものはない。
Adding native capabilities
理想世界では、WebアプリをOSに統合するために追加のコードは1行も書く必要はありません。
ジョブスは2007年に言いました。
Safariの完全なエンジンがiPhoneの中にあります。iPhoneネイティブアプリと全く同じように動作する素晴らしいアプリを、Web2.0とAJAXで作ることができます。そしてそれらのアプリは、iPhoneのサービスと完全に統合することができます。電話をかけ、メールを送付し、GoogleMapから位置情報を調べることができます。
これはつまり、WebアプリからHTML5 audio APIを呼び出して、バックグラウンドで音楽を流すことができるということです。
もちろん全てのOSで全く同じように動作します。
Webアプリは再生中の音楽の情報を送付し、OSはその通知を受け取ってロック画面に楽曲情報を表示します。
WebアプリはOSを通じて、再生・一時停止・音量調節などのコントロールを行うことができます。
もちろん現実はそんなことになってはいません。
3つのプラットフォーム全てで、上記は実際に動作することはありません。
私のアプリは、CDNから楽曲情報を取得し、バックグラウンドで音楽再生を行う必要があります。
ロック画面で楽曲情報を表示するにはどうすればいいでしょう。
ロック画面で音楽をコントロールするにはどうすればいいでしょう。
上記を実現する方法は、各プラットフォームで全く異なっています。
・Apple:Webアプリから行う方法はない。Cordovaなどを使ってネイティブで実行するしかない。
・Google:オーディオコントロールのための新しいWeb標準を作った。バックグラウンドもできるよ。
・Microsoft:APIを作って"window.Windows.*"に突っ込んだら、やりたいことは概ねできる。
iOSアプリで、バックグラウンド音楽再生はどうすればいいですか?
Cordovaプラグインを使え。
iOSアプリで、ロック画面に再生中の曲情報を表示するにはどうすればいいですか?
Cordovaプラグインを使え。
iOSアプリで、ロック画面で現在再生中の曲をコントロールするにはどうすればいいですか?
Cordovaプラグインを使え。
わかったわかった。
Cordovaは、自分がネイティブアプリであるとAppleを騙します。
ネイティブアプリなので、Appleはネイティブアプリが実行できる全ての権限をCordovaアプリに与えます。
つまり全てはCordovaです。
Google Playの場合、ちょっとしたJavaScriptのコードを書くだけです。
Cordovaプラグインは必要ありません。
ただし、そのJavaScriptはChrome以外の環境では動作しません。
いつの日か、全てのモバイルブラウザが対応する日がやってきて、そして世界がひとつになるかもしれません。
その日が来たときに備えて、ジョン・レノンの曲を歌う準備はできているよ。
Windowsストアでは、どうすればバックグラウンドミュージックを流せますか?
まず独自のマニフェストファイルにその意図を宣言し(簡単)、そしてwindow.Windows.SystemMediaTransportControlsインターフェイスをimplementsしたコントロールを作らなくてはなりません(そんなに簡単じゃない)。
さもなければバックグラウンドにしたときにミュートされてしまいます。
Winner: Google。JavaScriptを書いたらどうにかしてくれる。
Runner-up: Windows。基本的には普通のJavaScriptで書けるけど、時には独自のWindows用APIと話をしなければならないことがある。
Loser: Apple。Webアプリを全く相手にしていないどころか敵視している。Safariは新たなIE6だ。ほぼ全てのWeb標準、特にPWAについては対応が壊滅的だ。これはおそらく年間99ドルとアプリ内購入の33%の上納金を取りっぱぐれないようにするためのビジネス上の理由であり、従ってiOSでWebアプリを動かすためには、それがネイティブアプリであると見せかけなければならない。
App Store Registration
アプリストアでPWAを公開するまでに待っているものは、登録、ビジネス認証、そしてお役所仕事です。
・Apple:法的に登録されている企業であるか、第三者によって証明する必要がある。
・Google:自分で調べるぜ。
・Microsoft:自分で調べるぜ。
最も苦痛だったのが、Appleに対しての法人登録でした。
まずAppleのサイトに行き、Developer Programに法人登録しようとしました。
名前と会社情報を入力し、そして次に進みました。
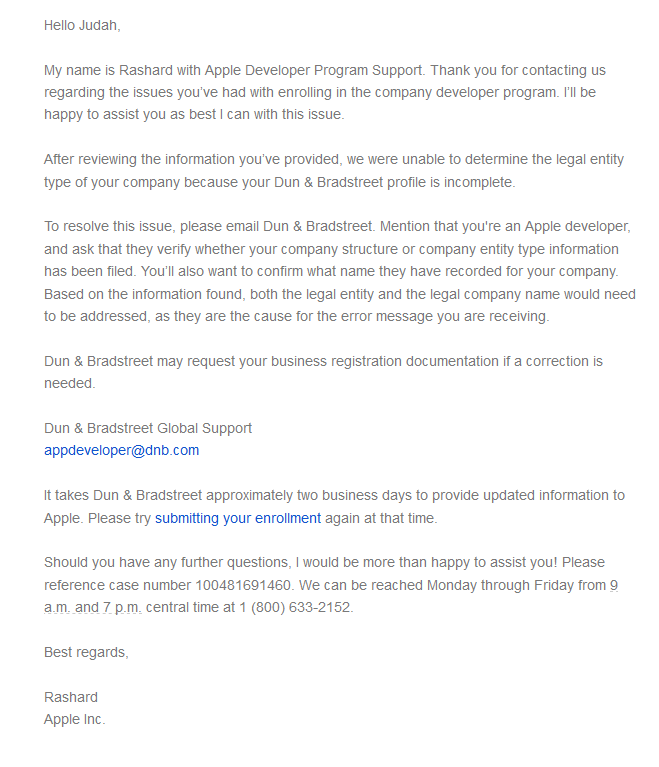
『あなたの入力した情報はD&Bプロフィールと一致しません』
なんだこれ?
