VSCode拡張「Markdown Emoji」をインストール
Extentionsから「markdown emoji」をキーワードに検索し、「Markdown Emoji」をインストールします。これにより、markdownプレビューにマークダウン絵文字がプレビュー表示されるようになります。
VSCode拡張「:emojisense:」をインストール
Extentionsから「emojisense」をキーワードに検索し、「:emojisense:」をインストールします。これにより、後述の機能が使用できます。
なお、この機能の有効な言語を設定できるため、コード入力の妨げになることはありません。ちなみに、デフォルトの設定では以下のみが対象です。
- markdown
- text
- git-commit
「:emojisense:」の機能
エディタ内で、マークアップ絵文字 のプレビュー
エディタ内で:smile:と入力すると、以下のようにプレビュー付きで表示されます。
:smile😄:
unicode絵文字 の入力補完
コロン(:)を入力して、unicode絵文字 の入力補完ができます。

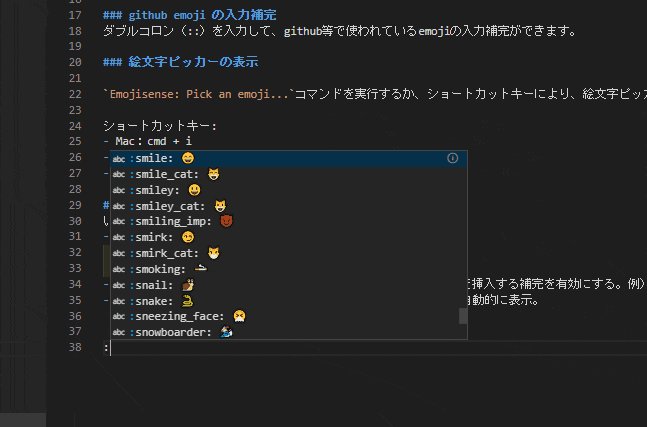
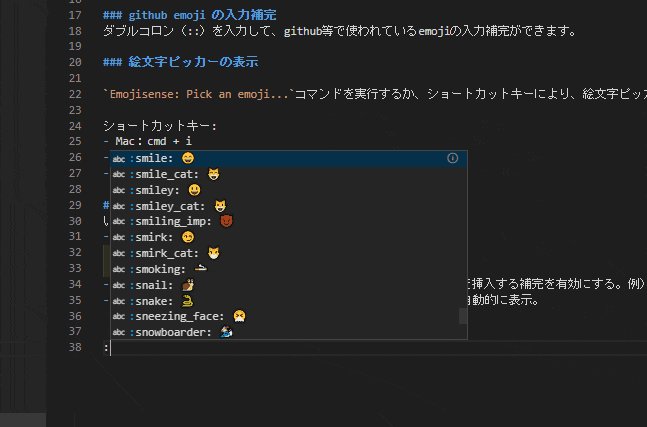
マークアップ絵文字 の入力補完
ダブルコロン(::)を入力して、github等で使われているマークアップ絵文字の入力補完ができます。
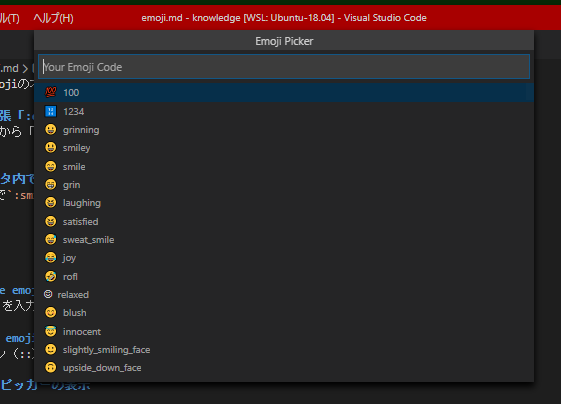
絵文字ピッカーの表示
コマンドパレットからEmojisense: Pick an emoji...コマンドを実行するか、ショートカットキーにより、絵文字ピッカーを表示できます。
ショートカットキー:
- Mac:cmd + i
- Linux:ctrl + alt + i
- Windows:ctrl + i
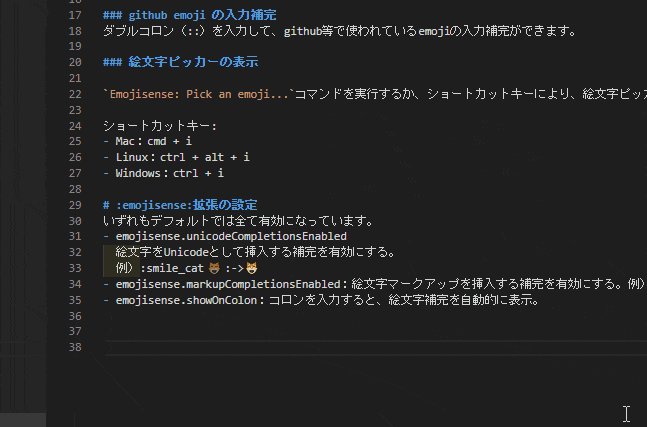
:emojisense:拡張の設定
いずれもデフォルトでは全て有効になっています。
- emojisense.unicodeCompletionsEnabled
- 絵文字をUnicodeとして挿入する補完を有効にする。 例)
:smile_cat:->😸
- 絵文字をUnicodeとして挿入する補完を有効にする。 例)
- emojisense.markupCompletionsEnabled
- マークアップ絵文字を挿入する補完を有効にする。例)
::smile_cat->:smile_cat:
- マークアップ絵文字を挿入する補完を有効にする。例)
- emojisense.showOnColon
- コロンを入力すると、絵文字補完を自動的に表示。
- emojisense.language
- VSCodeのLanguageIdentifiersごとに有効/無効(true/false)を設定。未設定は無効。
最後に
この記事も、「:emojisense:」を活用して書いています。