こんにちは、株式会社カスタマトリックスの寺尾です。
こちらは 新卒社員と学ぶWEBプログラミング 企画になります。
可能な限り毎日更新していくのでご期待ください。
本日は第八回、「開発環境構築」を説明していきます。
前回はこちら
https://qiita.com/r-terao/items/b3281a8d5706fff1bfc9
第一回はこちら
https://qiita.com/r-terao/items/e6237c4dc59db9e96ec6
開発の環境
プログラミングを行うためにはPCのセッティングが必要不可欠です。
特に現代のプログラミング言語は人間に分かりやすいように構文が作られているため、そのままメモ帳に書いてもPCはそれを処理する事ができません。
そのため、下記のようなツール・ソフトウェアを多くの場合利用します。
- テキストエディタ
文章を入力・保存するツール - コンパイラ
人間向けのプログラミング構文をPC用の構文に翻訳するツール - リンカ
コンパイルした複数ファイルを繋げ、実行可能な一つのファイルにするツール - デバッガ
エラーやバグを発見・修正するツール
これらの多くのツールを個別に検討比較し導入するのは非常に面倒なため、近年は「IDE(Integrated Development Environment)」というソフトウェアを利用します。
これを日本語で統合開発環境と言い、各ツールが全て一つにまとまっています。
有名なIDE
- Visual Studio
- Eclipse
- IntelliJ IDEA
- Android Studio
- XCode
VSCodeを使ってみよう
Visual Studio Code略してVSCodeというソフトウェアがあります。
このソフトウェアはIDEであるVisual Studioの「テキストエディタ」の機能のみを抜き出し、他の機能はプラグインとして後付けにする事で必要に応じて拡張できるようにした準IDEといえるソフトウェアです。
不要な機能がない分非常に軽いソフトで、かなり人気があります。
ダウンロード
公式サイトからダウンロードしましょう。
日本語化
ダウンロードし起動したら、まずは使いやすいように日本語化を行います。
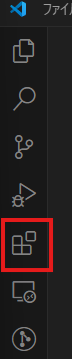
画面左端にあるサイドメニューから、画像のアイコンをクリックします。

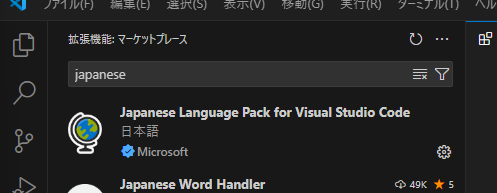
検索窓が出てくるので、Japaneseと打ち込むと最上位に日本語化用のパッチがあるのでInstallを押下します。

VSCodeを再起動すると、日本語化が完了しています。
拡張機能
VSCodeの目玉機能の一つで、外部で作成された追加機能を取り込む事が可能です。
先ほどの日本語化パッチも拡張機能の一つです。
同じように欲しい機能を検索しインストールする事で、自分専用の開発環境やチーム共通の環境の作成が簡単に行えるのです。
以下によく使う拡張機能を紹介します。(私はWeb系が長いので、偏りがあるかもしれないです)
-
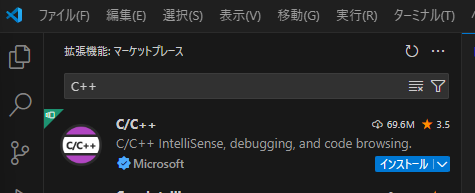
各言語・各フレームワークの公式拡張機能
JavaやC++などの言語名を検索するとチェックマークの付いた公式拡張機能がある事があります。
これらは予測変換やデバッグなどを可能にする機能を持っている事が多く、初めて触る言語などの際はまず検索して入れてみると開発が楽になる可能性が高いです。 -
Material Icon Themeなどのアイコンテーマ
各ファイルのアイコン画像を変更できる拡張機能です。
特にこの拡張機能は対応している拡張子や名前がデフォルトのモノより豊富で見やすいです。

-
Path Autocomplete
ファイルをインポートする際のパスを補完してくれる拡張機能です。 -
IntelliCode
コードの保管をAI拡張してくれる拡張機能です。 -
Code Spell Checker
変数名などの英単語がスペルミスしていないかチェックしてくれる拡張機能です。 -
Trailing Spaces
文末に不要なスペースがあると赤く強調表示してくれる拡張機能です。
9 利用ライブラリの公式拡張機能
いくつかの大型ライブラリは公式拡張機能が配布されている場合があります。
操作性や見た目でメリットを得られるので、入れて損はないです。
まとめ
- IDEを使うとそれ一つで開発作業が完結する
- VSCodeはIDEと同じくらい便利に使えるテキストエディタ
ついに開発ができるようになりました。
次回はコーディングができたら良いなと思っています。
おまけ
株式会社カスタマトリックスはエンジニアを募集しています!
完全未経験でも可!