初めに
AWSの新サービスApp Runnerがローンチされました。どんな手順でWebアプリをデプロイできるのか確認してみました。ECSよりも格段にデプロイが簡単でした。
App Runner
- コンテナネイティブのフルマネージドサービス
- オーケストレーターの設定、ビルドパイプラインの準備、ロードバランサーの調整、 TLS 証明書のローテートなどは必要ない
- サーバーレス
- ECR または GitHub をプロバイダーとして利用可能
デプロイ手順
事前準備
今回はECRを使います。事前にECRにイメージをプッシュしておきます。
1 イメージを選択
「参照」をクリックし使用するイメージを選択します。
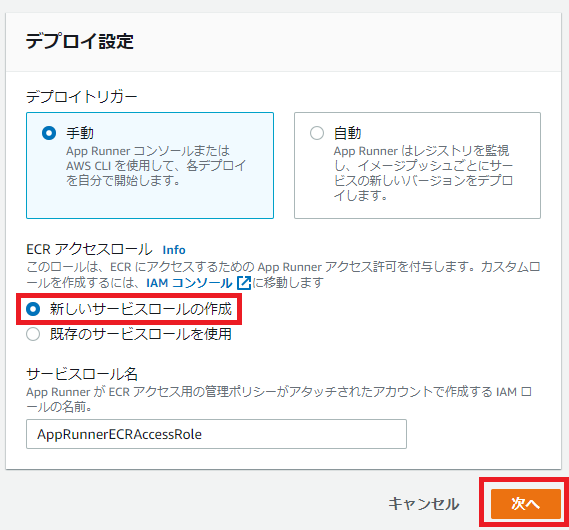
2 ロールの選択
App Runner が ECR からイメージをプッシュできるように権限を付与します。
こちらのポリシーがアタッチされたロールが作成されました。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"ecr:GetDownloadUrlForLayer",
"ecr:BatchGetImage",
"ecr:DescribeImages",
"ecr:GetAuthorizationToken",
"ecr:BatchCheckLayerAvailability"
],
