はじめに
前回は、公式通りにハンドトラッキングを試しました。
UnityでOculus Questのハンドトラッキングを使ってみる(タッチ&ピンチ)
今回は、SampleFrameworkを使ってみます。
サンプルの HandsInteractionTrainScene は試しましたか?
これを参考に、キューブをタッチしたら色が変わるシンプルなものを作っていきます。

環境
Unity 2019.2.17f1
事前準備
- UnityでQuest用のビルドができること
- Oculus Integration Assetsを追加していること
Scene作成
Hierarchy
Oculus > VR > Prefabs > OVRCameraRig を追加
(最初にあったMainCameraは削除しておく)
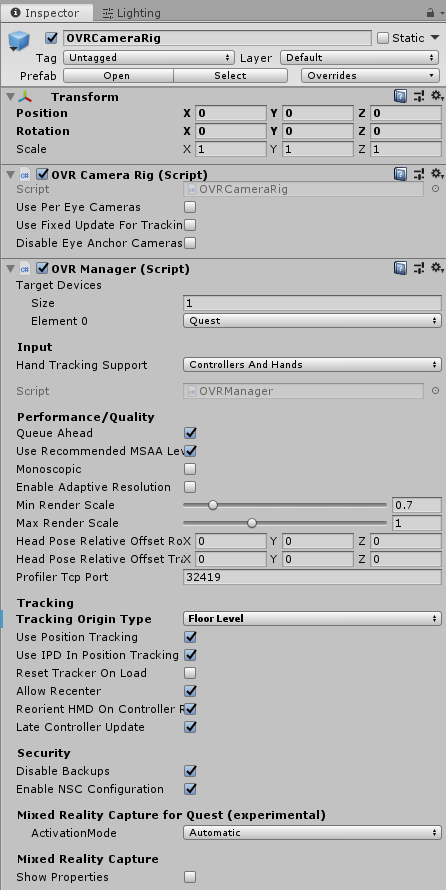
Inspector
OVR Manager (script) > Input > Hand Tracking Support → [Controllers and Hands]
OVR Manager (script) > Tracking > Tracking Origin Type → [Floor Level]
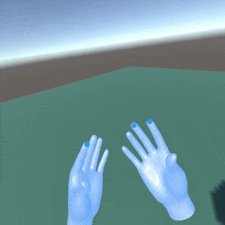
手を追加
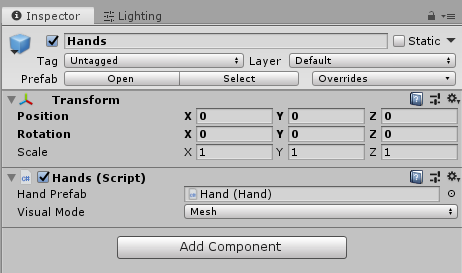
Oculus > SampleFramework > Core > HandsInteractions > Prefabs > Hands
掌を手前にすると手が黄色くなるので、ホームに戻るジェスチャーをしやすい

追記
OculusIntegration v13では↓を追加するようになっていた
Oculus > SampleFramework > Core > HandsInteractions > Prefabs > HandsManager
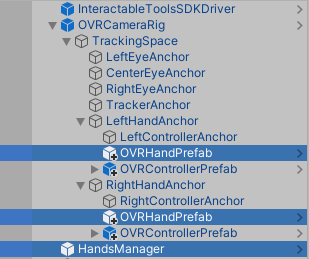
LeftHandとRightHandにはOVRCameraRigのLeftHandAnchorとRightHandAnchorに↓を追加して指定している
Oculus > VR > Prefabs > OVRHandPrefab
インタラクティブツール追加
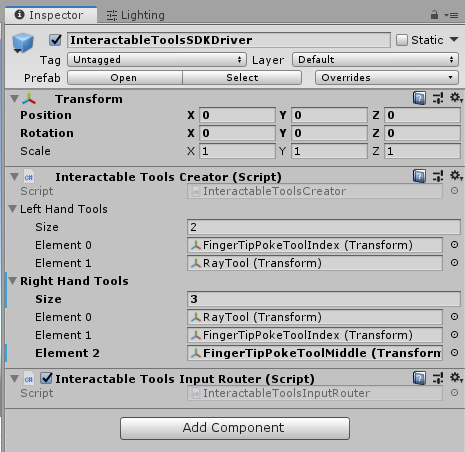
Oculus > SampleFramework > Core > HandsInteractions > Prefabs > InteractableToolsSDKDriver
