概要
こんにちは、 @rabeneko です。
株式会社ドワンゴで、学生の方や社会人の方向けにプログラミングの入門的知識を教えています。
将来プログラマーにならない方でも、ぜひこれだけは覚えて帰っていただけると嬉しいという思いから、最初に 「Google Chromeのデベロッパーツール」 の紹介をしています。
この記事では、具体的に何を紹介しているのかをお伝えしたいと思います。
デベロッパーツールとは?
デベロッパーとは 「開発者」 という意味です。
**「開発者向けのツール」**ということで敷居が高そうですが、全然そんなことはありません![]()
ブラウザで便利なことができるツール だと思っていただいて問題ございません!
ちなみにGoogle Chromeはもちろん、 「Firefox」 や 「Edge」 にも同様のツールがあります。
デベロッパーツールの開き方
キーボードで F12キー を押すか、右クリックで 「検証」 を押すと出てきます
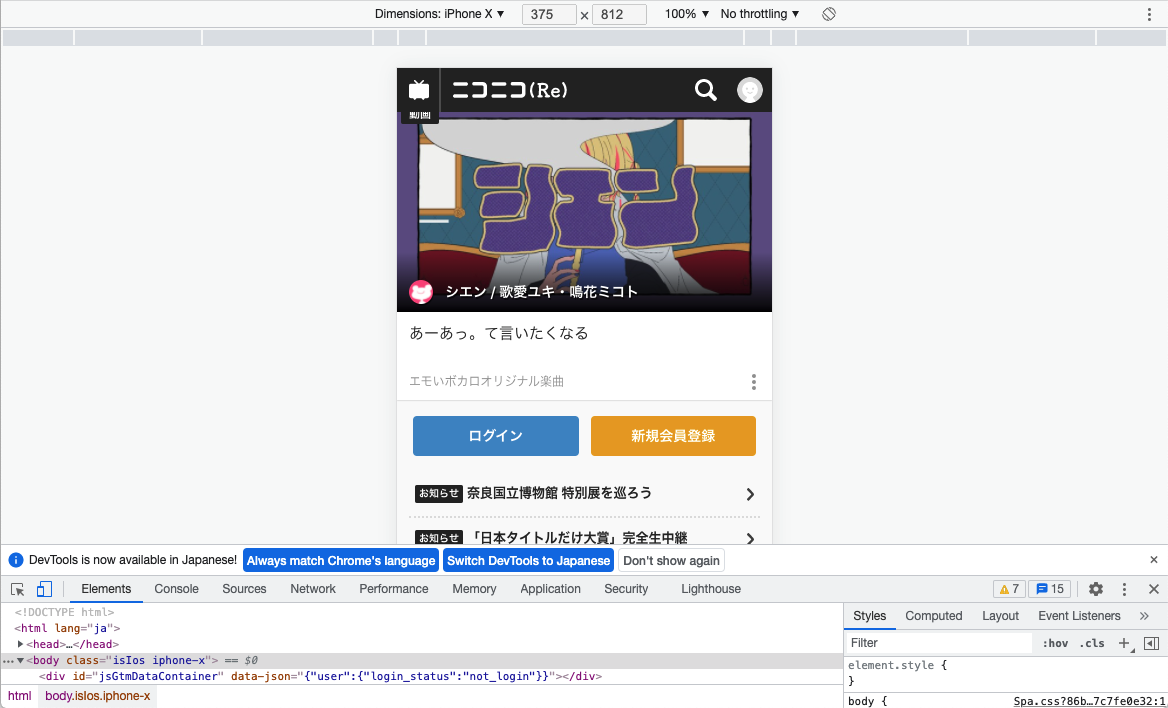
便利な使い方その① スマートフォンの表示を確認できる
デベロッパーツールの左上にある
のボタンを押すと、スマートフォンでの表示を確認することができます。
(ページのリロードが必要な場合があります)
ページがスマートフォンでどう表示されているか確認したい時に便利です。
横向き表示や他のスマートフォンでの表示も確認することができます。
便利な使い方その② ページの表示項目を削除できる
例えばプレゼン資料などで広告を非表示にしたスクリーンショットが欲しい場合ってありますよね。
そういう場合にその部分を削除することができます。
今度は
のボタンを押します。
削除したいものにカーソルを合わせてクリックします。
すると、Elementsと書かれた場所が、その場所に当てはまるHTMLタグになりますので、右クリックして 「Delete element」 をクリックします
これで広告が削除された状態の表示画面になりました。
便利な使い方その③ ページの表示項目を変更できる
このElementsと書かれた場所には、このページのHTMLタグが表示されています。
ここは全て編集することができます。
例えば広告画像を差し替えるといったこともできます。
先ほどのElementsのHTMLタグで、画像のURLの所で右クリックし、「Edit attribute」を選択します。
画像URLを変更できますので、好きなURLに変更してみてください。
私はこのように変更してみました。
N予備校の授業、「レベルアッププログラミング」のバナーです。
【宣伝】レベルアッププログラミング
12月22日 19時から第2回の講義がありますので、興味がある方はぜひご参加ください!
