記事一覧
Swift MkMapViewで地図アプリ作成してみた(記事一覧)
補足
(04)- トラッキングモードを切り替える(自作ボタン)では自作のボタンと切り替え処理を実装しましたが、今回はMKUserTrackingButtonで自動にトラッキングモードを切り替える方法を記事にします。
MKUserTrackingButtonでボタンを表示する
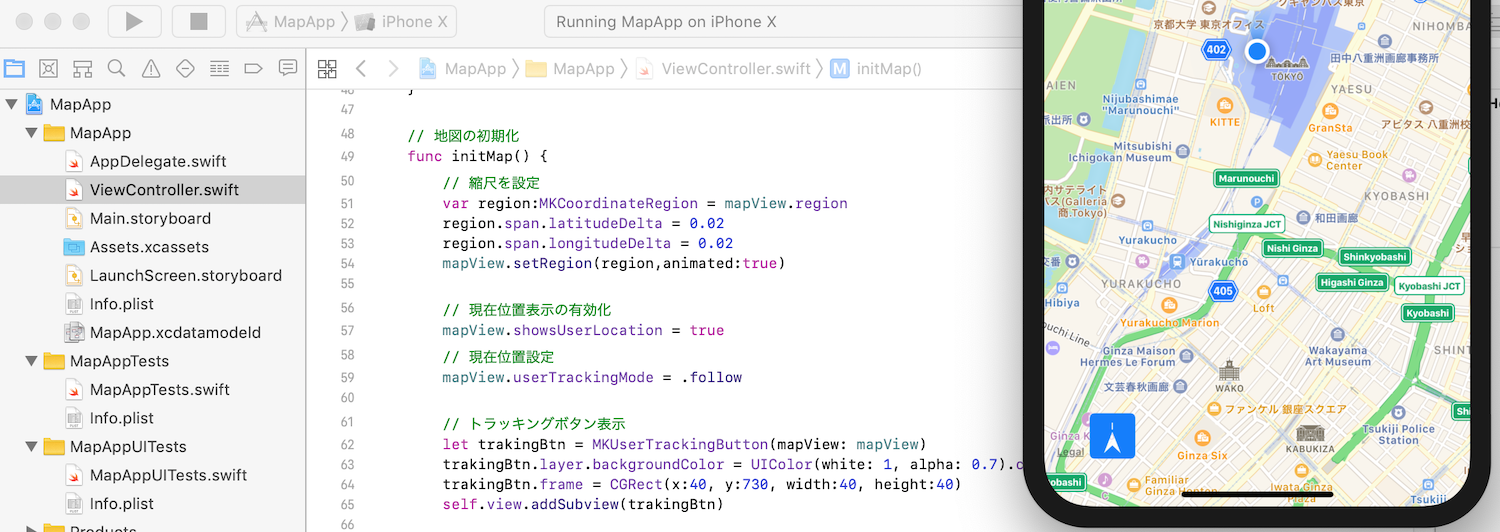
MKUserTrackingButtonでトラッキングボタンを表示する。
// トラッキングボタン表示
let trakingBtn = MKUserTrackingButton(mapView: mapView)
trakingBtn.layer.backgroundColor = UIColor(white: 1, alpha: 0.7).cgColor
self.view.addSubview(trakingBtn)
シミュレータを起動すると以下の様に表示されるが、ボタンを押してもトラッキングモードは切り替わらない。

