AWSマネージメントコンソールの縦長設定画像を作れるようにする。

結論
Google Chromeのデベロッパーツールでhtmlとcssを操作する。
- ヘッダーおよびフッターの削除
- コンテンツのheight調整
背景
最近マネージドコンソールベースの手順書を作成することになり、
各リソースの設定画面の画像が必要となりました。
可能であれば1つの設定画面ページは1枚の画像に収めてしまいたいと考え、色々と試行錯誤しました。
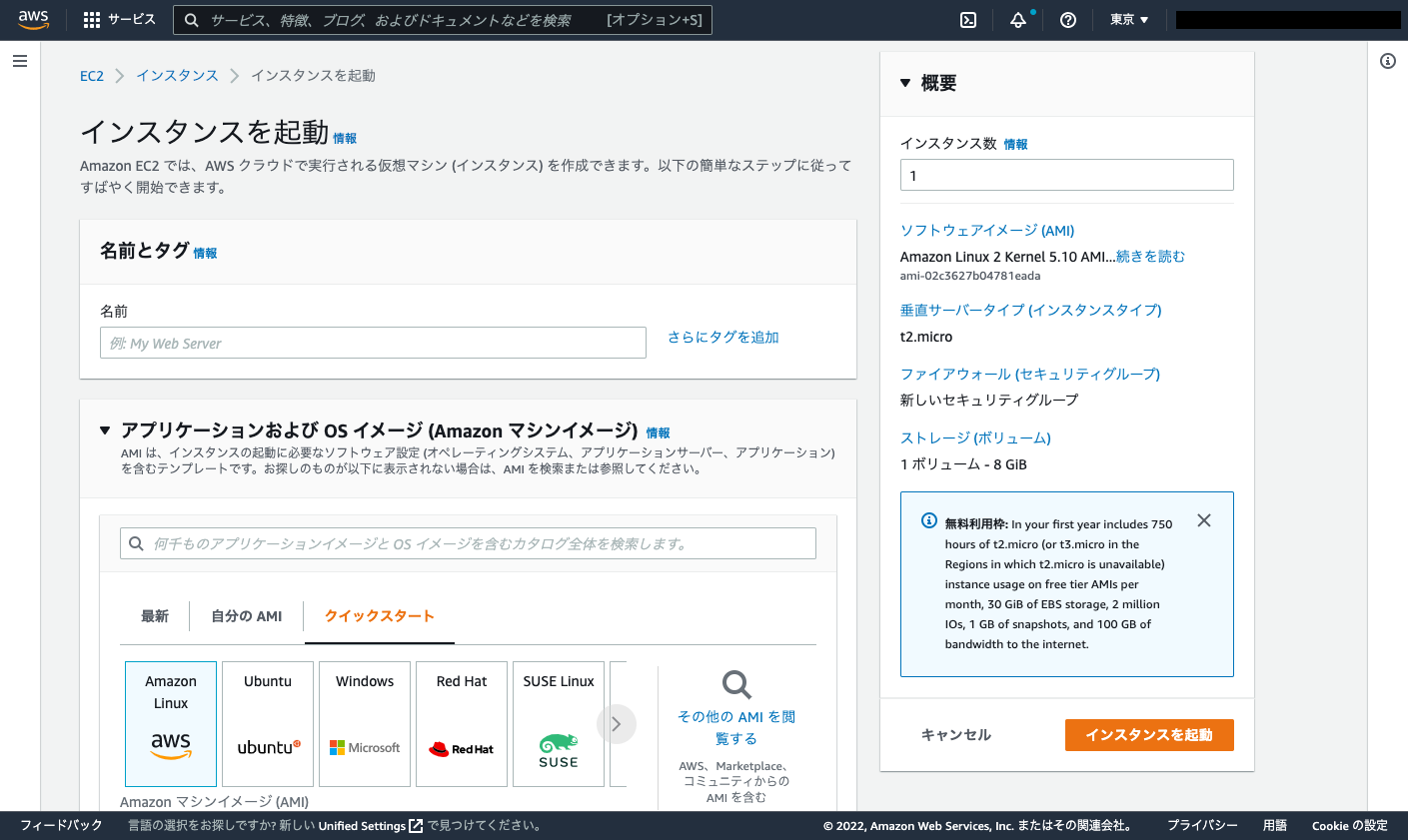
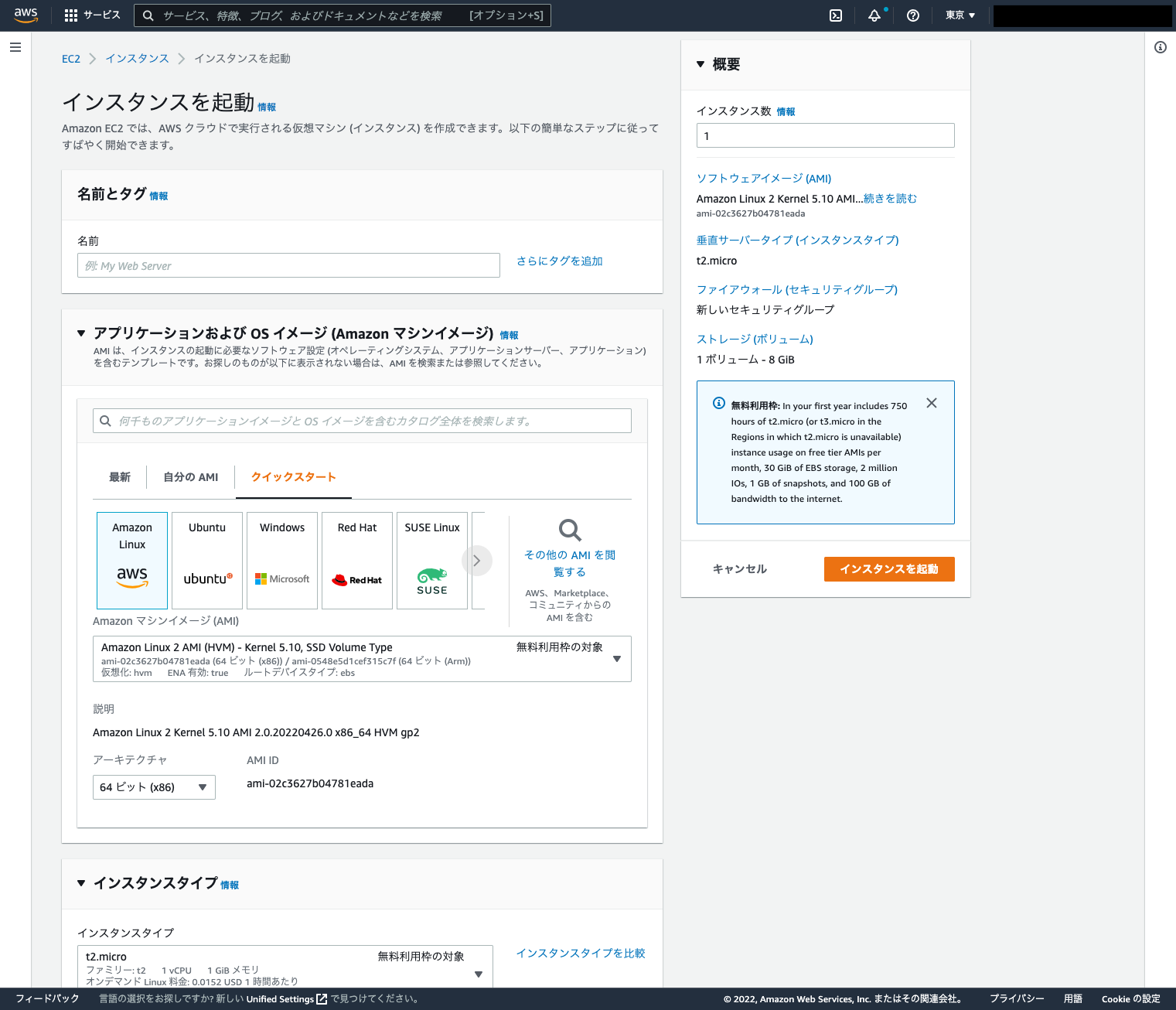
ステップ1 : 全画面スクリーンショット
縦長のWebページを一枚の画像として保存する方法はいくつかあるのですが、ここではChromeのデベロッパーツールの機能を使いました。
下手にいろんな拡張機能を入れたくなかったので。
(もしかしたら拡張機能とか入れたら以降の悩みも勝手に解決してくれるかも?)
