記事一覧
Swift MkMapViewで地図アプリ作成してみた(記事一覧)
地図表示タイプを切り替えるボタンを配置する
UIButtonの変数を定義する。
ViewController.swift:UIButtonの変数を定義する
class ViewController: UIViewController,
CLLocationManagerDelegate,
UIGestureRecognizerDelegate {
var mapViewType: UIButton!
コード上からボタンを配置する。
ViewController.swift:ボタンを配置
// 地図表示タイプを切り替えるボタンを配置する
mapViewType = UIButton(type: UIButton.ButtonType.detailDisclosure)
mapViewType.frame = CGRect(x:width - 50, y:60, width:40, height:40)
mapViewType.layer.backgroundColor = UIColor(white: 1, alpha: 0.8).cgColor // 背景色
mapViewType.layer.borderWidth = 0.5 // 枠線の幅
mapViewType.layer.borderColor = UIColor.blue.cgColor // 枠線の色
self.view.addSubview(mapViewType)
タッチダウンを検出して地図の表示タイプを切り替える
タッチダウン時にCallする関数を定義する。
ViewController.swift:タッチダウン時にCallする関数
// 地図の表示タイプを切り替える
@objc internal func mapViewTypeBtnThouchDown(_ sender: Any) {
switch mapView.mapType {
case .standard: // 標準の地図
mapView.mapType = .satellite
break
case .satellite: // 航空写真
mapView.mapType = .hybrid
break
case .hybrid: // 標準の地図+航空写真
mapView.mapType = .satelliteFlyover
break
case .satelliteFlyover: // 3D航空写真
mapView.mapType = .hybridFlyover
break
case .hybridFlyover: // 3D標準の地図+航空写真
mapView.mapType = .mutedStandard
break
case .mutedStandard: // 地図よりもデータを強調
mapView.mapType = .standard
break
}
}
タッチダウン時に作成した関数をCallする。
ViewController.swift:タッチダウン時に作成した関数をCall
mapViewType.addTarget(self, action: #selector(ViewController.mapViewTypeBtnThouchDown(_:)), for: .touchDown)
PCシミュレータで実行した結果は以下の通り。
| mapType | 説明 | 画像 |
|---|---|---|
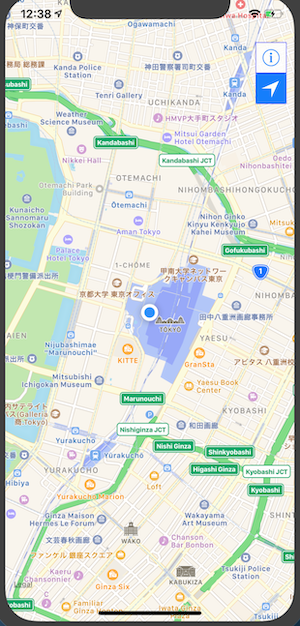
| .standard | 標準の地図 |  |
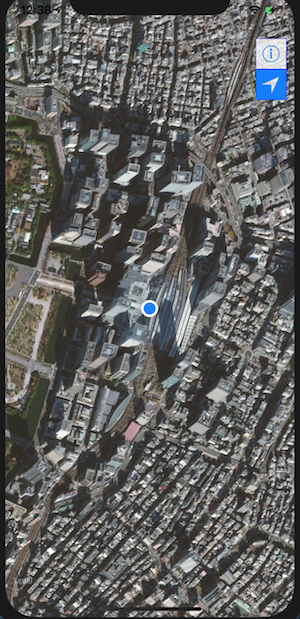
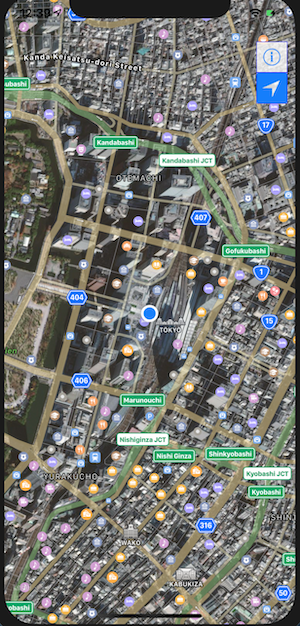
| .satellite | 航空写真 |  |
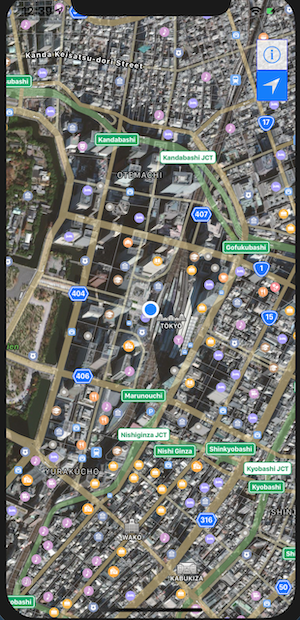
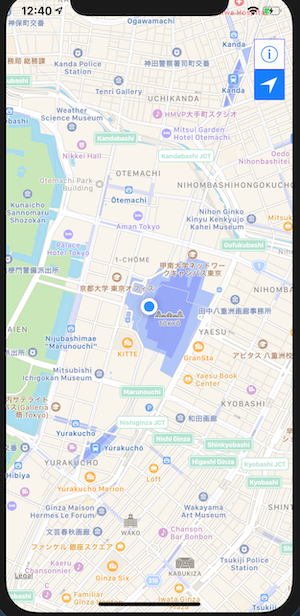
| .hybrid | 標準の地図+航空写真 |  |
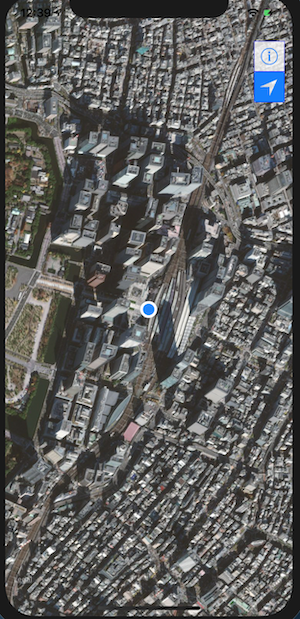
| .satelliteFlyover | 3D航空写真 |  |
| .hybridFlyover | 3D標準の地図+航空写真 |  |
| .mutedStandard | 地図よりもデータを強調 |  |