はじめに
前回は、トリガーアクションでキューブの色を変えました。
UnityでOculus IntegrationのSampleFrameworkを使ってOculus Questのハンドトラッキングを試す
今回は、SampleFrameworkのHandsを使って、ピンチ幅の取得してみます。
ついでにAll Valid Tools Tagsを変更し、それぞれどのような動きになるかも試します。
Handsで使えそうなもの
Hands.cs
表示タイプを切り替える
Hands.Instance.SwitchVisualization();
左右取得
Hands.Instance.LeftHand
Hands.Instance.RightHand
Hand.cs
Handsから左右のhandを取得し、それぞれに実行できる
ピンチ幅取得
hand.PinchStrength(OVRPlugin.HandFinger.Middle)
スケルトン表示
hand.PinchStrength(OVRPlugin.HandFinger.Middle)
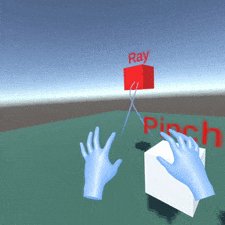
ピンチ操作
MyHand.csスクリプトを作り、Handsに追加しておく
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using OculusSampleFramework;
public class MyHand : MonoBehaviour
{
private Renderer renderer;
void Start()
{
renderer = GameObject.Find("CubeButtonRay").GetComponent<Renderer>();
}
void Update()
{
if (Hands.Instance.LeftHand.PinchStrength(OVRPlugin.HandFinger.Middle) > 0.9f)
{
renderer.material.color = Color.black;
}
else if (renderer.material.color == Color.black)
{
renderer.material.color = Color.white;
}
}
}
