JavaScript を使った「電卓Webアプリ」の作り方を中3の息子に教えてみた!
最後には、こんな感じ👇になる「電卓Webアプリ」の作り方を解説します。
プログラミング初心者でもわかるように書いたつもりだけど、実際にはJavaScript プログラミングの話は少なくて、その前提となる HTML とか ブラウザとか、OSとかの基礎知識が多く必要だよね、、、という記事になった気がします。
2020年、あけましておめでとうございます。
息子が「JavaScriptで電卓アプリを作ってみたい!作り方を教えて!!」というので。
正月早々ではあるが、まとまった時間がとれたので、Qiitaの記事にしてみた。
1. 雛形となるHTML ファイルを用意する
はじめの一歩
HTMLファイルを作ってブラウザで開いてみます。手順は以下。
Visual Studio Code をインストールして、空のフォルダを作って、作った空のフォルダを Visual Studio Code で開きます。
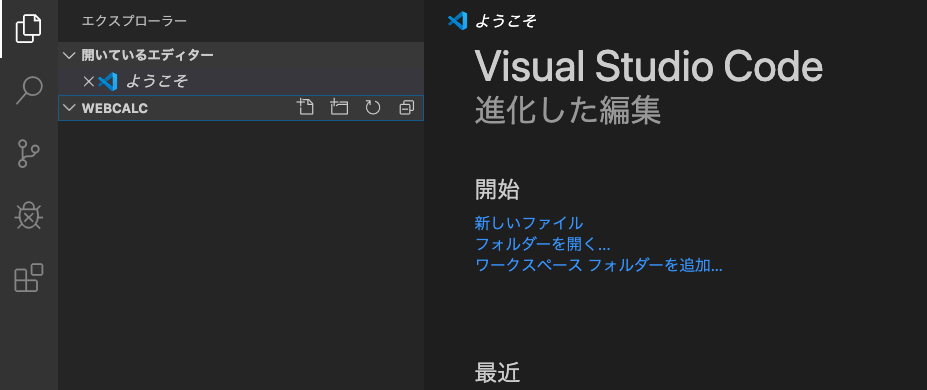
WebCalcという空のフォルダをVisual Studio Codeで開いたところ↓。

新しいHTMLファイルを作る
ファイル名はなんでもよいのだけど、「なんでもいい」と言われると選択肢が広がりすぎて逆に困るのが世の常なので、ここでは「Calc.html」としましょう。
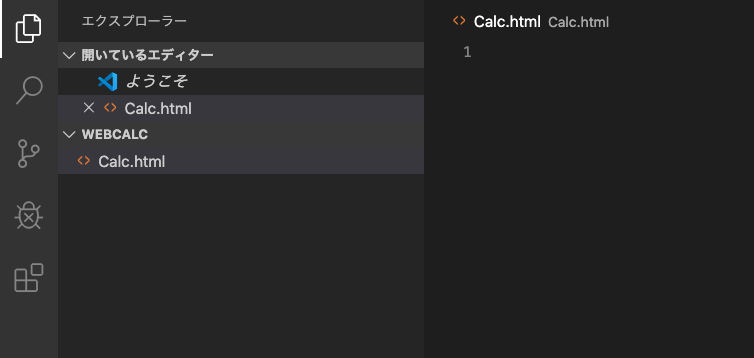
WebCalcフォルダに「Calc.html」というファイルを新規作成したところ↓。

以下のコードを入力。
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<div>Hello world!</div>
</body></html>
HTMLファイルはテキストファイルで作られています。タグを基本に表示したいことがらを書いていきます。ここでは、JavaScriptでのプログラミングの話がメインになるので、HTML タグについての詳細は、他のページで学んでください。
ここまでで、出てきたタグは
- html
- body
- div
の3つ。
このあと出てくるタグは - input
- button
- script
- style
の4つ。
この記事で出てくるHTML タグは合計で7種類なので、Webアプリとしてはとても少ないと思います。
追記:
Windows デフォルトのブラウザ「Microsoft Edge」では <meta charset="UTF-8">の記述が無いと文字化けする(Shift_JISだと思うの?)ということなので追加させていただきました。
(Webアプリとは言っても、クライアント側だけで閉じていて、サーバー側はHTMLファイルを送り出しているだけで、サーバーとの通信などはなにもしていない簡素なアプリなので、Webアプリと名乗るにはちょっとおこがましいかもしれません。)
入力ができたら、いったん保存(Ctrl+s)して、そのファイルをブラウザで開いてみます。
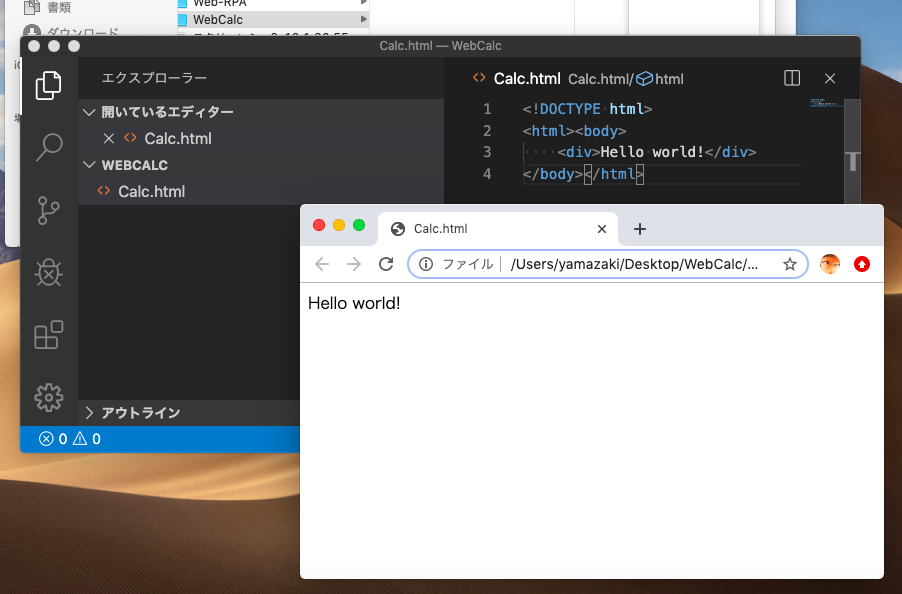