FingerTipPokeToolIndex で、人差し指の先に青い丸が表示され、コライダーが付いている状態になる
FingerTipPokeToolMiddle を RightHandTools に追加すると、中指もインタラクティブになる
RayToolで手から線がでる
キューブ追加
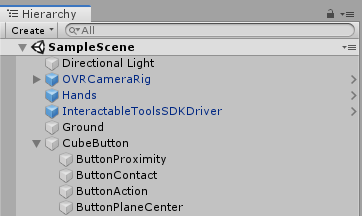
Cube を追加して CubeButton とする
位置と大きさを適当に調整(Scale:0.2, position: 0, 0.5, 1)
CubeButton の下にCreateEmptyで空のGameObjectを4つ作り、それぞれ
ButtonProximity、ButtonContact、ButtonAction、ButtonPlaneCenter にしておく
Inspector
- ButtonProximity はボタンの近接なので、Scaleを2にしておく
- ButtonContact はボタンの位置なのでそのまま
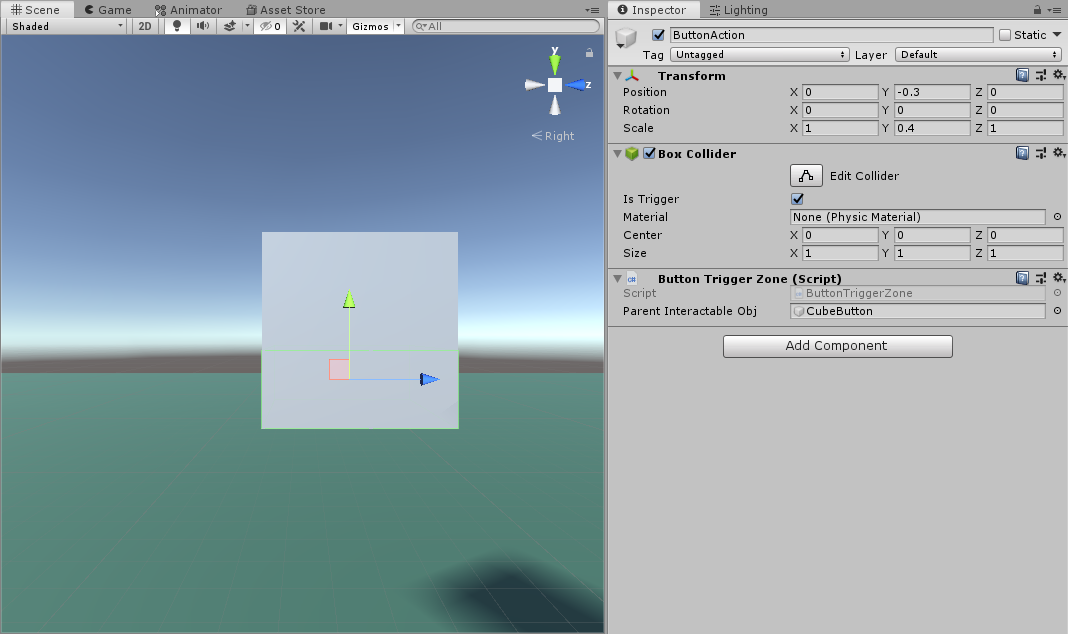
- ButtonAction は押した位置なので小さくしておく(positionY:-0.3, ScaleY: 0.4)
3つのGameObject全てに↓を反映
- Box Colliderを追加し Is Triggerをチェック
- Add Component で Button Trigger Zone(Script) を追加
- Button Trigger Zone の Parent Interactable Obj に親のCubeButtonを指定
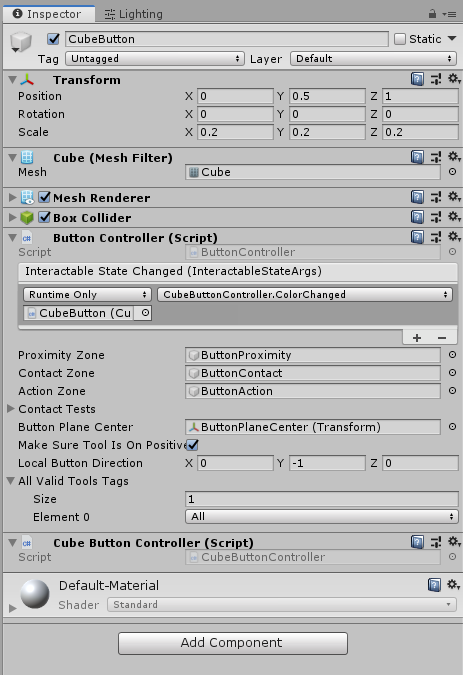
CubeButtonに↓を反映
-
Add Component で Button Controller (Script) を追加
-
Proximity Zone に ButtonProximity を指定
-
Contact Zone に ButtonContact を指定
-
Action Zone に ButtonAction を指定
-
Button Plane Center に ButtonPlaneCenter を指定
-
All Valid Tools Tags でどの動作をしたときに有効にするか選べる
-
CubeButtonController.csスクリプトを作成して CubeButton に追加する
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using OculusSampleFramework;