具体的には「Capture full size screenshot」という機能を使います。
やり方は
- 該当のサイトでデベロッパーツールを開く
- 右上のメニューアイコンから「Run command」を選択
- Windowsだと「Ctrl + Shift + p」、Macだと「Command + Shift + p」でショートカット
- 「full」と記入すると「Capture full size screenshot」が表示されるはずなので、そちらをクリック
- 画像が自動で保存される
・・・うまくいかないですね
ステップ2 : うまくいかない原因
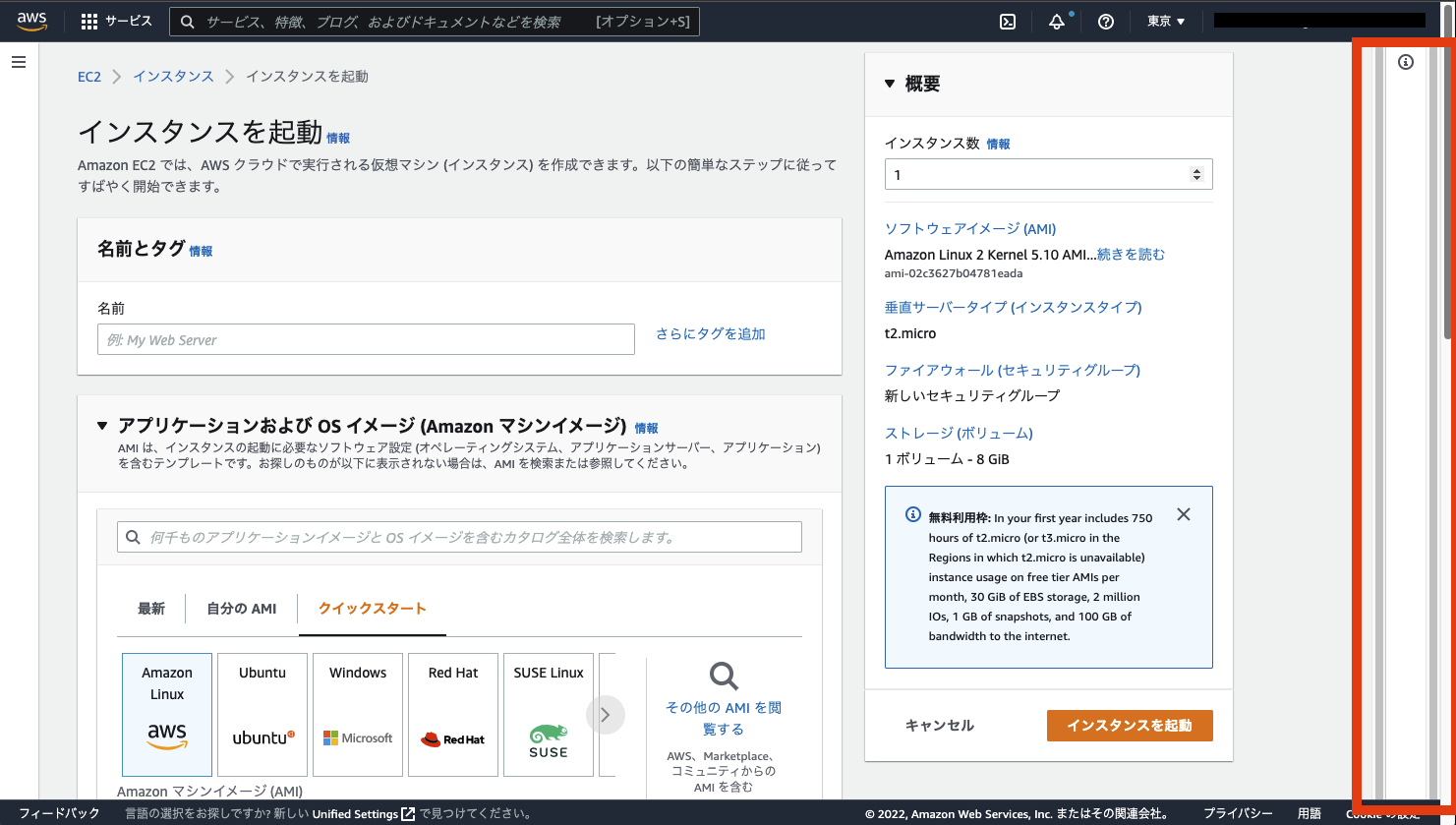
さて、なぜダメなのでしょうか。
その理由はコンテンツの高さがブラウザのウィンドウサイズに合わせて自動調整されてるからです。