OSの機能、Windowsならエクスプローラ、MacOSならファインダから、Calc.htmlファイルのアイコンをダブルクリックすることでデフォルトのブラウザで開くはず↓。
ここまでが最初のステップ。
いったんまとめると。プログラミングの前知識として、
・HTMLファイルを作る。なぜなら、ブラウザに JavaScript を実行する機能が入っているので、HTMLファイルの中に JavaScript のコードを書いて、ブラウザで開くと、書いた JavaScript のコードが実行される。すなわち、プログラミングができる。
・HTMLファイルを作るには、テキストエディタの知識が必要。ここでは、プロも使っている高機能なテキストエディタ「Visual Studio Code」を使う。理由は、無料だし、コードに色が付いて、わかりやすい(間違いに気がつきやすい)から。
・OSの仕組み。ファイルとか、フォルダとか、ブラウザとか、エクスプローラとか、起動とか、終了とか、この辺りの知識は前提として必要。プログラミングそのものよりも、まずは「コンピューターシステムとはどういうものなのか?」を知ることが大切だと思う。
2. HTMLファイルにコードを書いていく
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<div>Hello WebCalc!</div>
<input />
<button >123</button>
</body></html>
World! を WebCalc! に変えて、'input' と 'button'タグを追加して、いったん保存(Ctrl+s)。HTMLファイルをブラウザで開いてみよう。なにか変わったかな?
(HTMLはタグの種類や意味によって、<xxx>, <xxx/>, </xxx> という書き方があります。それぞれ理由があって、このような書き方になっています。ここでは詳しくは解説しないので、知りたい方は、他のページを検索してください。)
以降、
コードを書く→保存する→ブラウザで開いて動きを確認する→
コードを書く→保存する→ブラウザで開いて動きを確認する→
・・・・
この作業をひたすら繰り返します。
この作業のことを「プログラミング」といいます。「コードをすべて一気に書いて、最後に確認すればよい」という考え方もあるけどおすすめしないです。その理由は、どこで間違えたのかわからなくなってしまう(探す範囲が広くなるほど探しにくくなる)からです。
では、いよいよ JavaScript コードを書いていきます。
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<div>Hello WebCalc!</div>
<input />
<button onclick="document.querySelector( 'input' ).value = '123' " >123</button>
</body></html>
呪文のように長くなりました。しっかり入力できたでしょうか? 入力したら、保存して、動作確認を繰り返します。
See the Pen WebCalc - step1.