"Resource": "*"
}
]
}
信頼されたエンティティ
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": {
"Service": "build.apprunner.amazonaws.com"
},
"Action": "sts:AssumeRole"
}
]
}
ロール名
AppRunnerECRAccessRole
ポリシー名
AWSAppRunnerServicePolicyForECRAccess
3 サービス設定
3.1 サービス設定
サービス名、CPU・メモリ、ポートを設定します。
最初、イメージでエクスポートするポートをここで設定するポートと異なるポート番号を指定したために、失敗しました。失敗例にこのことを記載しました。
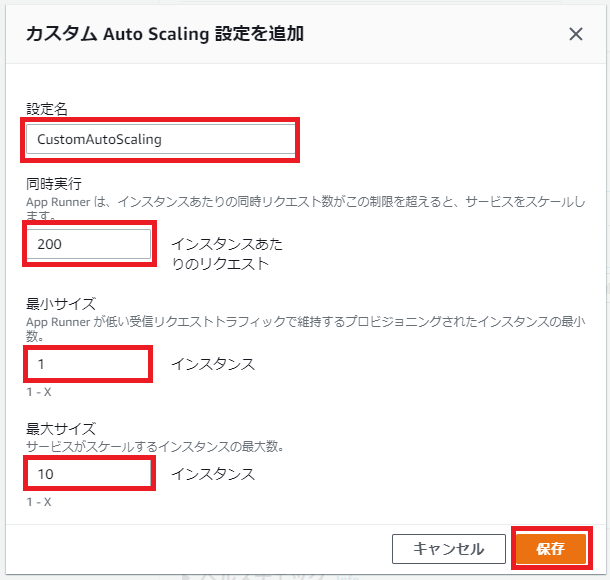
3.2 スケーリング設定
デフォルト
カスタム
「新規追加」をクリックします。
設定名、スケーリングのしきい値などを設定し、保存をクリックします。
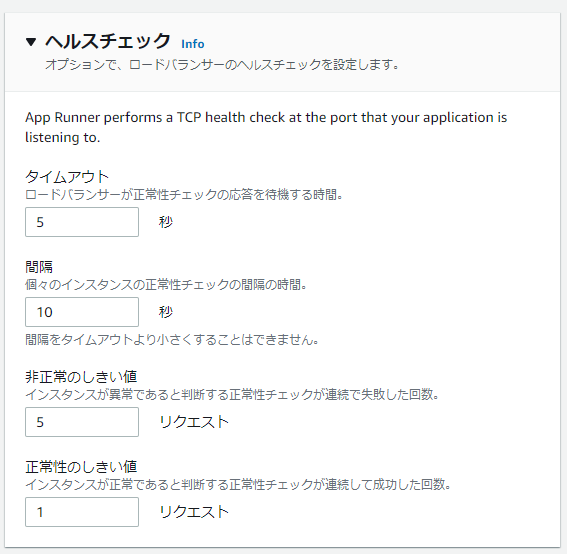
3.3 ヘルスチェックの設定
ロードバランサーによるヘルスチェックの設定をします。
3.4 セキュリティ設定
他のサービスへアクセスしたい場合はここでロールを選択します。
4 確認画面
「作成とデプロイ」をクリックします。