調べたところ、"D&B profile"とはDun and Bradstreetという会社のことであることがわかりました。
私はこの会社のことを知りませんでしたが、Appleは会社の実在証明にそこを使っているようです。
そしてどうやら、私の会社のD&Bプロフィールは、私の知っているそれとは異なっているようでした。
Google検索やAppleの開発者フォーラムでは似たような問い合わせが幾つか見つかりましたが、有用な答えは全くありませんでした。
最終的にAppleのサポートに連絡したところ、D&Bに聞いてくれというメールが24時間後に返ってきました。

D&Bに問い合わせることに決めましたが、回答には数日かかるだろうとAppleは言っています。
このあたりで、私はApple向けアプリを放棄することを考え始めていました。
問い合わせの回答を待っていましたが、むしろD&Bのサイトで身元証明をして会社情報を直接アップデートしてしまおうと考え直しました。
これが如何に厄介だったことか!
私はただアプリストアに自分のアプリを出したかっただけなのに!
誰か助けて!
まずD&Bのプロフィール更新ページに行きました。
そこのJavaScriptにバグがあり、プロフィールを更新することができない状態でした。
マジかよ!
幸い私はプログラミング名人です。1
JavaScriptにブレークポイントを仕込み、プロフィールの更新ボタンをクリックし、isValidフラグをtrueに書き換えて送信しました。
これでようやくD&Bのプロフィールを更新することができました。
やれやれだ。
再びApple Developer Programで企業情報を登録します。
『あなたの入力した情報はD&Bプロフィールと一致しません』
ふざけてんのか?2
再びAppleに問い合わせたところ、更新された企業情報が反映されるまで24から48時間かかるということでした。
みんなも知ってのとおり、デジタル情報をサーバAからサーバBに送信するには2日かかります。
2日後、何度目かの企業登録を行い、そしてついに登録を完了することができました。
今や私はAppleに法人登録されていて、アプリをレビューに出すことができるのです。
Winner: GoogleとMicrosoft。いずれも登録に5分かかった。
Loser: Apple。完了まで一週間かかり、道程は苦痛に満ちたものだった。2つの異なる会社に連絡する必要があり、JavaScriptのバグを修正する必要があり、会社情報がAppleに流れて、ようやく登録できるようになった。
Appleに唯一の救いがあるとすれば、非営利団体であれば年間99ドルの支払いを免除できる501c3プログラムに対応しているところでしょう。
私はこれを利用しました。
この追加の手順もまたややこしい問題です。
App Packaging, Building, Submitting
Webアプリを作成したら、アプリストアでレビューしてもらうためにビルドする必要があります。
・Apple:まずMacを購入する。XCodeとビルドツールとフレームワークをインストールし、Apple Developer Programで証明書を作成し、iTunes Connectという別のサイトでプロファイルを作成し、Apple Dev centerで証明書とリンクさせ、XCodeを使ってアップロードする。手順はとても簡単だ。1,2,3…37…3
・Google:Android Studioをダウンロードし、Android Studioでセキュリティ証明書を作成し、パッケージを生成する。Android DeveloperのWebサイトにアップロードする。
・Microsoft:無料のコマンドラインツール、もしくはVisual Studioで.appxパッケージを生成する。Microsoft Dev CenterのWebサイトにアップロードする。
ここにいいニュースがあります。
あなたのWebアプリをそのままパッケージアプリに変換してくれる魔法のツールが存在するのです。
その素晴らしいツールの名はPWABuilderです。
URLを分析し、どのような作業が必要かを教えてくれます(マニフェストにホームスクリーンアイコンを追加する等)。
3ステップのウィザードをこなすだけで、手元にパッケージが完成してしまいます。
・Microsoft:.appxが生成される。Windows Dev Centerからアップロードすれば完了。
・Google:Webアプリを含むJavaアプリが生成される。Android Studioにインポートしてビルドするとパッケージができあがるので、Android Dev Centerにアップロードする。
・Apple:XCodeで読み込めるプロジェクトが生成される。Macが必要。