入力はコピペしてもいいけど、プログラミングを覚えるには自力でキーボードから打ち込んだほうが早く覚えられる。なぜなら、シングルクォート「'」とか、ダブルクォート「"」の違いとか、そのキーがどこにあるのか、どうやったら入力できるのかなどなど、細かい操作は、実際にやってみて、間違えてみないと覚えられないから。「急がば回れ」の精神です。
この呪文、、、いやコードの意味を日本語で解説すると、「HTMLドキュメントから 'input'タグを探してきて、その'input'タグにある value というメンバに '123' という値(文字列)を上書きする(「変更する」「入れる」「代入する」ともいいます)」という意味になります。'input'タグの value に入れた値はブラウザの機能によってそのまま表示されます。ここでは、123という文字を入れているので、123が表示されます。まとめると、「123」[ボタン]を押すと、'input'タグに123の文字が表示されるはずです。
ブラウザには、querySelector()のように、便利な機能(APIとも言われます)がたくさん用意されています。ホントにたくさんあります。たくさんありすぎて、すべてを完璧に覚えているひとはいないと思われます。
このように、プログラミングとは、用意されているたくさんの機能を選んで組み合わせて、自分がやりたいことを実現することに等しくなります。なので、自分のやりたい機能を探し出す能力が常に問われていると思ってください。
3. ボタンを増やしてみる
<!DOCTYPE html><meta charset="UTF-8">
<html><body>
<div>Hello WebCalc!</div>
<input />
<button onclick="document.querySelector( 'input' ).value += '1' " >1</button>
<button onclick="document.querySelector( 'input' ).value += '2' " >2</button>
<button onclick="document.querySelector( 'input' ).value = '' " >CLR</button>
</body></html>
'button'タグをコピペして、123 を書き換えて、1と2とCLRの[ボタン]を作ります。
1と2 は +=。 CLR は = と書いているところに注意してください。
+=は「追加」。 = は「上書き」「更新」の意味になります。
なので、+= '1'と書くと、[ボタン]がクリックされるたびに1の文字が追加され、= ''と書くと、valueがクリアされ、表示内容が空っぽになります。
ここでまた保存して、確認してみます。
See the Pen WebCalc -step2.
4. コードをまとめて関数(サブルーチン)にしてみる
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<div>Hello WebCalc!</div>
<input />
<script>
function update( _v ) // input tag を更新する関数
{
document.querySelector( 'input' ).value = _v
}
function append( _v ) // 数字ボタンが押されたので数字を後ろに追加する
{
document.querySelector( 'input' ).value += _v
}
</script>
<button onclick="append( '1' )" >1</button>
<button onclick="append( '2' )" >2</button>
<button onclick="update( '' ) " >CLR</button>
</body></html>
See the Pen WebCalc - step3.
<script> と </script> の間に書いたのが、JavaScriptのコード。
あと、onclick=" ... " の ... の部分もJavaScriptのコードです。
onclick=" ... "にすべてのコードを書いてもいいけど、コードが長くなるし、見にくくなって間違いやすくなるから、なるべくシンプルになるように工夫する。長いコードをまとめて短い名前をつけて使う。ここでの長いコードとはdocument.querySelector( 'input' ).value += '1'のことで、短い名前とはappendやupdateのこと。
プログラミングの世界では「関数 function にする」といいます。古い言い方だと「サブルーチンにする」と言っていました。関数にするメリットは、同じコードをまとめることで、見た目をスッキリさせる効果があります。見た目がスッキリすると、思考もスッキリして、間違いにくくなります。ごちゃごちゃしていると、どこが間違えているのかわからなくなるからね。整理整頓は大切です。
5. 計算するコードの実装(「=」ボタンを作る)
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<div>Hello WebCalc!</div>
<input />
<script>
function update( _v ) // input tag を更新する関数
{
document.querySelector( 'input' ).value = _v
}
function append( _v ) // 数字ボタンが押されたので数字を後ろに追加する
{
document.querySelector( 'input' ).value += _v
}
function calc() // 「=」ボタンが押されたので計算する
{
const v = document.querySelector( 'input' ).value
const f = new Function( 'return ' + v )
update( f().toString() )
}
</script>
<button onclick="append( '1' )" >1</button>
<button onclick="append( '2' )" >2</button>
<button onclick="append( '3' )" >3</button>
<button onclick="append( '+' )" >+</button>
<button onclick="append( '-' )" >-</button>
<button onclick="calc()" >=</button>
<button onclick="update( '' ) " >CLR</button>
</body></html>
See the Pen WebCalc - step4.