注意
「新しいロールの作成」で App Runner のサービスを作成を行ったところ、ロールに関するエラーが発生しました。しかし少し時間をおいて(1~2分)、再度「作成とデプロイ」をクリックしたところ、問題なくデプロイが開始されました。
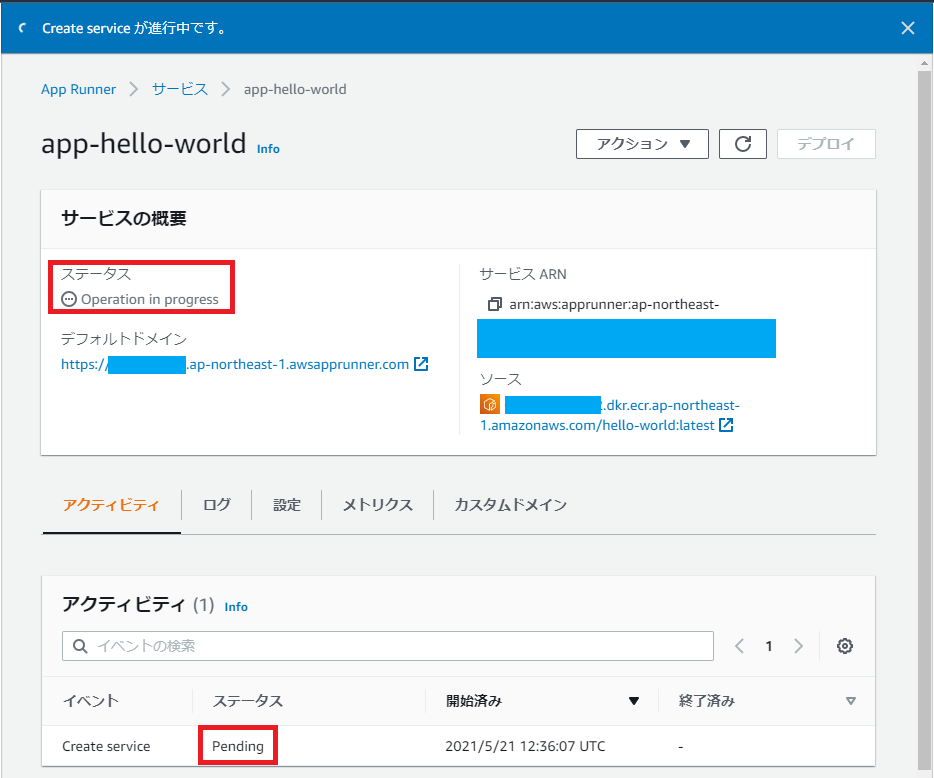
5 デプロイ
サービスを作成している状態です。
成功すればステータスがRunningに切り替わります。
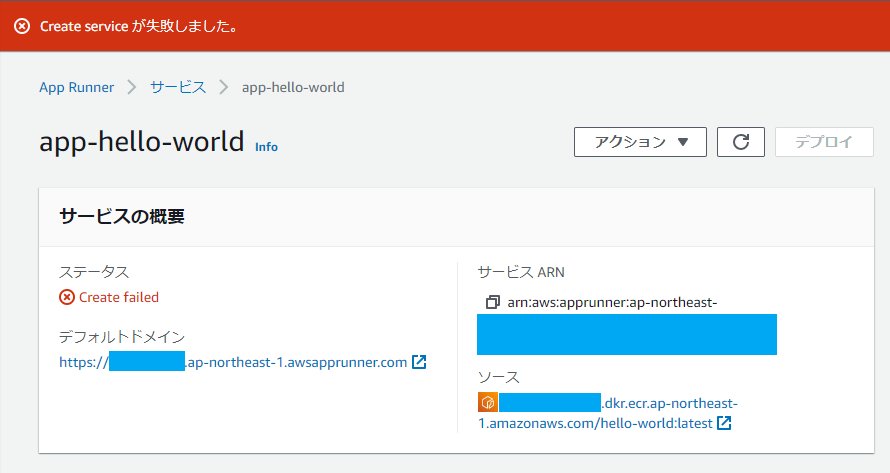
失敗例
コンテナのポートと App Runner のポートが異なっていた場合、デプロイに失敗しました。
EXPOSE 80
上はDockerfile、下の画像はApp Runnerで設定するポートです。
再デプロイ
デプロイ設定を手動にしている状態でイメージを編集した場合、自動ではその編集内容は反映されません。以下の「デプロイ」をクリックすると反映されます。
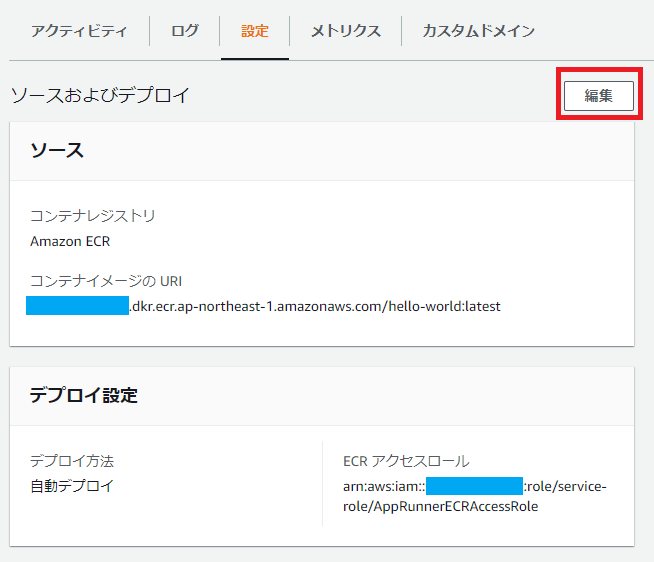
デプロイ設定の変更
デプロイ方法を変更したい場合、設定タブで「編集」をクリックします。
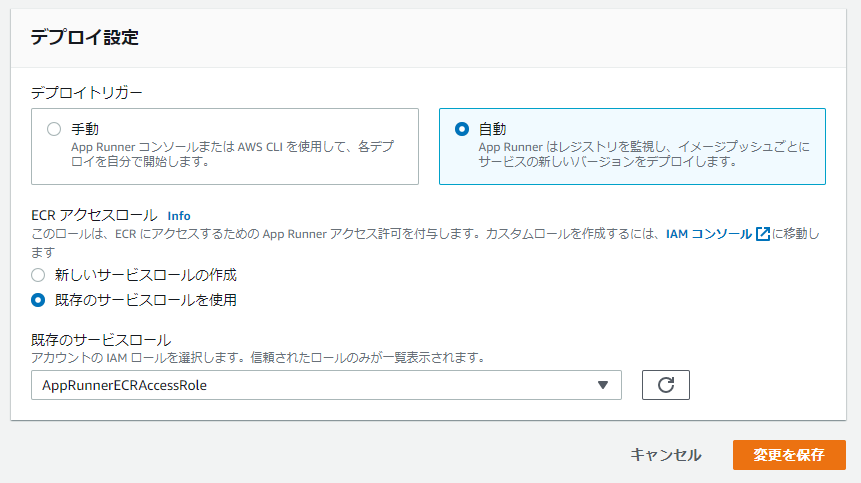
「自動」を選択し、「変更を保存」をクリックします。
この状態でイメージをプッシュし直すと自動でデプロイされます。
参考記事