計算機を作る
きっかけ
実際にあるような計算機を作りたくなった。
今回作る機能
・四則演算機能の追加
完成物
See the Pen oNbaVrZ by ライム (@raimumk2) on CodePen.
サンプルコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/caluculate.css">
<title>計算機</title>
</head>
<body>
<div class="caluculate">
<div class="wrapper">
<input id="number-text" type="text">
</div>
<div id="btns">
<div id="num-btns">
<button value="7" onclick="clickBtn(this)">7</button>
<button value="8" onclick="clickBtn(this)">8</button>
<button value="9" onclick="clickBtn(this)">9</button>
<button value="4" onclick="clickBtn(this)">4</button>
<button value="5" onclick="clickBtn(this)">5</button>
<button value="6" onclick="clickBtn(this)">6</button>
<button value="1" onclick="clickBtn(this)">1</button>
<button value="2" onclick="clickBtn(this)">2</button>
<button value="3" onclick="clickBtn(this)">3</button>
<button value="0" onclick="clickBtn(this)">0</button>
<button name="symbol" onclick="calc()">=</button>
</div>
<div id="symbol-btns">
<button value="+" name="symbol" onclick="clickBtn(this)">+</button>
<button value="-" name="symbol" onclick="clickBtn(this)">-</button>
<button value="*" name="symbol" onclick="clickBtn(this)">*</button>
<button value="/" name="symbol" onclick="clickBtn(this)">/</button>
</div>
</div>
</div>
<script src="js/caluculate.js"></script>
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
.caluculate {
margin: 100px auto;
}
.wrapper {
width: 300px;
margin: 0 auto;
}
.wrapper > #number-text {
width: 293px;
height: 54px;
margin-bottom: 5px;
font-size: 48px;
/* 右から左へ入力するためのスタイル */
text-align: right;
}
# btns {
width: 300px;
display: flex;
margin: auto;
}
button {
width: 65px;
height: 57px;
}
# num-btns {
margin: 5px;
}
# num-btns > button {
margin-bottom: 5px;
font-size: 24px;
}
# num-btns > button:last-child {
width: 136px;
}
# symbol-btns {
height: 228px;
display: flex;
flex-direction: column;
display: inline-block;
margin-top: 5px;
}
# symbol-btns > button {
margin-bottom: 5px;
height: 57px;
font-size: 24px;
text-align: center;
}
Javascript
var number = document.getElementById('number-text');
function clickBtn(num) {
number.value = number.value + num.value;
};
function update(num) {
number.value = num;
}
function calc() {
var answer = new Function('return ' + number.value);
update(answer().toString() )
}
今回発生したエラーについて
イコールを押すと計算が行われ、計算結果をテキストボックスに返すというプログラムを、参考サイトを見ながら作っていても全然機能しないというのがしばらく続いた。
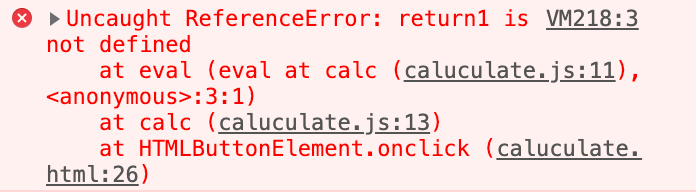
そのときに出た、エラーメッセージがこちら

最初は、returnの使い方を間違えているのかなと思い、returnについて調べ続けていても中々解決策が見つからず
最終的には、参考コードと自分のコードと何が違うかを見比べると
一つだけ違っていた箇所がありました。
//変数の違いは無視してください
//自分のコード
new Function('return' + number.value);
//参考元のコード
new Function( 'return ' + v )
returnのあとの空白があるかないかだったのです。
それで、自分のコードにもreturnの後に空白を足してみたところ
やっと、「1+1=2」ができるようになりました。
原因を探ろうにも、ネット上には載ってなさそうだったので、根本的な解決にはまだ至ってはいないのですが、
今まで参考にしてきた計算機の作り方のサイトをもう一度見て回ると、いずれもreturnの後に空白はありました。
私の勝手な推測にはなるのですが、
returnの使い方の説明をされているサイトでは、
return(空白)値や式などを記述とあるので、
エラーが出ていたときの処理では
return値や式などを記述という風にやろうとしていた。とかかなぁと。
ひとまず上記のサンプルコードで自分の思い通りには動いてくれるようになりました。
参考サイト
計算機の作り方など
JavaScript を使った「電卓Webアプリ」の作り方を中3の息子に教えてみた!(プログラミング初心者向け)
JavaScriptで電卓プログラムを作成する方法を現役エンジニアが解説【初心者向け】
js関連
【JavaScript入門】returnの使い方と戻り値・falseのまとめ!
【JavaScript入門】function(関数)の使い方、呼び出し・戻り値など総まとめ!
MDN:Number.prototype.toString()
エラー関連
MDN:ReferenceError: "x" is not defined
JavaScriptで「’変数名/関数名’ is not defined」というエラーが出る原因と対処法を現役エンジニアが解説【初心者向け】
今後の構想
・クリアボタンと小数点ボタンの追加
(ボタン配置に苦戦すると思われる)
・クリアボタンでテキストボックスの値をリセットする機能
・入力できる文字列や文字数などの制限
・記号入力は、ボタン切り替え機能を使って計算したい。要は、iphoneの電卓を想定
テキストボックスには記号は入力せず、内部的に入力する。
記号に文字数を使うと、長い桁になったときに足りなくなるし、見辛そうなので。
(テキストボックス表示例:「1」→(+ボタンを押す)→「1」→(=ボタンを押す)→「2」)
・計算結果をリストに追加していく機能
(複数の計算があったとき用のメモ代わり)
・計算結果リストの編集ができる機能
(作れそうなら作ってみる)
ボタン切り替え機能と計算結果をリストに追加していく機能は、以前作ることができたので、今回のコードにも組み込んでいく。
最後に
今は、先駆者様のコードを真似しているに過ぎませんが、
プログラミングにおいては「1つだけ正解というわけではない」とよく聞くので、自分の力でコードを書けるようになりたいのと、いかにエラーと向き合えるかが今後の課題になりそうです。