次回のレベルアッププログラミングはSourceTreeを使って、様々なgit操作をしていきます!
- コミットメッセージを変更するには
- 他のブランチのコミットを持ってくるには
- コミットを取り消すには
- コミットを一つにまとめるには
などなど、gitをより使いこなすためのテクニックを教えていきます。
ご興味がありましたらぜひよろしくお願いいたします!
便利な使い方その④ ページの表示項目を変更できる(CSS変更編)
また、表示されているものの色なども簡単に変えることができます。
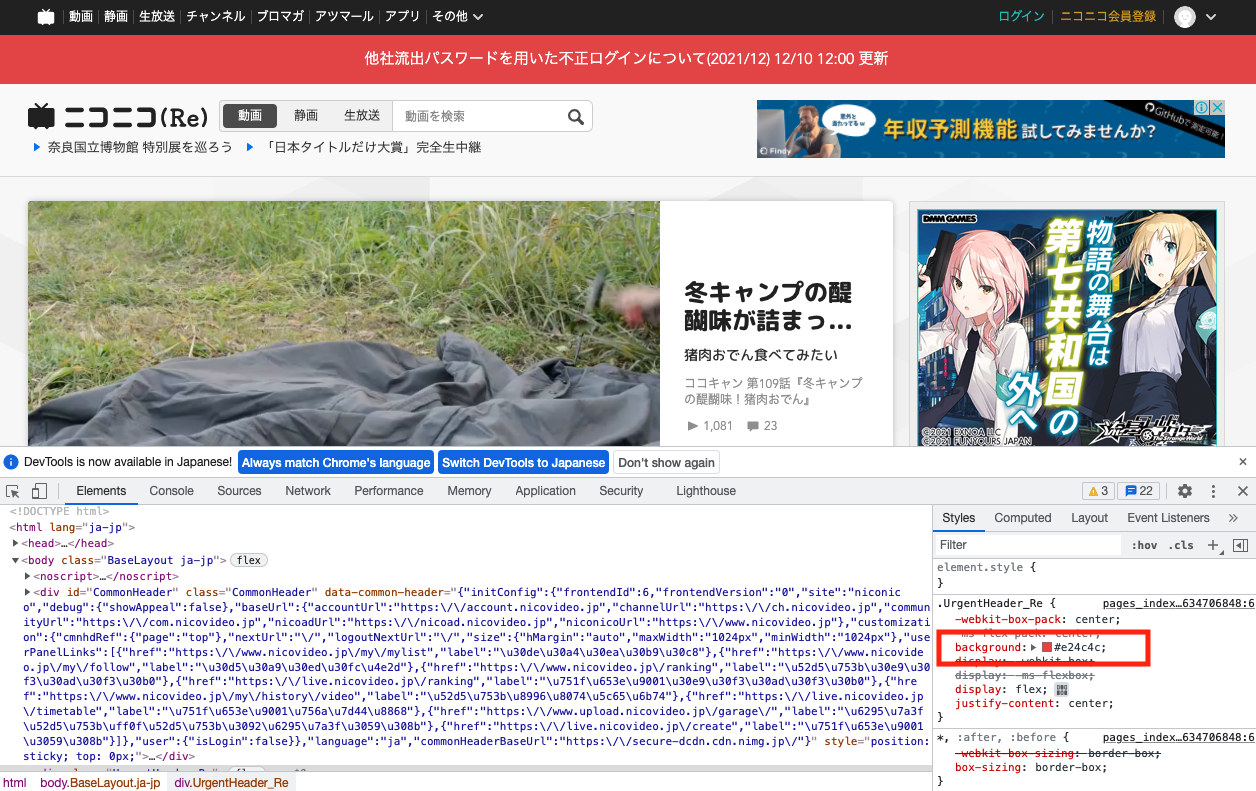
右下のbackgroundと書かれている部分のすぐ右の■の部分をクリックすると、 カラーパレット が開きます
このように、上の赤色のバーの色も、自分の思い通りの色に変えることができます。
誰かにページの改修をお願いする時、「なんとなく青っぽい色に変更してほしい」という依頼よりも、このように 変更後のイメージをスクリーンショットに撮って、「この色にしてほしい」と言ったほうが説得力あがりますね!
