第9回:ニュースフィード投稿サーバIFを作る
今回はニュースフィードを投稿するPOST /newsfeedsを作成します。
ニュースフィードを投稿するIFを登録する
下記のようにapp/rest.tsを修正し、expressにPOST /newsfeedsを追加します。
一旦受信したデータをログに出力するだけにしておきます。
});
app.post('/newsfeeds', (request, response, next) => {
try {
console.log(request);
response.sendStatus(200);
} catch (error) {
response.sendStatus(500);
}
});
}
stop() {
作成したIFをクライアントから呼んでみる
Postmanを使って、作成したPOST /newsfeedsを呼び出してみます。
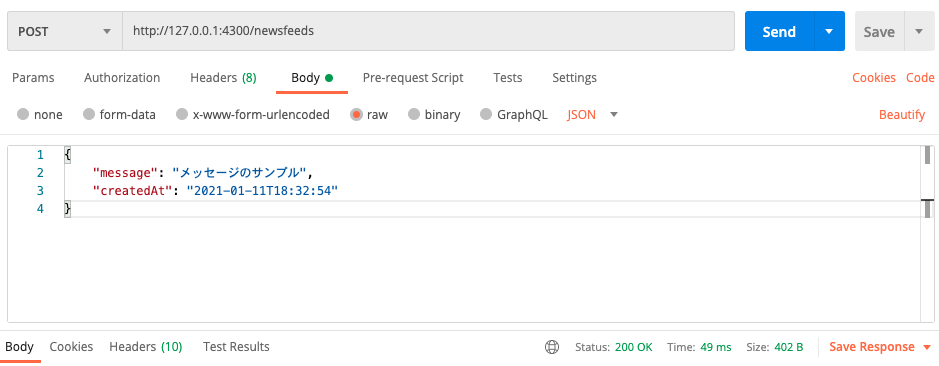
画像のようにPOST http://127.0.0.1:4300/newsfeedsを作成し送信するとレスポンスが受信できていることが確認できます。
- 画面上部のタブ(+)をクリックし、新規のタブを追加します。
- メソッドにPOSTを選択します。
- request URLにhttp://127.0.0.1:4200/newsfeedsを入力します。
- Bodyに画像のとおりJSONを設定します。
- Sendボタンをクリックします。
Sendを押すとレスポンスとして200 OKを受信していることが確認できます。
サーバ側で受信したデータを確認する。
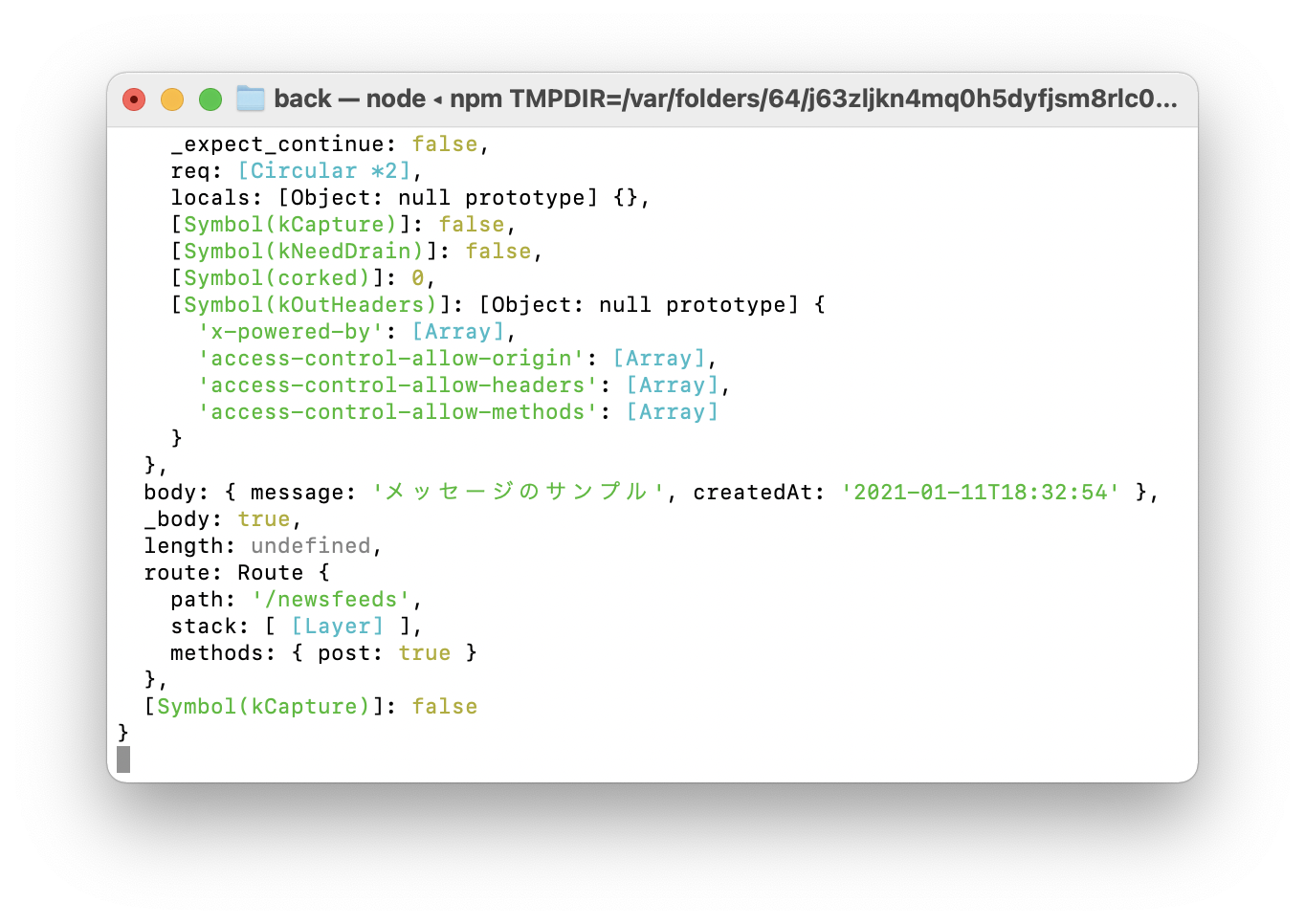
PostmanからPOSTメッセージを呼び出したあと、サーバ側のログにリクエストの中身が出力されました。
bodyの中に送信したデータが入っていることが確認できます。
joiを使ってパラメータチェックを行う。
モジュールをインストールする
下記のコマンドを実行し、joiをインストールします。
$ npm install joi
joiを読み込ませる
下記のようにapp/rest.tsを修正し、joiを読み込ませます。
import bodyParser = require('body-parser');
import joi = require('joi');
import {environment} from '../environment';
受信したリクエストBODYをjoiを使ってバリデーションします。
try {
const body = request.body;
console.log(body);
// パラメータのフォーマットを定義
const scheme = joi.object({
message: joi.string().required(),
createdAt: joi.date().required()
});
// バリデーション
const {error, value} = scheme.validate(body);
if (error) {
response.sendStatus(400);
} else {
response.sendStatus(200);
}
} catch (error) {
messageはstring型であること、createdAtはDate型であることをチェックしています。
また、どちらもrequiredで必須パラメータであることを指定しています。
Postmanから様々なパラメータを設定し呼び出してみて、
パラメータエラー(400)を正しく検知できていることを確認しましょう。
最後に
今回はニュースフィードを投稿するPOST IFを一つ作成してみました。
次回はフロントエンドからこのAPIを呼び出してみます。
今回開発したソースコードは GitHub に入っています。