public class CubeButtonController : MonoBehaviour
{
private Renderer renderer;
private void Awake()
{
renderer = this.GetComponent<Renderer>();
}
public void ColorChanged(InteractableStateArgs obj)
{
switch (obj.NewInteractableState)
{
case InteractableState.ProximityState:
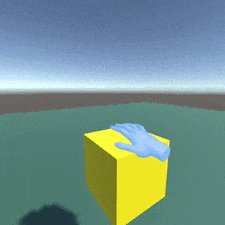
renderer.material.color = Color.yellow;
break;
case InteractableState.ContactState:
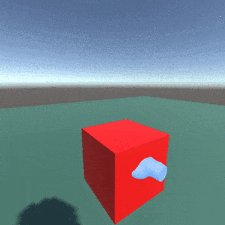
renderer.material.color = Color.red;
break;
case InteractableState.ActionState:
renderer.material.color = Color.green;
break;
default:
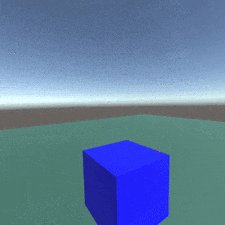
renderer.material.color = Color.blue;
break;
}
}
}
インタラクティブ情報を取得し、どのステートかによって色を変えています。
- ButtonController の Interactable State Change で+をクリック
- 追加したCubeButtonControllerスクリプトのColorChangeを反映
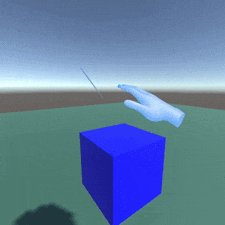
ビルド
最初青で、近くなったら黄色、キューブに当たったら赤、押し込んだら緑になる
さいごに
手を下に垂らしてお化けのポーズになると、手を認識してくれないので、
真上からボタンを押すことはできなかった。
単純に楽しむためなら、簡単で使いやすい。
サンプルのようにボタンの位置がカメラに追従したり、ボタンが凹んだり、色が付いたり、クリック音が鳴ったり、作り込むのはすごいなと思った。
次回はHandsを使ったピンチ操作を試します。
UnityでOculus IntegrationのSampleFrameworkを使ってOculus Questのハンドトラッキングを試す (2)