便利な使い方その⑤ ネットワークの状況を確認できる
自分の作ったサービスを公開した場合に、ユーザさんが気にするのが「表示速度」と「通信量」です。
表示が遅いページはユーザさんは表示を諦めてしまいますし、何ギガも通信量がかかるサイトはみなさん従量課金ですので、アクセスされなくなってしまいます。
「Network」タブ を開くと、「表示速度」と「通信量」を確認することができます。
ちなみにニコニコのトップページは 318ファイル 、通信量は 7.0MB となっています。
動画や画像は多いサイトですので、もっと多いと思いましたが、意外と少ないですね!
ちなみに通信量はtransferredです。
「resourcesの15.9MBはなに?」 と思われるかも知れませんが、これは通信で受け取ったファイルは圧縮されていて、それを瞬時に解凍しているんです。
圧縮によって倍以上通信量を減らしている んですね。
そしてファイルの通信には6.12秒かかっているということです。
でも実際ページの表示に6.12秒かかってはいなかったと思います。
これは、とりあえずページを開いておいて、画像や動画はその後に取ってくるという仕組みになっています。( 「遅延ロード」 と言います)
そして、ページの下の方にあるコンテンツは、ページがスクロールされて表示されたら取ってくるという仕組みになっているんですね。
ぜひスクロールして確かめてみてください!
便利な使い方その⑥ ページのキャッシュ機能を無効化できる
同じWebサイトを何回も表示する時、2回目の表示は早くなります。
これはブラウザがWebサイトの表示内容を内部で持っておいて、それを表示するからです。
内部で持っている表示内容を キャッシュ と言います。
キャッシュがあると一定時間通信が発生せず、ページの内容が更新されません。
Webサイトの更新作業をしている時や、チケット購入などで一分一秒を争っている時にこのキャッシュがあると困ることがあります。
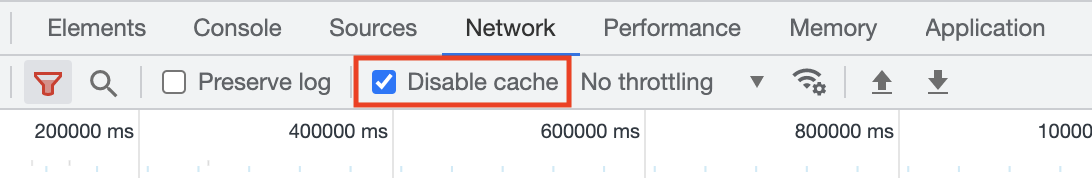
デベロッパーツールでは、このキャッシュ機能を無効化することができます。
この 「Disable cache」 にチェックを入れるだけです。
毎回ファイルを全部取りに行くため通信量は増えますが、常に最新のWebサイトを表示することができますよ
番外編 スマートフォンで常に最新のWebサイトを表示するには
PCではデベロッパーツールを用いてページのキャッシュ機能を無効化できますが、デベロッパーツールが使えないスマートフォンで常に最新のWebサイトを表示するにはどうすれば良いのでしょうか?
キャッシュは「URLが同じかどうか」でキャッシュがあるかを判定しています。
つまり、URLを毎回変更すれば、常に最新のWebサイトを表示することはできます。
例えば、
https://www.nicovideo.jp/
の場合は
https://www.nicovideo.jp/?aiueo
のように末尾に ? と好きな文字列を書くことで常に最新のWebサイトを見ることができます。
もし
https://www.google.com/search?q=niconico
のように、 「niconico」という文字列で検索する という意味があるURLの場合は、
https://www.google.com/search?q=niconico&aiueo
のように、 & でつなげます。
他にも…
他にもJavaScriptの知識があれば、consoleタブでJavaScriptの実行をすることができて、自由度が広がります。
例えば、 Yahooのニュース記事を一括で取得 したり、 画像を一括ダウンロード したりするようなスクリプトを書くこともできますよ。
N予備校ではHTML、CSS、JavaScriptの基本的知識から、大規模Webサービス、人工知能まで、様々なプログラミング知識を 月額1,100円 で学ぶことができます。
興味がありましたら、ぜひN予備校でプログラミングを勉強してみてください!!
まとめ
今回はGoogle Chromeのデベロッパーツールの簡単な紹介をいたしました。
今後も、プログラミングの基礎的な内容を中心に、いろいろなお役立ち情報を発信していきます。
今後ともよろしくお願いいたします。