ボタンは押せないが、スクロールするとトラッキングボタンの表示がスクロールモードに切り替わる。

トラッキングモードの状態を検出してボタン表示が自動で切り替わる事が分かる。
ボタンが押せないのは配置した位置(default)が問題の様だ。
ボタンの位置を変更する
trakingBtn.frameで表示位置とサイズを指定する。
let trakingBtn = MKUserTrackingButton(mapView: mapView)
trakingBtn.layer.backgroundColor = UIColor(white: 1, alpha: 0.7).cgColor
trakingBtn.frame = CGRect(x:40, y:730, width:40, height:40)
self.view.addSubview(trakingBtn)
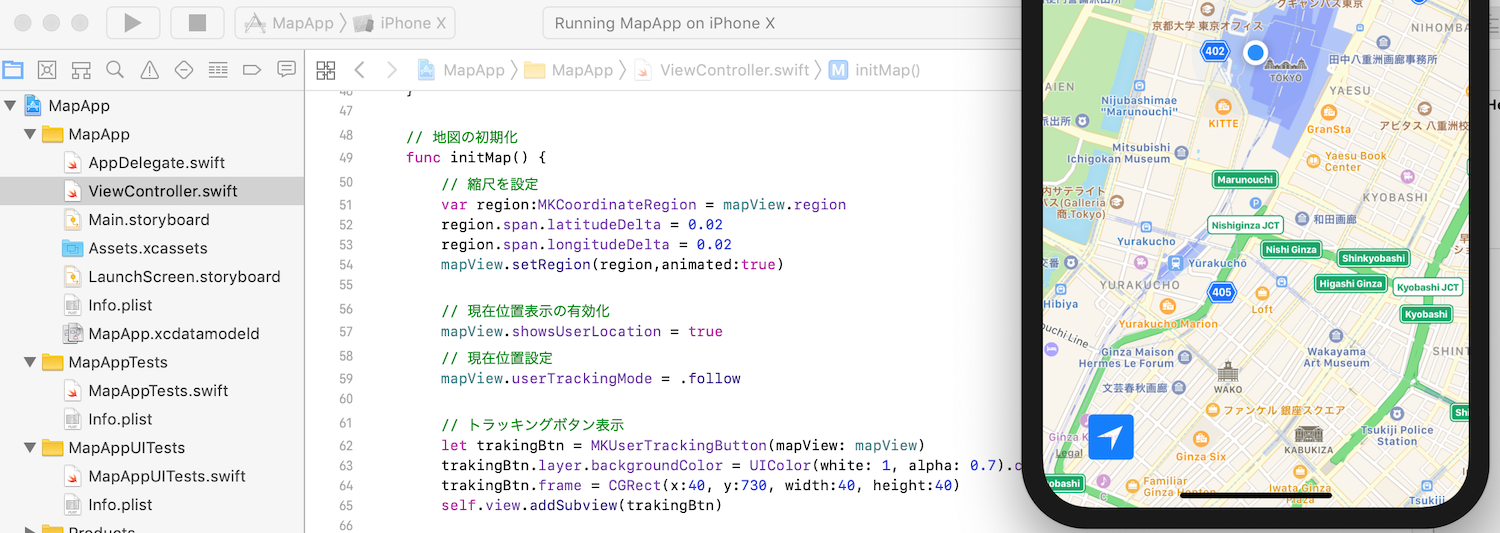
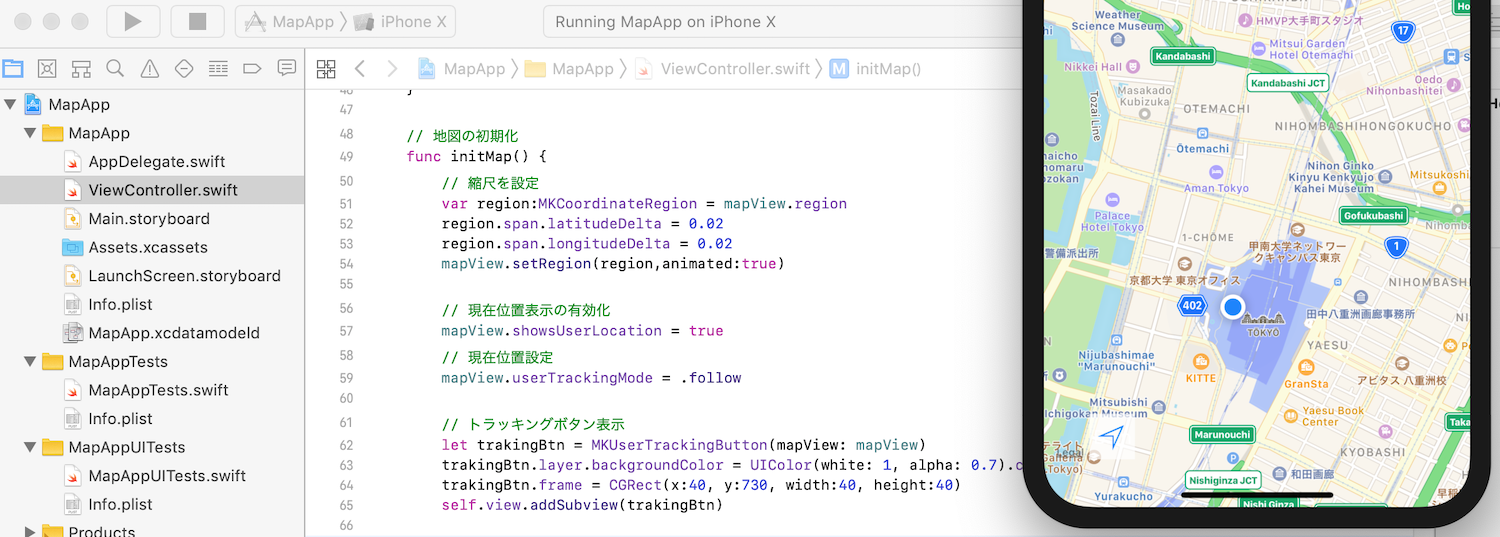
実行した結果は以下の様になる。
<スクロールモード>

alpha: 0.7で透過されている。
1.0(透過しない)〜0.1(最も透過)となる。
固有デバイスの画面サイズに依存しない様にボタンを配置する
デバイスの画面サイズを取得して、width/height終端からの差分を指定してオブジェクトを配置する。
今回は左下に配置したいので、height終端からの差分を指定する。
// デバイスの画面サイズを取得する
let dispSize: CGSize = UIScreen.main.bounds.size
let height = Int(dispSize.height)
trakingBtn.frame = CGRect(x:40, y:height - 82, width:40, height:40)
iPhoneXだとheightは812なので、上記の画像と同じ位置に表示される。