概要
最近 New Relic に触れる機会があり、
Next.js と Golang の簡単なAPIを組み合わせて、Webサイト監視やエラー検知を体験してみました!
この記事では、
New Relic の特徴から設定手順、実際のメトリクスやエラー確認方法まで
をハンズオン形式でご紹介します!
ぜひ一緒に試してみてください 🙌
🎯 New Relic とは?
Web アプリケーションやインフラを包括的に監視できる
SaaS 型のパフォーマンスモニタリングツールです!
特徴
- サーバーやアプリケーションのリクエストの処理時間やスループットを可視化
- エラー率や発生箇所の特定
- フロントエンドとバックエンドの両方を一貫して監視
- クラウド/コンテナ/サーバーレス環境にも対応
🛠️ ハンズオン構成
| 構成 | 技術スタック |
|---|---|
| フロント | Next.js |
| バックエンド | Golang |
| 監視ツール | New Relic |
今回は簡易的なハンズオンなのでローカルで実施を
想定しています
🚀 Next.js + Golang 簡単APIの用意
📄 Golang
簡単なAPIを作成します。
package main
import (
"fmt"
"log"
"net/http"
)
func handler(w http.ResponseWriter, r *http.Request) {
if r.URL.Path == "/error" {
http.Error(w, "Internal Server Error", http.StatusInternalServerError)
return
}
fmt.Fprintf(w, "Hello from Go API!")
}
func main() {
http.HandleFunc("/", handler)