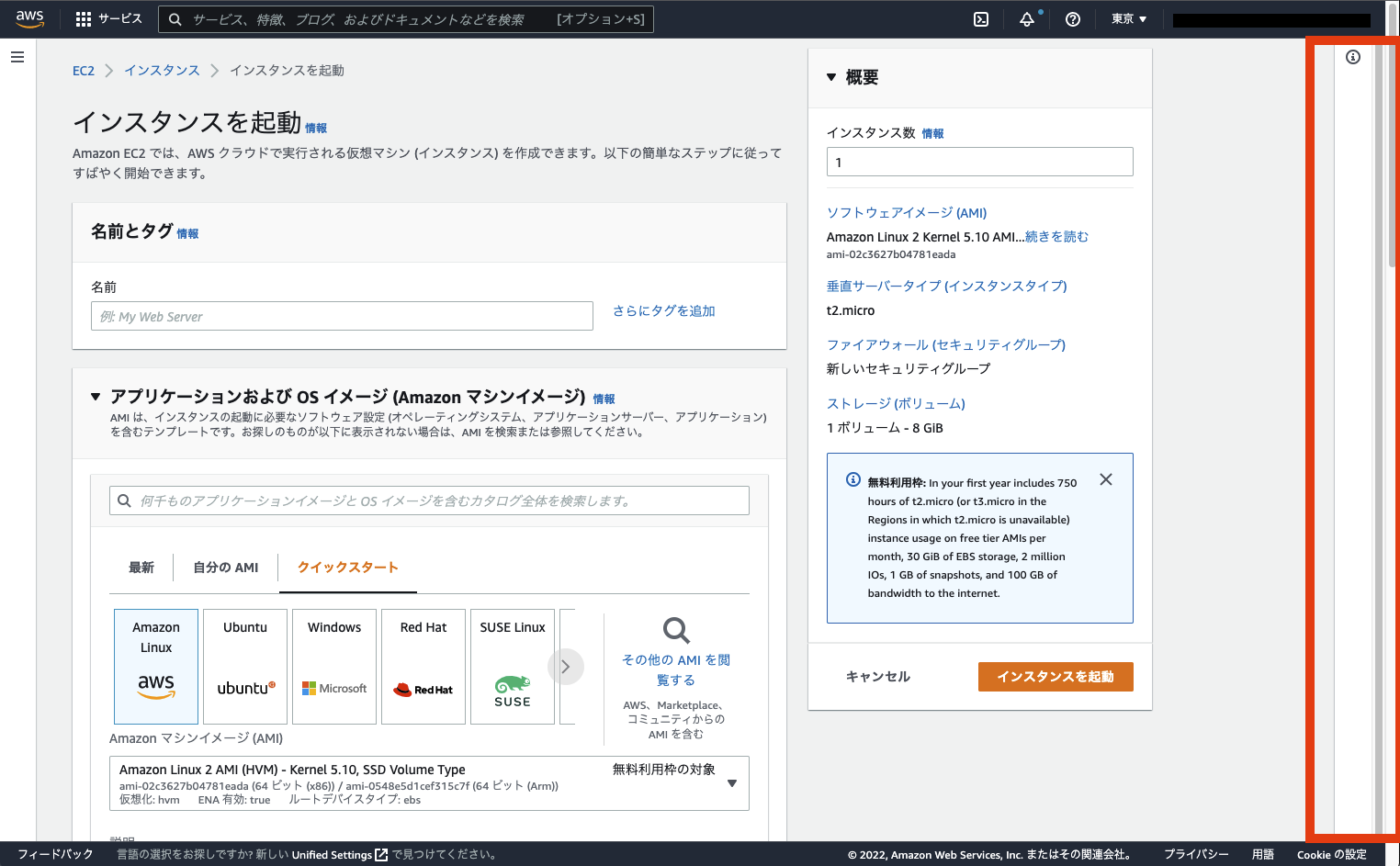
例えばさきほどの方法、今度は目一杯ブラウザを縦に伸ばして実行してみます。
すると以下のような結果になります。

さっきより表示範囲が増えましたね。
では次に、どこでその設定がされているのでしょうか。
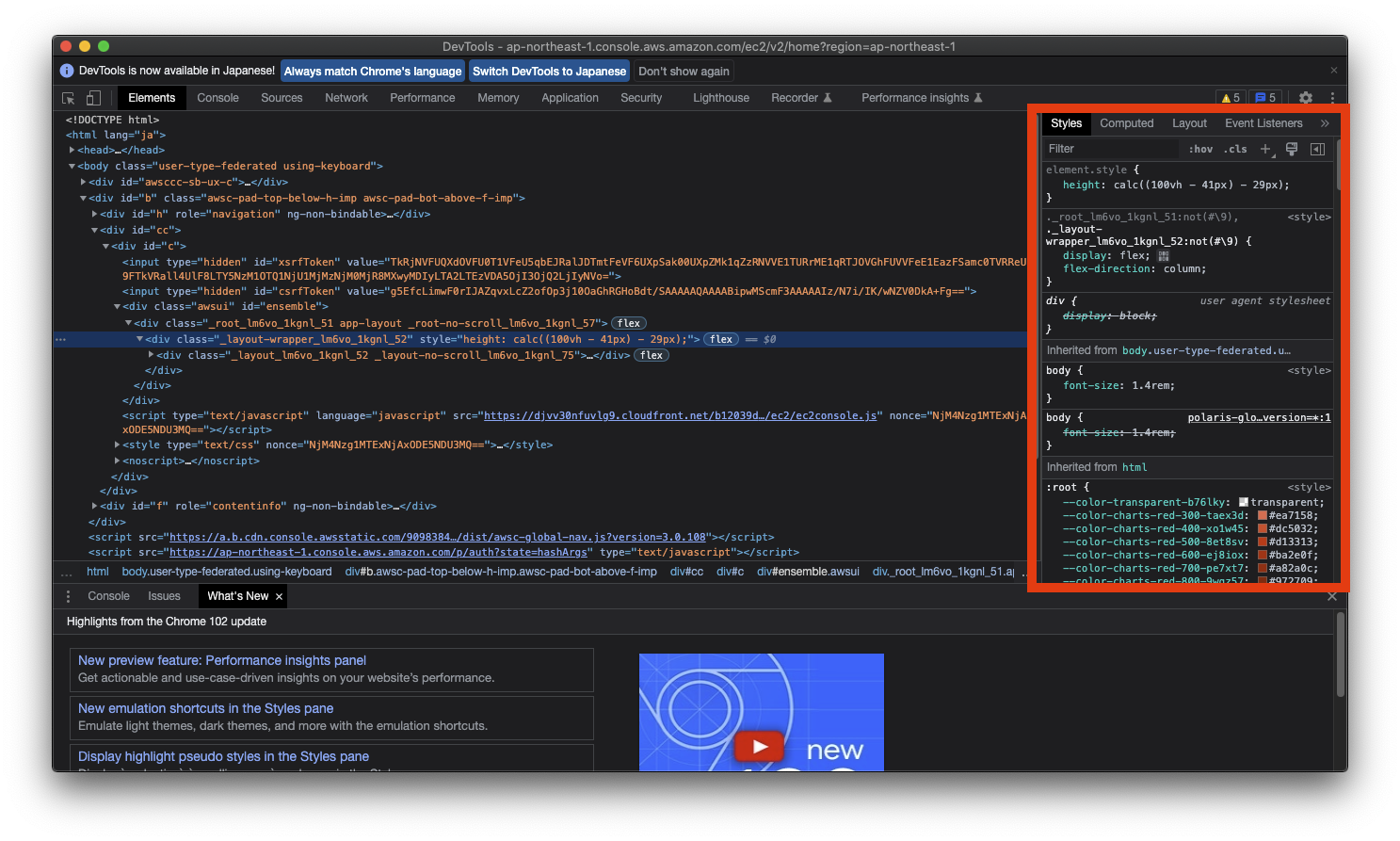
結論、それは以下の<dev class="_layout-wrapper_xxx" >に対して設定されています。
※ xxxは設定画面によって違うようです。
※ 必要なもの以外は「...」として省略しています。
<html>
<body>
<div id="h" ...>
...
</div>
<div id="cc">
<div id="c">
...
<div class="awsui" ...>
<div class="_root_xxx ...">
