模写コーディング
模写するサイト
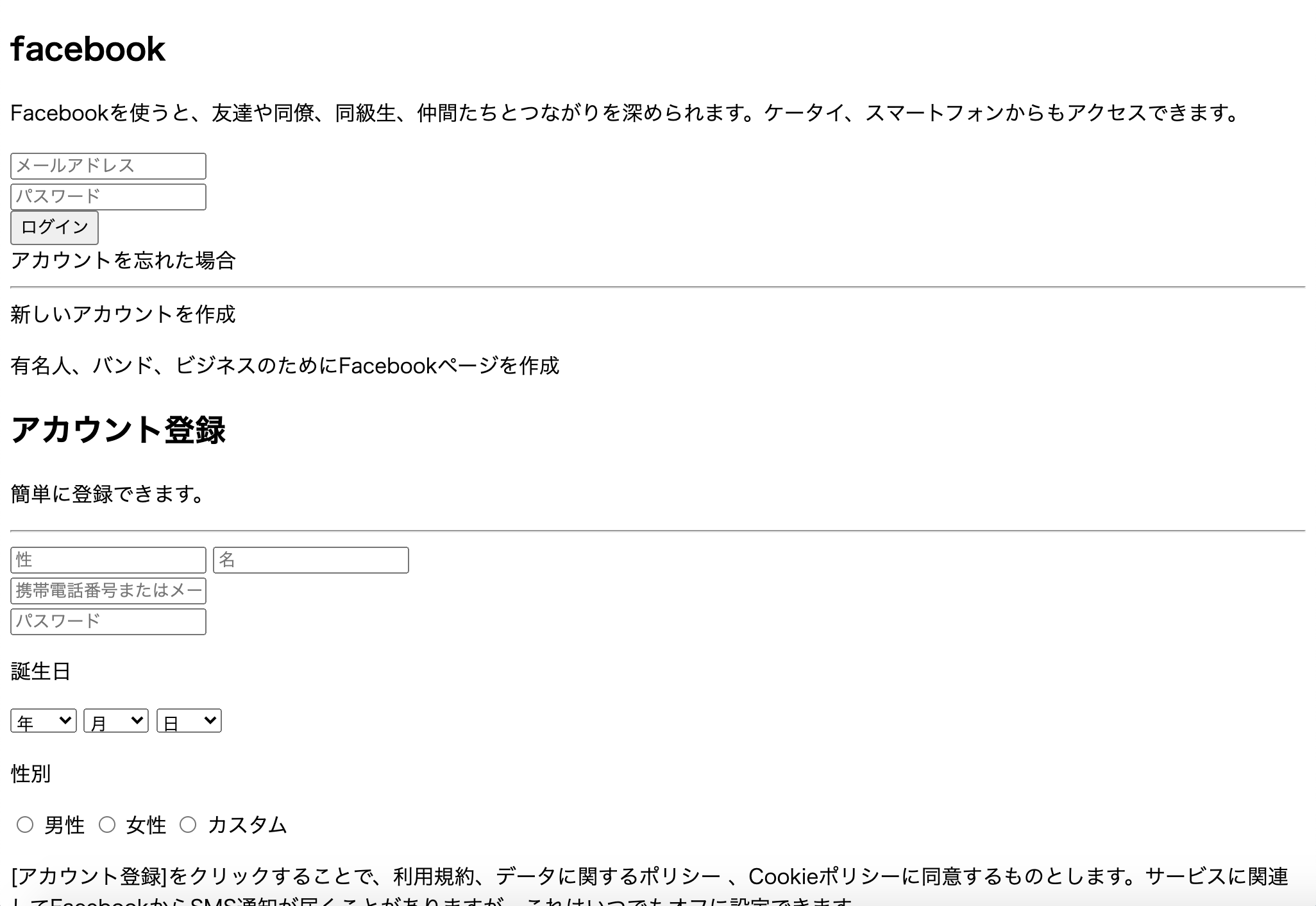
FaceBook ログイン画面
https://www.facebook.com/
模写するきっかけ
・プログラミング学習においてインプットよりもアウトプットした方が定着しやすいと耳にしたため。
・Udemyでフォームの制作について学んだばかりで、その学習内容をすぐに活かせそうだなと思った。
・非常にシンプルなデザインなので、これなら作れそうとも思った。
作成時間(途中経過)
3時間
環境構築
・Google Chrome(ブラウザ)
・Visual Studio Code(コードエディター)
模写する上でのルール(引用)
1.文字のコピペはOK
2.フォントの種類は何でもOK
3.少しのズレはOK
4.背景画像も入れる
5.角丸やフォントの大きさも近いものにする
6.レスポンシブデザインにも対応する
進捗

現状は、とりあえずHTMLのみで思うがままにコーディング
次回は、class属性等を追加した後に、CSSでスタイルを当てていく。
アカウント登録以降は、「新しいアカウントを作成」をクリックした際のモーダルウィンドウとして表示するつもりです。
javascriptの知識が必要そうなので、過去にドットインストールで学んだことを復習しながら作成することになりそう。
必須入力事項のエラーの出し方も、javascriptで書く必要がありそう。
あとは、正規表現の知識も仕入れなくては。
今週中完成を目指す。