log.Fatal(http.ListenAndServe(":8080", nil))
}
起動します!
go run main.go
📄 Next.js
次はフロントエンドの環境を作っていきましょう!
まずはNext.jsのプロジェクトを作成します。
npx create-next-app@latest newrelic-next-demo
cd newrelic-next-demo
⚒️ New Relic の設定(Next.js / Golang)
📄 アカウント作成
※ 個人のメールアドレスで登録することをおすすめします
入力を進めると、最後に Data Region を選択する画面が表示されます。
ここでは一旦 United States を選択してください。
メルアド設定等が終わると、こんな画面が出てきます。
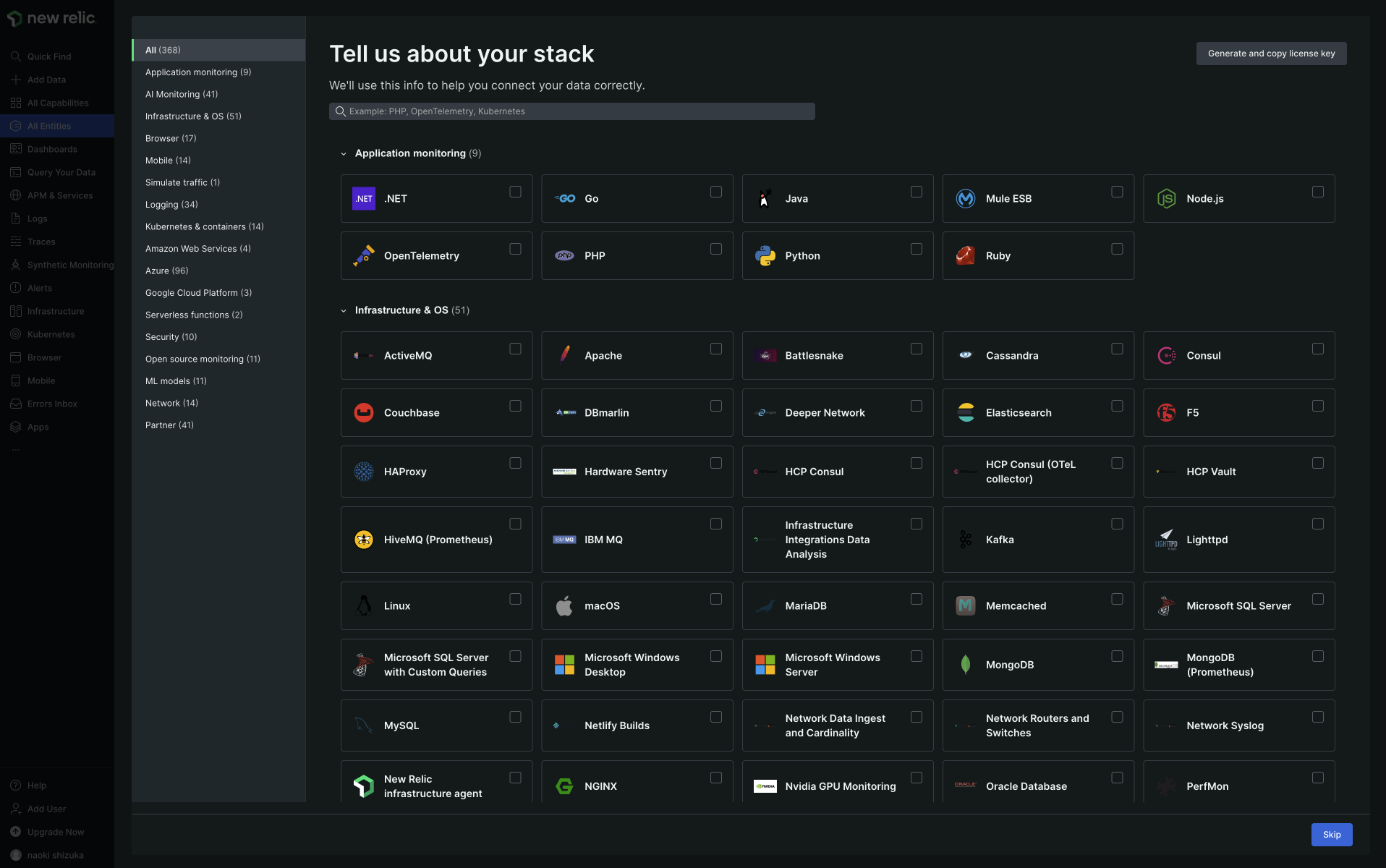
アカウント作成が終わり以下のような画面が出てくればOK!
私はダークモードにしています。
Node.js環境で実行されるNew Relic APM を導入
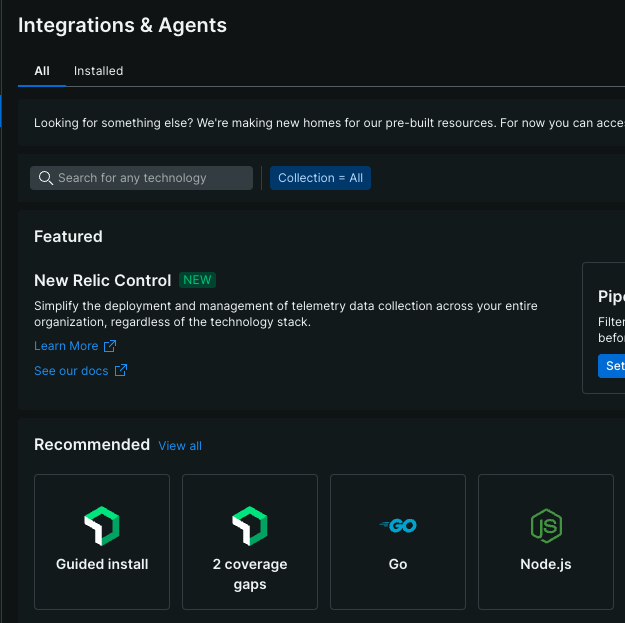
まずはNewRelicのトップページへ移動し、右上のAdd Dataをクリック。
今回は簡易的に作成するため、Guided install を選択。
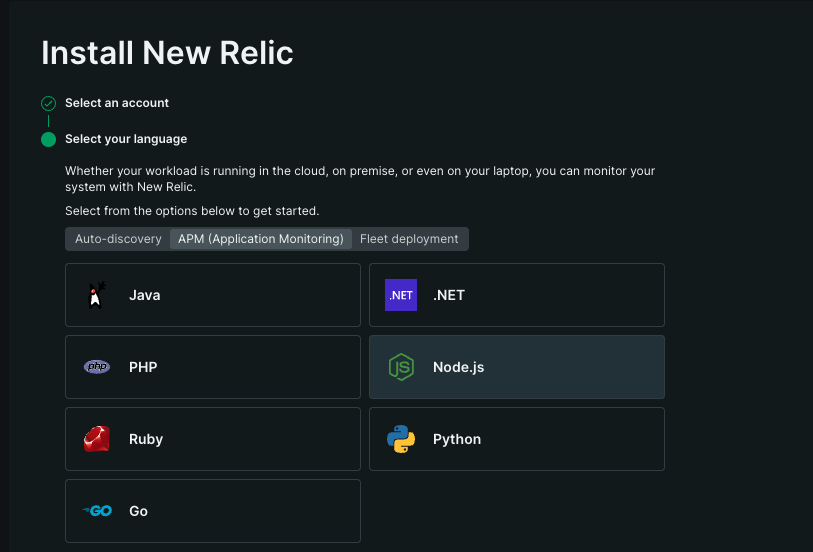
APM(Appliction Monitoring) を選択し、Node.js を選択してください。
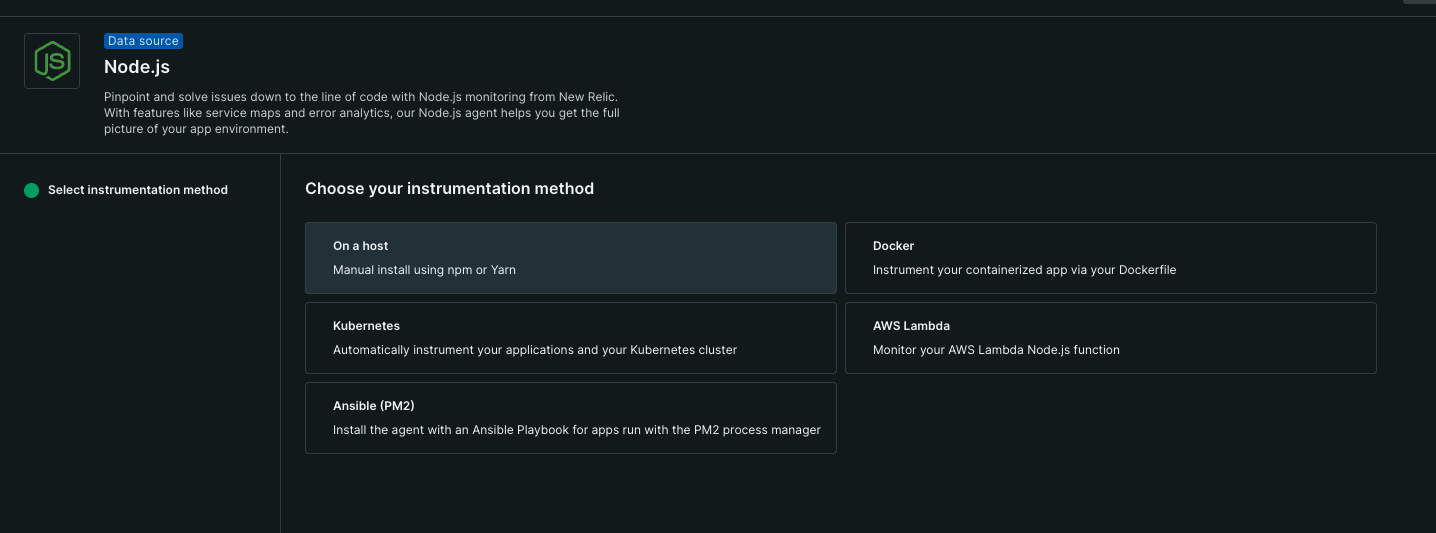
Choose your installation method の画面が表示されるので、
On a host を選択してください。
この後表示される、license keyを控えておいてください!
📄 Golang の設定
go get github.com/newrelic/go-agent/v3/newrelic
main.go に追記
nr, _ := newrelic.NewApplication(
newrelic.ConfigAppName("Go API"),
newrelic.ConfigLicense("YOUR_LICENSE_KEY"),
newrelic.ConfigDistributedTracerEnabled(true),
)
defer nr.Shutdown(10 * time.Second)
http.HandleFunc(newrelic.WrapHandleFunc(nr, "/", handler))
YOUR_LICENSE_KEY は先程控えていたlicense keyを使用しましょう!
📄 Next.js の設定
次にnewrelicライブラリをインストールします。
npm install newrelic
newrelic.js をルートに作成します。
実際にNewRelicにはapp_nameの値が表示されるようになります。
'use strict'
exports.config = {
app_name: ['Next.js App'],
license_key: 'YOUR_LICENSE_KEY',
logging: {
level: 'info'
}
}
package.json の start スクリプトを書き換えます。
"start": "NODE_ENV=production node -r newrelic node_modules/.bin/next start"
さあここまでできたら、早速動かしていきましょう!
npm run build
npm start
早速メトリクスを見てみよう!