<div class="_layout-wrapper_xxx" ...>
...
</div>
</div>
</div>
</div>
...
</div>
<div id="f">
...
</div>
この<div class="_layout-wrapper_xxx">に
height : calc((100vh - 41px) - 29px)
が設定されているが故に、コンテンツはウィンドウサイズに依存しているのです。
ちなみに
-
<div id="h">はヘッダー -
<div id="f">はフッター
となります。
ステップ3 : htmlを弄る
ステップ2で理由がわかったので、その値を変更してしまいましょう。
デベロッパーツールでは、現在表示されているコンテンツについてcssを自由に操作することができます。

なのでここのheightを変更してしまいましょう。
ヘッダーとフッターを削除する
が、その前に不要なヘッダーとフッターを削除します。
ヘッダーはともかくとして、フッターはそのままにしておくと以下のようにコンテンツを覆ってしまいます。
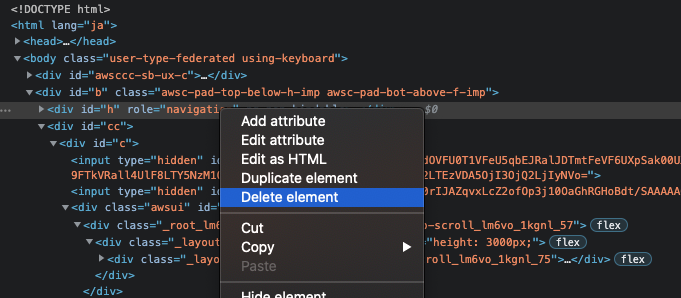
ステップ2で述べたようにヘッダーおよびフッターは<div id="h">と<div id="f">で表現されているので、
デベロッパーツールからこれらを選択し、「Delete element」から削除してしまいましょう。

※ ヘッダー、フッターを消した後は、一度ウィンドウサイズを変更した方がいいかと思います。(ちょっと変えて戻すで大丈夫です)
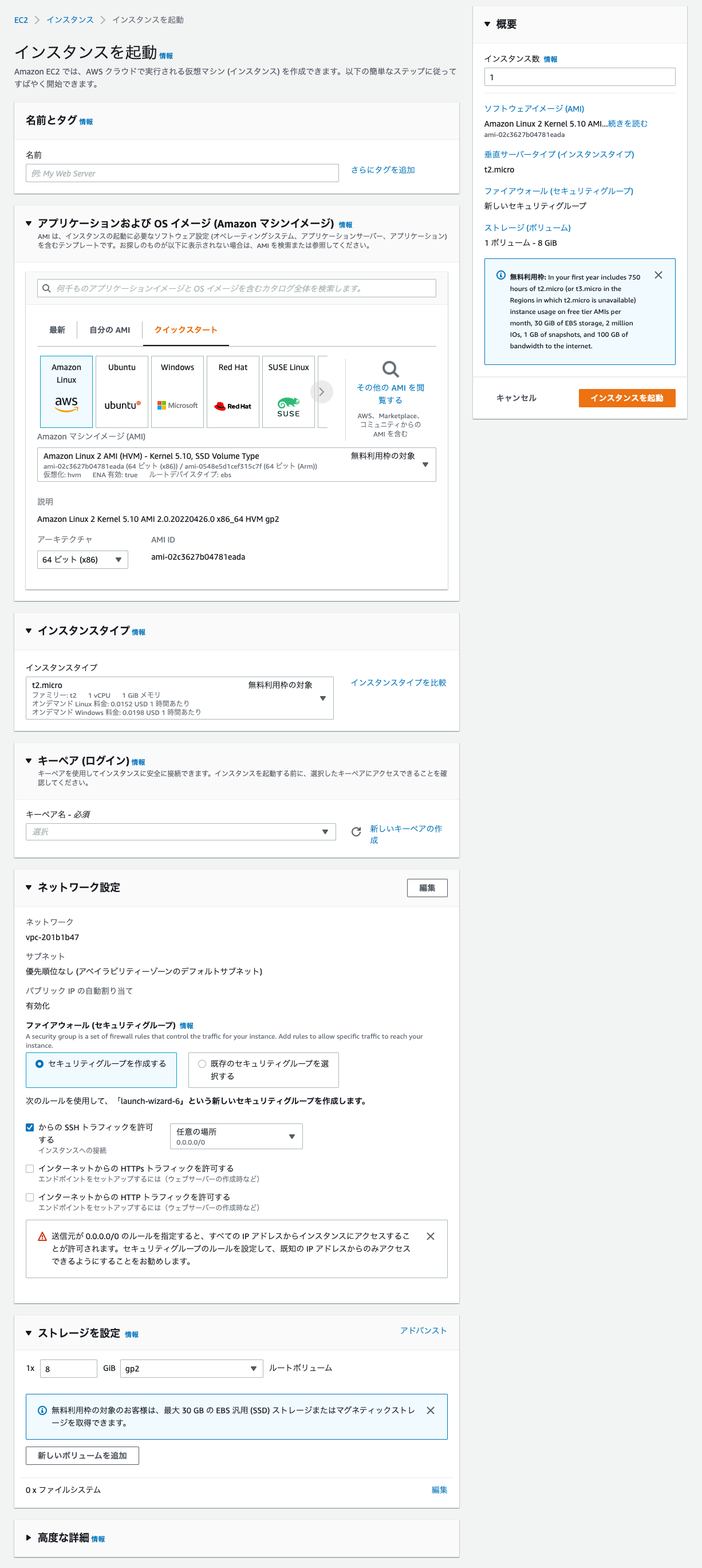
heightを調整する
ヘッダー、フッダーも消したので、改めて<div class="_layout-wrapper_xxx">のheightを変えます。
height : calc((100vh - 41px) - 29px)を適当にheight : 3000pxとかに変えてしまいましょう。
基準としては、右端にあるスクロールバーの数が2つになれば大丈夫かと。
ステップ4 : スクリーンショット & トリミング
ここまでくると後はステップ1で説明した通りに全画面スクリーンショットを行い、
不要な部分はトリミングをすれば完成です。
まとめ
設定画面によってhtml要素名や配置に差異があったりするかもしれませんが、VPC関連のリソースもこの方法でうまく行きました。
普段は基本的にTerraformなどでリソース管理をしており、コンソール画面を触ることはないですが、
初学者の方へのハンズオンなどの際にちょっと役立つのではないでしょうか?
何かしらで参考になれば幸いです。