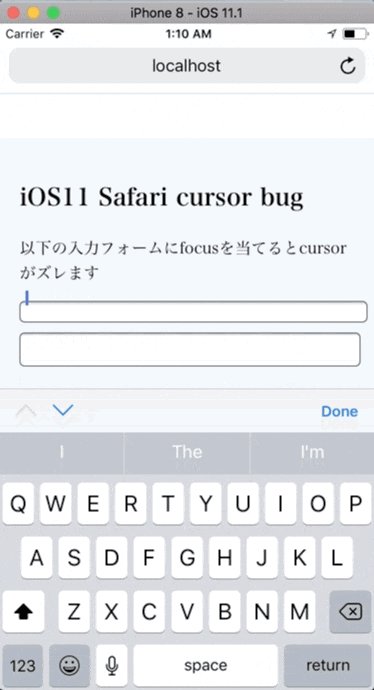
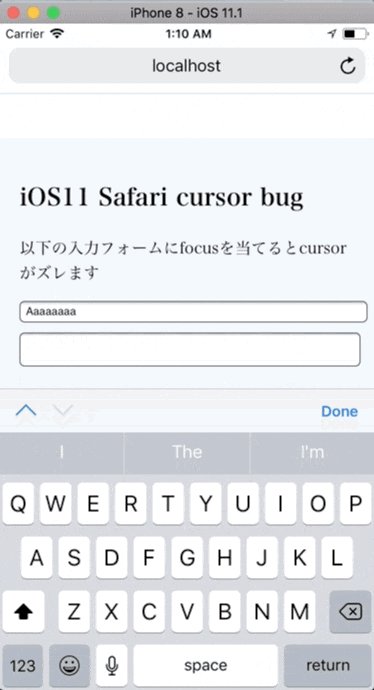
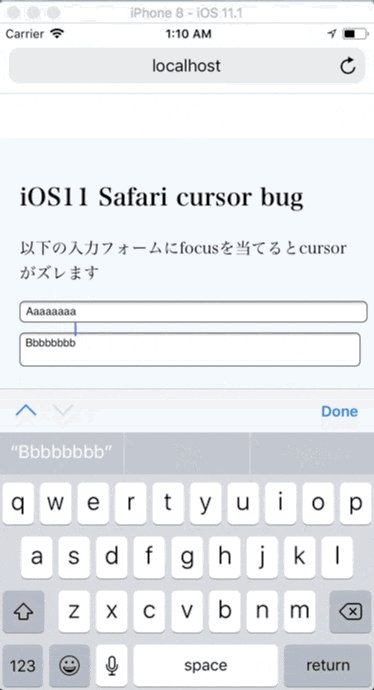
iOS11 Safariではテキスト入力要素である<input type="text">や<textarea>タグをfocusした際にカーソルがずれる不具合があるようです。
シミュレータでも再現します
見た目がずれているだけならまだいいのですが、タッチしてコピーや切り取りをする場合に思うようにテキストが選択できないのは問題です。
必ず発生しているわけではなく、再現にはどうやら条件があるようで
- 「position: fixed」を指定している要素の配下に入力要素があること
- 入力項目にfocusが当たった際に、ソフトウェアキーボードによって項目の位置が押し上げられること
この2点を満たしていると発生しているように見えます。
色々と試行錯誤してみたところ、以下の方法でズレなく正常に動作しました。
- ソフトウェアキーボードに押し上げられないページ上部にfixedの要素を置く
- UIを既存から大きく変えることになるため、あまり現実的ではなさそうです。
- position: fixedを使わずに、position: absoluteなどで代用する
- fixedの挙動を再現したい場合は、JavaScriptで動的にstyleを指定してもよいかと思います。
自分は後者で対応しました。
そもそもfixedを使わないようにするくらいしか、対応方法がなさそうなのがつらい...![]()
早くバージョンアップで修正されてほしいものです。
参考記事
https://hackernoon.com/how-to-fix-the-ios-11-input-element-in-fixed-modals-bug-aaf66c7ba3f8
https://stackoverflow.com/questions/46339063/ios-11-safari-bootstrap-modal-text-area-outside-of-cursor
未確認ですが、どうやらbootstrapのmodalでも起きている様子。
こちらは親要素にposition: fixedを当てることで直ると書いてありますが、bootstrapを使用していない自分の環境では修正を確認できませんでした。