どうでしょう? 「=」[ボタン]で計算できたかな。
試しに、1 + 2 = と順番に押してみましょう。
軽く解説すると、const f = new Function( 'return ' + v )この行で関数 f を作っています。
標準ビルトインオブジェクトの Function を使って、'input'タグに書かれている文字列を実行する関数 f を作成しています。
一般的に、こんなふうに文字列を関数にして実行してしまうのは、「なにを実行されるかわからない」という危険性を持つので避けるべきコードです。特に、サーバー側で動かすようなプログラムでは、脆弱性に直結するので、絶対に使わないでください。
update( f().toString() )この行で作った関数 f を実行して、実行結果を文字列に変えてtoString()、さらに 'input'タグを更新update()しています。
この2行で、電卓アプリの心臓部はできています。Function は便利で強力な反面、理解して使わないと脆弱性にもなりえるという「諸刃の刃」なんですね。
6. 必要な[ボタン]を揃ていく
ここまでできたらJavaScriptのコードを追加する必要はもうありません。あとはもう、タグを好きなように追加するだけです。[ボタン]を 0〜9 まで用意して、四則演算や小数点演算、二乗や平方根(ルート)なんかもできちゃいます。
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<div>Hello WebCalc!</div>
<input />
<script>
function update( _v ) // input tag を更新する関数
{
document.querySelector( 'input' ).value = _v
}
function append( _v ) // 数字ボタンが押されたので数字を後ろに追加する
{
document.querySelector( 'input' ).value += _v
}
function calc() // 「=」ボタンが押されたので計算する
{
const v = document.querySelector( 'input' ).value
const f = new Function( 'return ' + v )
update( f().toString() )
}
</script>
<button onclick="append( '1' )" >1</button>
<button onclick="append( '2' )" >2</button>
<button onclick="append( '3' )" >3</button>
<button onclick="append( '4' )" >4</button>
<button onclick="append( '5' )" >5</button>
<button onclick="append( '6' )" >6</button>
<button onclick="append( '7' )" >7</button>
<button onclick="append( '8' )" >8</button>
<button onclick="append( '9' )" >9</button>
<button onclick="append( '0' )" >0</button>
<button onclick="append( '.' )" >.</button>
<button onclick="append( '+' )" >+</button>
<button onclick="append( '-' )" >-</button>
<button onclick="append( '*' )" >*</button>
<button onclick="append( '/' )" >/</button>
<button onclick="append( '**' )" >^</button>
<button onclick="append( '**0.5' )" >√</button>
<button onclick="calc()" >=</button>
<button onclick="update( '' ) " >CLR</button>
</body></html>
See the Pen WebCalc - step5.
一通り、計算できるようになりました。
機能としてはこれで十分ですね。
7. エラー処理を追加する
あとは、エラー処理とデザインですね。
エラー処理は、プログラミングでも大切なところです。プログラミングのプロを目指すのならば、ここはしっかりおさえておきましょう。
エラーを出さない工夫も大切ですが、避けきれない時は、 [try-catch] 文を使います。
[try-catch]:https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/try...catch
try {
...
} catch( _error ) {
...
}
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<div>Hello WebCalc!</div>
<input />
<script>
function update( _v ) // input tag を更新する関数
{
document.querySelector( 'input' ).value = _v
}
function append( _v ) // 数字ボタンが押されたので数字を後ろに追加する
{
document.querySelector( 'input' ).value += _v
}
function calc() // 「=」ボタンが押されたので計算する
{
const v = document.querySelector( 'input' ).value
try {
const f = new Function( 'return ' + v )
update( f().toString() )
} catch( _error ) {
update( _error ) // 計算に失敗した場合は、そのエラーの内容を表示する
}
}
</script>
<button onclick="append( '1' )" >1</button>
<button onclick="append( '2' )" >2</button>
<button onclick="append( '3' )" >3</button>
<button onclick="append( '4' )" >4</button>
<button onclick="append( '5' )" >5</button>
<button onclick="append( '6' )" >6</button>
<button onclick="append( '7' )" >7</button>
<button onclick="append( '8' )" >8</button>
<button onclick="append( '9' )" >9</button>
<button onclick="append( '0' )" >0</button>
<button onclick="append( '.' )" >.</button>
<button onclick="append( '+' )" >+</button>
<button onclick="append( '-' )" >-</button>
<button onclick="append( '*' )" >*</button>
<button onclick="append( '/' )" >/</button>
<button onclick="append( '**' )" >^</button>
<button onclick="append( '**0.5' )" >√</button>
<button onclick="calc()" >=</button>
<button onclick="update( '' ) " >CLR</button>
</body></html>
See the Pen WebCalc - step6.