using OculusSampleFramework で Handsが使える
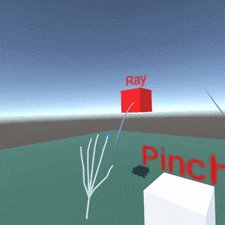
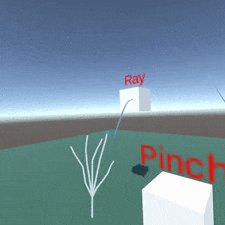
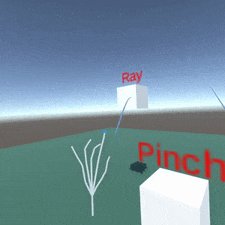
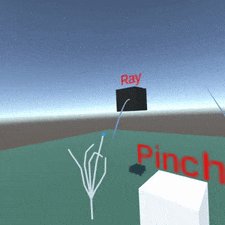
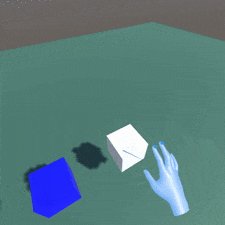
中指をピンチしたらキューブの色を黒にする
離したら白にする
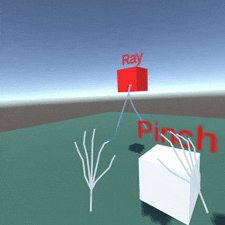
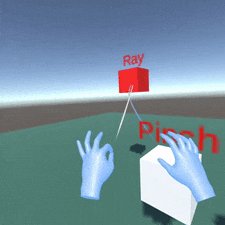
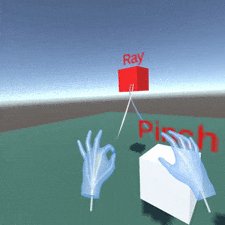
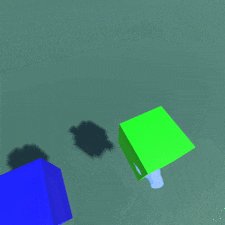
表示タイプを切り替えてみる
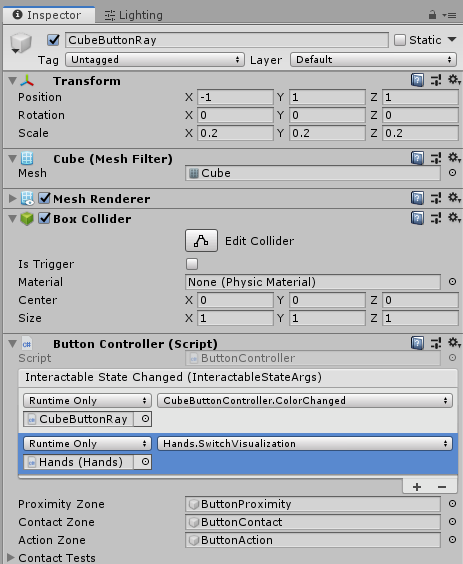
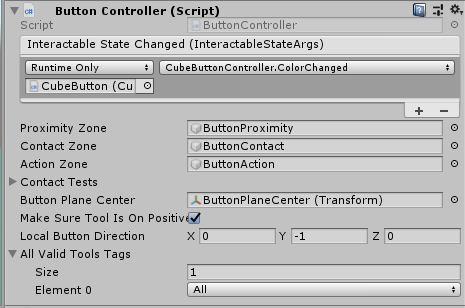
ButtonController の Interactable State Change で Hands の SwitchVisualization を呼び出す
キューブを選択したら手の表示が切り替わる
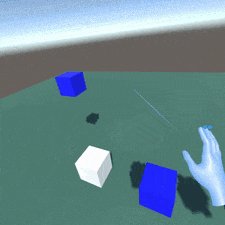
All Valid Tools Tags
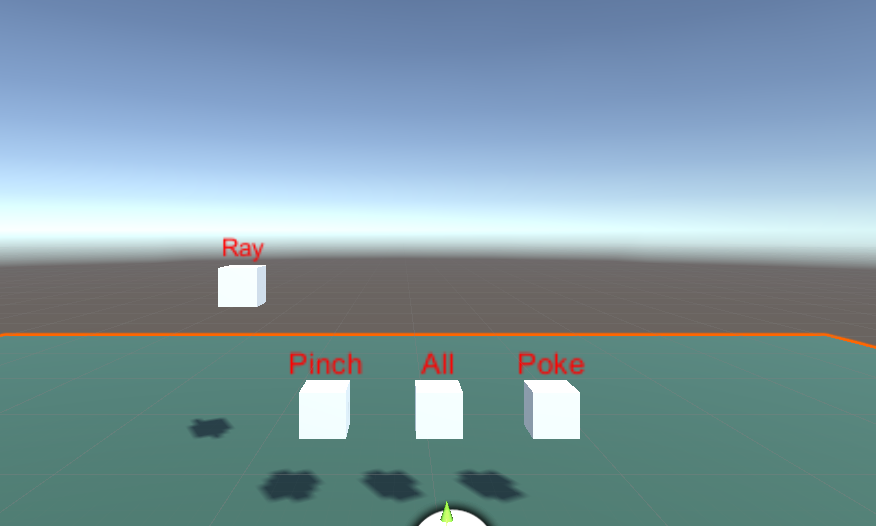
前回はすべてAllにしていたので、キューブを複製し、Ray,Poke,Pinchをそれぞれ配置してみました
All
RayでもPokeでも動く
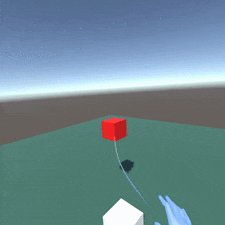
Ray
ちょっと離れないと選択できない
線が当たると吸い付くので意外と選択しやすかった
Poke
直接触ると発火する
線が当たっても吸い付かない
Pinch
どうやって動くの?
さいごに
あとは自由に作ってみよう!
ハンドトラッキングのメニュー表示をかっこよくしたい。
アバターの移動はどうやって操作しよう。
手を見失ったときの挙動を考えたい。