何度も言いますが、Appleへの対応が最も辛いものでした。
なにしろ私はMacを持っていません。
しかし、MacがなければXCodeプロジェクトを構築することができません。
Appleのアプリストアで無料のアプリを配布するだけのために数千ドルも払いたくありません。
iOSプラットフォームを充実させるために私の資金を使う義理はありません。
なんともありがたいことに、月25ドルで使えるMacInCloudというものがあり、ここはXCodeがインストールされたMacを貸し出してくれます。
Windowsからリモートデスクトップ接続で、もしくはブラウザでリモート作業が可能になります。
XCodeプロジェクトを作成して提出するだけでは不十分でした。
Apple Developerサイトで新たな証明書を発行し、iTunes Connectで新たなプロファイルを作成し、そしてようやくパッケージを提出することができました。
それで終わりではありませんでした。
AppleはWebアプリを敵視しているので、いくつかのフレームワークとCordovaプラグインを追加し、アプリがバックグラウンドでオーディオ再生できるようにし、ロック画面で現在演奏中の曲を表示できるようにし、ロック画面で音量調整や再生制御を行えるように処理を追加しなければなりませんでした。
アプリがまともに動くようになるまで、少なくとも一週間は作業が必要でした。
Winner: Microsoft。Webアプリをそのままパッケージアプリにできるサイトがある。気に入らなければ、同じことをするコマンドラインツールもある。GUIがよければVisual Studioもある。
Runner-up: Google。Android Studioが必要だが無料で、誰でも使え、そして簡単。
Loser: Apple。のべつ幕無しにMacを買わせようとしてくるが、数千ドルも無駄金をはたく必要はない。Apple Dev CenterとiTunes Connectという別々のサイトでいちいち操作が必要なのは、開発者にiTunesを使わせようという押しつけでしかなく、一カ所にまとめるべき。
App Testing
Webアプリをモバイルアプリに変化させる魔法を行使した後は、アプリを公開する前に一部のユーザだけでテストを行いたいでしょう。
・Apple:テスターのiOSにTest Flightをインストールする。テスターのメールアドレスをiTunes Connectに登録する。テスターに通知が届き、ストアで公開されていないアプリをインストールすることができるようになる。
・Google:テスターのメールアドレスをAndroid Dev Centerに追加する。テスターはα版/β版のアプリをインストールすることができるようになる。
・Microsoft:使わなかったので不明。
Winner: 引き分け。AppleのTest Flightはシンプルで効率的だった。管理者は有効期限を制御することができる。Googleも負けてはいない。追加のアプリすら不要で快適だった。
App Review
全ての準備が整ったら、レビューのためにアプリを提出します。
レビューはプログラムによる自動テスト(アイコンはあるか等)と、人間によるレビュー(他のアプリのコピーではないか等)の両方があります。
・Apple:自動テスト項目は、提出前にXCodeが警告を出してきた。人間によるレビューは24から48時間かかった。
・Google:本当にやってるの?Android Studioは何の警告も出さなかったし、提出したアプリは数分で承認された。
・Microsoft:提出後速やかに、自動テストによって警告が発生した。人間によるレビューは4日以内で完了した。
Winner: Apple。
実のところ、提出したら数分でストアに並んだGoogleの方が、開発者としてはありがたかったです。
しかしそれは、おそらく単に人間によるレビューを行っていないからであると思われます。
Appleは人間によるレビューが最も早く、さらにアプリのアップデートのレビューは24時間で通りました。
Microsoftは不安定です。
最初のレビューは3、4日かかりました。
後にアップデートしたときは24時間で終わりました。
さらにアップデートでXBOXサポートを追加したところ、今度はふたたび3、4日かかりました。
Conclusion
既存のPWAをモバイルプラットフォームに変換し、アプリストアで公開するのは、苦痛に満ち、コストもかかる作業でした。
Winner: Google。アプリストアに公開するのが最も簡単なプラットフォームでした。さらにOS機能を呼び出すWeb APIを標準化することで、ネイティブアプリの構築をさらに簡単にしようとしています。ようこそ愛しのmediaSession。