8. 最後にデザインを調整する
それでは最後に、CSSでデザインを調整して終わりましょう。CSSに関しては、HTMLの機能なので、ここでは深く掘り下げないですが、「ひとは見た目が9割」とも聞きますし。同じ機能でも、デザインによって評価が大きく変わるので、デザインも大切ですよ。
CSS には、タグの styleアトリビュートに記述する方法と、まとめてstyleタグに記述する方法の2種類があります。
<button style="width:40px;" >123</button>
<style>
button
{
width: 40px;
}
</style>
個別に指定するなら、styleアトリビュート。
まとめて指定するなら、styleタグを使うとよいでしょう。
デザインを調整すると完成です。
<!DOCTYPE html>
<meta charset="UTF-8">
<html><body>
<style>
button
{
width: 50px;
height: 50px;
}
</style>
<div>Hello WebCalc!</div>
<input style="font-size: 28px; text-align: right;" /><br />
<script>
function update( _v ) // input tag を更新する関数
{
document.querySelector( 'input' ).value = _v
}
function append( _v ) // 数字ボタンが押されたので数字を後ろに追加する
{
document.querySelector( 'input' ).value += _v
}
function calc() // 「=」ボタンが押されたので計算する
{
const v = document.querySelector( 'input' ).value
try {
const f = new Function( 'return ' + v )
update( f().toString() )
} catch( _error ) {
update( _error ) // 計算に失敗した場合は、そのエラーの内容を表示する
}
}
</script>
<button onclick="append( '1' )" >1</button>
<button onclick="append( '2' )" >2</button>
<button onclick="append( '3' )" >3</button>
<button onclick="append( '4' )" >4</button>
<button onclick="append( '5' )" >5</button><br />
<button onclick="append( '6' )" >6</button>
<button onclick="append( '7' )" >7</button>
<button onclick="append( '8' )" >8</button>
<button onclick="append( '9' )" >9</button>
<button onclick="append( '0' )" >0</button><br />
<button onclick="append( '.' )" >.</button>
<button onclick="append( '+' )" >+</button>
<button onclick="append( '-' )" >-</button>
<button onclick="append( '*' )" >*</button>
<button onclick="append( '/' )" >/</button><br />
<button onclick="append( '**' )" >^</button>
<button onclick="append( '**0.5' )" >√</button>
<button onclick="calc()" style="width:105px;">=</button>
<button onclick="update( '' ) " >CLR</button>
</body></html>
See the Pen WebCalc - step7.
以上で JavaScriptを使って「電卓Webアプリ」を作ってみる!の解説を終わります。
まとめ
息子にプログラミングを教えてみたら、逆に教わったことがあった。
JavaScriptのプログラミングに関して教えるつもりで書き始めたものの、JavaScriptのコードを教えるというよりは、コンピュータとはなにか? OSとはなにか? ブラウザとはなにか? HTMLとはなにか? タグとはなにか? APIとはなにか? といった前提の解説が多く必要になるといった現実と向き合った時間になりました。
そういうことなんですよ。プログラミングとは、「いかにしていまあるAPIを組み合わせて、やりたいこと、実現したいことにつなげていくか?」なんですね。要するに「つなげ方」です。
プログラミングとは「現実と未来をつなぐことだ」ってことを。そんなことに気付かされた時間でした。
いかがでしたでしょうか。コメントなど、ございましたら、ガンガンお願いいたします。
みなさまのプログラミングライフの一助になれば幸いです。
追記(2021-02-16):相互リンク追加
同じような JavaScript プログラミングの記事なのに、View 数がめっちゃ偏っているので相互リンクしてみる。タイトルの問題なのかなぁ??🤔
-
JavaScript を使った「電卓Webアプリ」の作り方を中3の息子に教えてみた!(プログラミング初心者向け) ←この記事
-
『こんにちはPython』のスカッシュゲーム(壁打ちテニス)を JavaScript に写経してみた!(前編、プログラミング初心者向け)
-
『こんにちはPython』のスカッシュゲーム(壁打ちテニス)を JavaScript で写経してみた!(後編、プログラミング玄人向け)
よろしくお願いいたします。🙇♂️