さてGoでもNextでもいいですが、プロジェクトが起動している状態で
設定したデータをNewRelicで見てみましょう。
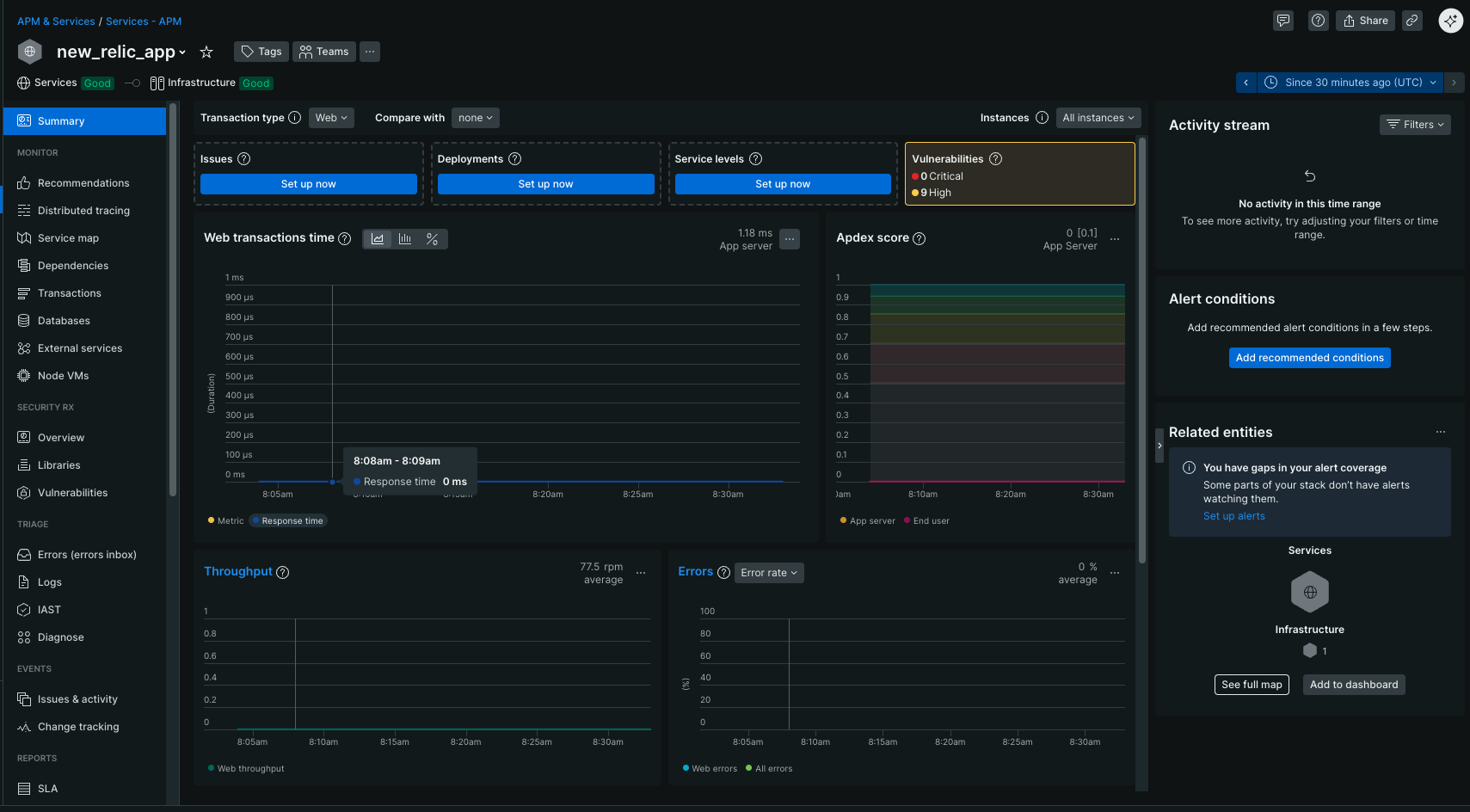
色々ありますねえ。
上記画像のSummary画面ではアプリに関する以下情報を把握できます。
- アプリの応答時間
- スループット
- エラー率
- これらの過去からの情報
📈 メトリクスの説明
| メトリクス | 説明 |
|---|---|
| Throughput (rpm) | 1分あたりのリクエスト数 |
| Error Rate (%) | エラーが発生したリクエストの割合 |
| Response Time (ms) | 平均レスポンス時間 |
| Transactions | 個々のリクエストのトレース |
📈 別のツールで負荷をかける
軽い負荷テストをしてみると、グラフが動きやすいです。
例えば・・・
ab -n 100 -c 10 http://localhost:3000/
➡️ 100リクエストを並列10で投げる
数分待つと、ダッシュボードにグラフが反映されるはずです!
1〜5分程度ラグがあるかもしれないので、リロードしながら待ちましょう!
🙌 まとめ
New Relic はフロントエンド・バックエンドを一貫して可視化し、
エラーの発見やパフォーマンス改善の第一歩に最適です!
ぜひこのハンズオンを試して、次のレベルの監視にも挑戦してみてください 🚀