Runner-up: Microsoft。Webアプリに魔法をかけてパッケージアプリに変換するのが最も簡単です。なにしろPWABuilderで一発。プラットフォームとの統合は、自動挿入されたネームスペースwindow.Windows.*を経由して行うことになります。悪くない。
Loser: Apple。iOSアプリを作るためにMacを買わせないで。プラットフォームと統合するためにネイティブwrapperを使わせないで。セキュリティ証明書で煩わせないで。わざわざ二つの異なるサイトを使わせないで。
Webアプリは常に、最後には勝ちます。
それはFlashを排除し、Silverlightを抹殺し、デスクトップネイティブアプリを駆逐しました。
ブラウザはリッチクライアントプラットフォームであり、OSはただのブラウザランチャーです。
Webアプリはモバイルでも勝利するでしょう。
開発者はわざわざ3種類の同じアプリを開発したくありませんし、企業は3種類のアプリの開発費を負担したくはありません。
その答えはWebにあります。
リッチなWebアプリ、つまりPWA、それを構築し、各プラットフォームに対してパッケージ化することができます。
しかしながらAppleは、Webへの流れを止めたい大きなインセンティブを持っています。
それは90年代後半から2000年代前半にかけてMicrosoftが享受したインセンティブと同じものです。
つまり、アプリを独占するプラットフォームになりたい。
しかしPWAはその理想を破壊します。
PWAはどこでだって動きます。
今後のソフトウェアの流れを予想してみると、PWAはいずれネイティブモバイルアプリに追いつき、最終的に追い越すでしょう。
しかし今後5から10年は、ネイティブiOSアプリは残り続けるでしょう。
Appleが必死で抵抗し、SafariをPWAの進歩から阻止し続けるからです。
最近Safari11.1でPWAをサポートしたと言ってはいますが、実際には全く使えたものではありません。
モバイルプラットフォームへの私からの提案は、高品質のPWAを自動的にアプリストアに追加するようにするか、あるいは3クリック程度の簡単な操作で公開できるようにしてもらいたいということです。
そして、これは今後不可避な機能になっていくことでしょう。
この記事が、皆さんがPWAをアプリストアで公開する際の参考になることを願っています。
あなたはアプリストアでPWAを公開しましたか?
コメントで是非経験を聞かせてください。
コメント欄
「全米が泣いた」
「どのプラットフォームが一番ダウンロードされた?収入さえあれば手間も報われるはず」「無料なので売上はないです。Androidが7割で残りはiOS。Windowsはほんの少し。」「マジか、ありがとう、ちょうど考えてたので参考にするよ。」
「AppleはPWAに敵対的だと主張してるけどそんなことないよ、SafariでPWAサポートしたりしてるよ」「そうは言うがな大佐、いずれは改善されるかもしれないが今はまだ全然だ。PWAアプリはバックグラウンドに行ったら消滅する」
「この分野は素人なのですが、私はIonicを使ってプラットフォーム間の差を軽減しています」「Ionicの名前は何度か教えてもらったよ。今後PWAを開発するときには導入を検討する必要がありそうだ」
「SafariがIE6だとの主張にはちょっと賛同できないのでブログ書いた。3年遅れたけどSafariはPWAの機能をようやく実装し始めた。まだPWAは主流ではないから、今のうちに追いつくことができれば時代遅れにはならないはず」
「月間240分の制限はあるけど、Visual Studio Team Servicesなら無料でiOSアプリをビルドできるよ。」「本当にござるか?この記事ではMacが必要ってなってるけど」「その記事古いんで。Mac用オプションが追加されたよ」「マジで!ありがとう!」
感想
Appleへの怨嗟溢れる心温まるエントリ。
この記事が書かれたのは2018年4月ですが、iOSによるPWAサポートは2018年1月にようやく始まったばかりであって、まだまだ未対応の要素が多々あります。
PWAによってプラットフォームフリーなアプリが作れるかというと、結局まだまだ個別対応が必要なのは変わらないですね。
ただ、この筆者の考えているようにPWAが全てを駆逐するかというと非常に疑問で、よほどの理由でもないかぎり、PWAがアプリストアを超えて主流になることはないと思います。
よほどの理由というのはつまり、アプリストアがPWAストアに入れ替わるということですが。
大抵のユーザは、星の数ほどあるWebサイトを探すより、一カ所にまとまっているストアを使うのです。